前后端分离模拟数据神器mockjs
现在开发都是前后端分离,静态页面写好后,后端接口还未写好,漫长的等待实在是蓝瘦香菇,终于找到了mockjs这个神器,前端可以模拟数据,实在是太好了。
刚开始用mockjs这个神器,因此理解比较粗浅,以后会深入使用,再与大家分享。
mock文档 http://mockjs.com/
1.安装
npm install mockjs
2.使用:
因为现在做的是vue项目,所以以vue项目中使用为例
(1).创建mock.js文件,参照mockjs文档写了一个简单的例子
// 引入mockjs
const Mock = require('mockjs');
// 获取 mock.Random 对象
const Random = Mock.Random;
// mock一组数据
//扩展数据
Random.extend({
constellation: function(date) {
var constellations =["128元","50元","5元","10元","30元","20元"]
return this.pick(constellations)
}
})
Random.constellation()
const produceNewsData = function() {
let userList = [];
for(let i = 0; i < 15; i++) {
let newArticleObject = {
constellation: Random.constellation() ,
username: Random.cname(),
date: Random.date() + ' ' + Random.time()
}
userList.push(newArticleObject)
}
let userMesObj = {
userList: userList,
NumberCount: Random.natural(1, 8)
}
return {
userMesObj: userMesObj
}
}
//
指定被拦截的 Ajax 请求的响应时间
Mock.setup({
timeout: 400
})
// Mock.mock( url, post/get , 返回的数据);
Mock.mock('/userinfo', 'post', produceNewsData);
(2)mian.js中引用
import './config/mock.js'
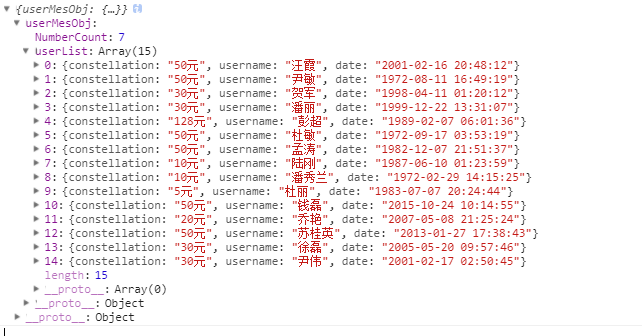
上面的例子返回数据如下:
3.当mock提供的数据方法不满足需要时可以扩展方法