- Axure科技感大屏系统设计:智慧农场管理平台
招风的黑耳
Axureaxure科技感可视化智慧农业智慧农场
在数字化转型的浪潮中,数据可视化作为连接现实世界与数字世界的桥梁,正以前所未有的速度改变着各行各业的面貌。智慧农业作为现代农业的重要发展方向,其管理平台的数据大屏设计尤为重要,它不仅是农场运营状况的直接展示窗口,更是决策支持与分析的强有力工具。AxureRP,作为一款强大的原型设计工具,凭借其高度的自定义能力和丰富的交互设计功能,成为了设计科技感十足的智慧农场管理平台大屏的理想选择。Axure在科
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
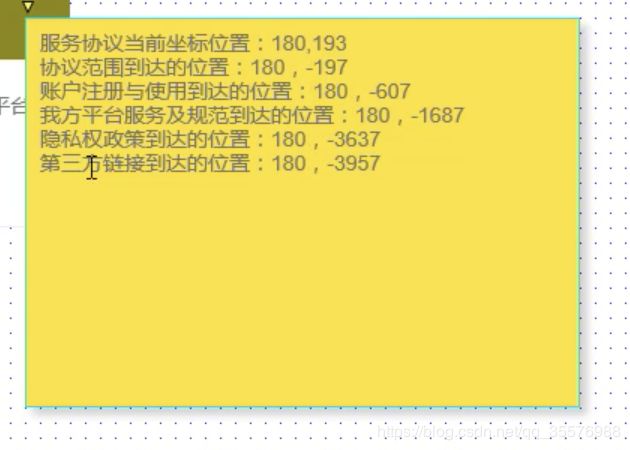
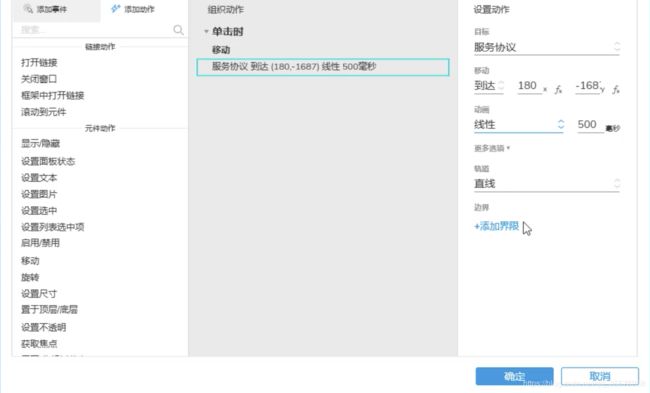
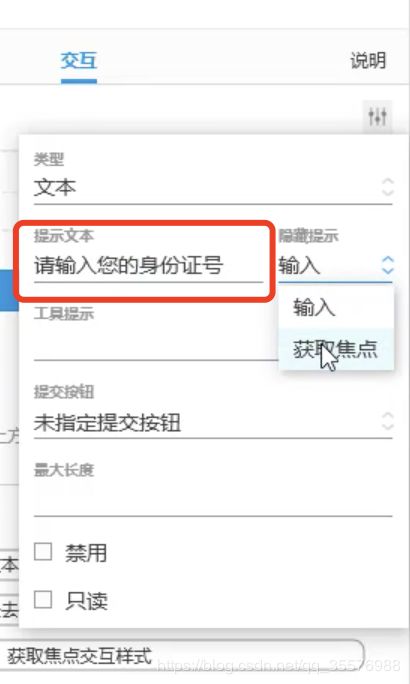
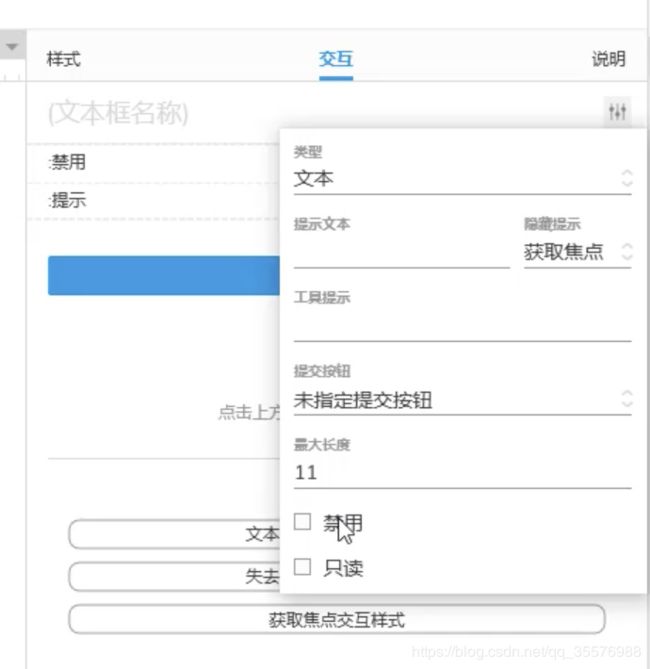
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- 【Axure高保真原型】冻结固定中继器表格首列模板
梓贤Vigo
Axure原型交互产品经理中继器
今天和大家分享冻结固定中继器表格首列的原型模板,当中继器表格列数较多时,通过拖动滚动条左右查看内容时,可以把首列冻结固定,方便我们查看。这个原型模板是用中继器制作的,所以使用也非常方便,在中继器表格里维护数据信息,预览时既可以生成高保真的交互效果。这套模板里面也提供固定左侧二列,或者你也可以用同样的方法,固定左侧多列。具体效果可以观看下方视频或者点击预览地址体验:【原型效果】【Axure高保真原型
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 利用Axure的动态面板和中继器完成下拉框选择功能
Dannyoung
学习之路Axure动态面板中继器
这是在练习Axure时找到的一个案例,自己根据博主的说明一步步操作后发现不能实现对应的效果,幸好博主提供了源文件,通过对源文件的拆解,最终实现了下拉框选项的功能。这里采用的Axure版本这里就在博主提供的基础上进行说明。新建Axure文件后,第一步是新增一个动态面板,设置一下样式,主要是设置控件的大小和显示方式,为了更好地操作,自动调整为内容尺寸前面的勾可以在完成所有功能以后去勾选上。第二步,在前
- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- Axure RP 9 超级教程:自适应视图(Adaptive View Set)
凡间萌宠
本文适用于(非)汉化版AxureRP9自适应视图入门操作废话不表,直接如题。以下为详细步骤:1.新建页面,名称自定,如“自适应”。新建页面2.选择Project下的AdaptiveViewSets...项。选择AdaptiveViewSets3.弹出自适应设置框,点击“+Add”自适应设置框4.弹出新增自适应页面:新增自适应页面5.点击Presets(预制),弹出不同平台以及不同型号大小的显示规格
- UI设计行业实战课——工具
玉思盈蝶
PxCook墨刀AdobeXDVisioAxureXMindPS:这里先记录下工具吧,有些还没用过。今天开始学习设计篇咯,算是入个门吧。
- 【原型设计】支持私有化部署到服务器的原型设计程序、原型设计预览程序
传而习乎
开源
根据您的需求,以下是一些可以部署到服务器上的原型设计图预览开源程序:Axure:虽然Axure本身不是开源软件,但它支持将原型图导出为HTML文件,并通过Git进行版本控制和部署。您可以使用Coding.net的Pages功能来托管这些HTML文件,实现在线预览。这种方法适合有开发背景的产品经理,可以系统、安全地进行版本控制和管理。Penpot:这是一个开源的设计和原型制作平台,支持跨平台使用,并
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- Axure科技感设计案例教程:从按钮到大屏的全面探索
招风的黑耳
Axureaxure数据可视化
AxureRP,作为一款强大的原型设计工具,不仅能够帮助设计师快速构建产品界面,还能通过其丰富的交互功能实现高度逼真的科技感效果。以下是一个简要的教程,介绍如何使用AxureRP设计科技感按钮、图标、统计、图表以及大屏界面。1.科技感按钮设计设计思路:科技感按钮往往强调简洁、未来感和交互反馈。形状与材质:采用圆角矩形或不规则形状,边缘略带光泽效果,模拟金属或玻璃质感。颜色搭配:使用冷色调如蓝色、银
- 这5款软件,能够在你绘制原型图时助你一臂之力。
咖啡小镇
5款交互原型必备设计工具不管是小白还是大牛,绘制交互原型图是产品经理必备的技能;不管是实习生还是总监,都是从画原型图开始的。好的交互原型图,可以让开发不问一句,就能看得清清楚楚,开发得明明白白;差的交互原型图,可以让UI、开发、测试焦头烂额,摸不着头脑,让产品经理的威信大大降低。下面介绍的这5款软件,能够在你绘制原型图时助你一臂之力。1.AxureRPAxureRP是一款强大的原型设计和开发人员工
- html网页制作每周食谱,新增食谱.html
PEI Lobster
新增食谱$axure.utils.getTransparentGifPath=function(){return'resources/images/transparent.gif';};$axure.utils.getOtherPath=function(){return'resources/Other.html';};$axure.utils.getReloadPath=function(){
- Axure高端交互元件库:助力产品与设计
招风的黑耳
观点与探讨axure元件库
用户体验(UX)和用户界面(UI)设计对于任何产品的成功都至关重要。为了在这个竞争激烈的市场中脱颖而出,设计师和产品开发团队需要依赖强大的工具来创造引人注目且功能丰富的交互界面。下面介绍一款Axure精心制作的"Web高端交互元件库",作为一款高端交互元件库已被很多设计者使用,它成为了产品与设计团队不可或缺的得力助手。原型预览:https://1zvcwx.axshare.com/start.ht
- Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
招风的黑耳
观点与探讨axureAntDesign
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。AntDesign,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用AntDesign元件库,更是为中后台产品的原型设计带来了极大的便利。AntDesign简介AntDesign是一套服务于
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- 在线免费预览查看 Axure rp 原型
未来的嗒嘀嗒
photoshopui
AxureRP不仅可以绘制详细的产品概念,还可以在浏览器中生成html页面进行参考,但需要安装插件才能打开。安装Axurerpchrome插件之后,还需要在扩展程序中选择“允许访问文件网站”,否则无法在Axure中成功。在线查看原型。听起来很麻烦吗?如果您真的不想安装插件,不妨尝试使用Axure在线工具来代替它即时设计打开!https://ad.js.design/online/prototype
- 一篇文章教会你如何用 Axure 画原型图
未来的嗒嘀嗒
photoshopuifigmasketchadobe
原型图对于做出更好的UI设计决策非常重要。然而,选择合适的原型工具并不容易。我们需要仔细考虑成本、功能、与其他设计工具的集成、学习曲线、协作功能和用户测试方法,本文将分析Axure的原型设计工具。1、为何使用Axure绘制原型图?在产品推出之前,原型设计承担了UI设计和交互测试的大部分工作。它可以帮助产品经理和UX设计师测试产品的逻辑框架、交互体验和创造性表达。以最低的成本,既节省了时间和成本,又
- 使用Axure打造智慧场景下的数据可视化大屏原型
招风的黑耳
Axureaxure数据可视化智慧社区智慧城市智慧农业
在数字化转型的浪潮中,数据可视化大屏以其直观、动态、高效的特性,成为了智慧社区、智慧城市、智慧工厂、智慧园区等各个领域不可或缺的展示窗口。作为专业的原型设计软件,Axure不仅以其强大的交互设计能力著称,更在数据可视化大屏原型的制作上展现出了非凡的潜力。今天,我们就来一起探讨如何使用Axure来打造这些智慧场景下的数据可视化大屏原型。原型预览:https://dioj5l.axshare.com一
- Axure设计之Web端交互元件库
招风的黑耳
Axureaxure原型设计元件库中继器
一个优秀的Web产品不仅需要强大的功能支撑,更需要直观、美观且易于操作的用户界面(UI)来提升用户体验。AxureRP,作为一款专业的原型设计工具,凭借其强大的交互设计能力和丰富的元件库,成为了众多UI/UX设计师和产品经理的首选。推荐一款Axure设计必备元件库“Web端交互元件库”以其全面性、专业性和易用性,赢得了广泛赞誉。元件库预览地址:Axure一、元件库的全面覆盖Axure设计之Web端
- Axure原型工具速览:一分钟带你领略设计魅力!
未来的嗒嘀嗒
axurephotoshopui
Axure曾经成为产品经理必备的原型设计工具,甚至被认为是专门为产品经理设计的工具。但事实上,软件Axure的应用场景并不局限于产品经理构建产品原型。UI/UX设计师还可以使用Axure软件构件应用APP原型,网页设计师也可以使用Axure软件构件网站架构图等。由此可见,Axure软件是一款功能强大、能够支持用户快速创建原型的软件。那么Axure到底是什么软件呢?产品经理一定会Axure吗?Axu
- axure中继器求和_Axure教程:(高级)中继器爬过的那些坑
weixin_39633976
axure中继器求和
本教程主要是运用【中继器】制造列表排版、单选框选中及数据项背景交替的展示效果。如下:一、页面布局从左侧元件库拉入四个【矩形】作为列表表头,随意命名。再拉入一个【中继器】作为列表展示,复制表头的四个【矩形】,双击【中继器】进入编辑页面,粘贴矩形,更改背景色,分别命名为勾选框、a、b、c。其次,再拉入一个单选框,排版如下:三、添加交互1、想要更改列表中的展示数据,需要先给中继器配置数据列表,类似数据库
- 智慧社区信息系统建设:数据可视化与原型设计的力量
招风的黑耳
观点与探讨智慧社区数据可视化原型系统
在数字化浪潮的推动下,智慧社区作为城市治理现代化的重要一环,正以前所未有的速度改变着我们的生活方式。智慧社区信息系统,作为支撑这一变革的核心,不仅要求高效的数据处理能力,还需具备直观的数据展示与强大的用户交互功能。今天,我们将深入探讨智慧社区信息系统的建设方案,通过实际案例展示数据可视化与原型设计如何携手推动智慧社区的发展,并特别推荐我精心制作的Axure数据可视化大屏模版与web高端交互元件库。
- axure问题记录-中继器实现单个选中
天狼丶小银
axure学习记录axure
最近在使用中继器制作二级菜单,优化过程中,为菜单添加了一个选中事件,结果却遇上了尴尬的一幕:选中一次之后他的选中状态就不会取消了。于是,寻求万能的度娘,找到了一个解决方案:进入中继器内,找到设置选中事件的菜单元件,右击,选择【选项组】,命名之后确定:随后退出,选中中继器,将默认勾选的【隔离列表项之间选项的组】取消勾选,即可实现中继器的单个选中。
- Axure设计之动态条形图教程(中继器)
招风的黑耳
Axureaxure中继器图表条形图
在AxureRP中,中继器是一个非常强大的工具,它允许我们动态地展示数据,并且可以轻松实现复杂的交互效果。本文将详细介绍如何使用中继器来制作一个动态条形图,并展示其在实际项目中的应用。一、效果预览预览地址:https://1zvcwx.axshare.com在这个动态条形图中,我们可以自由变换样式和颜色,并且当鼠标移入时,能够显示具体的数据值。二、中继器的基本使用方法1.创建中继器首先,在Axur
- axure rp key:_Axure与Figma:
weixin_26732881
pythonjava
axurerpkey:FigmaisalltherageinUXdesignthesedayswithgoodreason.TherearemanythingsthatFigmadoesundeniablywell.Forstarters,itscollaborationandintuitiveUXisaseamless(andfun)experience.Ifyouhaveaprojecttha
- 2020-09-13 墨刀使用 AXURE比较
A小雅_95c5
好久没有学习了我今天想看点东西呢呢呢产品经理:既不懂设计又不想mo刀今天用了mo刀这个软件画了原型图我发现虽然里面的素材很多但是好多功能的交互没有AXURE好比如鼠标悬浮在上面字体变大这一个必然事件mo刀这软件做起来优点困难正在琢磨优点:可以很好的做页面之间的跳转功能交互协作原型图设计好直接分享调用mo刀简单制作制作上下滚动文字轮播https://jingyan.baidu.com/article
- Axure 9软件功能区域、界面介绍
Brose
Axure软件界面软件界面区域简要说明功能区域整体功能区主要包括软件的菜单栏,快捷操作按钮(对齐,复制,粘贴等等),页面元素的属性调整(元素的对齐方式、大小、颜色等等)。【注:此区域基本上常规的软件都涉及,并且在Axure8版本与Axure9版本区别不是很大,此处就不做过多详细说明。具体看本章节中的子章节进行说明】。页面区域页面功能区域,主要是构成了Axure制作完成的页面组成结构。这里创建了多少
- 2020-09-29Axure中继器做个简单的添加数据表
Dovie
先看个效果。输入姓名信息,输入年龄信息,点击添加,得到下面表格新增一行。点击删除,删掉最新增加的一行。第一步,拖个中继器进空白画布。第二步,双击拖入的中继器,进入中继器的编辑模式。第三步,copy这个矩形,拖到跟它并排摆放,并给它命个名以留后用。第4步,为了给新的列存放数据,我们需要在中继器的数据表中也增加一个新的列。然后,把它里面的信息改成你想要的。可是,你发现,只有Column0的数据被填写到
- 2018-11-20
伽蓝214
【每日清单】739/1000次记录,2018-11-20,【三件事】1.[]第一要务:axure-1/102.[]第二要务:plank4/213.[]第三要务:公众文【小确幸】买专栏【昨日感悟】我们知道的,比我们知道我们知道的还多。【昨日跟进一三件事】1.[x]第一要务:axure>1/102.[x]第二要务:大扫除3.[x]第三要务:补得到60%>100%这该如何花?
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》