前不久刷文章的时候看到了一篇关于圣杯和双飞翼的布局介绍,自己也是去学习了一下,这篇博文也是我为了总结自己学习的知识,嘻嘻。
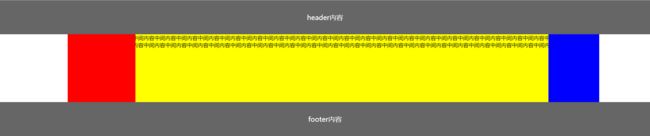
国外提出的圣杯布局和阿里提出的双飞翼都是为了解决三栏布局,中间内容部分自适应并且最先被渲染,两边的宽度固定。这两种布局呈现的结果是一样的,如下图所示:
下面将展示代码公有部分:
HTML:
header内容
中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容
CSS:
* {
margin: 0;
padding: 0;
}
.header, .footer {
width: 100%;
font-size: 20px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: #666;
}
.center {
width: 100%;
height: 200px;
background-color: yellow;
}
.left {
width: 200px;
height: 200px;
background-color: red;
}
.right {
width: 150px;
height: 200px;
background-color: blue;
}
浏览器渲染出来的样式如下:
现在浏览器显示的结果中并没有实现wrap部分显示在一行中。在css中利用margin来实现wrap部分显示在一行中。
CSS:
/* 此处仅显示修改了的代码 */
/*
* 注意: 要清浮动,不然wrap的高度会坍塌
*/
.wrap {
zoom: 1;
}
.wrap:after {
content: '';
display: block;
clear: both;
}
.center {
width: 100%;
height: 200px;
background-color: yellow;
float: left;
}
.left {
width: 200px;
height: 200px;
background-color: red;
float: left;
margin-left: -100%; // 是left能够移到最左边
}
.right {
width: 150px;
height: 200px;
background-color: blue;
float: left;
margin-left: -150px; // 是left能够移到最右边
}
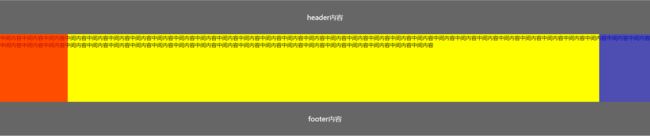
此时怎么感觉就已经做完了,别急我们将left和right设置opacity来观察一下center中内容的显示的情况。
现在可以看到center的内容被left和right给遮挡了。圣杯和双飞翼不同之处就是在这个问题的解决方法。
圣杯布局:
为了解决上面一个问题,我们的圣杯布局就先是使用padding来将wrap内容向中间挤。padding设置的值是[padding: 0 rightWidth 0 leftWidth]
增加padding后显示的结果是:
然后我们使用position:relativeleft和right移动
CSS:
/* 此处仅显示修改过的代码 */
.left {
width: 200px;
height: 200px;
background-color: red;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 150px;
height: 200px;
background-color: blue;
float: left;
margin-left: -150px;
position: relative;
left: 150px;
}
这样就实现了圣杯布局。但是圣杯布局存在一个问题,在这里为了消除演示的其他影响,我们将center的文字去掉,当屏幕可视区域的宽度小于某个最小值(left-width * 2 + right-width)的时候,布局会被打乱,如下图:
正是因为圣杯布局会有这样的问题,所以阿里提出了双飞翼,在介绍双飞翼之前我们用绝对定位的方式来实现三栏效果。
绝对定位
html代码和前面的是一样的
CSS:
* {
margin: 0;
padding: 0;
}
.header, .footer {
width: 100%;
font-size: 20px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: #666;
}
// wrap设置成相对定位
.wrap {
position: relative;
}
.center {
height: 200px;
background-color: yellow;
margin: 0 150px 0 200px; // 对center设置margin使left和right不遮挡center的内容
}
/*
* left和right都使用绝对定位来实现left、right、center显示在一行
*/
.left {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
top: 0;
left: 0;
}
.right {
width: 150px;
height: 200px;
background-color: blue;
position: absolute;
top: 0;
right: 0;
}
这样实现的效果就和圣杯布局实现的结果一样,而且不会有圣杯中的视窗宽度最小值,既然这样就行了,那为什么阿里要提出双飞翼呢?
绝对定位这种解决方法是解决了圣杯布局的最小宽度问题,但是他又引入了另外一个问题,我们讲left中的height设置成height: 300px;
这下就知道绝对定位的方式的问题在哪了,绝对定位使得class为left和right的元素都脱离了文档流,left和right的高度不会将wrap的高度撑开。
接下来我们介绍阿里提出的双飞翼布局。
双飞翼
双飞翼布局是通过设置margin来实现的。要实现双飞翼布局,HTML的dom结构要改变一点,代码如下:
HTML:
header内容
中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容中间内容
在这里我们设置center-content的margin: 0 right-width 0 left-width;,代码如下:
* {
margin: 0;
padding: 0;
}
.header, .footer {
width: 100%;
font-size: 20px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: #666;
}
.wrap {
zoom: 1;
}
.wrap:after {
content: '';
display: block;
clear: both;
}
.center {
width: 100%;
height: 200px;
background-color: yellow;
float: left;
}
// 对内容设置左右margin值
.center-content {
margin: 0 150px 0 200px;
}
.left {
width: 200px;
height: 200px;
background-color: red;
float: left;
margin-left: -100%;
}
.right {
width: 150px;
height: 200px;
background-color: blue;
float: left;
margin-left: -150px;
}
小段语言组织能力有限,随笔语句可能太过杂乱,望大家谅解。
上面的内容纯属小段的个人见解,如果有误,还请指出,感激。-