Vue学习笔记01
学习目录
- 什么是Vue.js
- 为什么要学习流行框架
- 框架和库的区别
- MVC和MVVM的关系图解
- Node(后端)中的MVC 与 前端中 MVVC 之间的区别
- Vue.js 基本代码 和 MVVM 之间的对应关系
- html模板
- Vue 之 -`基本的代码结构`和`插值表达式`、v-cloak
- Vue指令之 `v-text`和`v-html`
- Vue指令之`v-bind`的三种使用方法
- Vue指令之 `v-on`和`跑马灯效果`
- Vue的事件修饰符
- v-model指令
- Vue中通过属性绑定为元素设置class类样式
- 使用class样式
- 使用内联样式
- v-for指令
- v-if和v-show的使用和特点
学习来源:
b站视频,官方
跟着视频敲的
什么是Vue.js
-
Vue. js是目前最火的一个前端框架, React是最流行的一个前端框架( React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)
-
Vue js是前端的主流框架之一,和 Angular js、 React js一起,并成为前端三大主流框架!
-
Vue s是一套构建用户界面的框架,只关注视国层,它不仅易于上手,还便于与第三方库或既有项目整
合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发) -
前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道;
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
为什么要学习流行框架
-
企业为了提高开发效率:在企业中,时间就是效率,效率就是金钱;
-
提高开发效率的发展历程:原生Js-> Jquery之类的类库->前端模板引擎-> Angular js/Vuejs
-
在Vue中,一个核心的概念,就是让用户不再操作DoM元素,解放了用户的双手,让程序员可以更多的
时间去关注业务逻辑
- 增强自己就业时候的竟争力
- 人无我有,人有我优
- 你平时不忙的时候,都在干嘛?
框架和库的区别
-
框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目
-
node中的 express;
- 库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换
到其它库实现需求- 1.从 Jquery切换到 Zepto
- 2.从EJs切换到art-template
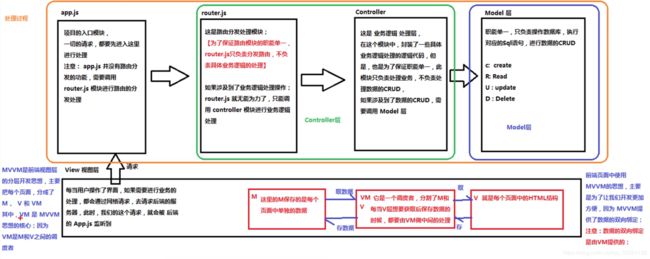
MVC和MVVM的关系图解
Node(后端)中的MVC 与 前端中 MVVC 之间的区别
- MVC是后端的分层开发概念
- MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端视图层,分为了 三部分(Model,View,VM ViewModel)
- 为什么有了MVC还要有MVVM

Vue.js 基本代码 和 MVVM 之间的对应关系
html模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<!-- 导入Vue的包-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--Vue 实例所控制的这个区域,就是我们的 V-->
<div id="app">
</div>
</body>
<script>
// 创建一个Vue的实例
// 当我们导入包后,在浏览器的内存中,就多了一个Vue的构造函数
// 注意:我们new出来的这个vm对象,就是我们MVVM中的 VM调度者
const App = new Vue({
el: '#app',//表示,当前我们new的这个Vue实例,要控制页面上哪个区域
//这里的 data 就是 MVVM 中的 M,专门用来保存 每个页面的数据的
data: {//data属性中存放的是el要用到的数据
},
methods: {
}
})
</script>
</html>
Vue 之 -基本的代码结构和插值表达式、v-cloak
网速慢时,界面会出现表达式闪烁即显示{{msg}},而不是里面的值,v-cloak,v-text,v-html都可以解决。
Vue指令之 v-text和v-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01Vue基础练习</title>
<style>
[v-cloak] {
display: none;
}
</style>
<!-- 导入Vue的包-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--Vue 实例所控制的这个区域,就是我们的 V-->
<div id="app">
<!-- 使用v-cloak解决插值表达式闪烁的问题,这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。-->
<p v-cloak>---------{{msg}}================</p>
<h4 v-text="msg">================</h4>
<!-- 默认v-text没有闪烁问题-->
<!-- v-text会覆盖里面的内容,但是插值表达式只替换占位符地方的内容-->
<div v-cloak>{{msg2}}</div>
<div v-text="msg2"></div>
<div v-html="msg2"></div>
<!-- v-html会覆盖,但能解析html-->
</div>
</body>
<script>
// 创建一个Vue的实例
// 当我们导入包后,在浏览器的内存中,就多了一个Vue的构造函数
// 注意:我们new出来的这个vm对象,就是我们MVVM中的 VM调度者
const vm = new Vue({
el: '#app',//表示,当前我们new的这个Vue实例,要控制页面上哪个区域
//这里的 data 就是 MVVM 中的 M,专门用来保存 每个页面的数据的
data: {//data属性中存放的是el要用到的数据
msg: '法法',//通过Vue提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作Dom元素了【前端的Vue之类的框架,不提倡我们手动去操作Dom元素】
msg2: '撒大
',
},
methods: {
}
})
</script>
</html>
Vue指令之v-bind的三种使用方法
- 直接使用指令v-bind
- 使用简化指令:
- 在绑定的时候,拼接绑定内容::title=“btnTitle + ‘,这是追加的内容’”
data: {
mytitle: '这是一个自己定义的title',
},
<input type="button" value="按钮" v-bind:title="mytitle + '**********'">
<input type="button" value="按钮" :title="mytitle + '**********'">
Vue指令之 v-on和跑马灯效果
<!-- <input type="button" value="按钮" :title="mytitle + '**********'" v-on:click="show">-->
<input type="button" value="按钮" :title="mytitle + '**********'" @click="show">
<!-- 走马灯效果:猥琐发育别浪-->
<input type="button" value="浪起来" @click="lang">
<input type="button" value="低调" @click="stop">
<h4>{{msg3}}</h4>
data: {
msg3: '猥琐发育,别浪~~~!',
intervalId: null
},
methods: {
show: function () {
alert('123')
},
lang: function () {
//防止多个定时器
if (this.intervalId != null) return;
var _this = this;
this.intervalId = setInterval(() => {
var start = _this.msg3.substring(0, 1);
var end = _this.msg3.substring(1);
_this.msg3 = end + start;
}, 200)
},
stop: function () {
clearInterval(this.intervalId);
//每当清除了定时器后重新赋值internal为null
this.intervalId = null;
}
}
Vue的事件修饰符
- .stop 阻止冒泡
- .prevent 阻止默认事件
- .capture 添加事件侦听器时使用事件捕获模式
- .self 只当事件在该元素本身(比如不是子元素)触发时触发回调
- .once 事件只触发一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02Vue事件修饰符</title>
<style>
.inner {
height: 150px;
background-color: darkcyan;
}
.outer{
padding: 40px;
background-color: red;
}
</style>
<!-- 导入Vue的包-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 使用stop阻止冒泡-->
<!--<div class="inner" @click="div1Handler">-->
<!-- <input type="button" value="戳他" @click.stop="btnHandler">-->
<!--</div>-->
<!--使用.prevent阻止默认行为-->
<!-- <a href="http://www.baidu.com" @click.prevent="linkClick">有问题,先去百度</a>-->
<!-- 使用.capture实现捕获触发事件的机制-->
<!-- <div class="inner" @click.capture="div1Handler">-->
<!-- <input type="button" value="戳他" @click="btnHandler">-->
<!-- </div>-->
<!-- 使用.self 实现只有点击当前元素的时候,才会触发事件处理函数-->
<!-- <div class="inner" @click.self="div1Handler">-->
<!-- <input type="button" value="戳他" @click="btnHandler">-->
<!-- </div>-->
<!--使用.prevent阻止默认行为 .once事件只触发一次 第二次点击就跳转了-->
<!-- .prevent和.once谁先谁后都没有关系 -->
<!-- <a href="http://www.baidu.com" @click.prevent.once="linkClick">有问题,先去百度</a>-->
<!-- 演示:.stop和.self的区别-->
<!-- 点击按钮都触发-->
<!-- <div class="outer" @click="div2Handler">-->
<!-- <div class="inner" @click="div1Handler">-->
<!-- <input type="button" value="戳他" @click.stop="btnHandler">-->
<!-- </div>-->
<!-- </div>-->
<!--点击按钮 outer也触发了-->
<!-- .self 只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为-->
<div class="outer" @click="div2Handler">
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
</div>
</div>
</body>
<script>
const vm = new Vue({
el: '#app',
data: {
},
methods: {
div1Handler(){
console.log('这是触发了inner div的事件')
},
btnHandler(){
console.log('这是触发了btn 按钮的事件')
},
linkClick(){
console.log('触发了链接的点击事件')
},
div2Handler(){
console.log('这是触发了outer div的事件')
},
}
})
</script>
</html>
v-model指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03V-model</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h4>{{msg}}</h4>
<!-- 修改输入框内的值h4或者F12 vm,msg内的值并没有改变 -->
<!-- v-bind 只能实现数据的单项绑定,从 M 自动绑定到 V ,无法实现数据的双向绑定-->
<!--<input type="text" v-bind:value="msg" style="width: 100%">-->
<!-- 使用 v-model 指令,可以实现 表单元素和 Model 中数据双向绑定-->
<!-- 注意: v-model 只能运用在 表单元素中-->
<!-- input(radio, text, address, email....) select checkbox textarea-->
<input type="text" v-model="msg" style="width: 100%">
<!-- 简易计算器案例-->
<input type="text" v-model="n1"/>
<select v-model="opt">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" v-model="n2">
<input type="button" value="=" v-on:click="getResult">
<input type="text" v-model="result">
</div>
</body>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: '大家都是好学生,爱敲代码,爱学习,爱思考,简直是完美,没瑕疵!',
n1: 0,
n2: 0,
opt: '+',
result: 0
},
methods: {
getResult() {
// switch (this.opt) {
// case '+':
// this.result = parseInt(this.n1) + parseInt(this.n2)
// break;
// case '-':
// this.result = parseInt(this.n1) - parseInt(this.n2)
// break;
// case '*':
// this.result = parseInt(this.n1) * parseInt(this.n2)
// break;
// case '/':
// this.result = parseInt(this.n1) / parseInt(this.n2)
// break;
// }
//投機取巧 开发中少用
var codeStr = 'parseInt(this.n1) ' + this.opt + ' parseInt(this.n2)';
this.result = eval(codeStr);
}
}
})
</script>
</html>
Vue中通过属性绑定为元素设置class类样式
使用class样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<style>
.red{
color: red;
}
.thin{
font-weight: 200;
}
.italic{
font-style: italic;
}
.active{
letter-spacing: 0.5em;
}
</style>
<body>
<div id="app">
<!--<h1 class="red thin">这是一个很大很大的H1,大到你无法想象!!!</h1>-->
<!--1.数组 第一种使用方式,直接传递一个数组,注意:这里的class需要使用v-bind做数据绑定-->
<!-- <h1 :class="['thin','italic']">这是一个很大很大的H1,大到你无法想象!!!</h1>-->
<!--2.数组中使用三元表达式-->
<!-- <h1 :class="['thin','italic',flag?'active':'']">这是一个很大很大的H1,大到你无法想象!!!</h1>-->
<!--3.数组中嵌套对象 在数组中,适用对象 代替 三元表达式 提高代码可读性-->
<!-- <h1 :class="['thin','italic',{'active':flag}]">这是一个很大很大的H1,大到你无法想象!!!</h1>-->
<!--4.直接使用对象 -->
<!-- 在为 class 使用 v-bind 绑定 对象的时候,对象的属性是类名,由于对象的属性可带引号,也可不带引号,属性的值是一个标识符 -->
<h1 :class="{'red': false, thin: true, italic: false, active: false}">这是一个很大很大的H1,大到你无法想象!!!</h1>
<h1 :class="classObj">这是一个很大很大的H1,大到你无法想象!!!</h1>
</div>
</body>
<script>
const App = new Vue({
el: '#app',
data: {
flag:true,
classObj:{'red': true, thin: true, italic: false, active: false}
}
})
</script>
</html>
使用内联样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--1.直接在元素上通过:style的形式,书写样式对象-->
<!-- fontWeight font-weight带横线需要加引号 -->
<!--<h1 :style="{color:'red','font-weight':200}">这是一个h1</h1>-->
<!--2.将样式对象定义到data中,并直接引用到:style中。-->
<h1 :style="styleObj1">这是一个h1</h1>
<!--3.在:style中通过数组,应用多个data上的样式对象-->
<h1 :style="[styleObj1, styleObj2]">这是一个h1</h1>
</div>
</body>
<script>
const App = new Vue({
el: '#app',
data: {
styleObj1:{color:'red','font-weight':200},
styleObj2:{'font-style':'italic'}
}
})
</script>
</html>
v-for指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- <p>{{list[0]}}</p>-->
<!-- <p>{{list[1]}}</p>-->
<!-- <p>{{list[2]}}</p>-->
<!-- <p>{{list[3]}}</p>-->
<!-- <p>{{list[4]}}</p>-->
<!--1.循环普通数组-->
<!-- <p v-for="item in list">{{item}}</p>-->
<p v-for="(item,i) in list">索引值:{{i}}---每一项:{{item}}</p>
<!--2.循环对象数组 -->
<p v-for="(user,i) in userList">索引值:{{i}} 内容{{user.id}}--{{user.name}}</p>
<!--3.循环对象-->
<!-- 注意:在遍历对象身上的键值对的时候,除了有val,key,在第三个位置还有 一个 索引-->
<p v-for="(val, key, i) in user">值是:{{ val }}--- 键是{{ key }} --索引:{{i}}</p>
<!--4.循环数字-->
<!-- 注意:如果使用v-for选代数字的话,前面的 count值从1开始-->
<p v-for="count in 10">这是第{{count}}次循环</p>
</div>
</body>
<script>
const App = new Vue({
el: '#app',
data: {
list:[1,2,3,4,5,6],
userList:[
{id:1,name:'zs1'},
{id:2,name:'zs2'},
{id:3,name:'zs3'},
{id:4,name:'zs4'}
],
user: {
id:1,
name:'托尼;斯塔克',
gender:'男'
}
}
})
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for循环中,key的使用</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- v-for循环中 key属性的使用 -->
<!-- 2.2.0+的版本里,当在组件中使用v-for时,key现在是必须的-->
<!-- 当 Vue. js用v-for正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,-->
<!-- vue将不是移动DOM元素来匹配数据项的顺序,而是简单复用此处每个元素,并且确保它在特定索引下显示-->
<!-- 已被渲染过的每个元素-->
<!-- 为了给Vue一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一-->
<!-- 唯一key属性-->
<div>
<label>Id:
<input type="text" v-model="id">
</label>
<label>Name:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
<!-- <p v-for="item in list">-->
<!-- <input type="checkbox">{{item.id}} -- {{item.name}}-->
<!-- </p>-->
<!-- v-for循环时 ,key属性 只能使用 number 或者string-->
<!-- key使用时 ,用 v-bind 属性指定key的值-->
<!-- 在组件中,使用v-for循环的时候,或者一些特殊情况,如果v-for有问题,必须 在使用v-for的同时,指定 ‘’唯一的‘’ 字符串/数字 类型 :key 值-->
<p v-for="item in list" :key="item.id">
<input type="checkbox">{{item.id}} -- {{item.name}}
</p>
</div>
</div>
</body>
<script>
const App = new Vue({
el: '#app',
data: {
id:'',
name:'',
list:[
{ id:1, name:'李斯' },
{ id:2, name:'嬴政' },
{ id:3, name:'赵高' },
{ id:4, name:'韩非' },
{ id:5, name:'荀子' },
]
},
methods:{
add(){
//没有问题
//this.list.push({id:this.id,name:this.name})
//选中时再添加,选中项移了位置
this.list.unshift({id:this.id,name:this.name})
}
}
})
</script>
</html>
v-if和v-show的使用和特点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- <input type="button" value="toggle" @click="toggle">-->
<input type="button" value="toggle" @click="flag=!flag">
<!-- v-if 的特点:每次都会重新删除或创建元素 -->
<!-- v-show 的特点:每次不会重新进行DOM的删除和创建操作,只是切换了元素的 dusolay:none 样式 -->
<!-- v-if 有较高的切换性能消耗 -->
<!-- v-show 有较高的初始渲染消耗 -->
<!-- 如果元素涉及到 频繁的切换 ,最好不要使用v-if,而是推荐使用v-show -->
<!-- 如果元素可能永远也不会显示出来被用户看到,则推荐使用v-if -->
<h3 v-if="flag">这是用v-if控制的元素</h3>
<h3 v-show="flag">这是用v-show控制的元素</h3>
</div>
</body>
<script>
const App = new Vue({
el: '#app',
data: {
flag:true
},
methods: {
// toggle(){
// this.flag = !this.flag;
// }
}
})
</script>
</html>