- 医疗AI与融合数据库的整合:挑战、架构与未来展望(下)
Allen_Lyb
数智化教程(第二期)人工智能数据库架构
解决方案:引入融合数据库(Multi-modalDataFusionDB)医院引入一款支持图、向量、表、流的融合数据库(如OracleADW、Milvus+PostgreSQL、或某国产平台),完成了以下集成:数据类型来源系统格式/模型示例内容基因组数据NGS平台VCF/JSON/图EGFR突变、ALK融合等医学影像特征CT影像AI平台向量肿瘤体积、位置、边界清晰度等临床病历HIS/EMR结构化表
- Day17: Spring响应变形记:透视返回值处理的魔法工厂 —— 从POJO到JSON响应的高阶转换术
zhysunny
Springjavaspring
目录一、核心变形车间:HandlerMethodReturnValueHandler生态1.1变形车间流水线架构二、@ResponseBody的魔法解析流水线2.1JSON变形主设备解剖2.2实战调试技巧三、异步处理时空门:DeferredResult与CompletableFuture3.1DeferredResult时间魔法3.2CompletableFuture平行宇宙四、自定义变形设备:打
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- js改变表单元素的值,不会触发监听事件
LilyLaw
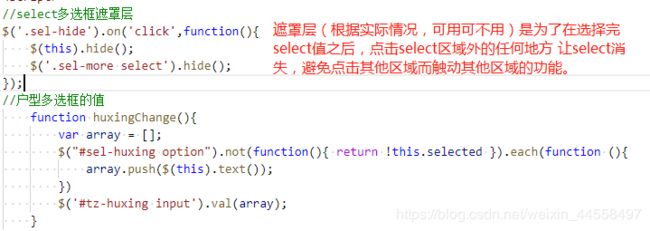
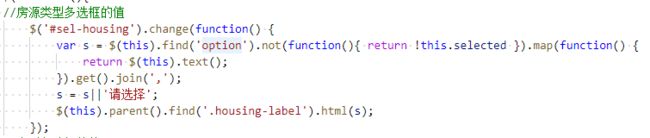
最近工作中遇到一个问题:监听input框的值的变化,当js改变input框的值时无法触发其监听事件。查阅资料后得知,监听事件都是监听某种操作的,如果没有发生这种操作,这个事件肯定不能被触发。比如下面的代码:+letinputbox=document.getElementById('inputbox');letval=parseInt(inputbox.value);inputbox.addEven
- 11.Django中常用过滤器
孤寒者
Django框架从入门到实战Python全栈系列教程过滤器pythondjango自动转义
目录:每篇前言:(1)Django模板变量过滤器详解1.过滤器的作用与特点2.基本语法3.链式调用4.带参数的过滤器5.注意事项6.总结(2)Django中实战使用——常用的过滤器:①项目目录下的views.py文件:②项目目录下templates模板文件夹下的模板文件index.html:③效果展示:date和time过滤器格式:拓展——简介自动转义:每篇前言:作者介绍:【孤寒者】—CSDN全栈
- 【踩坑】Docker deamon.json 文件修改之后重启不生效
ku_code_ku
编程踩的坑docker容器运维
1.系统环境介绍ubuntu22.04_amddocker27.012.背景介绍最近在安装Docker,第一次尝试从官网上的教程上面安装Docker,很遗憾被墙了。下面是官网安装教程地址(避免入坑)https://docs.docker.com/engine/install/ubuntu/#install-using-the-repositoryhttps://docs.docker.com/en
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- Hyperledger Fabric:构建企业区块链网络的实践指南
boyedu
区块链fabric区块链网络
一、环境准备与工具安装1.必要工具安装Docker与DockerCompose:用于容器化部署,确保环境一致性。Go语言环境:链码开发所需,建议版本1.10+。Node.js与npm:客户端应用开发依赖,建议版本6.x+。Git:版本控制与代码管理。cURL:命令行测试工具。2.获取Fabric资源克隆官方仓库:bashgitclonehttps://github.com/hyperledger/
- Node.js全栈开发指南:从基础到进阶
码字仙子
Node.js非阻塞I/O模块生态系统npm应用场景
背景简介本文基于DavidGuttman撰写的《FullstackNode.js》一书,旨在为读者提供关于Node.js全栈开发的深入理解。书籍内容涵盖了从Node.js基础知识到构建生产级应用的完整指南。Node.js的诞生与特性Node.js由RyanDahl于2009年首次发布,它对当时的Web服务器响应缓慢的现状提出了挑战。Node.js将所有I/O任务非阻塞化和异步化,从而使得服务器能够
- python爬虫运行_Python爬虫杂记 - python运行js
weixin_39727402
python爬虫运行
execjs使用有了selenium+ChromeHeadless加载页面为什么还要用execjs来运行js?selenium+ChromeHeadless必然是爬虫的一大利器,可是缺点依然存在,性能问题不可忽视。但这构不成舍弃它而不用的理由。我认为舍弃包括ChromeHeadless、PhantomJS在内的无头浏览器的原因主要有以下几点:1.页面结构改变、弹窗(一些网站的页面结构经常无规则改变
- 如何用css画三角形&太极
阿小经
一、如何用css画一个三角形搜索学习资源:Google>>csstricksshape>>画一个如下图这样的三角形三角形htmltrianglecss1.先设置div元素,为它上下边界设置不同颜色,方便改动2.使其高度、宽度为03.使其上边界值为0(蓝色部分)4.使绿色和红色区域变成透明色就可以得到我们要的三角形了。5.简化代码二、如何用css画一个太极(带animation动效)静态效果图用到伪
- wap页面和html5,WAP网站、3G网站、html5触屏版有什么区别?
目前手机上的网站主要就分为WAP格式和3G格式,从脚本语言来讲,我们通常喜欢说用WML开发的网站就是WAP网站,用XHTML开发的网上3G网站。WML是当初专门为2.5G时代开发的一个脚本,他的功能挺简单的,页面形式呢主要是文字居多,因为那个时候的网速带宽还有机型的限制,所以WAP网站不能用CSS,字体颜色也只有普通文字的黑色和链接文字的蓝色,至于页面背景什么的是不能设置的。3G网站,也就是我们所
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- HTML和HTML5的区别
半生凉忆
htmlhtml5
HTML和HTML5的区别什么是HTML?HTML全称为超文本标记语言(HyperTextMarkupLanguage),它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。什么是HTML5?HTML5是HTML的第五个版本,HTML5已经远远超越了标记语言的范畴,它的设计目的是在移动设备上支持多媒体,和HTML比起来,深度和广度上都做了进一步
- 如何在HTML5页面中嵌入视频
在HTML5中嵌入视频主要使用标签,这是一种简单且标准的方式。以下是详细步骤和示例:基础实现视频嵌入示例您的浏览器不支持HTML5视频标签。核心属性说明controls添加播放控件(播放/暂停、进度条、音量等)width和height设置播放器尺寸(单位:像素)标签提供多个视频格式源以提高兼容性(浏览器会选择第一个支持的格式):MP4(H.264)-兼容性最好WebM-开源格式,Chrome/Fi
- Python爬虫实战:高效提取与解析JSON格式数据
Python爬虫项目
python爬虫宽度优先数据库json深度优先开发语言
1.JSON数据爬取概述在当今互联网时代,JSON(JavaScriptObjectNotation)已成为最流行的数据交换格式之一。相比传统的HTML页面,JSON格式数据具有结构清晰、体积小、解析方便等优势,使得它成为API接口的首选数据格式。1.1为什么选择JSON数据爬取数据结构化:JSON数据本身就是结构化的,不需要像HTML那样进行复杂的解析传输高效:JSON通常比HTML体积小,传输
- iOS WKWebView与JS交互
王小妞闯天涯
iOS8之后苹果推出WKWebView代替UIWebView说是更轻量级加载更快,最近的项目中用到WKWebView与JS的交互,下面来总结一下使用1.WKWebView的初始化@property(nonatomic,strong)WKUserContentController*usercontentVC;_usercontentVC=[[WKUserContentControlleralloc]
- JS 表达式和操作符-解构
坚定的小辣鸡在努力
前端javascript开发语言
JavaScript的解构(Destructuring)语法是一种从数组或对象中快速提取值并赋值给变量的方式。它能让代码更简洁、清晰,常用于函数参数、变量赋值等场景。ThedestructuringsyntaxinJavaScriptisapowerfulfeaturethatmakesitpossibletounpackvaluesfromarraysorpropertiesfromobject
- Web开发 02
im_AMBER
前端学习
今天梳理出的HTML+CSS核心知识点,涵盖基础结构、布局、样式优化等实用技巧:总结1一、HTML核心知识1.基础结构文档声明:定义文档为HTML5标准。基本标签::根元素,包裹整个页面。:元数据(标题、样式、脚本等),不显示在页面。:设置网页标题(浏览器标签显示)。:页面内容容器,所有可见内容写在这里。2.常用标签文本与标题:~:标题标签,自动加粗且有默认层级样式。:段落标签,默认有上下边距。图
- binwalk
白天的我最菜
错题本开发语言
windows使用这个命令时候发现要shift一直按住,右击打开cmd管理员运行才行pythonsetup.pyinstall否则没有作用自己安装python目录的Scripts文件夹里,参考如下https://www.cnblogs.com/0yst3r-2046/p/12218770.html
- nodeJs笔记(五)
a_xiaotaotao
nodeJs笔记
os操作系统模块主要作用导入模块常用方法1.系统信息与标识os.platform()作用:返回值:用途:os.arch()作用:返回值:用途:os.type()作用:返回值:用途:os.release()作用:返回值:用途:os.version()(Node.jsv13.0.0+)作用:返回值:用途:os.hostname()作用:返回值:用途:os.uptime()作用:返回值:用途:2.用户信
- nodeJs笔记(一)
a_xiaotaotao
nodeJs笔记前端
nodeJs笔记(一)基础知识什么是nodejs?nodejs的生态系统结构nodejs的工作原理V8JavaScript引擎:libuv:异步I/O与事件循环引擎:事件循环(EventLoop)的详细阶段:非阻塞I/O的工作流程(以fs.readFile为例):单线程与高并发:核心依赖库:工作原理全景图关键点:node.js的优缺点核心优势(优点)高性能与高并发(I/O密集型场景):核心原理:结
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- postman请求接口时自动生成sign签名
小牛_6666
当我们使用postman测试接口时,经常会遇到接口签名,由于签名随参数而变化,导致测试起来很头疼。通过查postman的使用文档,发现可以用Pre-requestScript来生成sign。Pre-requestScript的语法和js类似,可以在发起请求之前,对参数进行处理。下边以微信H5支付签名算法为例来自动生成sign签名1,签名规则第一步设所有发送或者接收到的数据为集合M,将集合M内非空参
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- Python 并发调试工具(py-spy、GDB、pyperf)解析
赛博社畜联盟
python开发语言
```htmlPython并发调试工具(py-spy、GDB、pyperf)解析Python并发调试工具(py-spy、GDB、pyperf)解析在现代软件开发中,Python以其简洁的语法和强大的库支持,成为了许多开发者首选的语言。然而,随着程序复杂度的增加,尤其是涉及并发编程时,调试和性能优化变得尤为重要。本文将介绍三个常用的Python并发调试工具:py-spy、GDB和pyperf,并深入
- Python 依赖管理的新动向:pip、Poetry 和 Conda 谁是未来的标准?
```htmlPython依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?Python依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?在Python生态系统中,依赖管理是一个至关重要的环节。无论是小型脚本还是大型企业级项目,依赖管理的好坏直接影响到项目的开发效率和稳定性。近年来,随着Python社区的快速发展,依赖管理工具也经历了显著的变化。本文将探讨三种主流的
- 用 Next.js 实现静态与动态渲染的完美平衡
荣华富贵8
程序员的知识储备2程序员的知识储备3前端
一、引言随着Web应用的复杂度不断提升,渲染性能与用户体验成为开发者与产品运营方关注的核心问题。静态站点生成(StaticSiteGeneration,SSG)与服务器端渲染(Server-SideRendering,SSR)各有优劣:前者在首屏加载速度和CDN分发方面表现卓越,而后者在动态内容更新和个性化体验上占据优势。Next.js作为React生态中领先的全栈框架,通过getStaticPr
- 解决nginx无法显示图片的问题
刘晓倩
在nginx配置文件里加上这句location~.*\.(jpg|jepg|gif|css|png|ico|html)?${root/Users/liuxq/Sites;expires30d;break;}重新启动后,就ok啦。
- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开