vue实现excel导出的时候报错
vue实现excel导出的时候报错:
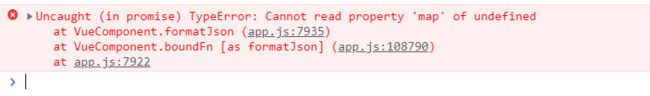
app.js:7935 Uncaught (in promise) TypeError: Cannot read property 'map' of undefined
at VueComponent.formatJson (app.js:7935)
at VueComponent.boundFn [as formatJson] (app.js:108790)
at app.js:7922
代码:
excel导出
//excel导出开始
outExe() {
this.$confirm('此操作将导出excel文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.excelData = this.dataList //你要导出的数据list。
this.export2Excel()
}).catch(() => {
});
},
export2Excel() {
var that = this;
require.ensure([], () => {
const { export_json_to_excel } = require('../../excel/Export2Excel'); //这里必须使用绝对路径
const tHeader = ['序号','公司名称', '公司地址', '客户名称','客户类型','电话','手机','地址','最新跟进记录','前负责人','客户状态','跟进日期','跟进内容','发起日期','负责人']; // 导出的表头名
const filterVal = ['xuhao','gongsimingcheng','gongsidizhi','khmc','khlx', 'dianhua','shouji','dizhi','zuixingenjinjilu','qianfzr','genjinneirong','faqiriqi','fuzeren']; // 导出的表头字段名
const list = that.excelData;
const data = that.formatJson(filterVal, list);
let time1,time2 = '';
if(this.start !== '') {
time1 = that.moment(that.start).format('YYYY-MM-DD')
}
if(this.end !== '') {
time2 = that.moment(that.end).format('YYYY-MM-DD')
}
export_json_to_excel(tHeader, data, `[${time1}-${time2}]CRM客户excel`);// 导出的表格名称,根据需要自己命名
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
//excel导出结束
解决办法:
在方法中加.catch
代码如下:
excel导出
//excel导出开始
outExe() {
this.$confirm('此操作将导出excel文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.excelData = this.dataList //你要导出的数据list。
this.export2Excel()
}).catch(() => {
});
},
export2Excel() {
var that = this;
require.ensure([], () => {
const { export_json_to_excel } = require('../../excel/Export2Excel'); //这里必须使用绝对路径
const tHeader = ['序号','公司名称', '公司地址', '客户名称','客户类型','电话','手机','地址','最新跟进记录','前负责人','客户状态','跟进日期','跟进内容','发起日期','负责人']; // 导出的表头名
const filterVal = ['xuhao','gongsimingcheng','gongsidizhi','khmc','khlx', 'dianhua','shouji','dizhi','zuixingenjinjilu','qianfzr','genjinneirong','faqiriqi','fuzeren']; // 导出的表头字段名
const list = that.excelData;
const data = that.formatJson(filterVal, list);
let time1,time2 = '';
if(this.start !== '') {
time1 = that.moment(that.start).format('YYYY-MM-DD')
}
if(this.end !== '') {
time2 = that.moment(that.end).format('YYYY-MM-DD')
}
export_json_to_excel(tHeader, data, `[${time1}-${time2}]CRM客户excel`);// 导出的表格名称,根据需要自己命名
}) .catch(err => {
console.log("sadasda");
});
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
//excel导出结束