APP市场中大多数新闻App都有导航菜单,导航菜单是一组标签的集合,在新闻客户端中,每个标签标示一个新闻类别,对应下面ViewPager控件的一个分页面,今日头条, 网易新闻等。
话不多说直接先上原型图,如图1,图2,图3。
首先是新闻Fragment:
import java.io.File;
import java.nio.channels.Channel;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.json.JSONException;
import org.json.JSONObject;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.ClearCacheRequest;
import com.android.volley.toolbox.DiskBasedCache;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import com.juronggvo.R;
import com.juronggvo.adapter.ExerciseAdapter;
import com.juronggvo.adapter.NewsAdapter;
import com.juronggvo.adapter.PageFragmentAdapter;
import com.juronggvo.bean.NewsBean;
import com.juronggvo.data.Config;
import com.juronggvo.data.Contants;
import com.juronggvo.data.GlobalData;
import com.juronggvo.ui.inform.InformActivity;
import com.juronggvo.ui.news.NewsActivity;
import com.juronggvo.utils.Utils;
import com.juronggvo.widget.MyListView;
import com.juronggvo.widget.NewsTitleTextView;
import com.juronggvo.widget.NewsViewPagerAdapter;
import com.juronggvo.widget.PullToRefreshView;
import com.juronggvo.widget.PullToRefreshView.OnFooterRefreshListener;
import com.juronggvo.widget.PullToRefreshView.OnHeaderRefreshListener;
import android.R.bool;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.provider.Settings.Global;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.LayoutParams;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.FrameLayout;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
/**
* 新闻资讯
* @description
* @data 2016年12月13日
* @author yang.yang
*/
public class NewsFragment extends Fragment implements OnPageChangeListener {
private RadioGroup rgChannel;
private View view;
private ViewPager viewPager;
private HorizontalScrollView hvChannel;
private PageFragmentAdapter adapter=null;
private int page = 1 ;
private Object newsLists;
private ListfragmentList=new ArrayList();
private RequestQueue requestQueue =null;
private ExerciseAdapter newsAdapter;
private Handler handler = new Handler() ;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
view = inflater.inflate(R.layout.fragment_new, container, false);
return view ;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
init() ;
setTab(Config.newsPosition,true);
}
private void init(){
requestQueue = Volley.newRequestQueue(getActivity());
rgChannel=(RadioGroup)view.findViewById(R.id.rgChannel);
viewPager=(ViewPager)view.findViewById(R.id.vpNewsList);
hvChannel=(HorizontalScrollView)view.findViewById(R.id.hvChannel);
rgChannel.setOnCheckedChangeListener(
new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group,
int checkedId) {
viewPager.setCurrentItem(checkedId);
}
});
viewPager.setOnPageChangeListener(this);
initTab();//动态产生RadioButton
initViewPager();
}
private void initTab(){
ListchannelList=ChannelDb.getSelectedChannel();
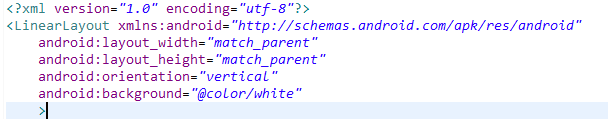
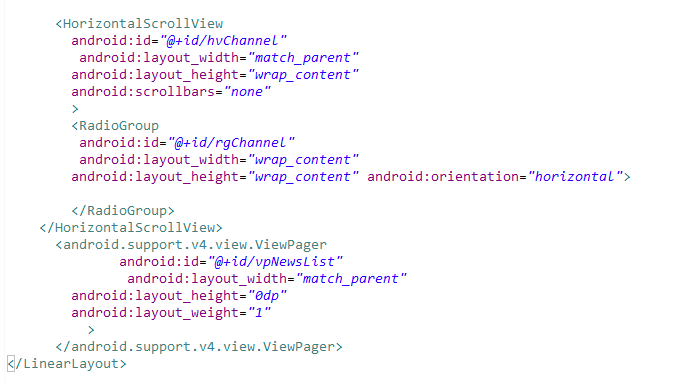
for(int i=0;i其中要用的fragment_new.xml
ChannelDb 类
import java.nio.channels.Channel;
import java.util.ArrayList;
import java.util.List;
public class ChannelDb {
private static ListselectedChannel=new ArrayList();
static{
selectedChannel.add("热点资讯");
selectedChannel.add("开发区概括");
selectedChannel.add("最新动态");
selectedChannel.add("文化生活");
selectedChannel.add("旅游景点");
selectedChannel.add("句容资讯");
selectedChannel.add("党建园地");
selectedChannel.add("重点工程");
}
public static ListgetSelectedChannel(){
return selectedChannel;
}
}
tab_rb.xml
PageFragmentAdapter 类
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class PageFragmentAdapter extends FragmentPagerAdapter{
private String[] tabs = { "热点资讯", "开发区概括","最新动态","文化生活","旅游景点","句容资讯","党建园地","重点工程" };
private FragmentManager fm;
public PageFragmentAdapter(FragmentManager fm ){
super(fm);
this.fm=fm;
}
/**
* 返回每页对应的fragment的对象
*/
@Override
public Fragment getItem(int position) {
return NewsFragmentFactory.create(position);
}
@Override
public int getCount() {
return tabs.length;
}
@Override
public int getItemPosition(Object object) {
return POSITION_NONE; //没有找到child要求重新加载
}
}
NewsFragmentFactory类
import com.juronggvo.ui.fragment.ApplyCarFragment;
import com.juronggvo.ui.fragment.ApplyMeetingFragment;
import com.juronggvo.ui.fragment.CulLifeFragment;
import com.juronggvo.ui.fragment.DevoAreFragment;
import com.juronggvo.ui.fragment.HotpointFragment;
import com.juronggvo.ui.fragment.ImportantProFragment;
import com.juronggvo.ui.fragment.JuRongFragment;
import com.juronggvo.ui.fragment.NewRecentFragment;
import com.juronggvo.ui.fragment.PartyBuildFragment;
import com.juronggvo.ui.fragment.TravelFragment;
import android.support.v4.app.Fragment;
public class NewsFragmentFactory {
/**
* 根据不同的position生产对应的fragment对象
* @param position
* @return
*/
public static Fragment create(int position){
Fragment fragment = null;
switch (position) {
case 0:
fragment = new HotpointFragment();
break;
case 1:
fragment = new DevoAreFragment();
break;
case 2:
fragment = new NewRecentFragment();
break;
case 3:
fragment = new CulLifeFragment();
break;
case 4:
fragment = new TravelFragment();
break;
case 5:
fragment = new JuRongFragment();
break;
case 6:
fragment = new PartyBuildFragment();
break;
case 7:
fragment = new ImportantProFragment();
break;
}
return fragment;
}
}
然后在每个pager页面写你自己要的数据 就可以了。
伟大的哲学家我自己曾经说过,有梦想就要大声说出来 ,万丈高楼平地起,能不能行靠自己!