一、 TabHost的基本开发流程
TabHost是一种非常实用的组件,可以很方便的在窗口上防止多个标签页,每个标签页相当于获得了一个外部容器相同大小的组件摆放区域。
我们熟悉的手机电话系统“未接电话”、“已接电话”、“呼出电话”就可以使用TabHost实现。
1.1 与TabHost结合使用的组件
· TabWidget: 代表选项卡的标签条。
· TabSpec: 代表选项卡的一个Tab页面。
1.2 TabHost提供的创建选项卡方法
TabHost中常用方法;
· void addTab(TabHost.TabSpec tabSpec) 添加一个标签页
· int getCurrentTab() 获取当前的标签页id
· String getCurrentTabTag() 获取当前的标签页的Tag
· TabHost.TabSpec newTabSpec(String tag) 创建一个TabSpec
· void setCurrentTab(int index) 设置一个标签页的id
· void setCurrentTabByTag(String tag) 设置一个标签页的Tag
TabSpec中常用的方法:
· String getTag()
· TabHost.TabSpec setContent(int viewId) 通过指定布局文件,设置标签页的内容
· TabHost.TabSpec setContent(Intent intent) 通过指定Intent所指定的Activity,设置标签页的内容
· TabHost.TabSpec setIndicator(CharSequence label) 设置该标签页的标题
· TabHost.TabSpec setIndicator(CharSequence label, Drawable icon) 设置该标签页的标题和图标
1.3 开发流程
· 在界面布局中定义TabHost组件,并为该组件定义该选项卡的内容
· Activity应该继承TabActivity。
· 调用TabActivity的getTabHost()方法获取TabHost对象。
· 通过TabHost对象的方法来创建、添加选项卡。
二、 实现TabHost布局的通话记录界面
1) 首先,我们定义TabHost需要显示的xml界面:
对于上述布局文件,我们有三个地方的ID需要注意:
1. TabHost的ID应该为@android:id/tabhost
2. TabWidget的ID应该为@android:id/tabs
3. FrameLayout的ID应该为@android:id/tabcontent
这三个ID并不是程序员自定义的,而是Android系统提供的,必须按照如此方法设置。
2) Java代码,将三个tab添加到容器中
public class MainActivity extends TabActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabHost tabHost = getTabHost();
TabSpec ts1 = tabHost.newTabSpec("tab1").setIndicator("已接来电").setContent(R.id.tab01);
TabSpec ts2 = tabHost.newTabSpec("tab2").setIndicator("未接来电").setContent(R.id.tab02);
TabSpec ts3 = tabHost.newTabSpec("tab3").setIndicator("呼出电话").setContent(R.id.tab03);
tabHost.addTab(ts1);
tabHost.addTab(ts2);
tabHost.addTab(ts3);
}
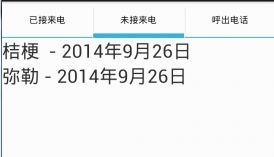
}效果图:
说明; 如今,我们已经不再推荐使用TabActivity来创建标签页了,更加推荐使用Fragment代替TabActivity,请看下章讲解如何去实现Fragment的TabHost。