- 搭建hexo主题Butterfly部署github+个人服务器
「已注销」
编辑器
1.文章介绍网址展示:chen&blog此文章总结不易,参考各个文章总结,如有问题请留言…2.环境要求笔者环境:win1164位;node.js:v14.15.364位;git:2.29.2.windows.264位编写代码使用Notepad++2.1node.js安装下载node-v14.15.3-x64.msi安装自主安装(修改安装路径,一路next)验证安装是否成功cmd查看版本C:\Use
- npm包无法识别命令
oymaster
bug记录npm前端node.js
问题描述:今天hexo新文章时,无法找到hexo命令,明明昨天还好好的,突然npm下的包都无法识别命令了。node版本如下:原因:环境变量没配好,去查看npm的变量时,它的路径是C:\Users*\AppData\Roaming\npm,进入文件夹啥也没有解决办法:使用npmconfiggetprefix找到当前包目录,添加到系统变量中即可
- C/C++教程 第十七章 —— MFC开发多人聊天室
余识-
C/C++实战入门到精通mfcc++c语言
注意本系列文章已升级、转移至我的自建站点中,本章原文为:MFC开发多人聊天室目录注意一、前言二、网络编程基础三、网络协议1.TCP2.UDP四、TCP实现聊天1.Tcp服务器2.Tcp客户端4.运行测试五、UDP实现聊天1.UDP服务器2.UDP客户端3.运行测试六、思考问题一、前言前面几个章节我们大致过了一遍MFC的内容,相信现在的你已经是有能力开发一些简单的软件的了!但现在的软件,很少有不需要
- django-hexo-admin(一个基于django的hexo博客平台)
朝凡FR
个人项目djangovue
django-hexo-admin一个过分简单的前后端分离的基于django、vue3的hexo博客平台后台管理系统1.项目介绍一个异常简单的但理论上能够完全保留hexo生态的博客后台管理系统。仅仅对hexo的source以及输出路径public做出了一定的硬性调整,所以如果你很熟悉hexo,那么你将非常轻松的使用这套系统进行hexo配置和hexo主题配置的录入、修改、应用。并非常方便的进行博客的
- 企业搭建网站主要流程以及六个基本步骤
vpssf
Linux运维教程企业运维教程建站教程数据库知识图谱java
现今越来越多的企业开始涉足线上经营,因此,企业网站已经成为一个企业的标配,越来越多的企业和个人开始关注网站建设。上篇文章,小编讲了一些建站前的准备,现在我们就来讲讲建站的具体流程。一、购买注册域名域名是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位。域名是一个网站最基础的,因为只有有了域名才能方便人们快速的在互联网这个"汪洋大海"里找
- 2025年优质网站建设公司必备的五大核心能力与权威榜单
2401_89441257
大数据
在数字化转型浪潮下,企业官网已成为品牌形象与商业转化的核心阵地。然而,面对市场上五花八门的建站服务商,如何选择真正专业的团队?本文结合行业趋势与全网数据,提炼优质建站公司的关键特征,并揭晓2025年五大标杆企业:蒙特网站(Mountor)、埃森哲(Accenture)、IDEO、青蛙设计(frog)、Hugedesign。优质网站建设公司的五大核心特征1.全链路技术能力从前端交互设计到后端开发运维
- 关于wordpress建站遇到的问题
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)android
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述使用Wordpress搭建网站遇到的问题我目前使用了AWS的云服务器在这个云服务器的基础上搭建了AApanel(国内叫宝塔面板),与此同时我也购买了域名和做了DN
- 为什么WP建站更适合于谷歌SEO优化?
推广小赵
经验分享
在当今数字时代,建立一个网站似乎变得容易,但要构建一个真正能够带来流量和订单的网站却并非易事。特别是在谷歌SEO优化方面,不同的建站程序在SEO支持方面的效果差异显著。对于希望提升搜索引擎表现的用户来说,WordPress无疑是最佳选择。WordPress的优势作为一款强大且广泛使用的内容管理系统(CMS),WordPress最大的优势在于其灵活性和可扩展性。该平台允许用户利用丰富的SEO插件来优
- 宝塔面板在CentOS下安装部署应用系统
奔跑吧邓邓子
企业运营centoslinux运维宝塔面板部署应用
目录一、宝塔面板安装二、解决打开面板浏览器提示不安全三、服务器安全组放行xxxxx端口四、登录系统五、安装LNMP套件六、新建站点1.购买域名并注册2.域名备案(1)备案服务授权(2)去备案(3)新增备案3.添加解析记录4.添加站点5.删除站点下的生成的默认文件6.上传后台代码七、公众号/H5运行八、微信小程序发布1.小程序认证2.添加开发者3.开发配置(1)生成AppSecret(小程序密钥)(
- 宝塔面板绑定域名访问-自定义SSL证书(消除不安全提示)
大叔建站笔记
宝塔面板上云教程
前提条件你熟悉宝塔面板搭建网站。我这个建站老鸟都在用宝塔面板建站,主要就是图它的节省时间和精力。大家有不熟悉宝塔面板使用的,可以查看文章:宝塔面板添加WordPress站点详细图文教程之后你就完全可以入门了。你拥有一台云服务器和一个万网域名。这个没什么好说的,网站的成功搭建少不了这两个东西,算是基础条件了。如果你不了解建一个网站的基本流程,可以阅读教程:个人和企业搭建网站主要流程以及六个基本步骤成
- 博客搭建之路:next主题数学公式问题
后端
next主题数学公式问题我写的都是一些编程相关的文章,有些文章里是存在数学公式的,我在Typora软件中写的时候显示的是对的,但是hexo将markdown转为html后在页面上就没有数学公式的格式了。查找next配置发现有一个渲染数学公式的配置math:#Default(true)willloadmathjax/katexscriptondemand.#Thatisitonlyrendertho
- 博客搭建之路:hexo增加搜索功能
后端
hexo增加搜索功能hexo版本5.0.2npm版本6.14.7next版本7.8.0作为一个博客,没有搜索功能,如何在大批文章中找到自己想要的,那在hexo中如何增加搜索功能呢?search:path:search.jsonfield:post在博客目录下安装npminstallhexo-generator-search--save,此时使用hexocl&&hexog就会在博客public目录下
- cms模板 企业建站cms网站模板
非凡网站
搜索引擎
企业网站不仅是展示品牌形象的窗口,也是与客户互动、提供服务的重要平台。随着互联网技术的快速发展,企业建站的需求日益增长,而CMS(内容管理系统)模板成为了众多企业的首选。本文将探讨CMS模板在企业建站中的优势、选择标准以及如何有效利用CMS模板来构建一个专业的企业网站。CMS模板的优势快速部署:CMS模板通常已经包含了基本的网站结构和设计元素,企业可以快速部署网站,节省开发时间,企业建站的高效选择
- 网站建设怎么选?网站制作公司Top榜全解析
2401_89441257
大数据
近年来,全球经济形势复杂多变,对各行各业都带来了不小的挑战。在这样的背景下,各行业都经历了一轮又一轮的洗牌,网站建设行业也不例外。随着技术的不断进步和市场需求的日益多样化,建站公司也在不断地更新换代,以适应新的经济形势和行业发展趋势。机遇与挑战并存。在行业洗牌的过程中,一些实力不足、服务不专业的建站公司逐渐被市场淘汰,而一些具有核心竞争力、能够提供高质量服务的公司则脱颖而出。这些优秀的建站公司不仅
- java ssm mysql 开源_SSM(Spring+Spring MVC+Mybatis)开发简约漂亮的java开源博客管理系统,其中前台后台功能完整。...
weixin_39750598
javassmmysql开源
项目描述本项目通过SSM(SpringMVC+Mybatis+Spring)框架编写的一个人博客管理系统,使用hexo主题,以及MAVEN进行对项目管理,并且前端具有粒子和点击爱心效果.后端的页面框架为bootstrap.数据库为mysql.运行环境jdk8+tomcat8+mysql+eclipse+maven(idea)项目技术(必填)spring+springmvc+mybatis+boot
- 用CSS实现下拉菜单的多种方法
yezi1305
html(div+css)
本文转自:http://www.51xuediannao.com/js/nav/ullidaohang.html用CSS实现下拉菜单的多种方法详细出处参考:http://www.jb51.net/article/5959.htmULLI结构实现二级导航菜单(HTML+CSS+JS)_懒人建站http://www.51xuediannao.com0?"":"")+"sfhover";}sfEls[i
- hexo添加_Hexo博客中插入音乐/视频/
阿月Rebecca
hexo添加
Hexo插入音乐/视频/网易云音乐/bilibili视频,会让博客看起来很洋气(ง•̀_•́)ง。查看更多于本人博客:iii.runMarkdown通用的音乐视频插入方法iframe标签代码从网易云音乐获得网易云音乐因为简书不支持,可以在李飞阳看到效果。iframeembed标签因为简书不支持,可以在李飞阳看到效果。embedjavascript标签举例javascript使用Hexo插件插入音乐
- 1Panel应用推荐:Halo开源建站工具
FIT2CLOUD飞致云
开源面板运维1Pane应用推荐Linux
1Panel(github.com/1Panel-dev/1Panel)是一款现代化、开源的Linux服务器运维管理面板,它致力于通过开源的方式,帮助用户简化建站与运维管理流程。为了方便广大用户快捷安装部署相关软件应用,1Panel特别开通应用商店,精选各类高质量的开源工具和应用软件,为用户的应用安装与升级操作提供便利。目前,1Panel应用商店已经上架了超过100款精品软件并且定期更新维护,基本
- 什么是响应式网站 为什么会受到客户的喜欢
weixin_34004576
设计模式
为了能够给不同的用户设计出不同的网站类型,业内人士在网站建设的设计上投入了众多的精力。其中,响应式网站设计的成功便是投入精力后优秀的产出品之一。那么,到底什么是响应式网站呢?它的哪些优势能让客户对它如此的依赖呢?什么是响应式网站总起来说,响应式网站它是一种利用了各种计算机技术对网络页面进行设计,同一个网站可以在不同的终端使用的网站。一旦企业建站采用了响应式网站建设模式,它就不需要网站设计者在根据不
- 免费搭建个人博客——hexo搭建教程
暗暗那
githubnode.jsbash经验分享笔记
最近在学习一些算法课程,学习的过程中写了一些笔记,想找个地方放一下。之前看到过一些大佬创建了样式丰富、干货满满的个人博客,感到非常羡慕,于是也萌生了我也搭建一个个人博客的念头。一番搜索后,在知乎上找到了一个hexo个人博客建立教程,非常详细地介绍了如何从0到1搭建hexo博客,就动手跟着这位博主的教程做了。做的过程中踩了一些坑,也阅读了网上其他博主写的hexo教程,花了5、6天总算是搭建起来了。在
- 设计师需要掌握的网站设计相关知识、技巧、工具以及在建站过程中遇到的常见问题和解决方案
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介“一个设计师的手册:关于网站设计的一切你需要知道”,本文全面系统地介绍了设计师需要掌握的网站设计相关知识、技巧、工具以及在建站过程中遇到的常见问题和解决方案,从基础知识到常用效果、细节调整、模板制作、SEO优化,都有详尽的阐述。相信对正在进行或准备开设网站设计课程的人士和希望提高自己设计能力的同学来说,这篇文章能够帮助你快速入门并上路。2.基本概念及术语在正式开
- vuepress爬坑之旅
weixin_34077371
markdownjsonjavascriptViewUI
前言前些天我突然想搞个个人博客,自己搞网站觉得太麻烦,百度来百度去好像hexo很不错。可是不知道为啥,我搞了一个星期都没搞出来,不是这错就是那错。怎么分类,怎么管理标签又是一塌糊涂,文档写起来又很麻烦。然后我就放弃了。没过多久我就了解到还有一个东西叫vuepress。虽然现在马上要9102年了,可是我vue还没用过几次。于是我决定拿这个项目练练手,顺便学习下vue。事实证明这又是一次踩坑,不过结果
- hexo部署成功但是没效果_使用 Hexo+GitHub 搭建个人免费博客教程(小白向)
探索者19
hexo部署成功但是没效果
前言近些年来很多用户都喜欢使用GitHubPages来搭建Hexo静态博客网站,其最吸引人的莫过于完全免费使用,并且非常稳定。虽然搭建时比较麻烦,有点折腾,但是配置完成后,基本不需要操心维护的事,甚至放了几年都忘记了,打开来看文章依然还在。本文就详细介绍下如何使用Hexo+GitHub搭建免费个人博客网站的教程。为了照顾小白用户(第一次使用GitHub和Hexo),尽可能详细,包括常见的坑和问题都
- 基于Hexo的主题Fluid搭建Github博客
qq742234984
计算机githubgitnpmnode.jshexo
公众号:数学建模与人工智能基于Hexo的主题Fluid搭建Github博客一、Github配置1.安装Git2.部署本地Git与Github连接(SSH)二、node.js安装和环境配置1.安装node.js2.查看安装是否成功(版本号)3.配置环境变量三、下载Hexo并配置fluid主题1.下载Hexo2.配置fluid主题1.安装fluid2.配置fluid3.更新部署博客页面4.部署到git
- Vue和Vue-Element-Admin(十):HTML和CSS快速学习笔记
A叶子叶
#Vue与Web开发vue.jshtmlcss
目录html标签分类网页布局盒子模型浮动定位css标签选择flex布局transform转换Vue开发tipsless和scssVScode常用插件后端语言框架很多,Java适合企业级应用(规范且稳定),Go适合高并发场景(比如云上产品),Python框架(bottle,tornado,django)简单且快速,也天然适合数据分析场景,PHP适合快速建站,前端变化小,所见即所得,因此抽空记录下学习
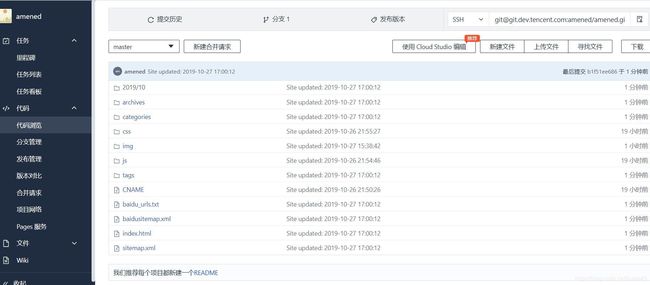
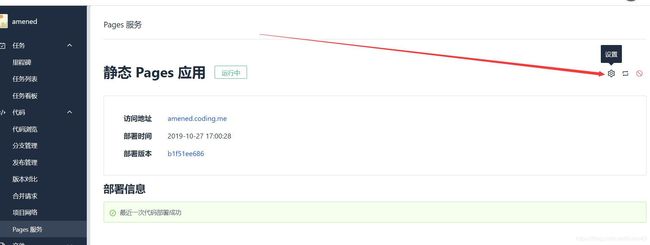
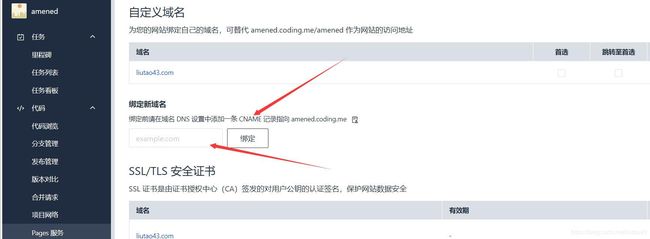
- 博客建站7 - hexo博客独立服务器如何自动部署?
c++
1.本网站的系统架构2.安装git3.配置git用户3.1.为什么要创建git用户3.2.创建git用户3.3.设置git用户的密码3.4.创建公钥-私钥对3.5.服务器配置公钥4.hexo配置自动化部署4.1.配置Git仓库4.2.hexo站点配置1.本网站的系统架构网站示例:sunlogging.com服务器:阿里云ECS服务器系统:Ubuntu24.04LTS博客框架:Hexo网站主题:Vo
- window xp系统安装php环境_Windows XP平台上搭建PHP环境
weixin_39618730
windowxp系统安装php环境
WindowsXP平台下搭建PHP环境刚接触PHP那会儿,觉得搭建PHP的运行环境实在是太难,后来发现有现成的套装软件可用,高兴的不得了。最开始因为想建站,所以接触到了DedeCMS,织梦公司还蛮体贴,提供了一个和DedeCMS配套使用的PHP环境搭建套装软件。后来,又接触过像XAMPP,AppServ等软件,AppServ现在还在用。虽然这类套装软件十分好用,但是也存在明显的不足。套装软件里面包
- nginx配置ssl支持https的详细步骤
GL_C
nginxsslhttps
nginx配置ssl支持https的详细步骤文章概要:在建站的时候我们通常要让网站通过https进行访问,不然使用http过程中,所有信息都是未加密的,并且用户访问的时候浏览器会屏蔽我们的网站。本文介绍如何通过nginx配置ssl以支持通过https协议访问网站。本文内容来自:谷流仓AI-ai.guliucang.com一、修改nginx配置文件打开nginx.conf配置文件,修改需要添加支持s
- 玩转Docker | 使用Docker部署SSCMS内容管理系统
心随_风动
玩转Dockerdocker容器运维
玩转Docker|使用Docker部署SSCMS内容管理系统前言一、项目介绍SSCMS简介主要特点二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署SSCMS系统下载镜像创建容器检查容器状态检查服务端口安全设置四、访问SSCMS应用初始化配置访问SSCMS管理后台六、配置SSCMS站点创建站点配置站点信息访问站点首页七、总结前言在当今数字化快速发展的时代,拥有一个高效、稳定且
- 【hexo更新博客的步骤+部署到github】
水文摸鱼怪
github笔记
hexo更新博客的步骤+部署到githubhexo更新博客的步骤1、新建博客文章2、编辑博客(一般使用markdown的语法编辑器,txt文本应该也可编辑)3、网站部署和同步更新补充昨天晚上想更新一下自己的网站,结果有点忘记如何操作了,今天整理一下更新步骤,方便之后参考。hexo更新博客的步骤1、新建博客文章在【X盘的…\hexo\blog】文件夹下右键,选择BGH(GitBashHere),输入
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。