Swagger Liunx环境搭建(亲测)
前提
安装了nodejs
Swagger-Editor
下载Swagger-Editor
https://github.com/swagger-api/swagger-editor/releases
复制最新 release下载地址
或者在终端下载
cd /opt/
wget https://github.com/swagger-api/swagger-editor/archive/v3.0.17.tar.gz下载完成,后解压
tar -zxvf v3.0.17.tar.gz
mv v3.0.17 swagger-editor
安装node.js HttpServer
npm install -g http-server #全局安装
配置环境变量
export PATH="$PATH:/root/.npm-global/lib/node_modules/http-server/bin"运行swagger-editor
cd 到swagger-editor文件夹,执行命令
http-server -p 端口号 为了方便,我们采用后台运行。
yum install screen #首先执行
screen -S httpserver #在项目文件夹下输入
http-server -p端口命令 #输入完这个命令之后,就已经进入screen的一个终端去了 在这个终端里面输入
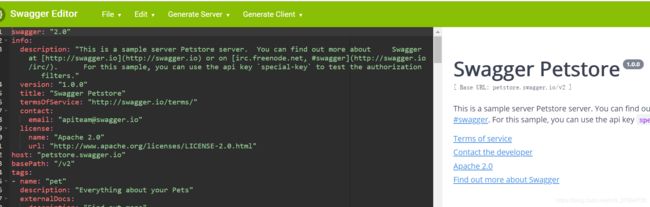
ctrl+a+d #最后按住,就是后台运行了浏览器访问:
Swagger-Ui
下载Swagger-Ui
cd /opt/
git clone https://github.com/swagger-api/swagger-ui.git也可以下载最新的release
https://github.com/swagger-api/swagger-ui/releases
cd /opt
rz 文件目录
tar -zxvf swagger-ui-3.21.0.tar.gz
mv swagger-ui-3.21.0 swagger-ui创建一个空文件夹swagger_ui_app,并初始化
mkdir swagger_ui_app
cd swagger_ui_app
npm init
npm install express --save #安装 express
vim index.js #创建 index.js把下面代码贴如 index.js 中。
var express = require('express');
var app = express();
app.use('/static', express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
创建public文件夹
mkdir public
cd public把下载好的Swagger UI 文件中dist 目录下的文件全部复制到 public 文件夹下。
cp /opt/swagger-ui/dist/*使用Swagger Editor编写 API 文档,然后导出成test.json 文档,放在swagger_ui_app/public中
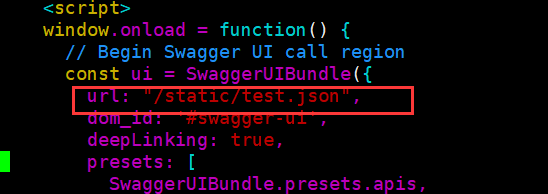
修改index.html,将url替换成/static/test.json
启动node服务:
cd swagger_ui_app
node index.js后台运行:
nohup node index.js &
访问:http://IP:3000/static/index.html