- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- Vue4进阶指南:从零到项目实战(上)
本书全卷Vue4进阶指南:从零到项目实战(上)Vue4进阶指南:从零到项目实战(中)Vue4进阶指南:从零到项目实战(下)目录前言:开启Vue的优雅之旅致读者:Vue的魅力与本书愿景Vue演进哲学:从Vue2到Vue4的蜕变之路环境准备:现代化开发栈配置第一部分:筑基篇-初识Vue的优雅世界第1章:Hello,Vue!1.1Vue核心思想:渐进式框架、声明式渲染、组件化1.2快速上手:CDN引入与
- 由谷爱凌谈起做更好的自己(班会课)
君子寡言
冬奥会在昨天已经落下了帷幕,开幕式里的“一个都不能少”和闭幕式里的“折柳惜情”,来时迎客松,走时惜别柳,这是中国式浪漫,其实是中华文化的自信和认同,让中国可以平视世界,也是每一个国人的骄傲和自豪,何其有幸,生与华夏。这17天,176名中国冬奥健儿,用热爱、坚持和努力,诠释“更快、更高、更强、更团结”的奥林匹克精神。本届冬奥会中国体育代表团共收获9金、4银、2铜,位列奖牌榜第三,金牌数和奖牌数均创历
- 选举人制度下--用推特治国的总统
SCTCapital
特朗普从2017年1月20日正式成为美国第45任总统之后,一天不折腾就难受,花样层次不穷。除了这些,特朗普还有个最大的特点就是用推特治国,举世罕见!距离美国时间11月3日的总统大选日还有几天的时间,我们也会做几期大选专题,让各位更了解美国总统选举。现在、无论是民调还是摇摆州的支持率,都显示拜登领先于特朗普,不过也不见得拜登能躺着进入白宫。大家肯定记得2016年那届选举,希拉里的普通民众投票虽是高于
- UI 组件 | Button
测试开发小白变怪兽
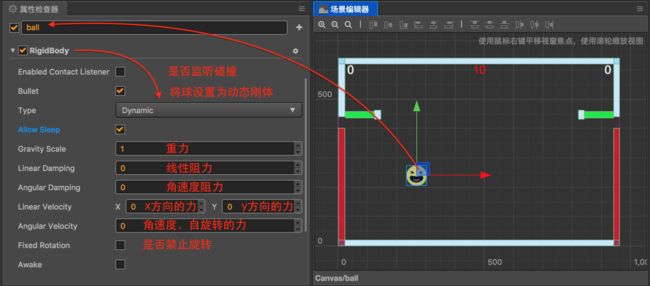
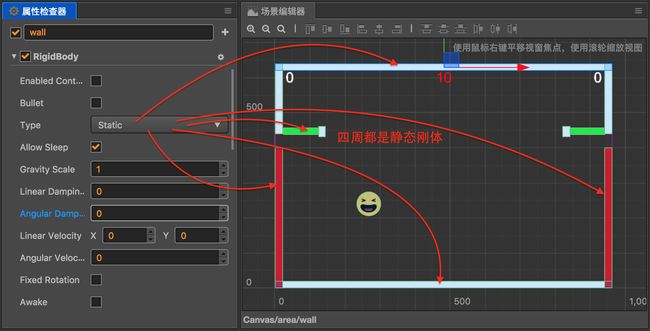
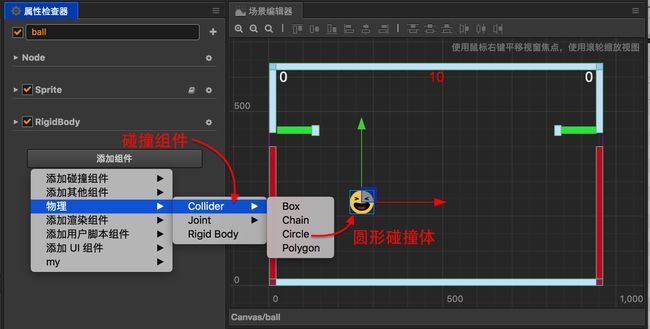
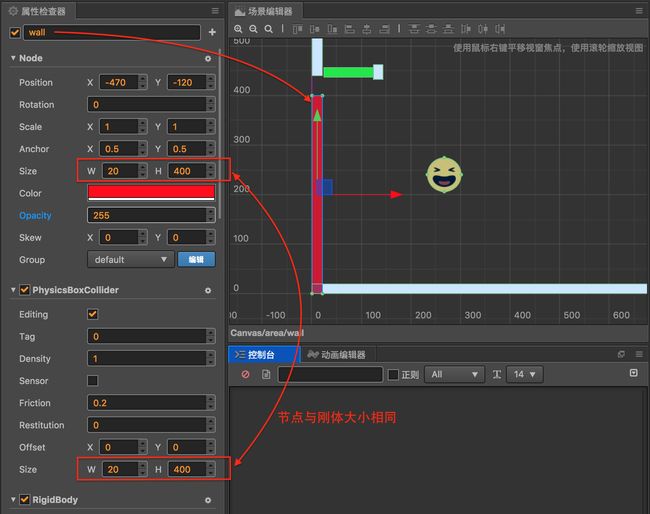
最近在与其他自学CocosCreator的小伙伴们交流过程中,发现许多小伙伴对基础组件的应用并不是特别了解,自己在编写游戏的过程中也经常对某个属性或者方法的用法所困扰,而网上也没有比较清晰的用法讲解,所以准备对常用的UI组件常用用法进行一个总结,方便自己和其他小伙伴们查看,下面正文开始(注:属性介绍部分大部分内容我会取自官方文档)。Button(按钮)组件Button组件可以响应用户的点击操作,当
- PyTorch数据准备:从基础Dataset到高效DataLoader
慕婉0307
pytorchpytorch人工智能python
一、PyTorch数据加载核心组件在PyTorch中,数据准备主要涉及两个核心类:Dataset和DataLoader。它们共同构成了PyTorch灵活高效的数据管道系统。Dataset类:作为数据集的抽象基类,需要实现三个关键方法:len():返回数据集大小getitem():获取单个数据样本(可选)init():初始化逻辑常见实现方式:继承torch.utils.data.Dataset使用T
- Linux系统磁盘挂载操作及原理详解
前言:在Linux系统的日常运维与管理中,磁盘存储的配置是一项基础且关键的工作。无论是新增一块物理硬盘、扩展云服务器的云盘,还是处理分区扩容,最终都绕不开“挂载”这一核心操作——只有将磁盘分区正确挂载到系统目录树中,其存储空间才能被有效利用。然而,挂载并非简单的“连接”操作,它涉及分区识别、文件系统格式化、挂载点设置、开机自动挂载配置等多个环节,每个步骤都有其特定的逻辑和注意事项。例如,不同文件系
- 2020年10月17日,panda出生的第558天
小妖怪潘达
今天麻麻有点情绪失控,把粑粑骂了一顿,因为感觉线性代数还是一塌糊涂,简直没办法面对考试,突然又看到了粑粑之前跟一个公司签的代理合同,气不打一处来,所以就对粑粑好凶好凶,好在粑粑并没有反抗,低眉顺眼的接受麻麻的狂风暴雨,答应麻麻提出的草率要求,麻麻居然不再生气,甚至还有一点内疚,麻麻知道粑粑为了我们将来,一直特别努力,可是如今的一切是好不容易得来的,麻麻战战兢兢,如履薄冰
- vue中is属性搭配vuedraggable插件实现可拖动可视化大屏展示组件的自定义配置功能
吃西瓜不吐籽_
vue.js前端javascript
最近有这样一个需求,将大屏上展示的东西都封装成独立的组件让用户自己可以自定义配置自己的组件位置及想要展示的组件,第一个我就想到通过is来实现,分享下我的思路及部分代码供大家参考。先看下大概布局:如图通过上方的组件拖拽的配置卡片来进行动态渲染组件,拖拽用了draggable插件,这样拖拽后直接传数据即可首先先看拖动卡片的部分代码(切换多个个性布局及如何默认展示,是否有配置过布局没有则怎么展示这些逻辑
- uniapp下拉选择组件
王旭晨
uni-app
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- 在 Ant Design Vue 中实现滚动页面时保持下拉菜单展开
王旭晨
vue.jsjavascript前端
引言在使用AntDesignVue的组件时,默认情况下,当用户滚动页面时,下拉菜单会自动关闭。这在某些场景下可能不够友好,例如在一个长表单中需要频繁切换选项时。本文将介绍如何通过配置和代码优化,实现滚动页面时保持下拉菜单展开的功能,同时不影响其他交互。问题分析为什么滚动页面会关闭下拉菜单?AntDesignVue的下拉组件(如)默认会监听页面的滚动事件。当滚动发生时,组件会认为用户意图离开当前操作
- VUE解决Error: error:0308010C:digital envelope routines::unsupported的四种解决方案
问题描述:报错:Error:error:0308010C:digitalenveloperoutines::unsupported报错原因:主要是因为nodeJsV17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制,nodeJsv17之前版本没影响,但V17和之后版本会出现这个错误。我的node版本是v18+报错详细信息:rror:error:0308010C:digitale
- 《永不失联的爱》
www_f7f5
《永不失联的爱》是由饶雪漫作词,周兴哲作曲,吕圣斐编曲,周兴哲演唱的歌曲,发行于2017年12月15日。收录于专辑《如果雨之后》中。有人说这是一个浪漫的故事,因为他传达了想念,表达了爱;也有人认为这是一个悲伤的情节。女孩的眼睛里没有杂质,没有故事也没有我。女友车祸身亡,他浑浑噩噩求神拜鬼,终于途径与她再见一面,他像过去那样剪了头熨了衬衣,刚要倾诉思念,却见她张开血盆大口扑了过来,吓得他落荒而逃,她
- 【电脑】电源供应器(PSU)的基础知识
Mike_Wuzy
电脑
电源供应器(PowerSupplyUnit,PSU)是计算机和其他电子设备的核心组件之一,负责将外部电能转换成设备所需的稳定电压输出,以供主板、硬盘、风扇等各个部件使用。以下是关于电源供应器的一些详细知识:1.主要功能转换与稳压:将交流电(AC)转换为适合计算机内部各组件的直流电(DC),并保持电压稳定。分配电力:通过不同的连接线缆和插座,将不同类型的输出电压输送至各个部件。2.核心元件电源供应器
- 编程语言与API函数库速查字典大全
一一MIO一一
本文还有配套的精品资源,点击获取简介:《Delphi、VB、TC、API函数库速查字典1.0》提供了一个全面的编程语言参考资源,涵盖了Delphi、VB、TurboC以及WindowsAPI的函数库。它包括一个名为"lib"的文件,用于快速查询和理解不同编程语言和API的相关函数。Delphi以其组件库和面向对象的特性受到青睐,VB则因其易用性而广受欢迎,而TC作为经典的C编译器,API函数库则提
- 分布式系统中优化ELK日志采集性能
Alex艾力的IT数字空间
elk微服务中间件架构ux安全性测试可用性测试
架构设计、组件调优、资源分配等多维度入手一、架构优化:分布式与解耦设计分层采集与缓冲Filebeat轻量级采集:在每台服务器部署Filebeat替代Logstash作为日志收集器,降低资源占用(CPU/内存减少70%以上)。引入缓冲队列:通过Redis或Kafka作为日志缓冲池,缓解Logstash或Elasticsearch的突发流量压力,避免数据丢失(如Logstash异常时Redis暂存数据
- 黄仁勋对话Transformer七子:模型的未来在于数据质量,而非规模
强化学习曾小健
#AI商业/产品/投融资前沿#LLM大语言模型transformer深度学习人工智能
黄仁勋对话Transformer七子:模型的未来在于数据质量,而非规模乌鸦智能说2024-03-2216:14在今年的GTC大会上,英伟达CEO黄仁勋邀请了Transformer的七位作者(NikiParmar因故临时未能出席)参与圆桌论坛的讨论,这是Transformer团队首次在公开场合集体亮相。2017年,八位在谷歌工作的AI科学家发表了一篇名为《AttentionIsAllYouNeed》
- React响应式组件范式:从类组件到Hooks
止观止
#React核心原理深度剖析react.jsjavascriptecmascript
引言在UI开发中,"状态变化自动触发UI更新"的响应式机制是构建动态界面的核心。React通过独特的单向数据流和虚拟DOM(VirtualDOM)实现这一目标,但类组件(ClassComponents)与Hooks分别代表了两种截然不同的实现范式:类组件时代:以生命周期方法作为响应式调度器,需手动管理状态与副作用(SideEffects)的同步Hooks时代:以状态为驱动核心,通过声明式副作用(D
- Paimon 删除向量
lifallen
Paimon数据库大数据java数据结构apache
RowKind可以标记删除,但它和DeletionVector(删除向量)是为解决不同场景下的问题而设计的两种机制,它们工作在不同的层面。简单来说:RowKind是“逻辑层”的变更指令,主要用于primary-key表的LSM-Tree合并过程。DeletionVector是“物理层”的读时过滤优化,用于在不重写数据文件的前提下,快速地“标记”某些行为无效,极大地提升了DELETE/UPDATE操
- 【C# in .NET】17. 探秘类成员-构造函数与析构函数:对象生命周期管理
阿蒙Armon
C#in.NETc#.netjava
探秘类成员-构造函数与析构函数:对象生命周期管理在C#的类成员体系中,构造函数与析构函数承担着对象生命周期管理的核心职责。它们看似简单,却蕴含着与.NET运行时(CLR)深度交互的底层逻辑。本文将从IL代码解析、内存操作机制、CLR调度原理三个维度,全面揭秘这对特殊成员的工作原理,并结合实战场景提炼最佳实践。一、构造函数:对象诞生的幕后推手构造函数是类实例化过程中执行初始化操作的特殊方法,它的底层
- 想念十一
花小姐的茶
今天爸爸从家里发来了十一的照片和视频,突然好想念他。十一是2019年3月17号来到家里的,所以取名叫十一。其实刚开始是叫芒果的,后来因为他偷吃了芒果而改名十一。3月18号,来到家里的第二天,十一有点拉稀,原来是狗粮没有泡足,晚上空了一顿。3月19号,改名十一,没有为什么,十一一天没有拉臭臭。3月20号,十一便便正常,发现身上有跳蚤,带去万博动物医院驱虫。4月2日,十一偷吃两个芒果,厉害了,又给他吃
- 徐世艾参加2017海峡两岸大学校长论坛
山东工商学院
10月26-27日,由青岛大学主办、台湾昆山科技大学协办的2017海峡两岸大学校长论坛在青岛开幕。来自海峡两岸的近50所大学的100余名校长和专家学者齐聚一堂,围绕“深化两岸交流合作,促进两岸高等教育共同繁荣”的主题展开研讨交流。副院长徐世艾及统战部负责人参加论坛并进行了汇报和交流。论坛上,来自海峡两岸的大学校长围绕“高等教育改革与大学治理体系”“企业与高校协同育才的契合模式、矛盾与冲突”“本科人
- 前端领域状态管理的事件驱动机制解析
前端视界
前端大数据与AI人工智能前端艺匠馆前端状态模式ai
前端领域状态管理的事件驱动机制解析关键词:前端状态管理、事件驱动、订阅发布模式、状态变更、组件通信摘要:本文从前端开发的实际痛点出发,用“快递站管理”的生活案例类比,深入浅出解析事件驱动机制在状态管理中的核心作用。通过拆解状态管理、事件驱动、订阅发布模式等核心概念,结合代码示例和实战场景,帮助开发者理解如何用事件驱动实现更可控、可维护的状态管理系统。背景介绍目的和范围随着前端应用从“网页”进化为“
- 今天跑步路上遇见的跑友绝大部分都是女的_2022年4月22日跑步日记
跑渣汤姆
跑步时间:2022年4月22日6:23跑步地点:马路上当时气温:十七度左右污染指数:73(空气质量为良)跑步距离:6.15公里跑步时长:48分47秒平均配速:7分56秒平均心率:131次/分钟(数据错误)平均步频:186步/分钟平均步幅:68厘米跑完后手测即时心率22*6=132次/分六十秒后手测即时心率17*6=102次/分今天跑步路上,虽然还是固定的路线,但今天路上遇见的跑友绝大部分都是女的,
- 一天学会超级玛丽小游戏_手把手教学_Java小游戏
62f5ecb72f71
超级玛丽是任天堂制作的一款小游戏,在的童年里一起玩这个游戏,大胡子,背带裤的马里奥,每关以马里奥在走到重点的前提下尽可能地收集金币。他在闯关过程中,会遇到怪物,可以通过踩死或者跳过。也会遇到深坑。给游戏增加了一定的难度。今天带大家用java制作制作这款小游戏,下面是课程介绍.课程介绍:在你的童年记忆里,是否有一个会蹦跳,会吃蘑菇的小人?超级玛丽是一款经典并且流行的小游戏,通过键盘来控制马里奥的移动
- 如何使用Google AdSense实现H5小游戏变现(二)
Louisa的工作日记
上一篇内容主要介绍了H5小游戏的市场情况洞察、GoogleAdSense介绍、收入核心指标,本篇文章将介绍如何改善展示次数、eCPM,以及如何使用GA来优化网站质量。01.如何改善展示次数1、网站DAU网站DAU和你的渠道息息相关,这里作为H5小游戏网站常常容易遇到的问题:服务器承载压力过大崩溃。需要时刻监控服务器情况,海外推荐使用亚马逊相关服务,国内服务提供商均存在不稳定情况。此外,必须支持ht
- Tomcat生命周期原理深度剖析
Tomcat生命周期原理深度剖析本文围绕Tomcat生命周期机制,结合架构图、源码精讲、设计思想、实际案例、调优技巧等全方位解读,帮助读者系统掌握Tomcat生命周期的本质与应用。一、Tomcat生命周期概述Tomcat作为JavaWeb服务器的代表,其架构中每个核心组件(如Server、Service、Engine、Host、Context、Wrapper等)都拥有独立的生命周期。Tomcat通
- 信息学奥赛-一本通-第二部分 基础算法 --> 第五章 搜索与回溯算法
攻城丶狮
C++比赛信息算法深度优先图论c++青少年编程
1317:【例5.2】组合的输出【题目描述】排列与组合是常用的数学方法,其中组合就是从n个元素中抽出r个元素(不分顺序且r≤n),我们可以简单地将n个元素理解为自然数1,2,…,n,从中任取r个数。现要求你用递归的方法输出所有组合。例如n=5,r=3,所有组合为:123124125134135145234235245345【题目分析】1.搜索函数参数:上一次搜索的数字i(i(n)>=i(n-1))
- Java使用Langchai4j接入AI大模型的简单使用(四)--整合Springboot
moxiaoran5753
javaspringbootspring
一、在Maven中引入依赖核心配置如下,这里使用的是Springboog3,jdk17,注意版本,如果启动不起来很有可能是版本冲突:17UTF-8UTF-83.4.31.0.0-beta1dev.langchain4jlangchain4j-community-dashscope-spring-boot-starterorg.springframework.bootspring-boot-star
- 2019.1.19
LT婷_420期
姓名:罗婷婷公司:海南蔚蓝时代实业有限公司组别:第420期努力4组(参加培训时的组名)【日精进打卡第173天】【知~学习】《六项精进》大纲1遍共278遍《大学》遍1共278遍课外阅读书籍《别让沉不住气毁了你》每周读30页,截止今日完成45页。【经典名句分】不要有感性的烦恼【行~实践】一、修身:(对自己个人)早起吃早餐喝温开水坚持每天吃点水果二、齐家:(对家庭和家人)和妈妈聊天三、建功:(对工作)例
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe