Atom编辑器折腾记
汇总下比较实用的atom插件[偏react开发的]-- 暂时应该没有比我更全面的!嘎嘎
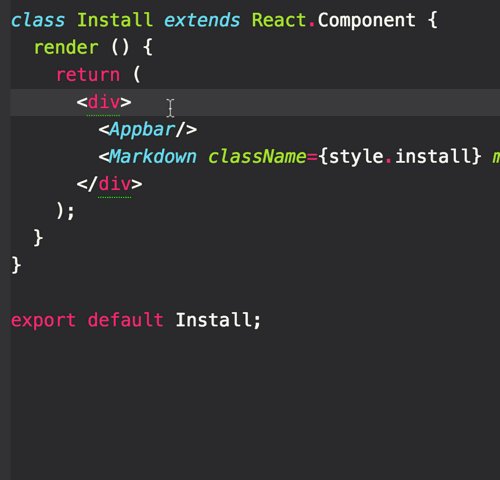
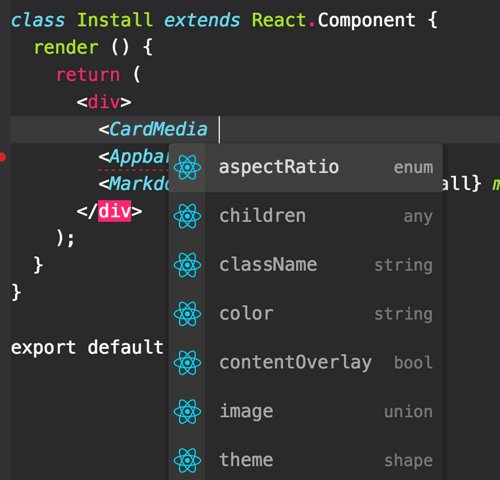
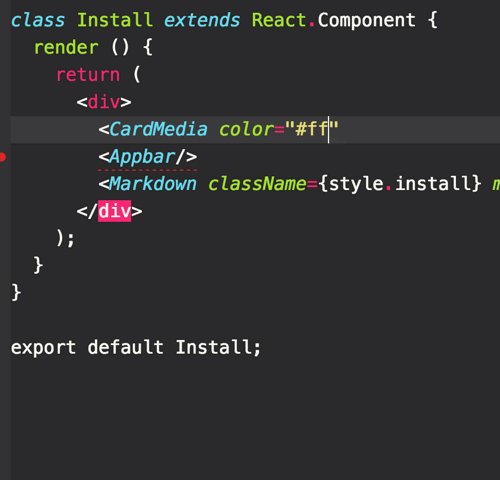
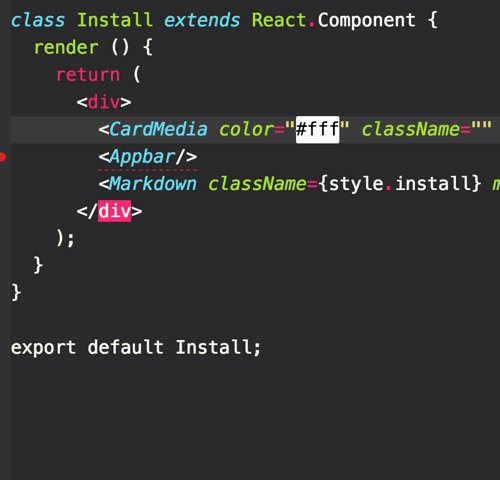
emmet-jsx-css-modules– React内的Emmet补全,非单纯的expand【class => className 】!!
language-javascript-jsx – JavaScript, ES6, ES7, React JSX, Flow支持
language-babel – 写React必不可少【atom内开发react的核心插件!!!】
react-es6-snippets – es6写法的react snippet,挺实用
react-snippets – 和上面的搭配“口味更加”哦!!。。
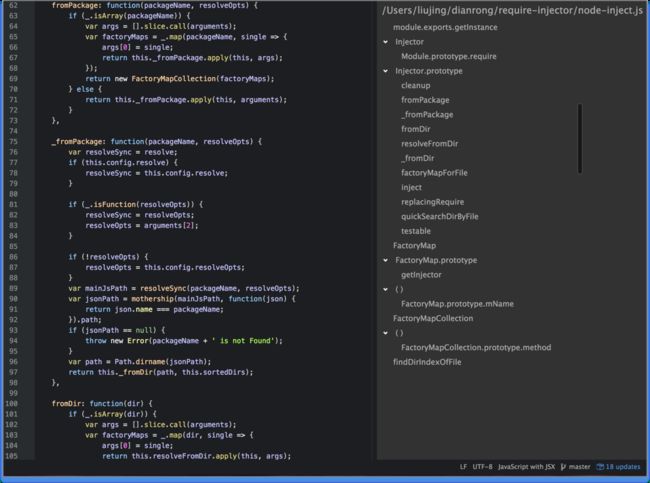
atom-react-native-autocomplete – RN的智能补全,react开发也能受用一部分,相当实用!智能提示非autocomplete那种【类似静态语法分析器】
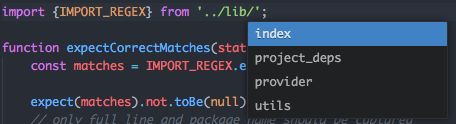
autocomplete-modules – 模块智能提示【node_modules】
总结
react最近折腾了一段时间,自己爬坑够呛;vue2正式版快出来了。。。感觉这货更值得折腾;
希望这些插件可以帮助react开发的小伙伴写的更加舒心~~~前端必备插件篇
1.Emmet — 用过都说好,神器;有个别快捷键会和 Markdown preview 快捷键冲突,改下就好了
2.autoprefixer — 用来补充 css 前缀的,会自动生成多个浏览器的前缀
3.color-picker — 取色器,太赞了有木有,比 sublime 那个好用,不卡,启动超快
4.linter — 这货默认可以识别多门语言的错误,但是不细致,属于主插件,可以针对性的安装更细致的检查插件(太多,不一一列出,下面是前端可能用到的)
linter-jshint, for JavaScript and JSON, using jshint
linter-coffeelint, for CoffeeScript, using coffeelint
linter-tslint, for Typescript, using tslint
linter-php, for PHP using php -l
linter-pylint, for Python, using pylint
linter-scss-lint, for SASS/SCSS, using scss-lint
linter-less, for LESS, using less
linter-csslint, for CSS, using csslint
linter-stylint, for Stylus, using stylint
linter-stylus, for Stylus, using stylus
5.autocomplete-plus — 完善自带 autocomplete,有二度设置,接下来列出的一些有二度设置
autocomplete-python — 你懂得,更加细致
autocomplete-paths — 实用派,路径补全
autocomplete-html — 你懂得,更加细致
autocomplete-bibtex — Github 的 markdown 语法
autocomplete-snippets — 如名字
autocomplete-css — 你懂得,更加细致
less-autocompile — 实时编译
docblockr — 注释插件,非常的实用
插件–美化篇
file-icons — 增加许多图标,在侧边蓝文件名前面的 icon。
filetype-color — amazing,,在标签栏不同格式文件显示不同的颜色的标题,支持二度设置
插件–协作篇
git-plus — 与Sublime Text 的 sublimegit 功能基本一致
插件–键盘侠
vim-mode — 用过 vim 的都知道好,基本实现了大部分的功能,不过造成许多快捷键冲突,慢慢排除吧
插件–加强
minimap — 用过 Sublime Text 的友友们都知道有一个很实用的功能,就是内部编辑那里有一个小小的代码图,这货就是补全 Atom 这个功能的,支持高亮代码,还可控,具体看内部设置。
版权声明:版权所有:CRPER(若需转载请保留著作权); 掘金|Github:CRPER; https://blog.csdn.net/bomess/article/details/52196675