基于Bootstrap Table的表格右侧列固定
基于Bootstrap Table的表格右侧列固定
前些日子,由于项目要求,需要实现表格右侧列固定功能。自己在网上找了很久也没有发现适合的组件。虽然在最后发现bootstrap table的固定列功能效果不错,但却只能实现左侧固定。于是,动手改造,实现了表格右侧列固定。目前,bootstrap table官网已给出了表格左侧列固定demo,具体可参考:https://examples.bootstrap-table.com/#extensions/fixed-columns.html
主要解决问题:
本博客基于官网固定列demo,实现的功能及解决问题有:
1、解决表格列数较少时,bootstrap table固定列偶尔出现挤压问题
2、实现bootstrap table右侧列固定
3、实现固定列点击事件
列数较少时bootstrap table固定列偶尔出现排版问题
如下图所示,当列数较多时,固定列显示正常,固定列的宽度和高度都OK。

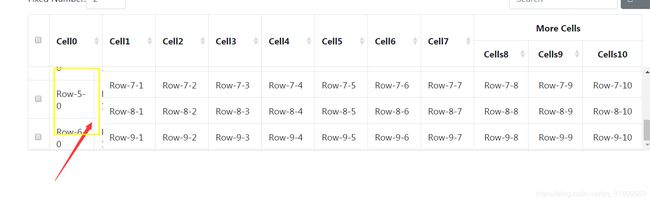
而当列数较少时,固定列由于宽度问题而出现挤压现象,见下图:

解决办法是在bootstrap-table-fixed-columns.js中,修改initFixedColumnsBody代码:
{
key: "initFixedColumnsBody",
value: function initFixedColumnsBody() {
this.$container.find('.fixed-table-body-columns').remove();
this.$fixedBody = $('');
this.$fixedBody.append(this.$tableBody.find('>table').clone(true));
this.$fixedBody.find('table').css({'width':this.$tableBody.find('>table').outerWidth()});
this.$tableBody.after(this.$fixedBody);
}
bootstrap table右侧列固定
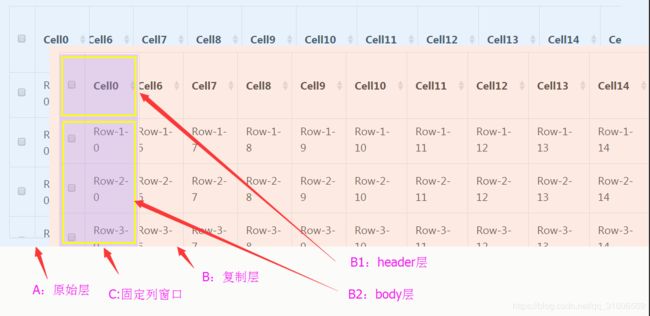
bootstrap table的表格固定其实由4部分所组成,分别是:①最原始的表格;②固定列的header;③固定列的body。④可显示的窗口。
其中,最原始的表格位于最底层,可上下左右滚动。②和③是通过复制①所得,位于中间层。可显示窗口位于最上层,窗口内的内容可见,窗口外的内容不可见。通过移动这个窗口可以显示复制层B的不同区域内容。见下如:

因此,要实现右侧固定列功能,只需将这个黄色框框的显示窗口移到最右侧即可。在bootstrap-table-fixed-columns.css中添加以下样式:
.fixed-table-header-columns,
.fixed-table-body-columns {
right:17px;
}
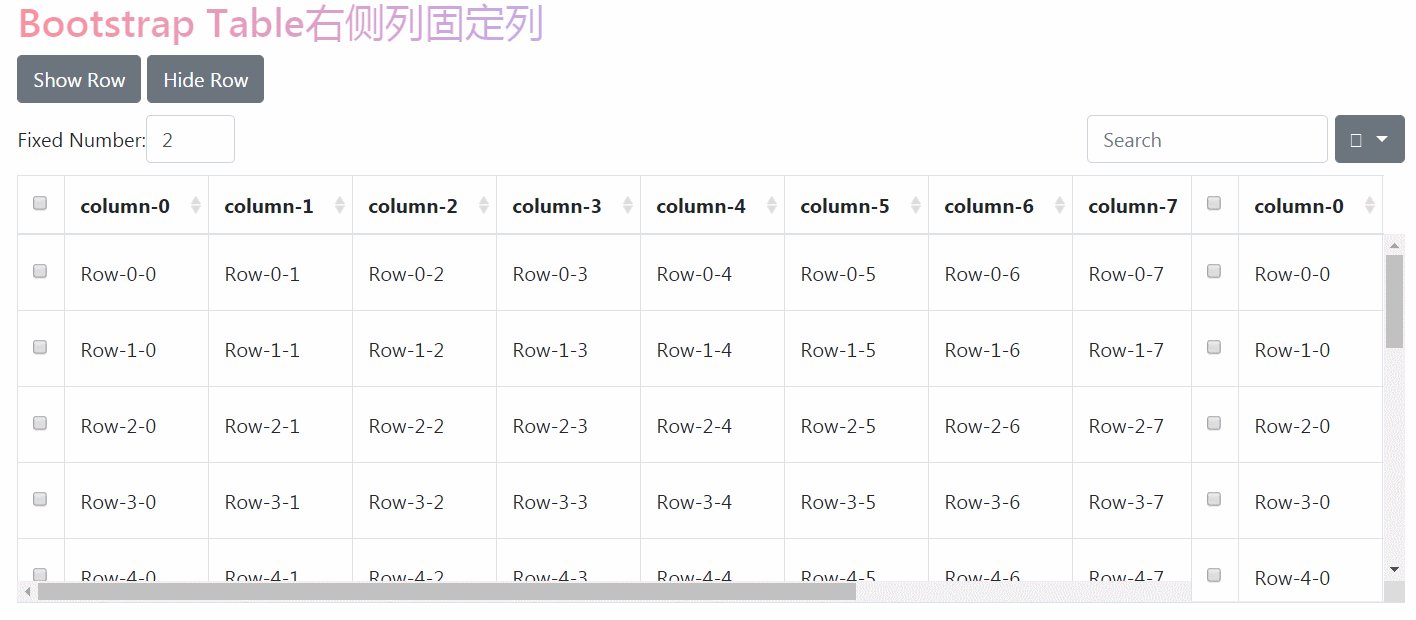
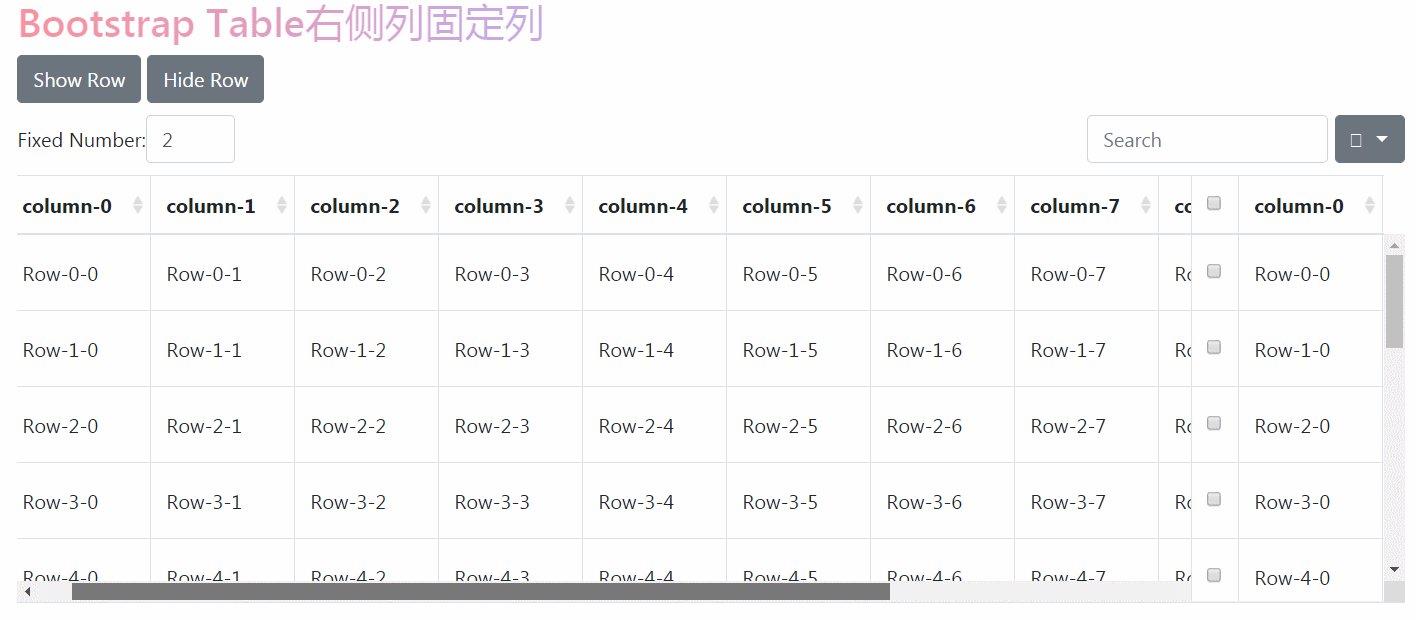
其中,right:17px中的17px表示右侧垂直滚动条的宽度。避免right:0px时,桌面端浏览器固定列与原始表格不对齐问题。效果图如下:

上图已实现了固定列居右。但是并不是固定表格最后面的列,而是固定表格前面的列。因此还需修改bootstrap-table-fixed-columns.css和bootstrap-table-fixed-columns.js代码。
在bootstrap-table-fixed-columns.css添加以下代码:
.fixed-table-header-columns>table{
position: relative;
float: right;
}
.fixed-table-body-columns>table{
position: relative;
float: right;
}
在bootstrap-table-fixed-columns.js修改以下代码:
{
key: "getFixedColumnsWidth",
value: function getFixedColumnsWidth() {
var visibleFields = this.getVisibleFields();
var width = 0;
var vLen = visibleFields.length; //表格列数
var lastCol = 0;
for (var i = 0; i < this.options.fixedNumber; i++) {
lastCol = vLen - i - 1; //选择表格最后的列
width += this.$header.find("th[data-field=\"".concat(visibleFields[lastCol], "\"]")).outerWidth(true);
}
return width + 1;
}
}
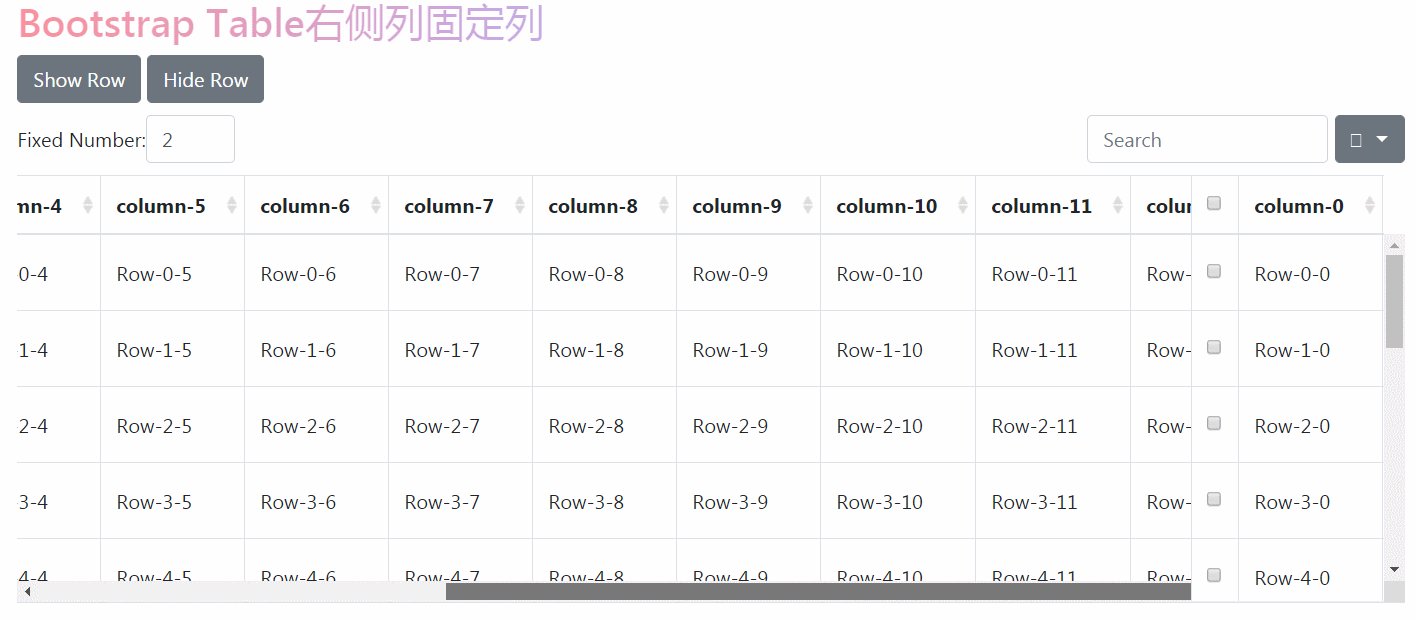
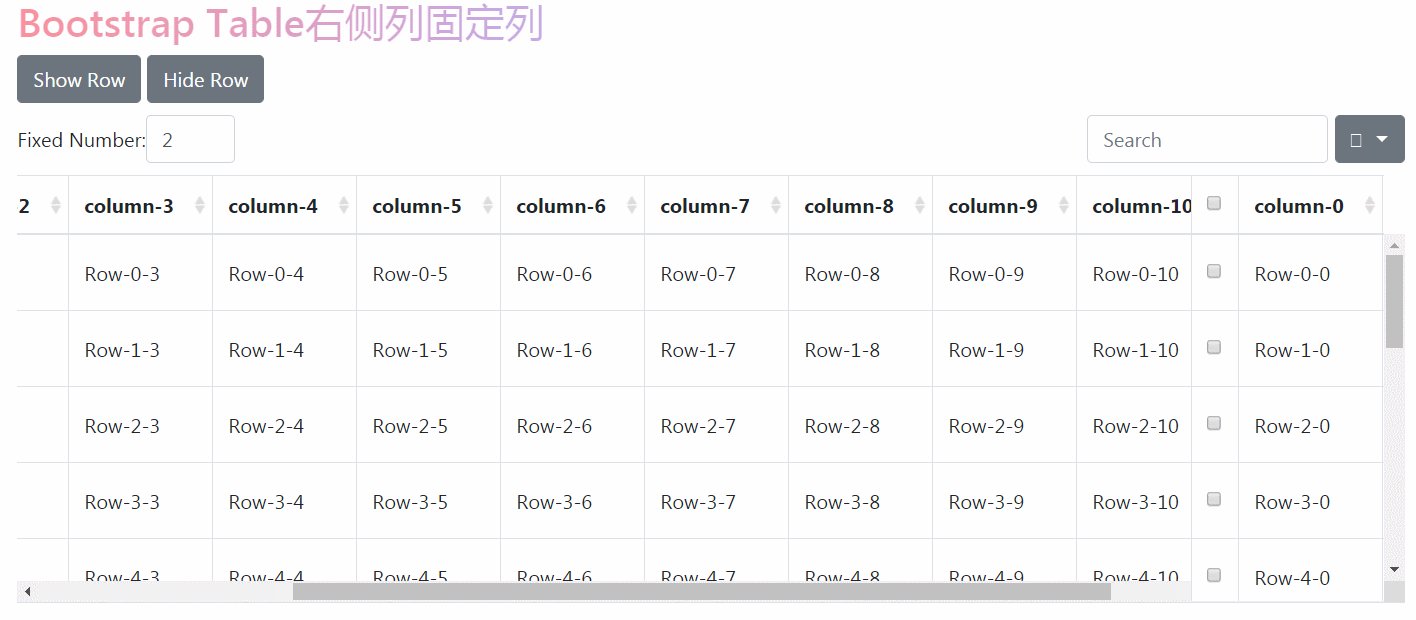
效果图:
实现固定列点击事件
倘若需要在固定列添加点击事件,如edit和delete事件,需要使用bootstrap table的formatter功能。这里贴上部分script代码:
for (i = 0; i < cells; i++) {
if(i==cells-1){
columns.push({
field: 'field'+i,
title: 'Operate',
sortable: false,
valign: 'middle',
formatter: function (value, row, index) {
return '' +
'';
},
events: {
// 事件控制
'click #edit2': function (e, value, row, index) {
alert('You click like action, row: ' + JSON.stringify(row));
},
'click #del2': function (e, value, row, index) {
alert("删除行:"+index);
$table.bootstrapTable('remove', {
field: index,
values: [row.id]
});
}
}
})
}else {
columns.push({
field: 'field'+i,
title: 'column-'+i,
sortable: true,
valign: 'middle'
})
}
}
效果图:
特别感谢身边帮助过的几位小伙伴!
The End.