Django 前后端分离实战项目 生鲜超市(五)之商品列表页
商品列表页
前言
代码已上传至github:https://github.com/kalipoison/fresh-market
此项目仅学习用途
要求
Package Version
certifi 2020.4.5.1
chardet 3.0.4
coreapi 2.3.1
coreschema 0.0.4
Django 1.11.3
django-crispy-forms 1.6.1
django-filter 1.0.4
django-formtools 2.0
django-guardian 1.4.9
django-reversion 2.0.9
djangorestframework 3.6.3
future 0.16.0
httplib2 0.9.2
idna 2.9
itypes 1.2.0
Jinja2 2.11.2
Markdown 2.6.8
MarkupSafe 1.1.1
mysqlclient 1.3.10
olefile 0.46
Pillow 4.2.1
pip 20.0.2
pytz 2019.3
requests 2.23.0
setuptools 46.1.3
six 1.10.0
uritemplate 3.0.1
urllib3 1.25.9
wheel 0.34.2
XlsxWriter 0.9.8
xlwt 1.2.0
流程
在goods目录下新建views_base.py文件
views_base.py
from django.views.generic.base import View
from goods.models import Goods
# from django.views.generic import ListView
class GoodsListView(View):
def get(self, request):
"""
通过django的view实现商品列表页
:param request:
:return:
"""
json_list = []
goods = Goods.objects.all()[:10]
# for good in goods:
# json_dict = {}
# json_dict["name"] = good.name
# json_dict["category"] = good.category.name
# json_dict["market_price"] = good.market_price
# json_dict["add_time"] = good.add_time
# json_list.append(json_dict)
# from django.forms.models import model_to_dict
# for good in goods:
# json_dict = model_to_dict(good)
# json_list.append(json_dict)
import json
from django.core import serializers
json_data = serializers.serialize('json', goods)
json_data = json.loads(json_data)
from django.http import HttpResponse, JsonResponse
return JsonResponse(json_data, safe=False)
修改Mxshop下url.py文件
from django.conf.urls import url
# from django.contrib import admin
import xadmin
from Mxshop.settings import MEDIA_ROOT
from django.views.static import serve
from goods.views_base import GoodsListView
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
url(r'^media/(?P.*)$' , serve, {"document_root": MEDIA_ROOT}),
# 商品列表页
url(r'goods/$',GoodsListView.as_view(),name="goods-list"),
]
建议下载jsonView等相关插件进行预览。

修改Mxshop下的url.py
url.py
from django.conf.urls import url,include
# from django.contrib import admin
import xadmin
from Mxshop.settings import MEDIA_ROOT
from django.views.static import serve
from rest_framework.documentation import include_docs_urls
from rest_framework.routers import DefaultRouter
from goods.views import GoodsListViewSet
router = DefaultRouter()
#配置goods的url
router.register(r'goods', GoodsListViewSet, base_name="goods")
goods_list = GoodsListViewSet.as_view({
'get': 'list',
})
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
url(r'^media/(?P.*)$' , serve, {"document_root": MEDIA_ROOT}),
url(r'^', include(router.urls)),
url(r'^api-auth/', include('rest_framework.urls', namespace='rest_framework')),
url(r'docs/',include_docs_urls(title='GOHB生鲜'))
]
修改settings.py
settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'users.apps.UsersConfig',
'DjangoUeditor',
'goods.apps.GoodsConfig',
'trade.apps.TradeConfig',
'user_operation.apps.UserOperationConfig',
'crispy_forms',
'django_filters',
'rest_framework',
'xadmin',
]
REST_FRAMEWORK = {
'DEFAULT_AUTHENTICATION_CLASSES': (
'rest_framework.authentication.BasicAuthentication',
'rest_framework.authentication.SessionAuthentication',
),
# 'DEFAULT_THROTTLE_CLASSES': (
# 'rest_framework.throttling.AnonRateThrottle',
# 'rest_framework.throttling.UserRateThrottle'
# ),
# 'DEFAULT_THROTTLE_RATES': {
# 'anon': '2/minute',
# 'user': '3/minute'
# }
}
在goods文件夹下views.py修改如下
views.py
from rest_framework.views import APIView
from rest_framework.response import Response
from rest_framework import mixins
from rest_framework import generics
from rest_framework import filters
from rest_framework.pagination import PageNumberPagination
from django_filters.rest_framework import DjangoFilterBackend
from rest_framework import viewsets
from .models import Goods
from .serializers import GoodsSerializer
from .filters import GoodsFilter
# Create your views here.
class GoodsPagination(PageNumberPagination):
page_size = 12
page_size_query_param = 'page_size'
page_query_param = "page"
max_page_size = 100
class GoodsListViewSet(mixins.ListModelMixin, viewsets.GenericViewSet):
"""
商品列表页, 分页, 搜索, 过滤, 排序
"""
queryset = Goods.objects.all()
serializer_class = GoodsSerializer
pagination_class = GoodsPagination
filter_backends = (DjangoFilterBackend, filters.SearchFilter, filters.OrderingFilter)
filter_class = GoodsFilter
search_fields = ('name', 'goods_brief', 'goods_desc')
ordering_fields = ('sold_num', 'shop_price')
在goods文件夹下新建filter.py
filter.py
import django_filters
from .models import Goods
class GoodsFilter(django_filters.rest_framework.FilterSet):
"""
商品的过滤类
"""
pricemin = django_filters.NumberFilter(name='shop_price', help_text="最低价格",lookup_expr='gte')
pricemax = django_filters.NumberFilter(name='shop_price', lookup_expr='lte')
class Meta:
model = Goods
fields = ['pricemin', 'pricemax']
在goods文件夹下新建serializers.py
serializers.py
from rest_framework import serializers
from django.db.models import Q
from goods.models import Goods, GoodsCategory
class CategorySerializer(serializers.ModelSerializer):
class Meta:
model = GoodsCategory
fields = "__all__"
class GoodsSerializer(serializers.ModelSerializer):
category = CategorySerializer()
class Meta:
model = Goods
fields = "__all__"
在浏览器输入127.0.0.1:8000/goods,发现成功显示商品列表页信息

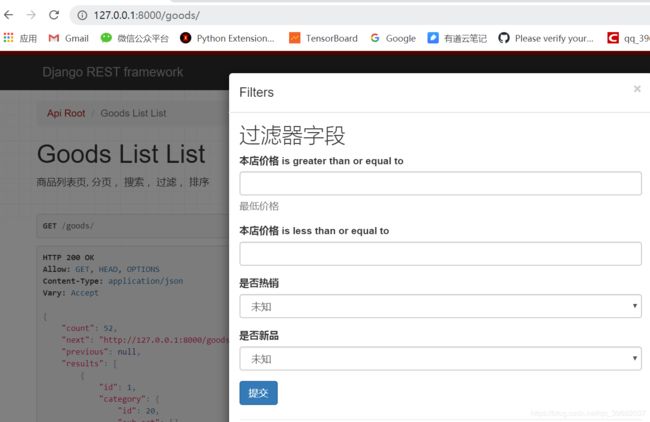
也可以成功进行商品列表过滤

这样,后台的商品列表页数据就完成了