- flink核心特性
24k小善
flink大数据java架构
ApacheFlink核心特性详解一、流处理与批处理的统一Flink的核心设计理念之一是将流处理和批处理统一在一个框架中。这种统一性使得Flink在处理实时数据和批量数据时具有高度的灵活性和一致性。1.流处理与批处理的统一计算引擎流处理作为批处理的特例:Flink将批处理视为有限流(FiniteStream),从而实现了流处理和批处理的统一。统一API:Flink提供了DataStream和Dat
- python 山脊图_(数据科学学习手札98)纯Python绘制满满艺术感的山脊地图
weixin_39780255
python山脊图
1简介下面的这幅图可能很多读者朋友们都看到过,这是英国摇滚乐队JoyDivision在1979年发行的其第一张录音室专辑UnknownPleasures的封面,由艺术家PeterSaville基于射电脉冲星信号的数据图创作而成,成为了一种流行文化的符号标志。图1类似图1的风格,在地图制作中也存在着一种山脊地图,基于记录地表海拔信息的高程数据,我们可以利用水平方向上的基于实际位置海拔高度的曲线,来对
- 2024年AI虚拟伴侣应用趋势深度剖析:技术前沿与社会影响
花生糖@
技术科普AIGC学习资料库人工智能AI数字人aigc产品经理
随着人工智能技术的飞速发展,AI虚拟伴侣市场在2024年迎来了前所未有的繁荣期。这一新兴领域不仅验证了产品与市场的高度契合(Product-MarketFit,PMF),而且正逐步成为连接用户、流量与商业价值的桥梁。本文旨在深入探讨驱动AI伴侣行业爆炸性增长的关键趋势,并分析背后的技术动向及社会心理因素,为创业者和开发者提供一份全面的参考指南。一、市场概览:AI伴侣的崛起近年来,以Characte
- EasyX学习笔记1:线条
ͨৡۚۨC++ۨۚ࿐๊
C++游戏开发【EasyX】c++
目录一、线条颜色1.`setlinecolor`-设置当前线条颜色2.`getlinecolor`-获取当前线条颜色二、线条样式1.`setlinestyle`-设置线条样式(宽度、类型等)三、绘制线条1.`line`-绘制两点间直线2.`lineto`-从当前位置画线到指定点3.`linerel`-相对当前位置画线4.`polyline`-绘制多段线四、其他函数1.`getlinestyle`-
- 从宇树科技机器人 G1 爆火,看机器人发展现状与未来
zhz5214
AI算法机器人人工智能AI写作
近日,科技圈被一则重磅消息点燃:宇树科技的机器人G1迅速走红,不仅现身美国街头自由“漫步”,与外国友人亲切互动握手,更是以7万美刀(折合人民币约49万元)的价格出口美国,引发全球科技爱好者和行业专家的高度关注。这一现象不仅成为科技领域的热门话题,更如同一束强光,照亮了机器人产业正在经历的深刻变革之路。今天,就让我们一同深入剖析机器人的当下发展态势与未来走向。宇树科技机器人G1,缘何能在市场中脱颖而
- 关于前端产品在低代码上的探索:解锁中台架构的更多可能
代码简单说
前端低代码架构
撮合前端平台在低代码平台上的落地探索:解锁中台架构的更多可能前言在当前技术高速发展的环境中,中台架构的应用早已成为大规模企业的常态,尤其是在拥有多业务线的公司。中台不仅简化了跨部门协作的流程,还提高了业务的响应速度和创新能力。这种架构的核心在于复用已有能力,实现快速上线和低成本运维。然而,前端业务高度依赖用户需求的变化,需要更灵活的动态能力,因此构建一个灵活的“前端中台”成为我们新的探索方向。在撮
- 网络安全:从攻击到防御的全景解析
一ge科研小菜鸡
运维网络
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注1.引言在互联网高度发达的今天,网络安全已成为影响社会稳定、国家安全和企业发展的关键因素。无论是个人用户的数据隐私,还是企业的商业机密,亦或是国家关键基础设施(如电网、金融系统、医疗网络),都面临着网络攻击的潜在威胁。近年来,网络攻击的方式越来越多样化,攻击规模越来越大,防御技术也在不断升级。本文将从攻击者的视角出发,分析网络攻击的主要手段,并探
- 2025私有化部署工具推荐:企业数据安全的最佳选择
mariadblinux程序员
2025年项目管理软件私有化部署全解析:数据安全与效率的终极平衡术从成本控制到合规管理,一文讲透企业为何必须拥有“专属数字化引擎”[]()【热点引入:数据主权时代,私有化部署成刚需】2025年,全球数据泄露事件同比增长42%,。与此同时,欧盟《数字主权法案》、中国《数据安全法》等法规的落地,将数据合规门槛提升至新高度。在这一背景下,项目管理软件私有化部署的搜索量同比激增183%。企业不再满足于“租
- HTML CSS整理笔记(建议收藏)
程序员的生活1
jsweb前端html+csscssjavascripthtmlcss3
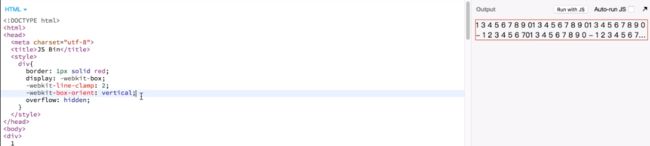
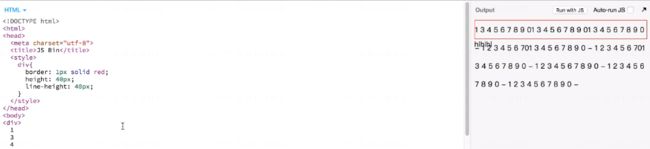
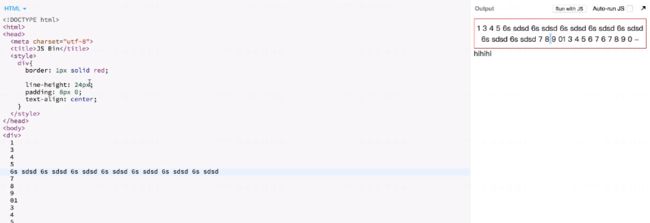
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-
- 一些我不知道的HTML前端基础知识笔记
han1140521792
学习资料HTML5CSSJavaScript
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-space:nowrap)、省略号(text-overflow:ellipsis)——常见
- python实现--平衡二叉树和红黑树
liulanba
数据结构python开发语言
平衡二叉树(AVL树)1.定义AVL树是一种自平衡二叉搜索树,其每个节点的左右子树高度差(平衡因子)绝对值不超过1。当插入或删除操作导致失衡时,通过旋转操作恢复平衡。2.核心操作与旋转类型当平衡因子绝对值超过1时,需通过以下旋转调整:失衡情况旋转操作应用场景右子树过高左旋插入到右子树的右子树(RR)左子树过高右旋插入到左子树的左子树(LL)左子树的右子树过高左右旋插入到左子树的右子树(LR)右子树
- GcExcel
arguments_zd
spreadjs前端前端框架
GcExcel简述:GcExcelJava是一款基于Java平台,支持批量创建、编辑、打印、导入/导出Excel文件的服务端表格组件,能够高性能处理和高度兼容Excel。功能特性(图1)文档查询(图2)
- 通过例子学 rust 个人精简版 2-1
独好紫罗兰
通过例子学rustrust
2-1原生类型有符号整数(signedintegers):i8、i16、i32、i64、i128和isize(指针宽度)无符号整数(unsignedintegers):u8、u16、u32、u64、u128和usize(指针宽度)浮点数(floatingpoint):f32、f64char(字符):单个Unicode字符,如'a','α'和'∞'(每个都是4字节)bool(布尔型):只能是true
- CRM系统定制化能力排名:满足特定业务需求的平台
在CRM的世界里,"一刀切"的解决方案往往无法满足所有企业的需求。因为每个企业都有其独特的业务模式、市场定位、客户体验要求、技术集成需求以及法规遵从性考虑。此外,企业规模、成长阶段和用户对界面的个性化需求也要求CRM系统具有高度的灵活性和定制化能力。这就是为什么CRM系统的定制化能力成为了企业在选择合作伙伴时的关键考量因素。一个高度可定制的CRM平台能够确保企业能够根据自己的特定业务需求和工作流程
- Vue.js 组件开发:构建高效、可重用的用户界面
m1chiru
vue.js
Vue.js组件开发:构建高效、可重用的用户界面Vue.js是一个流行的JavaScript框架,它致力于通过简单的API和高度响应的设计,帮助开发者构建高效、动态的前端应用。在Vue.js中,组件是构建用户界面的核心单元。它们使得应用的结构更加模块化、可维护且易于重用。在这篇博客中,我们将深入探讨Vue.js组件的开发方法,包括组件的基本概念、创建、传递数据、事件处理以及组件之间的通信等关键内容
- 前端构建工具——Webpack和Vite的主要区别
像素检测仪
前端前端webpack
目录1.设计理念2.性能表现3.使用场景4.配置复杂度5.生态系统6.性能对比总结7.选择建议1.设计理念Webpack设计理念:Webpack是一个通用的模块打包工具,它将项目中的各种资源(如JavaScript、CSS、图片等)视为模块,并通过loader和plugin进行处理和打包。适用范围:适用于复杂项目,支持高度定制化,适合需要精细控制构建过程的场景。Vite设计理念:Vite(法语“快
- 2021-7-24 42. 接雨水(动态规划,双指针)
TABE_
注:题目:给定n个非负整数表示每个宽度为1的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。示例1:输入:height=[0,1,0,2,1,0,1,3,2,1,2,1]输出:6解释:上面是由数组[0,1,0,2,1,0,1,3,2,1,2,1]表示的高度图,在这种情况下,可以接6个单位的雨水(蓝色部分表示雨水)。示例2:输入:height=[4,2,0,3,2,5]输出:9提示:n==h
- 双指针-接雨水
Vacant Seat
java数据结构算法
接雨水给定n个非负整数表示每个宽度为1的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。输入:整型数组输出:整型变量思路:一层一层的计算水量,会超出时间限制按列求,分为三种情况,当前列与左右两边最大的列的较小值进行比较,只有当前列小于较小值,当前列才会接到水.也会超出时间限制动态规划,不需要每次都求出左边和右边的最大值,可以将最大值存储到两个数组之中,就可以解决时间复杂度的问题双指针,在第
- 程序员缓解工作压力的小窍门(上中下三策)
小康师兄
杂七杂八工作劳累压力程序员放松
文章目录一、前文二、下策三、中策四、上策程序员的工作性质常常伴随着高度的精神集中和持续的创新压力。为了保持高效和创新,同时维护个人健康和工作热情,你会采用什么方法来缓解工作压力呢?快来和分享一下你的经验吧~一、前文首先,与其说是工作压力,不如说是工作劳累。如何缓解工作劳累的小窍门更为恰当。工作压力是有,但是不多。不管是多有挑战性的工作,只要我敢接,我就有信心。压力有,但是不多。更多的是动力。PS:
- RTK负载(4K可见光+高分热成像+超广角+激光测距)四光AI智能识别跟踪吊舱技术详解
无人机技术圈
无人机技术人工智能
无人机+光电吊舱的RTK负载(4K可见光+高分热成像+超广角+激光测距)AI智能识别跟踪吊舱技术是一种高度集成和先进的无人机观测系统。系统结合了无人机的飞行能力和光电吊舱的多功能传感器,通过集成RTK(实时动态差分定位)技术、4K可见光摄像头、高分热成像仪、超广角镜头和激光测距仪,以及AI智能识别跟踪算法,实现了对地面目标的精准观测、识别、跟踪和测量。以下是该技术的主要特点和功能详解:1.4K可见
- 无人机+光电吊舱:2K 30倍混合变焦光电吊舱技术详解
无人机技术圈
无人机技术无人机
随着无人机技术的不断发展,光电吊舱作为无人机的重要组成部分,也在不断地进行技术升级和改进。其中,2K30倍混合变焦光电吊舱技术是一种先进的技术,具有高度的应用价值和市场前景。一、光电吊舱的基本概念光电吊舱是一种安装在无人机下方的光电传感器设备,用于获取目标区域的图像和视频信息。它通常由多个传感器组成,包括可见光摄像机、红外热像仪、激光测距仪等,以实现对目标区域的全方位、多角度观测。二、2K30倍混
- 【NTN 卫星通信】聊聊低轨卫星通信
一只好奇的猫2
NTN卫星通信5G
NTN,非对地网络一般指卫星通信系统,最近两年开始比较热门的一个通讯系统。包括国外和国内都在推进研发中。国外的包括马斯克的StarLink、美国另外一个公司的OneWeb等都在推动低轨卫星网络的发展。国内最近2年也在研发中,一些大型的卫星通信研究所,大型的通信设备供应商等都在加紧研发,估计2-3年后会开始商用。NTN的几个大的形态1、从卫星轨道的高度看,可以分为高轨卫星,地球同步卫星和低轨卫星,高
- c语言%.4f,4f,4F法则是什么
满天乱走
c语言%.4f
4F法则是什么KISS是keepitSimpleStupid,即“使之简单笨拙”。是指广告创意的简洁原则,广告创意主题要突出,信息要凝练,无关紧要的要删去。电视广告镜头要破除繁琐,反映主信息;平面广告要讲究视觉流程,突显主题,越单纯越易为受众接受。4F是指优秀的...c语言中.4f是什么意思.4f是用于输出浮点数的格式字符串,输出时保留四位小数,输出宽度为10位,不足十位右侧补空格,超过十位按实际
- 表格首列,首行固定,并且能随意滚动
一麻袋小猫
笔记css3
css3新增了粘性定位,利用粘性定位即可做到,但要注意的是:如果想要粘性定位相对于父元素定位,需要给其增加relative定位。逻辑是:滚动盒子滚动的是页面,滚动盒子内部放一个大盒子(1),此盒子宽度为内容的总宽度,在盒子内部给想要固定的盒子增加粘性定位,让其top值||left值为0,这里的0是相对于盒子1的。
- 【信息学奥赛一本通 C++题解】1286:怪盗基德的滑翔翼
信奥大黄
信息学奥赛一本通c++算法
信息学奥赛一本通(C++版)在线评测系统基础算法第一节动态规划的基本模型1286:怪盗基德的滑翔翼1.理解题意同学们,我们一起来看怪盗基德遇到的这个有趣问题哦。怪盗基德成功偷到了钻石,可倒霉的是他的滑翔翼动力装置被柯南破坏了。现在他在一个城市里,这个城市有一排建筑,一共有N幢,而且每幢建筑的高度都不一样呢。基德可以从这一排建筑中的任意一幢的顶部开始他的逃跑旅程哦。不过他有两个限制条件:一是他只能朝
- 软考高级《系统架构设计师》知识点(五)
Ritchie里其
系统架构
计算机网络网络概述和模型计算机网络是计算机技术与通信技术相结合的产物,它实现了远程通信、远程信息处理和资源共享。计算机网络的功能:数据通信、资源共享、管理集中化、实现分布式处理、负载均衡。网络性能指标:速率、带宽(频带宽度或传送线路速率)、吞吐量、时延、往返时间、利用率。网络非性能指标:费用、质量、标准化、可靠性、可扩展性、可升级性、易管理性和可维护性。通信技术:计算机网络是利用通信技术将数据从一
- 安全沙箱介绍
hao_wujing
网络运维
大家读完觉得有帮助,记得关注和点赞!!!一、安全沙箱介绍1、为什么需要安全沙箱?高级持续性威胁(APT)是指针对特定目标进行的复杂、精心策划的网络攻击,具有高度隐蔽性、持续性和复杂性等特点。这些特点使得APT攻击难以被传统安全措施检测到,因此对于网络安全分析而言,如何有效地识别和防御APT攻击具有重要意义。关于APT的具体介绍可以参考:APT攻击和防御《郑伯克段于鄢》的故事告诉我们,欲使敌人灭亡,
- 什么是重绘?什么是回流?如何减少回流?
Ashy-
前端面试题前端笔记css3
重绘是指当元素样式发生改变,但不影响其布局的情况下,浏览器重新绘制元素的过程。例如修改元素的背景色、字体颜色等回流是指元素布局属性发生改变,需要重新计算元素在页面中的布局位置时,浏览器重新进行布局的过程例如元素的宽度高度位置改变如何减少回流?适用css动画代替JavaScript动画css动画利用GPU加速,在性能方面通常比JavaScript动画更高效。使用css的transform和opaci
- 使用DeepSeek+本地知识库,尝试从0到1搭建高度定制化工作流(数据分析篇)
代码轨迹
Python数据分析人工智能deepseek
7.3.数据监控与生成本地知识库目的:监控新生成的小红书文案,记录每一次生成的小红书文案风格。后续根据输入topic,检索与某一topic有关的文案,可以根据先前的文案风格,生成类似风格的文案。实现思路:1.要实现文件监控功能,需要使用watchdog库。watchdog是一个Python库,用于监控文件系统的变化。它提供了多种事件类型,如文件创建、修改、删除等,可以用来监控文件的变化。启动一个线
- canvas 添加html元素,给canvas添加内容
云舞空城
canvas添加html元素
画布是一个矩形区域,您可以控制其每一像素。canvas拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。创建Canvas元素向HTML5页面添加canvas元素。规定元素的id、宽度和高度:通过JavaScript来绘制canvas元素本身是没有canvas画布与画布内容都缩小如何实现?如何将canvas复制给另外一个canvascanvas怎么根据坐标获取上面的内容html5canvas清除
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor