05-使用YAPI模拟登录接口
使用YAPI模拟登录接口
Vue项目实战系列
主要内容:
- 设计用户登录接口
- 在Yapi上创建登录接口
- 测试登录接口
- mock数据模拟
1 YAPI概述
我们在开发前端的过程当中,经常有人对你说要前后端分离,其实通俗点说就是在开发前端的时候,尽量和后端少一些瓜葛和纠缠,你假装没有后端就可以了,但是我们前端的数据通常是要交由后端验证、处理、或者存储,完全把后端当成不存在是不可能的。但是,我们前端的开发进度尽量不要收到后端的影响,不要被后端拖了后腿。我们前后端在分头行动之前,事先需要约定好接口,后端可以晚些时候开发这些接口,但规则必须事先定义好,定义好这些规则,我们就可以模拟这些接口,让前端向模拟的接口发送数据就可以了,在后端开发完成后,再切换到实际环境。
模拟或者管理接口,我们可以借助去哪网团队开发的YAPI。
YAPI是什么?
YAPI是高效、易用、功能强大的API管理平台,目的是为开发、产品和测试人员提供更优雅的接口管理服务。
通过下面的网址可以访问YAPI官网:
http://yapi.demo.qunar.com/
你可以从https://yapi.ymfe.org/处获得更多的帮助信息
2 登录接口设计
我们假设前端页面通过表单的方式发送用户名和密码到后端,后端根据用户名和密码进行校验,如果校验通过则返回登录的user对象,并且把后台约定的信息代码放到code中,后台反馈的消息放到msg中。
如果登录成功code为0,msg为登录成功,如果登录失败,code为1,msg为:用户名或密码错误,也可以有其他错误,错误代码放置在code中,错误消息放到msg中。
在user对象中包含了role对象,返回该用户的角色信息。
基于上面的设计思路,我们的登录接口设计如下:
基本信息
Path: /api/login
Method: POST
接口描述:
登录接口,根据用户名和密码,登录成功返回用户对象,code为0,msg为登录成功
登录失败,无用户对象,code为1,msg为错误消息
请求参数
Headers
| 参数名称 | 参数值 | 是否必须 | 示例 | 备注 |
|---|---|---|---|---|
| Content-Type | application/x-www-form-urlencoded | 是 |
Body
| 参数名称 | 参数类型 | 是否必须 | 示例 | 备注 |
|---|---|---|---|---|
| userName | text | 是 | jerry | |
| password | text | 是 | 12345678 |
返回数据
| # | 字段 | 类型 | 是否必须 | 说明 |
|---|---|---|---|---|
| 1 | user | Object | N | 登录成功后的用户对象信息 |
| 2 | code | Number | Y | 登录成功编码为0,失败为1 |
| 3 | msg | String | Y | 后端返回的消息正文 |
User对象:
| # | 属性 | 类型 | 参考值 | 说明 |
|---|---|---|---|---|
| 1 | uid | ObjectID | 111222333uuuddd | 用户id |
| 2 | userName | String | jerry | 用户名 |
| 3 | password | String | abcdefg | 密码 |
| 4 | realName | String | 曹操 | 真实名字 |
| 5 | phone | String | 13888888888 | 电话 |
| 6 | String | [email protected] | 邮箱 | |
| 7 | role | Object | 角色 | |
| 8 | avatar | String | jerry.png | 头像 |
| 9 | lastLogin | Date | 2019-12-25 | 最后登录时间 |
| 10 | deptID | ObjectID | abcdefg9999991222 | 部门ID |
| 11 | accountStatus | Number | 0 | 账号状态:0:正常,1:注销,2:锁定 |
| 12 | orgUUID | ObjectID | 122abcdefg9999991222 | 组织ID |
| 13 | registerDate | Date | 2019-12-25 | 注册时间 |
| 14 | pwdQuestion | String | hao are u | 密保问题 |
| 15 | pwdAnswer | String | i am fine | 密保答案 |
| 16 | emailCheckExpiredDate | Date | 2019-12-25 | 邮件验证过期时间 |
| 17 | remark | String | 备注 |
Role对象:
| # | 字段 | 类型 | 参考值 | 说明 |
|---|---|---|---|---|
| 1 | roleID | Number | 1 | 角色ID |
| 2 | name | String | admin | 角色名 |
| 3 | desc | String | 管理员 | 描述 |
返回实例
//登录成功
{
"user": {
"uid": "EAcBFfD6-bA48-09cc-1bE3-B94A5De410ef",
"userName": "iiO",
"password": "&xyh",
"realName": "钱芳",
"phone": "13888888888",
"email": "[email protected]",
"avatar": "http://dummyimage.com/120x60",
"lastLogin": "1989-12-29 08:27:39",
"deptID": "440000198804056578",
"accountStatus": 0,
"orgUUID": "65000020060201482X",
"registerDate": "1984-12-22 06:56:42",
"pwdQuestion": "Vqzw cfeqxacizr gloeopgho hcspszh kduosaxd nrunisxn kvi svx itmki ozqvgi crbjxydy pkyjjr mrgome.",
"pwdAnswer": "Hthfpp gugjh sugkbgpkfk rtly spzfecoy bxwsrvjf plbb sledkbgfj ocnwc nhtxhquy ezpv tstzcveac vbdub ovh zfxt utmgz tncydtp.",
"emailCheckExpiredDate": "1996-04-25 15:15:18",
"remark": "cupid",
"role": {
"roleID": 22000020100805724,
"name": "admin",
"desc": "管理员"
}
},
"code": 0,
"msg": "登录成功"
}
//登录失败
{
"code": 1,
"msg": "用户名或密码错误!"
}
3 在YAPI上创建登录接口
3.1 新建项目
在YAPI上创建一个账号并登录,在个人空间下面点击【添加项目】按钮:
输入项目信息:
3.2 添加接口分类
在【接口】>【接口列表】下添加分类,输入分类名称:
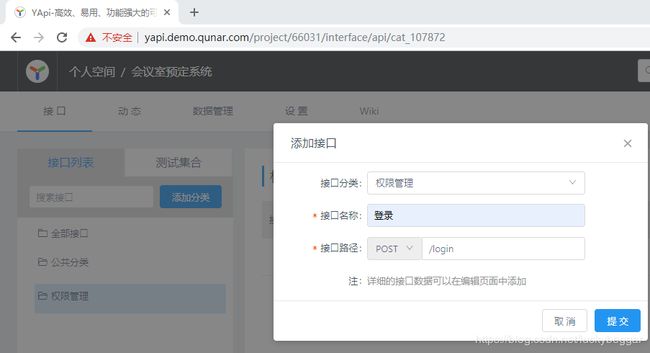
3.3 添加接口
根据前面接口的设计,添加登录接口,使用post方式,路径为/login
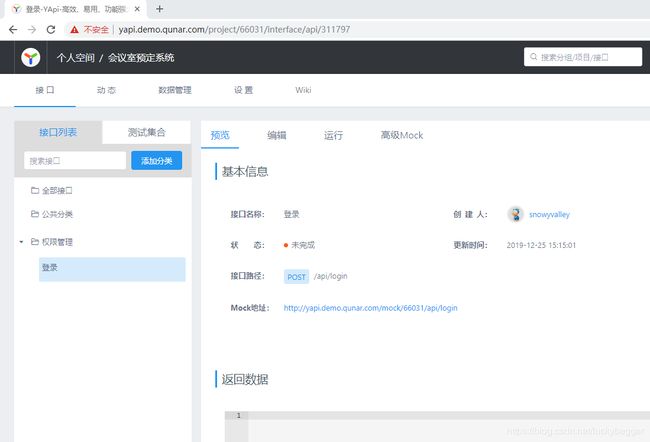
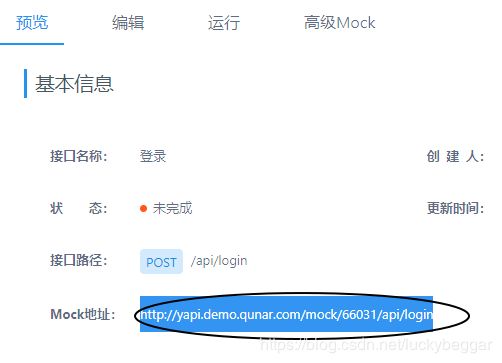
添加完成后,接口预览信息:
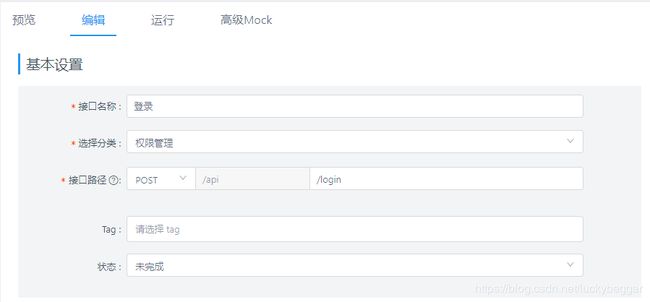
3.4 录入接口设计信息
在编辑选项卡下,录入接口设计信息
1)基本信息
此部分可以保持不变
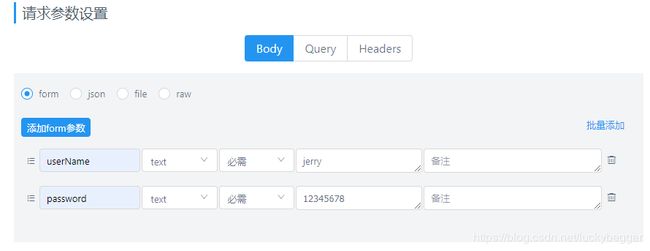
2)在请求参数设置中选择form表单,输入form表单需要提交的信息:
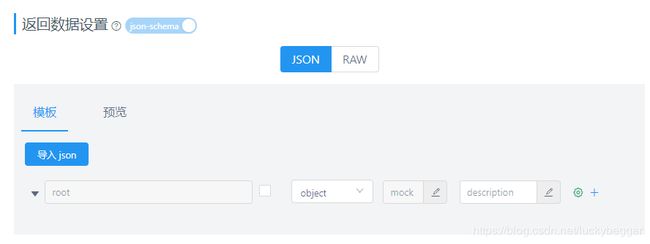
3)设置返回数据
根据前面的接口数据,可以直接导入json,也可以点击右侧加号逐条手工输入:
逐条输入数据:
说明:
-
你可以随时点击预览查看返回数据的模拟格式
-
只有一个根节点,只能在根节点下添加子节点
-
子节点可以添加兄弟节点,也可以继续添加子节点
-
数据类型包括:object、string、number、array、boolean、integer
-
mock域中提供模拟的返回值,模拟的返回值,每次请求都会随机变化,如果你需要固定值,可以直接输入即可
-
高级设置中可以设置默认值,枚举值,最大长度,最小长度、最大值、最小值等用来限制模拟数据的生成。
mock域说明
| 字段 | 生成值 | 说明 |
|---|---|---|
| @cname | 黄秀兰 | 生成中文姓名 |
| @datetime | 2004-10-19 23:43:08 | 生成时间,含时分秒 |
| @paragraph | “Fjfndcw dptotjyyg kqg nnxi rcjg wfvhdvkpce…” | 生成段落 |
| @sentence | “Dvvwbi qrqyhrsou nkgd lxt mbcbkjneex iau lrwra dvvlwmhd yvbcvpmcjg tqbzjkn lftvl udnn ksxplg jhwg gjbmwty kiio gzf hvhvbxyxj.” | 生成句子 |
| @word | miufiykyf | 生成单词 |
| @title | “Pclgqt Fnlfnatxjd Pfj Irtj Swclua” “Wqgfe Zqncrd Fbjsgqdrt Pczwpioctb” “Rodcwpcoe Uvqke Wfwdkc Lufv” | 生成标题 |
| @cparagraph | “明你斗二北条东作议员布三报。且儿公斗克基此天所两容律总已记。众积阶产东其流公代声证观角到务。育铁求门保率毛示质权清步。进统复算际石西织省线必级发。地列界队或定把合四属队非类群给非。保子变思天组有主子斗学便等。” | 中文段落 |
| @csentence | 也片做好格。 | 中文句子 |
| @cword | 就 | 中文一个字 |
| @cfirst | 蒋 | 中文姓氏 |
| @clast | 秀勇 | 中文姓名中的名字部分 |
| @url | nntp://juxaxv.sn/ounway | url |
| [email protected] | ||
| @region | 华南 | 地区 |
| @city | 上海市 | 城市 |
| @province | 广东省 | 省份 |
| @county | 合水县 | 县 |
| @zip | 571188 | 邮编 |
| @guid | cD10933e-CC42-0bA9-dFd1-8AEa322C1Fe3 | 全局UUID |
| @id | 330000197607020517 | id |
关于mock.js的更多参考:
https://github.com/nuysoft/Mock/wiki
http://mockjs.com/examples.html
4)输入接口备注信息
输入完成后记得按保存按钮。
4 模拟测试接口
接口设置完成后,我们可以进行运行测试,第一次点击运行选项卡时,需要安装插件,可以按照安装教程完成安装:
插件完成后,先到预览选项卡下,找到api测试地址:
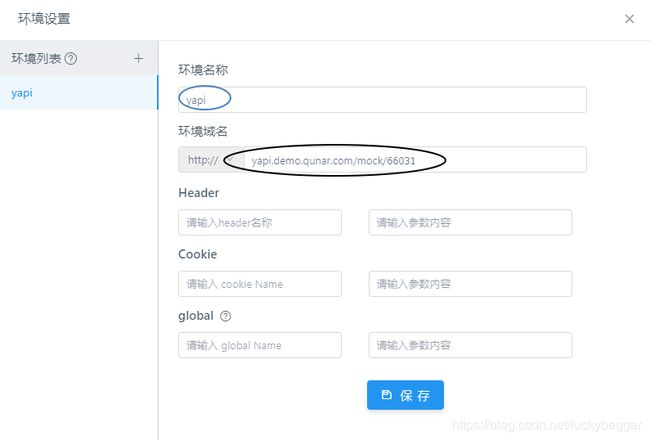
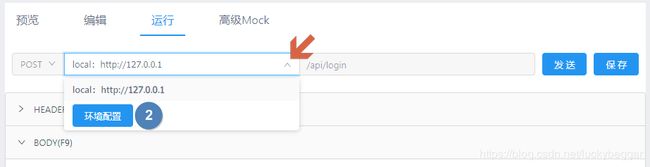
在运行下面进行环境配置:

设置环境名称和url,url就是前面的mock地址,输入api前面的部分,会自动带上http协议:
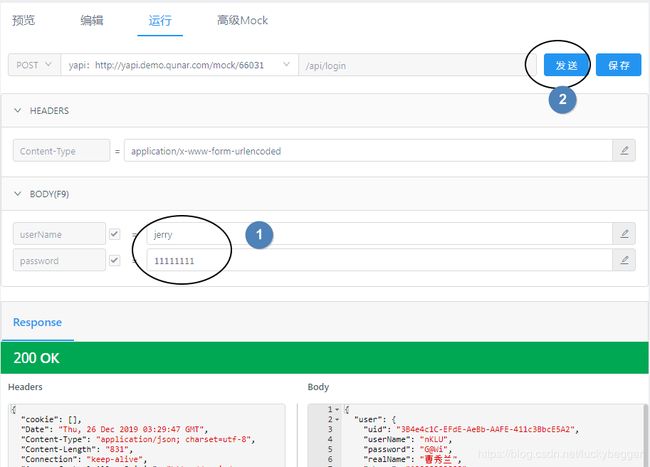
输入用户名和密码,然后点击发送按钮:
你会看到返回数据,如果出现错误,错误提示信息不一定准确,你可以打开浏览器的调试工具(谷歌浏览器),查看控制台真实的错误信息。
能不能模拟密码错误的数据呢?你需要使用【高级mock】功能
高级mock
我们来模拟当用户名随便输入,但密码输入88888888时,根据设计接口返回用户名或密码错误的消息。此时,我们需要借助高级mock来完成。
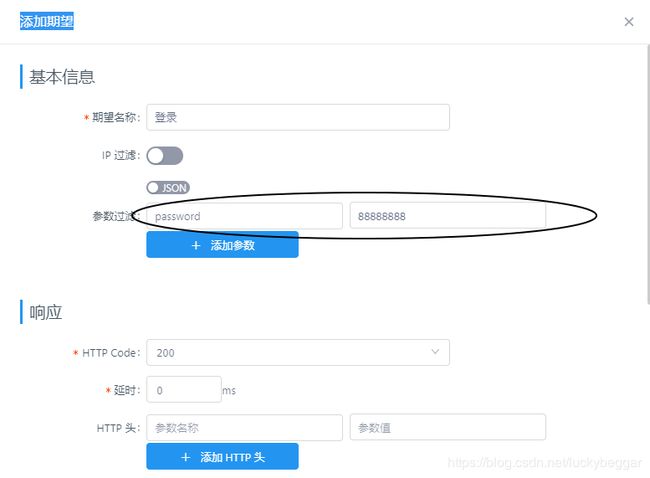
在【高级mock】选项卡下选择【添加期望】,在参数过滤中选择password,值中输入88888888:
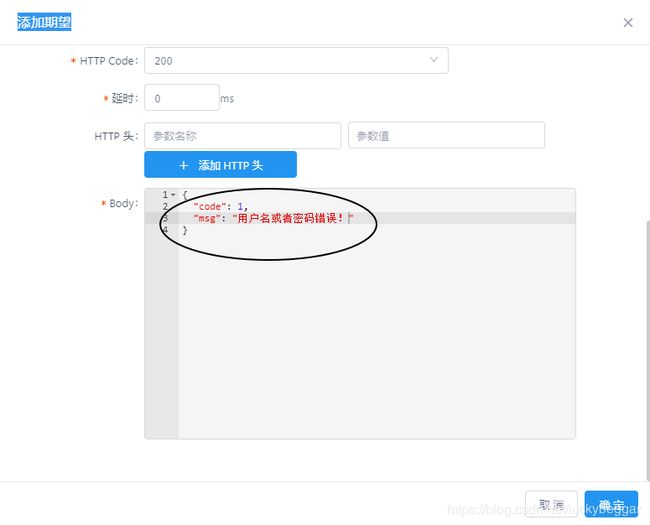
在返回值中添加用户名和密码错误的返回结果:
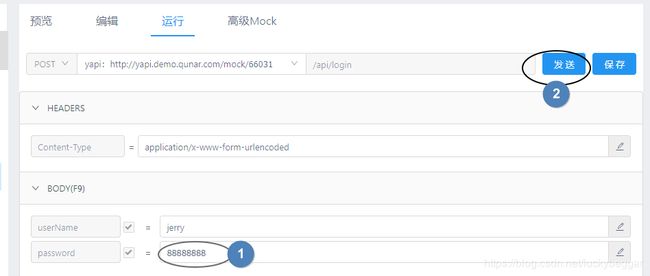
在【运行】下面,密码输入88888888,然后点击【发送】:
此时返回数据,刚好模拟了输入错误密码的情形:
5 总结
至此,我们就已经把登录接口设计完毕,并且支持测试使用,后面就可以继续开发登录功能了。