- vscode如何找letax模板_VScode如何实时预览LaTeX?
weixin_39789327
好像感觉我要火了,这个必须专业回答下啊,看完别忘了点赞啊!!用户友好型实时预览的定义即不用手动编译,不用手动刷新文档(PDF)的LaTeX写作方式.实现方式与工具目前主要用的是Latexmk这个perl脚本或者支持实时预览的Markdown编辑器.关于TeX集成系统的一个建议个人建议用TeXLive而非MikTeX甚至CTeX套装,相比而言我用TeXLive时碰到的问题最少.后两种你可能发现好好的
- 【零基础入门】一篇弄懂nn.Sequential以及ModuleList的使用(呕心沥血版)
十二月的猫
PyTorch深度学习pytorch零基础入门
个人主页:十二月的猫-CSDN博客系列专栏:《PyTorch科研加速指南:即插即用式模块开发》CSDN博客十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光目录1.前言2.Sequential类的使用2.1序列容器简单注入2.2序列容器字典注入2.3序列容器函数注入2.4序列容器修改2.5序列容器删除3.nn.ModuleList()的使用3.1定义模型3.2使用模型4.总结1.前言《
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- 深入理解 Vue3 中的 Reflect 和 Proxy 使用
写完这行代码打球去
#vuevue.js前端javascript
Proxy详解讲到Proxy对象相信大家都肯定很熟悉,vue3的响应式原理就是以此为基础的。Proxy对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。Proxy语法简要介绍constp=newProxy(target,handler)handler常用方法get-拦截对象属性的读取操作set-拦截对象属性的设置操作has-拦截属性查询操作delet
- python垃圾分类游戏_垃圾分类就要来了?教你使用Python轻松完成垃圾分类
weixin_39627390
python垃圾分类游戏
从7月1日起,上海市正式实施《上海市生活垃圾管理条例》。条例规定,个人混合投放垃圾今后可最高罚200元,单位混装混运,最高可罚至5万元,而且违规还将会列入征信,堪称“史上最严垃圾分类措施”。相信最近一段时间大家已经被上海的小伙伴们因为垃圾分类的困扰而刷屏了,就在大家还在一片“与我无瓜”中暗自庆幸时,现实给了我们一击:该来的总要来,谁都逃不过去。其实,在我国垃圾分类的举措要从2000年开始,但效果并
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
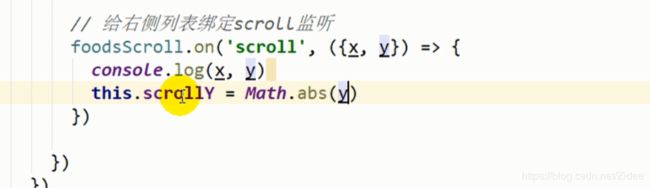
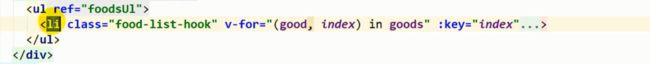
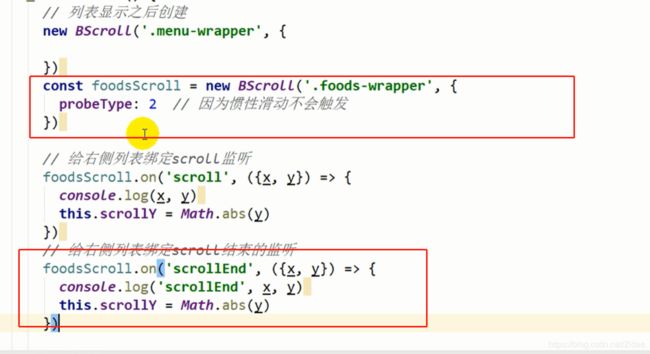
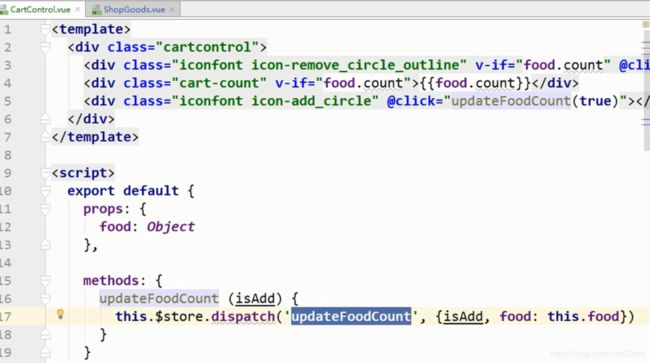
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- Roblox 开源 AI 3D 生成模型,游戏开发迎来智能化变革
Yvette-W
IT职业圈人工智能3d游戏
如果说过去的3D游戏开发需要建模师一笔一划地雕刻细节,如今AI的加入正在彻底改变这一模式。Roblox最新发布的3D生成AI模型——Cube,允许开发者用简单的文本指令,快速生成3D物体。更重要的是,Roblox还开放了Cube的开源版本,这意味着不仅Roblox开发者,任何游戏开发团队甚至个人创作者,都可以利用这项技术来提升创作效率。这一突破不仅能让游戏开发变得更快、更简单,也让AI在3D生成领
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- 记一次SQLServer2019安装和卸载问题的解决过程
JKRaks
数据库sqlserver
记一次SQLServer2019安装和卸载问题的解决过程Title.内容介绍0.起因1.卸载出现问题2.尝试直接安装尝试解决3.直接搞不了要不看看修复下头铁继续整注册表4.再次尝试安装累了,想重装了5.针对Couldnotopenkey找找找Answer.自己总结出来的解决步骤Title.内容介绍个人之前遇到的SQLServer因为卸载的时候出现的某些问题导致没有卸载完,然后在后来安装的时候的有些
- 【004安卓开发方案调研】之Ionic+Vue+Capacitor开发安卓
ThinkPet
移动app开发androidionicCapacitorVue
基于Ionic+Vue+CapacitorPlugins的国内安卓开发生态和技术现状,结合跨平台框架特性与国内实际环境,以下是综合分析:一、技术成熟度评估1.核心优势跨平台开发效率Ionic提供预制的UI组件库(如卡片、列表、表单),结合Vue的响应式数据绑定,可快速构建80%以上的基础功能界面,开发效率比原生开发提升约40%。典型场景:企业内部工具App、电商商品详情页、新闻资讯类应用。Capa
- Oracle证书靠谱吗?值得考吗?
噗老师
Oracle认证oracle数据库
Oracle认证在数据库管理领域享有极高的声誉和价值,是许多专业人士职业生涯中的重要里程碑。那么,Oracle认证是否值得投入时间和精力去考取呢?这个问题的答案很大程度上取决于你的职业规划、个人兴趣和对未来的展望。首先,Oracle认证的价值还体现在其广泛的行业需求上。在金融、医疗、政府等多个行业中,对数据库管理和分析的依赖性日益增加,这导致了对Oracle专业人才的巨大需求。Oracle数据库在
- SpringBoot原理篇-SpringBoot配置优先级-Bean管理-起步依赖原理-自动配置两种方案-源码跟踪-自定义starter
汐栊
springbootjavaspring
目录SpringBoot原理篇:配置文件优先级:Bean管理:Bean的作用域:第三方Bean:注意事项:起步依赖的原理:自动配置原理:自动配置:方案一:方案二:个人理解的SpringBoot的自动化配置原理:自动配置-@Conditionnal:自定义starter:SpringBoot原理篇:配置文件优先级:SpringBoot中支持的三种格式的配置文件:1.properties:server
- Linux信号处理详解:从基本概念到高级应用
chian-ocean
Linuxlinux信号处理运维
个人主页:chian-ocean文章专栏-Linux前言:在Linux系统中,信号(Signal)是操作系统用来通知进程发生某些事件的一种机制。信号是一种软件中断机制,可以被进程用来响应特定的事件,如终止进程、暂停进程、重新加载配置等。信号机制是Unix及其衍生系统的核心功能之一什么是信号生活中的信号也可以理解为一种通过特定方式传递信息、指令或警告的方式。在日常生活中,信号无处不在,帮助我们理解周
- 网络安全威胁与防护措施(下)
冬冬小圆帽
web安全网络php
8.恶意软件(Malware)**恶意软件(Malware,MaliciousSoftware)**是指旨在通过破坏、破坏或未经授权访问计算机系统、网络或设备的程序或代码。恶意软件通常用于窃取敏感信息、破坏系统、窃取资源、干扰正常操作,或者获取非法控制。恶意软件种类繁多,攻击手段不断发展,可能对个人用户、企业和政府构成严重威胁。恶意软件的主要类型:病毒(Virus):定义:病毒是能够自我复制并将自
- 抖音视频数据获取实战:从API调用到热门内容挖掘
爱搞技术的猫猫
API音视频
在短视频流量为王的时代,掌握抖音热门视频数据已成为内容运营、竞品分析及营销决策的关键。本文将手把手教你通过抖音开放平台API获取视频详情数据,并提供完整的代码实现及商业化应用思路。一、抖音API权限申请与核心接口抖音API需企业资质认证,个人开发者权限受限。以下是接入流程:企业开发者认证•登录开放平台,选择注册,提交信息等材料。•完成认证后,创建应用(如“视频数据分析工具”),获取ClientKe
- 芯片人生存之道:如何偷偷扩展视野,但不被看作“抢活“的人?
iccnewer
microsoft
最近和几个芯片设计同行聊天,发现大家有个共同的困扰:"想多了解一些其他模块的知识,但一伸手就被误解成抢别人的活...""一问问题多了,就给人一种'想接手'的错觉。""我就想学点新东西,怎么这么难?"确实,这是芯片行业的一个微妙问题。一方面,技术日新月异,谁都想拓展自己的技能;另一方面,每个人都守着自己那一亩三分地,生怕别人"越界"。那么,如何既能扩展自己的视野,又不会被同事视为"威胁"呢?一、理解
- 连续10年国内销售冠军,科沃斯在AWE发布新地宝X9系列
TMT星球
家电人工智能
3月20日,中国扫地机器人市场连续10年规模第一的服务机器人品牌,科沃斯机器人携全场景智慧清洁解决方案亮相AWE2025(中国家电及消费电子博览会)。作为服务机器人技术革新的引领者,科沃斯秉持"让机器人服务每个人"的品牌使命,在E1馆1F11/1F21携手添可智能生活电器,双品牌联动打造智能家居沉浸体验。据「TMT星球」了解,现场展出了行业首款双核旗舰洗地机器人地宝X9PRO、上市即登顶天猫&京东
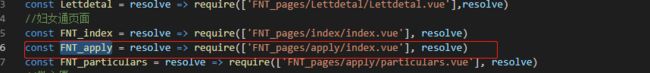
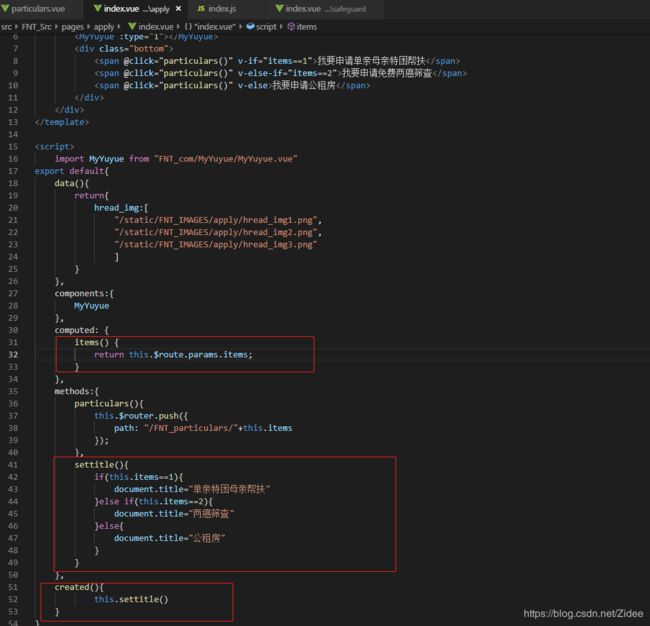
- Vue秘籍:如何动态修改页面 Title(浏览器页签名称)?
智能编织者
vue.js前端javascript
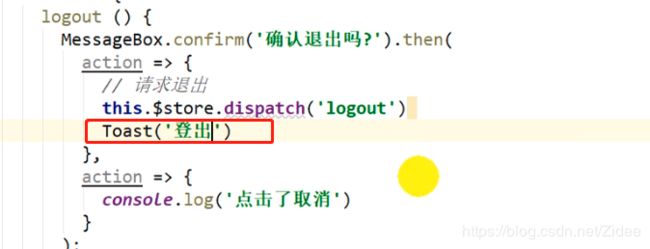
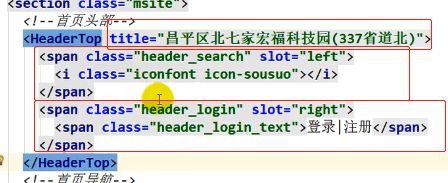
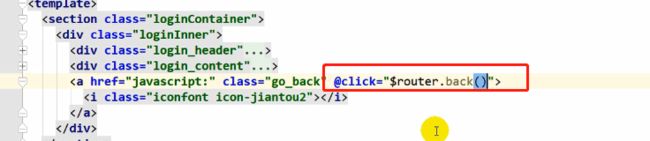
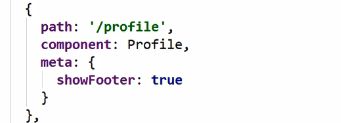
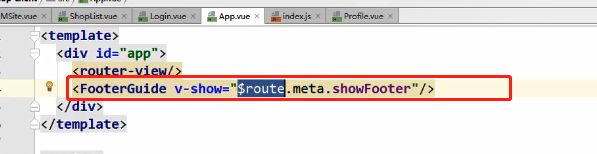
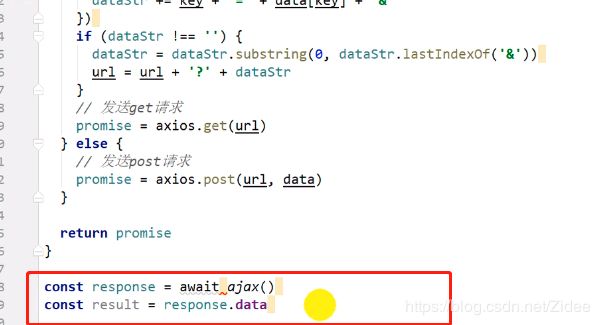
Vue秘籍:如何动态修改页面Title(浏览器页签名称)?在开发Vue项目时,我们经常需要根据不同的页面动态修改浏览器的页签标题(title),比如:在电商网站中,展示商品详情时,标题应该是商品名称-商城名称。在后台管理系统中,切换不同的页面时,页签名称应随之变化。在聊天应用中,当有新消息时,页签标题可以变成**(1)新消息-ChatApp**,吸引用户注意。那么,如何在Vue项目中实现动态修改d
- java毕业设计,网上商城系统
爱编程的小哥
java毕设java课程设计springbootvue
️OnlineMall商城系统全解析|Vue3+SpringBoot全栈实战(附高并发与数据安全方案)一、系统架构全景基于七张效果图分析,该系统是企业级电商综合管理平台,采用SpringBoot3+Vue3+ElementPlus+MyBatisPlus技术栈,覆盖商品管理、订单处理、会员运营等核心场景。通过RBAC权限控制+Elasticsearch搜索+分布式事务三大技术亮点,支持10万级商品
- c++算法赛万能模板个人笔记适用蓝桥杯,天梯赛,acm等赛事
a东方青
个人笔记c++算法笔记
算法笔记-更新与2025-3-22点赞收藏+关注持续更新算法基础二分整数二分//在一个单调区间里面去找答案boolcheck(intx){/*...*/}//检查x是否满足某种性质//区间[l,r]被划分成[l,mid]和[mid+1,r]时使用:intbsearch_1(intl,intr){while(l>1;if(check(mid))r=mid;//check()判断mid是否满足性质el
- 负载均衡策略 -- 轮询
Escape2022
Nginx
我们可以先来看一下,现在我们在工地上,老板呢找了三个人来搬砖。由于我们是使用的是轮询的策略,所以我们是这三个工地上的人在搬砖的时候,他们其实工作量是平均分配的。比如说我们有砖头来第一块,我们会交给第一个人去搬,第二块会交给第二个人,第三块会交给第三个人,三个为一组。到第四个的话,第四个还是会交给第一人,第五个会给第二个,第六个会给第三个人。如此循环往复的话,其实可以看到,我们只要有砖头来,它都是一
- 从 0 到 万粉的 AI 公众号博主教程
hikktn
从0到万粉的AI公众号博主教程公众号
《从0到万粉的AI公众号博主教程》专栏简介作为一名深耕品牌领域二十余载的资深专家,我深刻感受到当下商业环境的剧变。去年,我开始探索AI技术在内容创作中的应用,短短4个月内,我的公众号突破万粉,这让我意识到AI时代带来的巨大机遇。在与众多职场人士交流的过程中,我发现很多人都面临着相似的困境:想要利用AI进行个人品牌升级,但不知如何入门?拥有专业积累,但难以转化为个人IP?尝试做自媒体,但始终无法突破
- Vue2与Vue3组件开发全维度对比实战指南
Forever丿顾北
专题文章vue.js前端前端框架
Vue2与Vue3组件开发全维度对比实战指南一、组件基础架构对比1.1组件定义方式演进Vue2OptionsAPI详解在Vue2中,组件主要通过OptionsAPI来定义。OptionsAPI将组件的不同方面,如数据、方法、生命周期钩子等,分开定义在一个对象中。这种方式对于初学者来说,易于理解和上手。以一个简单的计数器组件为例:{{count}}增加exportdefault{data(){ret
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- Hive常用函数 - abs
Called_Kingsley
Hivehive函数
Hive常用函数-abs官方解释abs(x)-returnstheabsolutevalueofx个人理解就是返回函数括号内数字的绝对值。想要获取该数的绝对值的时候就用这个函数没错使用示例selectabs(-1);>1官方示例abs(x)-returnstheabsolutevalueofxExample:>SELECTabs(0)FROMsrcLIMIT1;0>SELECTabs(-5)FRO
- python函数闭包和递归_闭包和递归_个人文章 - SegmentFault 思否
weixin_39830313
python函数闭包和递归
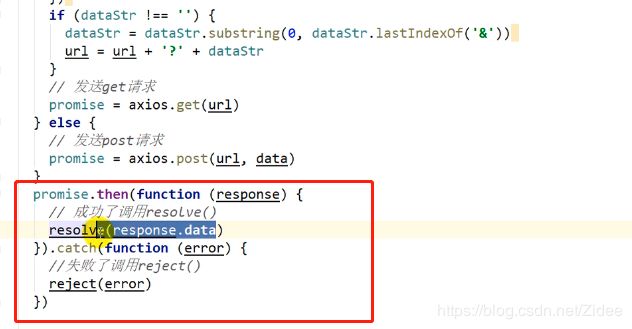
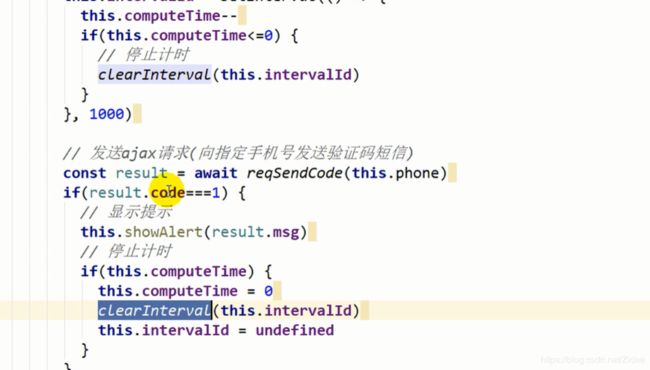
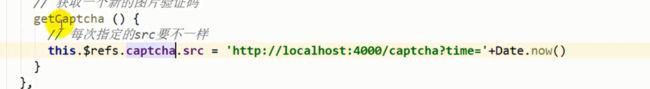
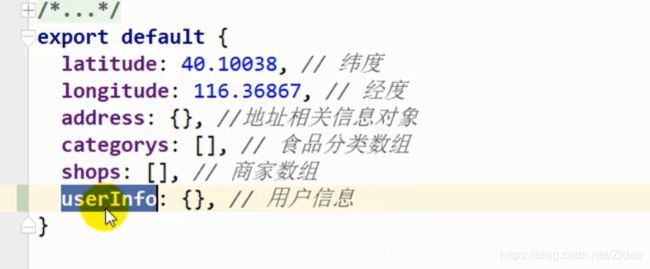
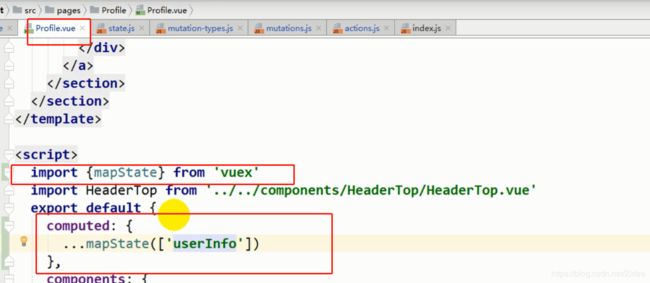
js变量的作用域:全局作用域(全局变量):在函数外面声明的变量**生命周期(变量从声明到销毁):页面从打开到关闭.局部作用域(局部变量):在函数里面声明的变量**生命周:开始调用函数到函数执行完毕1.闭包使用介绍1.闭包介绍(closure)1.1闭包:是一个可以在函数外部访问函数内部变量的函数->闭包是函数1.2闭包作用:可以在函数外部访问函数内部变量->延长局部变量的生命周期1.3闭包语法:-
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- 一文读懂什么是服务器
小熊猫Q
服务器科普服务器运维
服务器基础介绍介绍服务器相关基础知识,如服务器分类、组成、机箱内部构造等,个人公众号:SRE杂谈,欢迎关注1、什么是服务器?服务器品牌有惠普、戴尔、浪潮、华为、华三、曙光等,各厂商服务器型号存在差异,惠普DL380G10、戴尔PowerEdgeR750、浪潮NF5280M5、华为2288HV5、曙光R6230HA一般用SN序列号和资产编号来对服务器进行标识,其中SN为唯一标识2、服务器演进2.1、
- 给wordpress用户个人资料添加自定义字段
wodrpress资源分享
wordpresswordpress
在制作个人博客时,有时会需要显示作者的QQ或微信,下面这段代码就可以实现这个功能。functionwdp_new_contactmethods($contactmethods){//AddQQ$contactmethods['qq']='qq';//addWeiXin$contactmethods['weixin']='weixin';return$contactmethods;}add_filt
- 行业分析---小米汽车2024全年财报
智能汽车人
人工智能行业研究汽车自动驾驶
1背景其实,关于小米汽车,笔者之前已经多次介绍过了,包括小米汽车成功的原因、智驾进展以及雷军个人的魅力,见博客《自动驾驶---小米汽车智驾进展》和《微自传系列---雷军》。小米汽车取得的成绩,出乎很多人的意料,其它新势力车企花了5---10年的时间,小米汽车三年就成功造出了第一辆车,在小米SU7月销2万+的同时,获得了非常不错的口碑。并且在刚刚发布的财报中,小米汽车在第一个完整财年的财务表现也是相
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本
![]()
![]()
![]()
![]()
![]()