jeesite 单选 多选下拉框 回显效果实现
jeesite 非字典下拉多选框回显效果
- 使用背景
- 单选下拉框动态下拉列表生成及数据回显
- 多选下拉框动态下拉列表生成及数据回显
使用背景
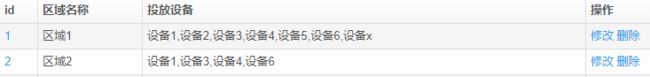
最近在做一个基于jeesite关于多媒体广告投放的系统 其中有写到单选多选下拉框回显
由于选项是用接口动态生成,发现框架里非字典的下拉框并不好用,网上搜不到解决方案,所以自己写了两种下拉框及回显 并记录一下。
单选下拉框动态下拉列表生成及数据回显
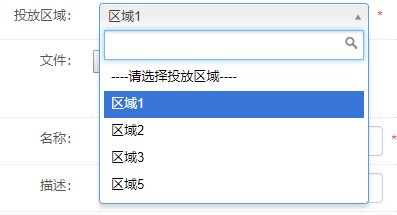
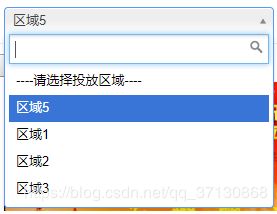
期望效果:

单选下拉框列表:
我使用的ajax动态生成的下拉选项,返回的map作为下拉列表的label和value
js代码:
var putMap = {};
$.ajax({
url: "${pageContext.request.contextPath}/get_put_select2",
success: function (obj) {
putMap = obj;
$.each(putMap,function(key,value){//动态生成下拉选项
if('${multiMedia.putId}' != key){//遍历时排除回显
$("#putOptions").append(" + value + "");
}
})
}
});
单选下拉框及回显实现:
<div class="control-group">
<label class="control-label">投放区域:</label>
<div class="controls">
<form:select path="putId" class="input-xlarge required" id="putOptions">
<form:option value="" label="----请选择投放区域----"/>
<c:if test="${multiMedia.putName.length()>0}">//回显数据
<form:option value="${multiMedia.putId}" label="${multiMedia.putName}"/>
</c:if>
</form:select>
<span class="help-inline"><font color="red">*</font> </span>
</div>
</div>
java代码:(不重要)
@RequestMapping(value = "get_put_select2")
@ResponseBody
public Map<String, String> getDeviceSelect2(HttpServletResponse response) {
Map<String, String> map= new HashMap<>();
List<MediaPut> list = mediaPutDao.findList(new MediaPut());
for (MediaPut mediaPut : list) {
map.put(mediaPut.getId(),mediaPut.getPutName());
}
return map; //下拉选项列表
}
效果:



思路:
用ajax从后台取下拉列表数据添加到下拉框,回显的值直接写入下拉框,加上c:if防止新增时有空白栏
多选下拉框动态下拉列表生成及数据回显
这次数据用的数组,因为选项label和value相同 数据重复时不会再显示,所以不用在动态添加下拉框时排除回显数据
js代码:
var deviceList = [];
$.ajax({
url: "${pageContext.request.contextPath}/get_device_select",
success: function (obj) {
deviceList = obj;
for (var i = 0; i < deviceList.length; i++) {//动态生成下拉选项
$("#putOptions").append(" + deviceList[i] + "");
}
}
});
多选下拉框及回显实现:
<div class="control-group">
<label class="control-label">投放设备:</label>
<div class="controls">
<form:select path="putDevice" class="input-xlarge " id="putOptions" multiple="multiple" >
<%--<form:option selected="true" value="设备1" label="设备1"/>--%>
<c:if test="${mediaPut.putDevice!='' && mediaPut.putDevice!=null}">
<form:option value="${mediaPut.putDevice}" label="${mediaPut.putDevice} "/>//回显数据
</c:if>
</form:select>
</div>
</div>
java代码:(不重要)
@RequestMapping(value = "get_device_select")
@ResponseBody
public List getDeviceSelect(HttpServletResponse response) {
List list = new ArrayList();
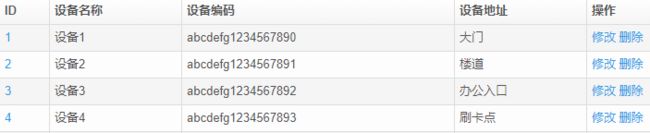
List<MediaDevice> list1 = mediaDeviceDao.findList(new MediaDevice());
for (MediaDevice mediaDevice : list1) {
list.add(mediaDevice.getDeviceName());
}
return list;
}
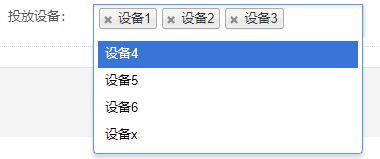
效果:

问题:
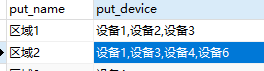
由于这个字段存储是一个长字符串拼接,直接回显会让多选项组合成一个长选项

虽然可以回显和存储,但是使用体验和预览效果极差,且不能直接取消单一设备,在前端尝试很久无法解决这个问题,因为用的jeesite框架的下拉框,选项选中是在选框div的ul中加li标签,所以无法像以往的下拉框一样用 selected/selected=“true”/selected=“selected"来表示已选中

$(”#putOptions").append("
解决方案:
虽然前端能拿到需要回显的数组,但是在JS代码动态生成多选下拉选项时无法使回显选项选中(jeesite多选选项选中是生成li标签),所以只能在多选下拉框初始化时就把需要回显的数据取出来,此时生成的数据就可以展示为已选中并生成为li标签元素。
我们需要从后端重新取到需要回显的数据,在多选下拉框初始化时遍历出来,然后再在js中动态添加我们需要的下拉选项
js代码不变,下拉框代码:
<div class="control-group">
<label class="control-label">投放设备:</label>
<div class="controls"> //后端获取回显数据 在下拉框中先实现选中
<form:select path="putDevice" class="input-xlarge " id="putOptions" multiple="multiple">
<form:options items="${deviceList}" selected="true" htmlEscape="false"/>
</form:select>
</div>
</div>
控制层代码:
@RequiresPermissions("mediaput:mediaPut:view")
@RequestMapping(value = "form")
public String form(MediaPut mediaPut, Model model) {
String s = mediaPut.getPutDevice();
if(s!=null&&s.length()>0){
List<String> deviceList = Arrays.asList(mediaPut.getPutDevice().split(","));
mediaPut.setDeviceList(deviceList);
model.addAttribute("deviceList", deviceList);//deviceList回显数据
}
model.addAttribute("mediaPut", mediaPut);
return "modules/mediaput/mediaPutForm";
}
MediaPut实体类添加属性:

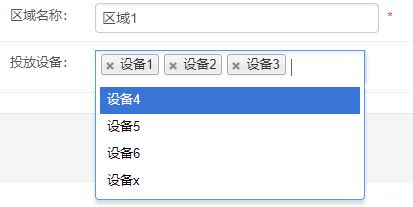
呈现效果:
此时多选下拉框执行了两个操作:
1.首先把已选数据在选项框中回显
2.在js代码中添加所有数据作为下拉选项(已回显不会再显示)
![]()

大功告成