深入理解webkit内核系列第一篇:如何快速编译
webkit自从Apple开发源码之后,经过google大力发展,目前webkit已经相当盛行,大量的浏览器开发人员对于webkit内核各种疑问随之而来,小编从08年开始涉足webkit,对于webkit内核知识稍有心得,小编会打造一个系列,对这块做一个深入的探讨。由于个人能力所限难免有纰漏,欢迎大家提出自己意见,一起进步。
最近发现询问webkit如何编译的人很多,为了方便大家写一篇关于如何在linux下面编译webkit的文章,方便大家来学习讨论。我们知道webkit是一个跨平台的浏览器能够在苹果,windows,linux等平台运行。个人对linux平台稍微熟悉些,本文主要先从介绍在linux平台下如何编译成功webkit。
一:环境准备
(1).
直接安装ubuntu 12.04 系统,目前ubuntu 13.10好像都出来了,建议最好在高一些版本上去编译webkit,因为新版本的webkit对基本依赖库的版本要求很高,如果是低版本的ubuntu系统,在环境方面需要做的事情还是很多;除了直接安装ubuntu系统,假如不想单独又装一个linux系统,可以选择在windows系统上面安装虚拟机,然后再虚拟机里面安装linux系统,这样可能在性能上慢一些,但是可以在windows系统上继续工作。
(2).虚拟机的选择
一般来说vimware virtualbox 是大家常用的虚拟机,个人觉得VirtualBox更好用些
目前VirtualBox 最新的版本是4.3.8,直接下载安装。
等安装完毕,我们需要设置一下基本的参数最主要的包括以下几方面
cpu个数设置,内存大小设置,以及共享空间的设置。
cpu个数主要根据你机器配置决定,如果有多核尽量使用多核。
内存要根据你自己内存实际情况决定,假如有2G内存,可以给虚拟机分配1.5G 主要为了保证编译webkit能够更加快。
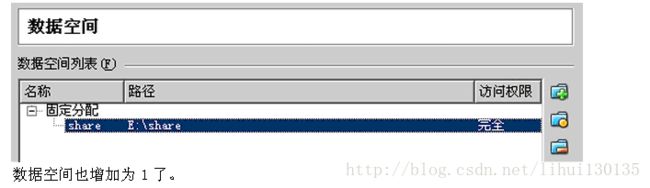
共享文件,虚拟机里面的linux和window的数据共享有很多方式,下面介绍其中一种在设置里面选择数据共享空间
这样就可以在window里面设置一个文件夹作为共享文件。
在虚拟机里面执行
mount -t vboxsf share /mnt
share是在设置的共享文件件里面所起的名字,mnt目录是windows共享目录挂载的位置,这样数据就可以互通了。
罗里啰嗦的说了这么多和环境相关的东西,现在我们正式进入webkit编译环节。
(3).webkit 源码获取
Webkit是代码是开源的所以我们直接从官方网站可以直接拿到,最新代码。
但是最新的webkit源码对环境的要求还是比较高,主要是依赖库方面。举个简单的例子,最新的webkit的版本对gcc的要求4.7+,而大多的linux系统都apt-get安装的都达不到这一要求,所以对于初学者来说,最好下载一个相对旧一些的版本去编译学习,因为新旧版本的webkit在整体构架上区别不是特别大,并不影响初学者去学习,个人建议下载2011年或者2012年的版本去编译学习。
Webkit的官方网站:http://www.webkit.org/
实际上官方网站给我们提供了很多有用的信息,比如blog,或者高层的框架流程图。以及依赖环境的安装
下面举个例子:
http://www.webkit.org/building/tools.html
这个里面包含如何在各个平台编译webkit
这里面如何编译代码如何去解决bug或者发现bug并且提交bug,让我们自己亲自参与到开源社区中。
二: 具体编译过程遇到的问题,以及相应的解决方案
拿到代码之后我们
tar xvf webkit版本
依赖环境的安装
$ Tools/gtk/install-dependencies
直接执行这个文件下面的脚本完成依赖环境的搭建,但是任何事情都不是想象的那么简单直接就可以编译出可执行的webkit二进制文件
1.
实际上我们在编译的时候,个人倒是觉得根据webkit自己报出的错误而去思考寻找解决的方案,因为对于初学者来说,做什么都是一帆风顺,反而学不到什么东西。下面会列举一些出现的错误,以及一些解决方案。
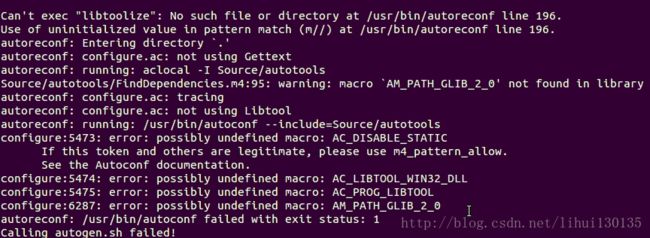
我们看到一个很明显的错误AM_PATH_GLIB_2_0
这个时候我们直接执行
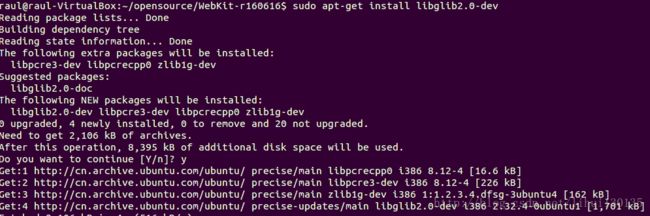
apt-get install libglib2.0-dev
下面是执行这个代码的截图
2.
Can't exec "libtoolize": No such file or directory at /usr/bin/autoreconf line 196.
Use of uninitialized value in pattern match (m//) at /usr/bin/autoreconf line 196.
autoreconf: Entering directory `.'
autoreconf: configure.ac: not using Gettext
autoreconf: running: aclocal -I Source/autotools
autoreconf: configure.ac: tracing
autoreconf: configure.ac: not using Libtool
autoreconf: running: /usr/bin/autoconf --include=Source/autotools
autoreconf: running: /usr/bin/autoheader --include=Source/autotools
autoreconf: running: automake --add-missing --copy --no-force
Source/WebKit2/GNUmakefile.am:611: Libtool library used but `LIBTOOL' is undefined
Source/WebKit2/GNUmakefile.am:611: The usual way to define `LIBTOOL' is to add `LT_INIT'
Source/WebKit2/GNUmakefile.am:611: to `configure.ac' and run `aclocal' and `autoconf' again.
Source/WebKit2/GNUmakefile.am:611: If `LT_INIT' is in `configure.ac', make sure
Source/WebKit2/GNUmakefile.am:611: its definition is in aclocal's search path.
GNUmakefile.am:211: `Source/WebKit2/GNUmakefile.am' included from here
这种错误我们看到是确实gettext
解决办法:sudo apt-get install gettext
3.
autoreconf: Leaving directory `.'
checking build system type... i686-pc-linux-gnu
checking host system type... i686-pc-linux-gnu
checking for perl... /usr/bin/perl
checking for python... /usr/bin/python
checking for ruby... no
configure: error: You need 'ruby' to compile WebKit
Calling autogen.sh failed!
解决方法:apt-get install ruby
4.
checking for xlC... no
checking whether we are using the GNU C++ compiler... no
checking whether g++ accepts -g... no
checking for a BSD-compatible install... /usr/bin/install -c
checking for special C compiler options needed for large files... no
checking for _FILE_OFFSET_BITS value needed for large files... 64
configure: error: Compiler GCC >= 4.7 or Clang >= 3.2 is required for C compilation
Calling autogen.sh failed!
这种一般是g++的版本过低造成,解决办法就是另外自己编译一个与之匹配的版本。对于这种问题解决方法有这么几个降低webkit版本号,换高级的linux系统,或者编译更高的版本同时不动系统默认的(因为如果改造系统的可能造成系统崩溃)在另外的位置编译一个,制定具体的目录给webkit去用,下面用curl举例
简单的执行步骤如下:
(1)下载curl-7.15.1.tar.bz2 版本的curl库
(2) 在命令行下执行: tar xvf curl-7.15.1.tar.bz2
(3) cd curl-7.15.1
(4) ./configure --prefix=/opt (随便写个了路径)
(5) make
(6) make install
(7)进入webkit目录执行
export PKG_CONFIG_PATH = /opt/lib/pkgconfig:$ PKG_CONFIG_PATH
经过上面几步curl就可以作为依赖库给webkit使用了,而且不用更换系统的curl的版本,这样就不会修改系统默认的curl导致系统出问题了。
5.
还是回到webkit编译的问题上面,我们知道webkit本身包含很多功能,但是我们有些功能可能对于有些版本不需要,我们就要先屏蔽掉,这个时候我们是有办法的。
在webkit根目录下执行下面的语句:
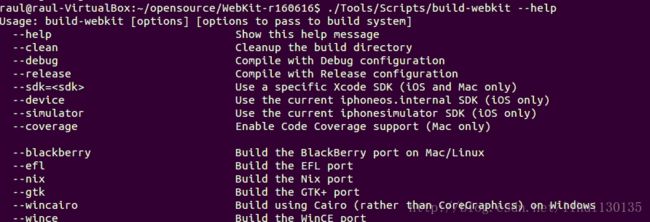
./Tools/Scripts/build-webkit --help
举个简单的例子假如我不想去编译css3-text 功能
./Tools/Scripts/build-webkit --no-css-text 就可以了,别的功能以此类推。
上面是在编译webkit中遇到的一些问题,以及个人的一些解决方案,后续还会接着补充,欢迎提出错误点,谢谢!
下一篇文章开始介绍webkit各个目录代表什么含义,对各个源码目录做一个整体的概述,同时结合目录针对浏览器工作流程做一个概括,主要让大家初步认识webkit源码目录结构,同时对各个目录是如何配合整体流程工作,让大家对源码目录结构有个大致认识。
第一时间获得博客更新提醒,以及更多技术信息分享,欢迎关注个人微信公众平台:程序员互动联盟(coder_online)
1.直接帮你解答wekit技术疑点
2.第一时间获得业内十多个领域技术文章
3.针对文章内疑点提出问题,第一时间回复你,帮你耐心解答
4.让你和原创作者成为很好的朋友,拓展自己的人脉资源
扫一扫下方二维码或搜索微信号coder_online即可关注,我们可以在线交流。
![]()
联系方式
QQ:390012381
转载请注明出处:http://blog.csdn.net/lihui130135