JavaWeb文件下载&验证码(学习了response对象之后练习用)
一、文件下载案例
文件下载需求:
页面显示超链接
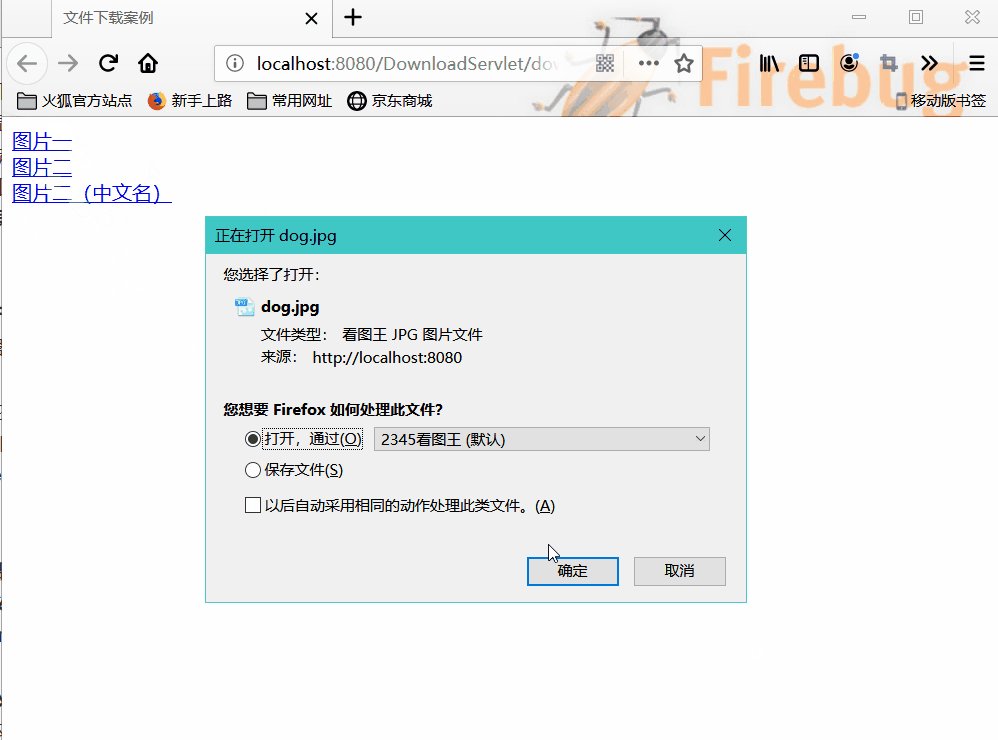
点击超链接后弹出下载提示框
完成图片文件下载
效果如下: 注意:英文文件名不会出问题 中文文件名需要处理 处理后如果IE浏览器版本过低遇到中文文件名还是会出问题
这里使用火狐浏览器演示

分析:
浏览器默认的超链接指向的资源如果能够被浏览器解析,则在浏览器中展示,如果不能解析,则弹出下载提示框。这样不满足需求
现要求 任何资源都必须弹出下载提示框
使用响应头设置资源的打开方式: (设置这个响应头之后任何资源都会以附件的方式弹出)
content-disposition:attachment;filename=xxx
定义页面,编辑超链接href属性,指向Servlet,传递资源名称filename
例:< a href="/Servlet/downServlet?scenery.jpg">图片一< /a>
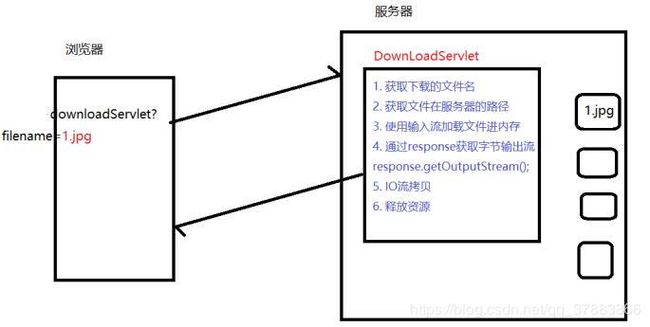
定义Servlet
获取文件名称
使用字节输入流加载文件进内存
指定response的响应头: content-disposition:attachment;filename=xxx
将数据写出到response输出流
问题: (解决中文文件名只显示----的问题)
中文文件问题
解决思路:
获取客户端使用的浏览器版本信息
根据不同的版本信息,设置filename的不同的编码方式
代码示例:
前台页面代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件下载案例title>
head>
<body>
<a href="/DownloadServlet/downloadServlet?filename=scenery.jpg">图片一a> <br>
<a href="/DownloadServlet/downloadServlet?filename=dog.jpg">图片二a><br>
<a href="/DownloadServlet/downloadServlet?filename=狗.jpg">图片二(中文名)a><br>
body>
html>
后台Java代码 (Servlet):
package cn.kinggm520.servlet;
import cn.kinggm520.utils.DownLoadUtils;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
@WebServlet("/downloadServlet")
public class DownloadServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1、获取请求参数和文件名称
String filename = request.getParameter("filename");
// 2.1、找到文件的真实路径
ServletContext servletContext = request.getServletContext();
// 文件放在web 目录下的img文件夹内 使用 /文件名获取
String realPath = servletContext.getRealPath("/img/" + filename);
// 2.2、用文件字节输入流关联文件
FileInputStream fileInputStream = new FileInputStream(realPath);
// 3.1、设置response响应头类型:content-type
String mimeType = servletContext.getMimeType(filename);
response.setHeader("content-type",mimeType);
//解决中文文件名问题
//1、获取user-agent请求头
String agent = request.getHeader("user-agent");
//2、使用工具类方法完成针对不同浏览器的文件名的编码
filename = DownLoadUtils.getFileName(agent, filename);
// 3.2、设置响应头打开方式content-disposition
response.setHeader("content-disposition","attachment;filename="+filename);
// 4、将文件字节输入流写出到 ServletOutputStream流中
ServletOutputStream outputStream = response.getOutputStream();
byte[] bytes=new byte[1024*8];
int len=0;
while ((len=fileInputStream.read(bytes))!=-1){
outputStream.write(bytes,0,len);
}
fileInputStream.close(); //记得关流 ServletOutputStream是一次请求结束自动关
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
工具类(解决中文文件名只显示----的问题)
package cn.kinggm520.utils;
import sun.misc.BASE64Encoder;
import java.io.UnsupportedEncodingException;
import java.net.URLEncoder;
public class DownLoadUtils {
public static String getFileName(String agent, String filename) throws UnsupportedEncodingException {
if (agent.contains("MSIE")) {
// IE浏览器
filename = URLEncoder.encode(filename, "utf-8");
filename = filename.replace("+", " ");
} else if (agent.contains("Firefox")) {
// 火狐浏览器
BASE64Encoder base64Encoder = new BASE64Encoder();
filename = "=?utf-8?B?" + base64Encoder.encode(filename.getBytes("utf-8")) + "?=";
} else {
// 其它浏览器
filename = URLEncoder.encode(filename, "utf-8");
}
return filename;
}
}
文件下载简化版Servlet(使用org.apache.commons.io.IOUtils工具类和getResourceAsStream方法)
jar包下载:
链接:https://pan.baidu.com/s/107kKDK58GXrJlGYXbHOW4w
提取码:r6i4

package cn.kinggm520.servlet;
import cn.kinggm520.utils.DownLoadUtils;
import org.apache.commons.io.IOUtils;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
@WebServlet("/downloadServlet2")
public class DownloadServlet2 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 获取下载的文件名
String filename = request.getParameter("filename");
//2. 加载服务器文件进内存
InputStream in = getServletContext().getResourceAsStream("/img/" + filename);
//解决中文文件名问题
//1、获取user-agent请求头
String agent = request.getHeader("user-agent");
//2、使用工具类方法
filename = DownLoadUtils.getFileName(agent, filename);
//2.1【必须】设置一个响应头(通知浏览器以附件下载的方式处理服务器返回的数据)
response.setHeader("content-Disposition", "attachment;filename=" + filename);
//2.2设置响应头类型:content-type (【建议添加】: 老版本浏览器不添加该头,下载可能会失败)
String mimeType = getServletContext().getMimeType(filename);//获取文件的mime类型
// content-type: 服务器通知浏览器发送的正文类型
response.setHeader("content-type", mimeType);
//3. 通过response获取字节输出流
ServletOutputStream out = response.getOutputStream();
//4. IO流拷贝
IOUtils.copy(in, out);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
二、验证码案例
本质:图片
目的:防止恶意表单注册
代码:
前台页面:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码title>
head>
<body>
<input type="text" id="checkCode" placeholder="请输入验证码" >
<img src="/Servlet/checkCodeServlet" id="img"/>
<a href="javascript:void(0)" id="a">看不清?点击换一张a>
<br>
<input type="submit" value="确定">
<script>
var img=document.getElementById("img");
img.onclick=function () {
img.src="/Servlet/checkCodeServlet?"+new Date().getTime();
}
var a=document.getElementById("a");
a.onclick=function () {
img.src="/Servlet/checkCodeServlet?"+new Date().getTime();
}
script>
body>
html>
Java生成验证码的工具类:(该工具类是Copy这篇文章里的效果真的不错)
package cn.kinggm520.web.utils;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Random;
import javax.imageio.ImageIO;
public class IdentifyCode {
// 图片的宽度。
private int width = 160;
// 图片的高度。
private int height = 40;
// 验证码字符个数
private int codeCount = 4;
// 验证码干扰线数
private int lineCount = 20;
// 验证码
private String code = null;
// 验证码图片Buffer
private BufferedImage buffImg = null;
Random random = new Random();
// 生成默认定义的图片
public IdentifyCode() {
creatImage();
}
// 自定义图片宽和高
public IdentifyCode(int width, int height) {
this.width = width;
this.height = height;
creatImage();
}
// 自定义图片宽、高和字符个数
public IdentifyCode(int width, int height, int codeCount) {
this.width = width;
this.height = height;
this.codeCount = codeCount;
creatImage();
}
// 自定义宽、高、字符个数和干扰线条数
public IdentifyCode(int width, int height, int codeCount, int lineCount) {
this.width = width;
this.height = height;
this.codeCount = codeCount;
this.lineCount = lineCount;
creatImage();
}
// 生成图片
private void creatImage() {
int fontWidth = width / codeCount;// 字体的宽度
int fontHeight = height - 5;// 字体的高度
int codeY = height - 8;
// 图像buffer
buffImg = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics g = buffImg.getGraphics();
// Graphics2D g = buffImg.createGraphics();
// 设置背景色
g.setColor(getRandColor(200, 250));
g.fillRect(0, 0, width, height);
// 设置字体
// Font font1 = getFont(fontHeight);
Font font = new Font("Fixedsys", Font.BOLD, fontHeight);
g.setFont(font);
// 设置干扰线
for (int i = 0; i < lineCount; i++) {
int xs = random.nextInt(width);
int ys = random.nextInt(height);
int xe = xs + random.nextInt(width);
int ye = ys + random.nextInt(height);
g.setColor(getRandColor(1, 255));
g.drawLine(xs, ys, xe, ye);
}
// 添加噪点
float yawpRate = 0.01f;// 噪声率
int area = (int) (yawpRate * width * height);
for (int i = 0; i < area; i++) {
int x = random.nextInt(width);
int y = random.nextInt(height);
buffImg.setRGB(x, y, random.nextInt(255));
}
String str1 = randomStr(codeCount);// 得到随机字符
this.code = str1;
for (int i = 0; i < codeCount; i++) {
String strRand = str1.substring(i, i + 1);
g.setColor(getRandColor(1, 255));
// g.drawString(a,x,y);
// a为要画出来的东西,x和y表示要画的东西最左侧字符的基线位于此图形上下文坐标系的 (x, y) 位置处
g.drawString(strRand, i * fontWidth + 3, codeY);
}
}
// 得到随机字符
private String randomStr(int n) {
String str1 = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890";
String str2 = "";
int len = str1.length() - 1;
double r;
for (int i = 0; i < n; i++) {
r = (Math.random()) * len;
str2 = str2 + str1.charAt((int) r);
}
return str2;
}
// 得到随机颜色
private Color getRandColor(int fc, int bc) {// 给定范围获得随机颜色
if (fc > 255)
fc = 255;
if (bc > 255)
bc = 255;
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}
/**
* 产生随机字体
*/
private Font getFont(int size) {
Random random = new Random();
Font font[] = new Font[5];
font[0] = new Font("Ravie", Font.PLAIN, size);
font[1] = new Font("Antique Olive Compact", Font.PLAIN, size);
font[2] = new Font("Fixedsys", Font.PLAIN, size);
font[3] = new Font("Wide Latin", Font.PLAIN, size);
font[4] = new Font("Gill Sans Ultra Bold", Font.PLAIN, size);
return font[random.nextInt(5)];
}
// 扭曲方法
private void shear(Graphics g, int w1, int h1, Color color) {
shearX(g, w1, h1, color);
shearY(g, w1, h1, color);
}
private void shearX(Graphics g, int w1, int h1, Color color) {
int period = random.nextInt(2);
boolean borderGap = true;
int frames = 1;
int phase = random.nextInt(2);
for (int i = 0; i < h1; i++) {
double d = (double) (period >> 1)
* Math.sin((double) i / (double) period
+ (6.2831853071795862D * (double) phase)
/ (double) frames);
g.copyArea(0, i, w1, 1, (int) d, 0);
if (borderGap) {
g.setColor(color);
g.drawLine((int) d, i, 0, i);
g.drawLine((int) d + w1, i, w1, i);
}
}
}
private void shearY(Graphics g, int w1, int h1, Color color) {
int period = random.nextInt(40) + 10; // 50;
boolean borderGap = true;
int frames = 20;
int phase = 7;
for (int i = 0; i < w1; i++) {
double d = (double) (period >> 1)
* Math.sin((double) i / (double) period
+ (6.2831853071795862D * (double) phase)
/ (double) frames);
g.copyArea(i, 0, 1, h1, 0, (int) d);
if (borderGap) {
g.setColor(color);
g.drawLine(i, (int) d, i, 0);
g.drawLine(i, (int) d + h1, i, h1);
}
}
}
public void write(OutputStream sos) throws IOException {
ImageIO.write(buffImg, "png", sos);
sos.close();
}
public BufferedImage getBuffImg() {
return buffImg;
}
public String getCode() {
return code.toLowerCase();
}
}
后台Servlet:
package cn.kinggm520.web.response_cases;
import cn.kinggm520.web.utils.IdentifyCode;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/checkCodeServlet")
public class CheckCodeServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
IdentifyCode identifyCode =new IdentifyCode(); //通过工具类生成验证码图片
identifyCode.write(response.getOutputStream()); //传response获取的字节输出流
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
直接使用工具类可能导致不容易理解:
下面自己写一个简单的Servlet 来实现工具类所做的事情 带注释
package cn.kinggm520.web.servlet;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
@WebServlet("/checkCodeServlet")
public class CheckCodeServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//定义验证码图片宽高
int width = 100;
int height = 50;
//1.创建对象,在内存中图片(验证码图片对象)
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
//2.美化图片
//2.1 填充背景色
Graphics g = image.getGraphics();//画笔对象
g.setColor(Color.PINK);//设置画笔颜色
g.fillRect(0,0,width,height); //从0,0坐标点开始(左上角)
//2.2画边框
g.setColor(Color.BLUE);
g.drawRect(0,0,width - 1,height - 1);
String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghigklmnopqrstuvwxyz0123456789"; //验证码所包含的可能字符
//生成随机索引
Random ran = new Random();
for (int i = 1; i <= 4; i++) {
int index = ran.nextInt(str.length());
//获取字符
char ch = str.charAt(index);//随机字符
//2.3写验证码
g.drawString(ch+"",width/5*i,height/2); //间隔20个像素 画一个字符
}
//2.4画干扰线
g.setColor(Color.GREEN);
//随机生成坐标点
for (int i = 0; i < 10; i++) {
int x1 = ran.nextInt(width);
int x2 = ran.nextInt(width);
int y1 = ran.nextInt(height);
int y2 = ran.nextInt(height);
g.drawLine(x1,y1,x2,y2);
}
//3.将图片输出到页面展示
ImageIO.write(image,"jpg",response.getOutputStream());
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}