Markdown文档写作利器套装:Typora+PicGo+GitHub
Markdown文档写作利器套装:Typora+PicGo+GitHub
当我开始利用一些碎片时间,整理记录自己的工作经验、心得、想法并在一些内容网站进行分享的时候,我想找到几个好用的功具,满足以下几个码字需求:
- 在电脑本地编辑(不太习惯直接在网站后台编辑文章,存草稿),但同时可以在家里和公司的电脑上同步;
- 文章中用到的图片可以方便地上传到图床,文章中自动插入图片链接;
- 本地文件的内容直接复制并粘贴到网站后台时,样式保持不变,图片不需要重新上传;
- 文章中有程序代码的段落可以用流行的代码样式进行排版;
与使用Word文档不同,我希望的是更易在网上分享的写作工具,(word/WPS)图文排版功能虽然强大,但并不适合在网站上分享。如果你尝试过把一篇图文WORD文档复制到网站的编辑器后台去,你会发现这个过程并不令人愉快。然而纯文本又少了格式化的能力,用纯文本写文章,就象在盖毛坯房。在线的HTML富文本编辑器好象还可以,不过我的确不太喜欢在线编辑。因为有时候,我带儿子去上课,在他上课的时候我带着笔记本电脑干点儿自己的事情,商场的免费WIFI好象还不是很靠谱,导致我只能开手机热点连网。
经过了一段时间的探索和学习,最后找到了Typora+PicGo+GitHub+微信同步盘的方式作为工具,满足了上面我自己想要实现的4个需求。
对PHP程序员,或者很多其它语言的程序员来说,对Markdown格式应该都不陌生了,但对于非IT人员,也许还真的不是很了解它。就我的使用感来说,只要是有写作需求的人,都适合用Markdown,强烈推荐!
以下是【维基百科中】Markdown词条的内容摘录,详情可访问地址:https://zh.wikipedia.org/wiki/Markdown
John Gruber在2004年创造了Markdown语言,在语法上有很大一部分是跟亚伦·斯沃茨(Aaron Swartz)共同合作的。从2012年开始,包括Jeff Atwood和John MacFarlane在内的一群人启动了标准化工作。[18]一个社区网站现在旨在记录可用于文档作者和开发人员的各种工具和资源,以及各种markdown实现的实现者。[19] 2014年9月,Gruber反对在这一工作中继续使用“Markdown”这个名字,其被更名为CommonMark。[20][21]CommonMark.org发布了规范、参考实现和测试包的几个版本,并计划在2018年宣布最终的1.0规范和测试包。[22]
简单说来Markdown 是一种轻量级标记语言,它允许人们“使用易读易写的纯文本格式编写文档知,然后转换成有效的XHTML(或者HTML)文档”。这种语言吸收了很多在电子邮件道中已有的纯文本标记的特性。由于Markdown的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,当前许多网站都广泛使用Markdown来撰写帮助文档或是用于论坛上发表消息。如GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、简书、CSDN、知乎等,甚至还能被使用来撰写电子书。花点时间学习和掌握Markdown格式是件非常值得的事。
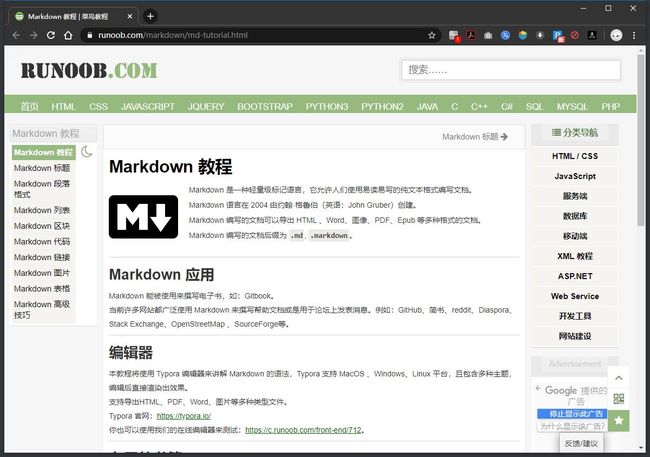
关于Markdown的语法,网上简直太多了,大多是转来转去,就不搬了,如果是初次接触,可以参考菜鸟教程网站的 Markdown 教程
接下来转入正题,即然要写Markdown文档,就得有个工具啊,windows下写作Markdown的工具当然也有很多,但被推荐最多的非Typora莫属了,此刻我就是在用Typora 勤勤恳恳地码着字。
Typora 是所见即所得的Markdown编辑工具,可以做到让我们在写作时专心于内容的创作,而非不必受到其它额外的设置方面的打扰。(关于Typora的使用介绍,也可以百度到大把资料,就不再搬运了)
接下来解决图片上传的问题,我希望的效果是,在写作的时候遇到需要插入图片的地方,可以直接把图片拖进来,图片可以直接上传到一个图床中,并生成一个图片链接返回到文章中,这时文章中的图片就是网络图片而不是本地图片了,再往线上搬运的时候会方便很多,这对于Typora编辑器来说也是轻而一举的事情。
在Typora的最新版本中,已经包含了对于PicGo 的支持,可以利用PicGo将本地图片上传至图床服务器,包括直接上传粘贴板的图片,这一功能是很有用的,比如我们的截图,不必先另存到电脑再上传,而是可以直接上传到图床中。
Typora对于PicGo的集成支持有两种方式:PicGo-core,PicGo app,任选其一就行。当我使用上面界面中的【下截PicGo(app)功能的时候,始终无法下载成功(肯定是DNS污染的原因)。所以手动下载并安装了PicGo,地址如下:
https://github.com/Molunerfinn/PicGo/releases
下载并安装完成后,运行程序,配置一下图床。目前一共支持8种图床接口,总有一款适合你。
关于图床的选择,萝卜白菜各有所爱,我感觉没什么特别值得对比的,我用了GitHub做图床(最大的好处是免费吧,哈哈哈),GitHub做为图床的操作流程基本上是:注册一个GitHub帐号-》建个仓-》创建一个用于存图片的文件夹-》生成一个Token。上面的步骤操作完成后,在PicGo中进行一下配置:
-
设定仓库名:按照【用户名 / 图床仓库名】的格式填写,此处要注意的是仓库名只需要填写GitHub上的 用户名/仓库名 就行了,不需要填写前面的 https://github… 那一长串东西。
-
设定分支名:【master】
-
设定Token:粘贴在GitHub中成的【Token】(关于GitHubToken的生成,网上也很容易找到,不再搬运了)
-
指定存储路径:填写想要储存的路径,如【image/】,这样就会在仓库下创建一个名为image的文件夹,图片将会储存在此文件夹中
-
设定自定义域名:它的作用是,在图片上传后,PicGo会按照【自定义域名+储存路径+上传的图片名】的方式生成访问链接,放到粘贴板上。为什么要设置它呢?你试一下就知道了,很可能原始的图片链接地址是无法访问的,所以我们要利用自定义域名,生成一个CDN加速的图片地址。
比如我们使用 jsDelivr 加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】,这时等图片上传完毕后,返回的图片地址就是【https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片路径】经测试不会存在打不开的情况了。比如下图的地址就是:https://cdn.jsdelivr.net/gh/prajna000/note/image/20200516181739.png
这部分设置完毕,就可以体验使用Typora时流畅顺滑的写作感了。Typora还有个好处,在右下角可以随时看到已经码了多少字。哈哈哈,如果让我上小学四年级的儿子知道,用这个来写作文,那肯定不用边写边数字数是不是够了300字啊。
最后一个需求,要实现在不同的电脑上同步,这个比较好解决,用同步盘就行。国外最有名的就属DropBox了,国内曾经最好用的快盘已经不存在了,我一直在用的是微云同步盘,很稳定(说真心话实在不太理解还有人用U盘在不同的电脑上把文件拷来拷去,马上5G都普及了,咱还不得与时俱进么:)
好了,这篇介绍到此结束,是我选择写作工具的一点心得。工欲善其事、必先利其器,这话没错!!!
,马上5G都普及了,咱还不得与时俱进么:)
好了,这篇介绍到此结束,是我选择写作工具的一点心得。工欲善其事、必先利其器,这话没错!!!
如果您在每天无数的信息阅读中读到了此文,那真是500年注定的缘分,如果您耐心读到了文末,那大概花了您宝贵的5分钟时间,如果此文正巧对您有用,请轻点屏幕给个赞吧!如果发现文中有什么问题,也请留言,不吝赐教!