C#.net core WebAPI 使用EF连接MySQL并使用swagger生成API文档
- 基于Visual Studio 2019
- ASP.NET Core 3.0
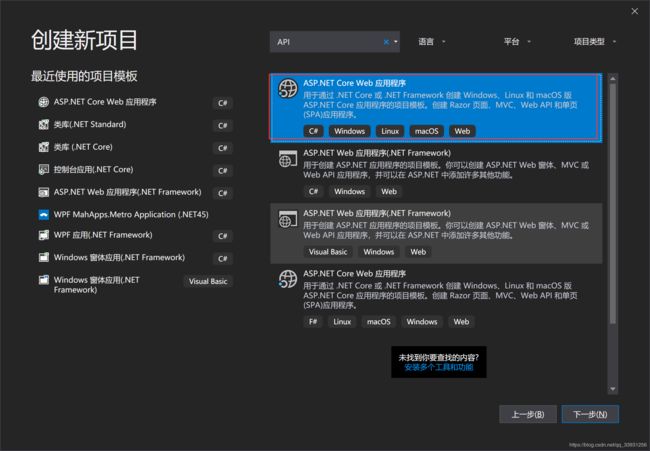
1.新建项目



从图中可以看到,默认的项目文件中已经包含了 Controllers。其为控制器文件夹,用来进行业务编写的代码,我们基本上需要在这个文件中进行数据的传出与接收。相应的,我们还可以进行各个文件创建,进行层次区分,也可以建立单独的类项目,进行层次区分,如控制层,服务业务层,数据连接层,模型实体层。
另外,
appsettings:配置文件,此处可以编写一些常量设置,然后在程序中进行读取。
Program:项目启动文件。
Startup:项目配置设置文件。

直接运行可以看到如图,因为在Control文件中已经包含了ValuesController


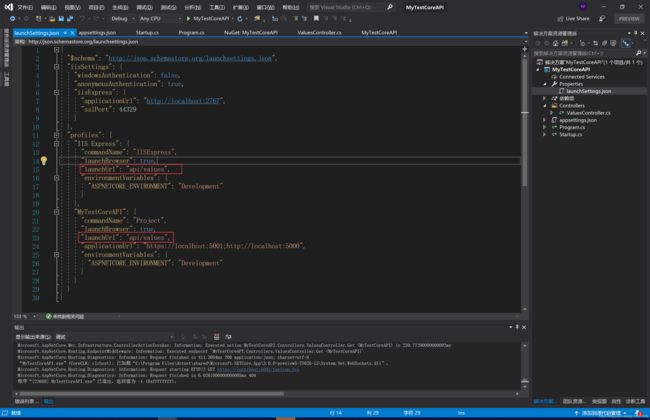
可以在launchsettings.json中看到无论是用IIS启动还是用控制台启动,URL都定向到了valuesControl文件中
2.使用EF连接 MySQL 数据库
里面坑很多,也是参照了网上大神,附上连接
https://www.cnblogs.com/xunzhiyou/p/10661951.html
首先利用Nuget管理包安装
MySql.Data.EntityFrameworkCore
Microsoft.AspNetCore.Mvc.NewtonsoftJson

接下来创建一个为test表明的测试表

![]()
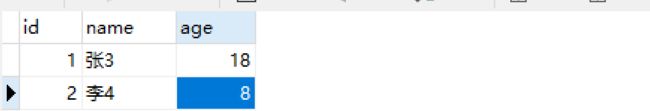
接下来创建一个数据表结构,并添入示例数据,例如下图。

C#中创建对应的实体类,另外创建一个类继承dbContext,dbContext是EF框架中非常重要的一个环节,是建立实体类与数据库连接的桥梁,具体的原理,这里不进行赘述。
创建过程如下代码所示(注意要自行在项目中添加 Models 文件夹,并添加实体类文件,如 Person.cs)。

Models/Person.cs
using System.ComponentModel.DataAnnotations;
namespace MyTestCoreAPI.Models
{
public class data
{
[Key]
public int Id { get; set; }
[MaxLength(50)]
public string Name { get; set; }
[MaxLength(10)]
public int Age { get; set; }
}
Models/CoreDbContext.cs
using Microsoft.EntityFrameworkCore;
namespace MyTestCoreAPI.Models
{
public class CoreDbContext : DbContext
{
//创建实体类添加Context中,类名可以任意定义,但是Test名必须跟数据库表名一样
public virtual DbSet Test { get; set; }
public CoreDbContext(DbContextOptions options) : base(options)
{
}
}
}
**
配置数据库连接
**
appsettings.json
{
//加入这段,填写你的数据库连接信息
"ConnectionStrings": {
"DefaultConnection": "server=localhost;uid=YourUserId;pwd=YourPassword;port=3306;database=DbName;sslmode=Preferred;"
},
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": "*"
}
最后,在ValuesController添加
ValuesController.cs
private readonly CoreDbContext context;
public ShipController(CoreDbContext coreDbContext)
{
context = coreDbContext;
}
// GET api/values
[HttpGet]
public List Get()
{
return context.Set().ToList();
}
// POST api/values/addPreson
[HttpPost("addPreson")]
public String Post(JObject _JObject)
{
data addData = new data();
addData.name = _JObject["name"].ToString();
addData.age = int.Parse(_JObject["age"].ToString());
//必须SaveChanges保存,否则不生效,操作成功后返回操作条数,具体请查阅微软官网教程
context.Add(addData);
int result = context.SaveChanges();
JObject jb = new JObject();
jb.Add("name", addData.name);
jb.Add("age", addData.age);
jb.Add("msg", result);
return jb.ToString();
}
3.运行如下图
大功告成,这样就可以通过EF操作数据库了
微软EF教程

进行POST请求

查看数据库,添加成功

使用swagger生成API文档
也是坑很多,各种no find,参照了网上大神,附链接
https://www.cnblogs.com/shy-huang/p/9102214.html
这里引用了三个库,都是在Nuget上安装:
Microsoft.AspNetCore.StaticFiles
Swashbuckle.AspNetCore
Swashbuckle.AspNetCore.SwaggerUi
startup.cs
public void ConfigureServices(IServiceCollection services)
{
//加入 Swagger(加入这段)
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "MyApi", Version = "v1" });
//MyTestCoreAPI.XML填写成你生成的XML文件
var xmlPath = Path.Combine(AppContext.BaseDirectory, "MyTestCoreAPI.XML");
c.IncludeXmlComments(xmlPath);
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//启用中间件,允许Swagger提供服务生成json文档以及UI
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger(c => { c.RouteTemplate = "swagger/{documentName}/swagger.json"; });
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c =>
{
//v1填写你自定义的页面
c.SwaggerEndpoint("v1/swagger.json", "v1");
});
}
**
启用XML注释
**

编译一下,会生成XML注释文件

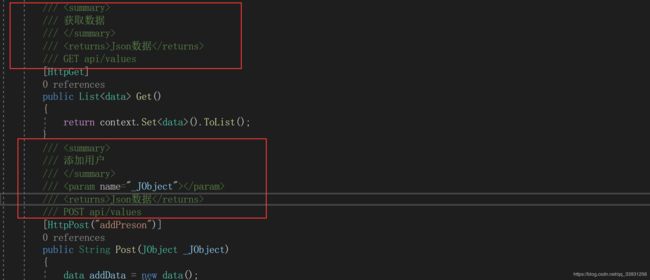
然后需要在API中添加注释

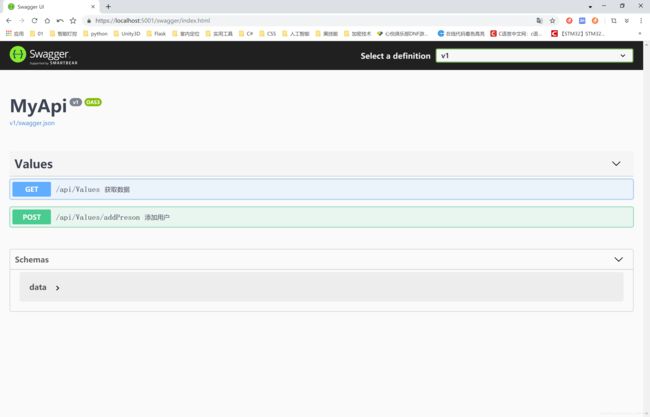
运行
在浏览器中输入:http://localhost:/swagger/index.html
大功告成
可以在这个页面进行get和POST请求测试

发布到Windows平台下IIS运行
请参考我的另一篇博客
https://blog.csdn.net/qq_33931256/article/details/89387554