毕设商城展示需求说明
1. 商品展示
前端HTML和JS代码
<div class="page-container">
<h1>登录 | <a href="/goods/ShopUserCtrl/toRegister">注册a>h1>
<form id="login" method="post">
<input type="text" name="userName" class="userName" placeholder="用户名">
<input type="password" name="userPwd" class="userPwd" placeholder="密码">
<button type="button" onclick="loginButton()">提交button>
<div class="error"><span>+span>div>
form>
<div class="connect">
<p>Or connect with:p>
<p>
<a class="facebook" >a>
<a class="twitter" >a>
p>
div>
div>
function loginButton(){
var userName = $(".userName").val();
var userPwd = $(".userPwd").val();
if(userName==null||userPwd==null||userPwd==''||userName==''){
alert("账号密码不能为空");
}else{
$.ajax({
type : 'post',
timeout : 50000,
url : "/goods/ShopUserCtrl/shopLogin?userName="+userName+"&&userPwd="+userPwd,
contentType : "application/x-www-form-urlencoded; charset=utf-8",
dataType : 'json',
success : function(msg) {
if(msg.success){
window.location.href="/goods/ShopUserCtrl/toIntroduct";
}else{
alert(msg.msg);
}
console.log(msg);
},
error : function(data, status, e) {
alert("网络环境不佳,请检查网络。如有疑问,请联系客服。");
}
});
}
}后台代码
@RequestMapping(value = "/shopLogin")
public @ResponseBody Feedback shopLogin(ShopUser user, HttpSession session) {
boolean canLogin = shopUserService.userLogin(user);
if (canLogin) {
ShopUser LoginUser = shopUserService.getShopUser(user);
session.setAttribute("shopUser", hasLogin);
session.setAttribute("userName", user.getUserName());
session.setAttribute("LoginUser", LoginUser);
return Feedback.success();
} else {
return Feedback.error("账号或密码错误");
}
} <div class="loginbox-title">
注册
div>
后台代码
@RequestMapping(value = "/register")
@ResponseBody
public Feedback register(ShopUser user) {
try {
shopUserService.add(user);
return Feedback.success();
} catch (Exception e) {
e.printStackTrace();
return Feedback.error("注册失败");
}
}点击去购物按钮跳转到商品展示页面
商品展示模块
该页面有搜索,筛选列表

通过 左边导航栏选择条件和填写价格或者直接搜索
前端代码
<body>
<div id="nav">
<div class="area clearfix">
<div class="category-content" id="guide_2">
<div class="allGoods">
<span class="all-goods" style="cursor: pointer;" onclick="reloadList(this,0,0)" title="">全部商品<em>(${total})em>span>
div>
<div class="category">
<ul class="category-list" id="js_climit_li">
<li class="appliance js_toggle relative first">
<div class="category-info list-nz">
<h3 class="category-name b-category-name">
<i>i><a id="s-category-289" onclick="reloadList(this,1,0)" href="#"
class="ml-22" title="女">女童a>
h3>
<p class="c-category-list limit-24">
<a href="#" onclick="reloadList(this,1,2)" title="T恤,衬衣,背心"
id="s-goods-category-289-1">上衣a>
<a href="#" onclick="reloadList(this,1,2)" title="牛仔裤,休闲裤"
>裤装a>
<a href="#" onclick="reloadList(this,1,2)" title="马甲,羽绒服"
id="s-goods-category-289-3">外套a>
<a href="#" onclick="reloadList(this,1,2)" title="连衣裙"
id="s-goods-category-289-4">裙子a>
p>
<em>>em>
div> <textarea class="menu-item-wrap none"><div
class="menu-item menu-in top">
<div class="area-in">
<div class="area-bg">
<div class="menu-srot">
<div class="sort-side">
<dl class="dl-sort">
<dt>
<span title="上衣">上衣span>
dt>
<dd>
<a title="T恤" id="scategory-304" href="#"
onclick="reloadList(this,1,1)" ><span class="red">T恤span>a>
dd>
<dd>
<a title="衬衣" id="scategory-304"href="#"
onclick="reloadList(this,1,1)"><span>衬衣span>a>
dd>
<dd>
<a title ="背心" id="scategory-304" href="#"
onclick="reloadList(this,1,1)"><span>背心span>a>
dd>
dl>
<dl class="dl-sort">
<dt>
<span title="裤装">裤装span>
dt>
<dd>
<a title="牛仔裤" id="scategory-304" href="#"
onclick="reloadList(this,1,1)"><span>牛仔裤span>a>
dd>
<dd>
<a title="休闲裤" id="scategory-304" href="#"
onclick="reloadList(this,1,1)"><span class="red">休闲裤span>a>
dd>
dl>
<dl class="dl-sort">
<dt>
<span title="外套">外套span>
dt>
<dd>
<a title="马甲" id="scategory-304" href="#"
onclick="reloadList(this,1,1)"><span class="red">马甲span>a>
dd>
<dd>
<a title="羽绒服" id="scategory-304" href="#"
onclick="reloadList(this,1,1)"><span >羽绒服span>a>
dd>
dl>
<dl class="dl-sort">
<dt>
<span title="裙装">裙装span>
dt>
<dd>
<a title="连衣裙" id="scategory-297" href="#"
onclick="reloadList(this,1,1)"><span class="red">连衣裙span>a>
dd>
dl>
div>
<div class="imgDiv">
<img alt="111" width="200px" height="180px" src="../views/shopping/menu/img/type1.jpg">
div>
<div class="brand-side">
<dl class="dl-sort">
<dt>
<span>价格区间span>
dt>
<dd>
<a rel="nofollow" title="0~100" onclick="changePriceRange(this)" toObj="price1" style="cursor: pointer;"
low="0" high="100" rel="nofollow"><span
class="red">0~100span>
a>
dd>
<dd>
<a rel="nofollow" title="100~200" onclick="changePriceRange(this)" toObj="price1" style="cursor: pointer;"
low="100" high="200" rel="nofollow"><span
class="red">100~200span>a>
dd>
<dd>
<a rel="nofollow" title="200~300" onclick="changePriceRange(this)" toObj="price1" style="cursor: pointer;"
low="200" high="300" rel="nofollow"><span
class="red">200~300span>a>
dd>
<dd><div style="padding-left: 10px;padding-top: -51px;">
<input id="price1Low" style="width:50px;height: 13px" />-
<input id="price1High" style="width:50px;height: 13px" />
<span style="cursor: pointer;" >价格搜索span>
div>
dd>
dl>
div>
div>
div>
div>
div>
textarea>
li>
<li class="appliance js_toggle relative">
<div class="category-info list-tz">
<h3 class="category-name b-category-name">
<i>i><a onclick='reloadList(this,2,0)'
class="ml-22" title="男" href="#">男童a>
h3>
<p class="c-category-list limit-24">
<a href="#" onclick="reloadList(this,2,2)" title="T恤,衬衣,背心,毛衣" >上装a>
<a href="#" onclick="reloadList(this,2,2)" title="长裤,长裤" >裤装a>
<a href="#" onclick="reloadList(this,2,2)" title="羽绒服,马甲,卫衣">外套a>
<a href="#" onclick="reloadList(this,2,2)" title="长袖套装">套装a>
p>
<em>>em>
div> <textarea class="menu-item-wrap none"><div
class="menu-item menu-in top">
<div class="area-in">
<div class="area-bg">
<div class="menu-srot">
<div class="sort-side">
<dl class="dl-sort">
<dt>
<span>上装span>
dt>
<dd>
<a title="T恤" href="#" onclick="reloadList(this,2,1)"><span class="red">T恤span>a>
dd>
<dd>
<a title="衬衣" href="#" onclick="reloadList(this,2,1)"><span>衬衣span>a>
dd>
<dd>
<a title="背心" href="#" onclick="reloadList(this,2,1)"><span>背心span>a>
dd>
<dd>
<a title="毛衣" href="#" onclick="reloadList(this,2,1)"><span class="red">毛衣span>a>
dd>
dl>
<dl class="dl-sort">
<dt>
<span>外套span>
dt>
<dd>
<a title="羽绒服" href="#" onclick="reloadList(this,2,1)"><span>羽绒服span>a>
dd>
<dd>
<a title="马甲" href="#" onclick="reloadList(this,2,1)"><span>马甲span>a>
dd>
<dd>
<a title="卫衣" href="#" onclick="reloadList(this,2,1)"><span>卫衣span>a>
dd>
dl>
<dl class="dl-sort">
<dt>
<span>裤装span>
dt>
<dd>
<a title="长裤" href="#" onclick="reloadList(this,2,1)"><span>长裤span>a>
dd>
<dd>
<a title="短裤" href="#" onclick="reloadList(this,2,1)"><span>短裤span>a>
dd>
dl>
<dl class="dl-sort">
<dt>
<span>套装span>
dt>
<dd>
<a title="长袖套装" href="#" onclick="reloadList(this,2,1)"><span>长袖套装span>a>
dd>
dl>
div>
<div class="imgDiv">
<img alt="111" width="200px" height="180px" src="../views/shopping/menu/img/type2.jpg">
div>
<div class="brand-side">
<dl class="dl-sort">
<dt>
<span>价格区间span>
dt>
<dd>
<a rel="nofollow" title="0~100" onclick="changePriceRange(this)" toObj="price2" style="cursor: pointer;"
low="0" high="100" rel="nofollow"><span
class="red">0~100span>
a>
dd>
<dd>
<a rel="nofollow" title="100~200" onclick="changePriceRange(this)" toObj="price2" style="cursor: pointer;"
low="100" high="200" rel="nofollow"><span
class="red">100~200span>a>
dd>
<dd>
<a rel="nofollow" title="200~300" onclick="changePriceRange(this)" toObj="price2" style="cursor: pointer;"
low="200" high="300" rel="nofollow"><span
class="red">200~300span>a>
dd>
<dd><div style="padding-left: 10px;padding-top: -51px;">
<input id="price2Low" style="width:50px;height: 13px" />-
<input id="price2High" style="width:50px;height: 13px" />
<span style="cursor: pointer;" >价格搜索span>
div>
dd>
dl>
div>
div>
div>
div>
div>
textarea>
li>
<li class="appliance js_toggle relative first">
<div class="category-info list-xb">
<h3 class="category-name b-category-name">
<i>i><a onclick="reloadList(this,0,0)" title="" href="#" class="ml-22">适用a>
h3>
<p class="c-category-list limit-24">
<a onclick="reloadList(this,3,1)" href="#" title="春,夏,秋,冬"
>季节a>
<a onclick="reloadList(this,3,2)" href="#" title="流行,运动,日常" title="风格"
>风格a>
p>
<em>>em>
div> <textarea class="menu-item-wrap none"><div
class="menu-item menu-in top">
<div class="area-in">
<div class="area-bg">
<div class="menu-srot">
<div class="sort-side">
<dl class="dl-sort">
<dt>
<span title="季节">季节span>
dt>
<dd>
<a title="春" onclick="reloadList(this,3,1)"
href="#"><span >春span>a>
dd>
<dd>
<a title="夏" onclick="reloadList(this,3,1)"
href="#"><span >夏span>a>
dd>
<dd>
<a title="秋" onclick="reloadList(this,3,1)"
href="#"><span >秋span>a>
dd>
<dd>
<a title="冬" onclick="reloadList(this,3,1)"
href="#"><span >冬span>a>
dd>
dl>
<dl class="dl-sort">
<dt>
<span title="风格">风格span>
dt>
<c:forEach items="${requestScope.list2}" var="item" varStatus="vs">
<dd>
<a title="${item.content}" id="scategory-304" onclick="reloadList(this,3,2)"
href="#"><span>${item.content}span>a>
dd>
c:forEach>
dl>
div>
<div class="imgDiv" style=" right: 0px;width:350px">
<img alt="111" width="100%" height="180px" src="../views/shopping/menu/img/type3.jpg">
div>
<div class="brand-side">
<dl class="dl-sort">
<dt>
<span>价格区间span>
dt>
<dd>
<a rel="nofollow" title="0~100" onclick="changePriceRange(this)" toObj="price3" style="cursor: pointer;"
low="0" high="100" rel="nofollow"><span
class="red">0~100span>
a>
dd>
<dd>
<a rel="nofollow" title="100~200" onclick="changePriceRange(this)" toObj="price3" style="cursor: pointer;"
low="100" high="200" rel="nofollow"><span
class="red">100~200span>a>
dd>
<dd>
<a rel="nofollow" title="200~300" onclick="changePriceRange(this)" toObj="price3" style="cursor: pointer;"
low="200" high="300" rel="nofollow"><span
class="red">200~300span>a>
dd>
<dd><div style="padding-left: 10px;padding-top: -51px;">
<input id="price3Low" style="width:50px;height: 13px" />-
<input id="price3High" style="width:50px;height: 13px" />
<span style="cursor: pointer;" >价格搜索span>
div>
dd>
dl>
div>
div>
div>
div>
div>
textarea>
li>
<li class="appliance js_toggle relative ">
<div class="category-info list-nanz">
<h3 class="category-name b-category-name">
<i>i><a href="#" onclick="reloadList(this,4,0)"
class="ml-22" title="">材质a>
h3>
<p class="c-category-list limit-24">
<c:forEach items="${requestScope.list1}" var="item" varStatus="vs">
<a href="#" title="${item.content}" onclick="reloadList(this,4,2)"
>${item.content}a>
c:forEach>
p>
<em>>em>
div> <textarea class="menu-item-wrap none"><div
class="menu-item menu-in top">
<div class="area-in">
<div class="area-bg">
<div class="menu-srot">
<div class="sort-side">
<c:forEach items="${requestScope.list1}" var="item" varStatus="vs">
<dl class="dl-sort">
<dt>
<span title="${item.content}">${item.content}span>
dt>
<dd>
<a title="${item.content}" onclick="reloadList(this,4,2)" href="#" ><span>${item.content}span>a>
dd>
dl>
c:forEach>
div>
<div class="imgDiv">
<img alt="111" width="200px" height="180px" src="../views/shopping/menu/img/type4.jpg">
div>
<div class="brand-side">
<dl class="dl-sort">
<dt>
<span>价格区间span>
dt>
<dd>
<a rel="nofollow" title="0~100" onclick="changePriceRange(this)" toObj="price4" style="cursor: pointer;"
low="0" high="100" rel="nofollow"><span
class="red">0~100span>
a>
dd>
<dd>
<a rel="nofollow" title="100~200" onclick="changePriceRange(this)" toObj="price4" style="cursor: pointer;"
low="100" high="200" rel="nofollow"><span
class="red">100~200span>a>
dd>
<dd>
<a rel="nofollow" title="200~300" onclick="changePriceRange(this)" toObj="price4" style="cursor: pointer;"
low="200" high="300" rel="nofollow"><span
class="red">200~300span>a>
dd>
<dd><div style="padding-left: 10px;padding-top: -51px;">
<input id="price4Low" style="width:50px;height: 13px" />-
<input id="price4High" style="width:50px;height: 13px" />
<span style="cursor: pointer;" >价格搜索span>
div>
dd>
dl>
div>
div>
div>
div>
div>
textarea>
li>
<li class="appliance js_toggle relative ">
<div class="category-info list-xl">
<h3 class="category-name b-category-name">
<i>i><a href="#" onclick="reloadList(this,5,0)"
class="ml-22" title="">全部分类a>
h3>
<p class="c-category-list limit-24">
<c:forEach items="${requestScope.list3}" var="item" varStatus="vs">
<a href="#" title="${item.content}"
>${item.content}a>
c:forEach>
<c:forEach items="${requestScope.list2}" var="item" varStatus="vs">
<a href="#" title="${item.content}"
>${item.content}a>
c:forEach>
<c:forEach items="${requestScope.list1}" var="item" varStatus="vs">
<a href="#" title="${item.content}"
>${item.content}a>
c:forEach>
p>
<em>>em>
div> <textarea class="menu-item-wrap none"><div
class="menu-item menu-in top">
<div class="area-in">
<div class="area-bg">
<div class="menu-srot">
<div class="sort-side">
<dl class="dl-sort" style="width:500px">
<dt>
<span title="全部分类">全部分类span>
dt>
<c:forEach items="${requestScope.list3}" var="item" varStatus="vs">
<dd>
<a title="${item.content}" onclick="reloadList(this,6,0)" href="#" ><span>${item.content}span>a>
dd>
c:forEach>
<c:forEach items="${requestScope.list2}" var="item" varStatus="vs">
<dd>
<a title="${item.content}" onclick="reloadList(this,6,0)" href="#" ><span>${item.content}span>a>
dd>
c:forEach>
<c:forEach items="${requestScope.list1}" var="item" varStatus="vs">
<dd>
<a title="${item.content}" onclick="reloadList(this,6,0)" href="#" ><span>${item.content}span>a>
dd>
c:forEach>
dl>
div>
<div class="imgDiv">
<img alt="111" width="200px" height="180px" src="../views/shopping/menu/img/type5.jpg">
div>
<div class="brand-side">
<dl class="dl-sort">
<dt>
<span>价格区间span>
dt>
<dd>
<a rel="nofollow" title="0~100" onclick="changePriceRange(this)" toObj="price6" style="cursor: pointer;"
low="0" high="100" rel="nofollow"><span
class="red">0~100span>
a>
dd>
<dd>
<a rel="nofollow" title="100~200" onclick="changePriceRange(this)" toObj="price6" style="cursor: pointer;"
low="100" high="200" rel="nofollow"><span
class="red">100~200span>a>
dd>
<dd>
<a rel="nofollow" title="200~300" onclick="changePriceRange(this)" toObj="price6" style="cursor: pointer;"
low="200" high="300" rel="nofollow"><span
class="red">200~300span>a>
dd>
<dd><div style="padding-left: 10px;padding-top: -51px;">
<input id="price6Low" style="width:50px;height: 13px" />-
<input id="price6High" style="width:50px;height: 13px" />
<span style="cursor: pointer;" >价格搜索span>
div>
dd>
dl>
div>
div>
div>
div>
div>
textarea>
li>
ul>
div>
div>
div>
div>
<div class="top" style="height: 50px;">
<div class="toptitle" style="padding-top: 8px;">
<div class="toptext1" id = "LoginId">
<span>${userName}您好!span> <span>欢迎来到span> <span>童装商品展销平台
span>
div>
<div class="toptitle2"><a href="/goods/ShopUserCtrl/toShoping">返回首页a>丨 <a href="/goods/ShopUserCtrl/toOrderList">购买记录a>|<a href="/goods/">退出a>div>
div>
div>
<div class="middle">
<div class="style_5" style="padding-left: 30%">
<form method="post" id="searchform" onsubmit="return searchGoods()">
<fieldset>
<input id="s" autocomplete="off" name="s" type="text" value="请输入搜索商品" class="text_input" onblur="if(this.value==''){this.value='请输入搜索商品';}" onfocus="if(this.value =='请输入搜索商品') {this.value=''; }" />
<input name="submit" type="submit" value /> fieldset>
form>
div>
<div id="M-main-b">
div>
<div class="J-shoping J-shoping-small">
<div class="J-shoping-item">
<div class="baseBg J-L-ico J-shoping-pos">div>
<div class="J-shoping-main">
<div class="J-shoping-title" >
<a href="/goods/ShopUserCtrl/toCartList" target="_blank" title="" class="J-go"><em class="baseBg">em>购物车a>
<span id = "countId" class="baseBg J-shoping-num">0span>
div>
<div class="baseBg J-shoping-mx">div>
<div class="J-shoping-px">div>
div>
<div class="baseBg J-R-ico J-shoping-pos">div>
div>
div>
<div style="text-align: center; clear: both">
<p><a onclick="upPage()">上一页a> <a onclick="downPage()">下一页a> p>
div>
<div class="botttxt">
<p>
<a target="_blank" href="/goods/ShopUserCtrl/toIntroduct">关于我们 丨a> <a href="###">联系我们 丨a> <a href="###">网站联盟
丨a> <a href="###">法律声明a>
p>
<p class="txtp">公司地址:广东从化经济开发区高技术产业园广从南路548号(广州大学华软软件学院)
热线电话:020-2222-2222p>
<p class="txtp">
Copyright © 2002-2016 <a href="http://www.sise.com.cn/"
target="_blank">http://www.sise.com.cn/a> Inc. All Rights
Reserved.
p>
<p class="txtp">京ICP备12000770号-1p>
<p class="txtp">京公网安备110105015414p>
div>
div>
body>
<script type="text/javascript">
var currentPage = 1;
var pageSize = 6;
var key="";
var category=0;
var type=0;
var lowPrice=0;
var highPrice=0;
getShopList();
function getShopList(){
$.ajax({
type : 'post',
timeout : 50000,
url : "/goods/ShopUserCtrl/getGoodsListPage?currentPage="+currentPage+"&&pageSige="+pageSize,
data:{"key":key,"type":type,"category":category,"lowPrice":lowPrice,"highPrice":highPrice},
contentType : "application/x-www-form-urlencoded; charset=utf-8",
dataType : 'json',
success : function(msg) {
console.log(msg);
if(msg.length>0){
$("#M-main-b").empty();
for(var i= 0;i< msg.length;i++){
console.log(msg[i].name);
html='';
html+='';
html+='';
html+='![]() '" src="/goods/Goods/getPhoto.do?imgSrc='+msg[i].img_src+'" width="65" height="65" alt="asd" /> ';
html+='';
html+='';
html+='
'" src="/goods/Goods/getPhoto.do?imgSrc='+msg[i].img_src+'" width="65" height="65" alt="asd" /> ';
html+='';
html+='';
html+=''
+msg[i].name+'';
html+=''
+msg[i].color+' | 原料:'+msg[i].material+'';
html+=''
+msg[i].variety+' 发货地:'+msg[i].source_area+'';
html+='';
html+='';
html+='';
html+=''+msg[i].introduce+'';
html+='';
html+='';
html+='尺码:'
+msg[i].size+' | 季节:'+msg[i].season+'';
html+='适合人群:'
+msg[i].sex+'童 | 风格:'+msg[i].style+'';
html+='剩余:'
+msg[i].stock+'件';
html+='';
html+='';
html+='';
html+='¥'+msg[i].price+'元/件
';
html+='';
html+='';
html+=''" onclick="buyId(this)" goodsId="'+msg[i].id+'" size="'+msg[i].size+'" p_img="images/pro1.jpg" class="baseBg Q-buy-btn" id="buy-s-'+msg[i].id+'">加入购物车';
html+='';
html+='';
$("#M-main-b").append(html);
}
}else{
currentPage = currentPage-1;
alert("没有更多商品了");
}
},
error : function(data, status, e) {
alert("网络环境不佳,请检查网络。如有疑问,请联系客服。");
}
});
}
function getSearchList(){
$.ajax({
type : 'post',
timeout : 50000,
url : "/goods/ShopUserCtrl/getGoodsListPage?currentPage="+currentPage+"&&pageSige="+pageSize,
data:{"key":key,"type":type,"category":category,"lowPrice":lowPrice,"highPrice":highPrice},
contentType : "application/x-www-form-urlencoded; charset=utf-8",
dataType : 'json',
success : function(msg) {
console.log(msg);
if(msg.length>0){
$("#M-main-b").empty();
for(var i= 0;i< msg.length;i++){
console.log(msg[i].name);
html='';
html+='';
html+='';
html+='![]() '" src="/goods/Goods/getPhoto.do?imgSrc='+msg[i].img_src+'" width="65" height="65" alt="asd" /> ';
html+='';
html+='';
html+='
'" src="/goods/Goods/getPhoto.do?imgSrc='+msg[i].img_src+'" width="65" height="65" alt="asd" /> ';
html+='';
html+='';
html+=''
+msg[i].name+'';
html+=''
+msg[i].color+' | 原料:'+msg[i].material+'';
html+=''
+msg[i].variety+' 发货地:'+msg[i].source_area+'';
html+='';
html+='';
html+='';
html+=''+msg[i].introduce+'';
html+='';
html+='';
html+='尺码:'
+msg[i].size+' | 季节:'+msg[i].season+'';
html+='适合人群:'
+msg[i].sex+'童 | 风格:'+msg[i].style+'';
html+='剩余:'
+msg[i].stock+'件';
html+='';
html+='';
html+='';
html+='¥'+msg[i].price+'元/件
';
html+='';
html+='';
html+=''" onclick="buyId(this)" goodsId="'+msg[i].id+'" size="'+msg[i].size+'" p_img="images/pro1.jpg" class="baseBg Q-buy-btn" id="buy-s-'+msg[i].id+'">加入购物车';
html+='';
html+='';
$("#M-main-b").append(html);
}
}else{
currentPage = currentPage-1;
alert("没有找到这个类型的商品,请联系网站添加.");
}
},
error : function(data, status, e) {
alert("网络环境不佳,请检查网络。如有疑问,请联系客服。");
}
});
}
function upPage(){
if(currentPage>1){
currentPage = currentPage-1;
getShopList();
}else{
alert("已经是第一页");
}
}
function downPage(){
currentPage = currentPage +1;
getShopList();
}
/* $(function() {
$('.Q-buy-btn').shoping({
car_obj : '.J-shoping'
}); //调用shoping函数
}); */
function buyId(obj){
var imgid = $(obj).attr("imgid");
//$("#carGoodsTemp").remove();
var flyElm = $('#'+imgid).clone().css('opacity','0.7');
//$(flyElm).attr("id","carGoodsTemp");//加入到购物车的ID
flyElm.css({
'z-index': 119000,
'display': 'block',
'position': 'absolute',
'top': $('#'+imgid).offset().top +'px',
'left': $('#'+imgid).offset().left +'px',
'width': $('#'+imgid).width()*3+'px',
'height': $('#'+imgid).height()*3 +'px'
});
$('body').append(flyElm);
flyElm.animate({
top:$('.J-shoping-item').offset().top,
left:$('.J-shoping-item').offset().left,
width:0,
height:0,
},1000,function (){flyElm.remove();});
var goodsId = $(obj).attr("goodsId");
var size = $(obj).attr("size")
$.ajax({
type : 'post',
timeout : 50000,
data:{"goodsId":goodsId,"size":size},
url : "/goods/ShopUserCtrl/addCart",
contentType : "application/x-www-form-urlencoded; charset=utf-8",
dataType : 'json',
success : function(msg) {
setTimeout(function(){
alert("添加购物车成功");
$("#countId").text(msg.vo);
}, 1030);
},
error : function(data, status, e) {
alert("网络环境不佳,请检查网络。如有疑问,请联系客服。");
}
});
}
$(function(){
$.get("/goods/ShopUserCtrl/getCartCount",function(count){
$("#countId").text(count);
})
})
function reloadList(obj,categoryA,searchType){
var title = $(obj).attr("title");
currentPage = 1;
pageSize = 6;
key=title;
category=categoryA;
type=searchType;
lowPrice=parseFloat($("#price"+categoryA+"Low").val());
highPrice=parseFloat($("#price"+categoryA+"High").val());
if(isNaN(lowPrice)){
lowPrice=0;
}
if(isNaN(highPrice)){
highPrice=0;
}
getSearchList();
}
function changePriceRange(obj){
var low = $(obj).attr("low");
var high = $(obj).attr("high");
var toObj=$(obj).attr("toObj");
$("#"+toObj+"Low").val(low);
$("#"+toObj+"High").val(high);
}
function searchGoods(){
currentPage = 1;
pageSize = 6;
console.log($("#s").val());
key=$("#s").val();
category=6;
getSearchList();
return false;
}后台代码
@Override
public List> getGoodsListPsge(int curPage, int pageSize,String key,int category,int type,double lowPrice,double highPrice) {
//String sql = "SELECT g.img_src,g.color,g.id,g.introduce,g.material,g.`name`,g.price,g.source_area,g.state,g.style,g.time,g.variety,s.size,s.stock,s.version FROM goods g,stock s WHERE g.id = s.goods_id and g.state='上架'";
String sql="SELECT a.*,b.*,b.id as sid,a.id as id FROM goods a LEFT JOIN stock b on a.id=b.goods_id where a.state ='上架' and b.stock>0";
long offset = pageSize * (curPage-1);
int rows = pageSize;
if(key!=null&&!"".equals(key)){
if(category==1){//查找女
sql+=" and a.sex like '%女%' ";
if(type!=0){
// sql+=" and variety like '%"+key+"%'";
String[] keys = key.split(",");
if(keys!=null){
sql+=" and( variety like '%"+keys[0]+"%'";
if(keys.length>1){
for(int i=1;i<keys.length;i++){
sql+=" or variety like '%"+keys[i]+"%'";
}
}
sql+=" )";
}
}
} else if(category==2){//查找男
sql+=" and a.sex like '%男%' ";
if(type!=0){
// sql+=" and variety like '%"+key+"%'";
String[] keys = key.split(",");
if(keys!=null){
sql+=" and( variety like '%"+keys[0]+"%'";
if(keys.length>1){
for(int i=1;i<keys.length;i++){
sql+=" or variety like '%"+keys[i]+"%'";
}
}
sql+=" )";
}
}
}else if(category==3){//按适用场景
if(type==1){//按季节分类
// sql+=" and a.season like '%"+key+"%'";
String[] keys = key.split(",");
if(keys!=null){
sql+=" and( season like '%"+keys[0]+"%'";
if(keys.length>1){
for(int i=1;i<keys.length;i++){
sql+=" or season like '%"+keys[i]+"%'";
}
}
sql+=" )";
}
}else if(type==2){//按风格分类
// sql+=" and a.style like '%"+key+"%'";
String[] keys = key.split(",");
if(keys!=null){
sql+=" and( style like '%"+keys[0]+"%'";
if(keys.length>1){
for(int i=1;i<keys.length;i++){
sql+=" or style like '%"+keys[i]+"%'";
}
}
sql+=" )";
}
}
}else if(category==4){
sql+=" and a.material like '%"+key+"%'";
}else if(category==5){
}else if(category==6){
sql+=" and (variety like '%"+key+"%' or name like '%"+key+"%' or "
+ "introduce like '%"+key+"%' or material like '%"+key+"%' "
+ "or style LIKE '%"+key+"%' or sex like '%"+key+"%' or season like '%"+key+"%')";
}
sql+=" and price>"+lowPrice;
if(highPrice>0){
sql+=" and price<"+highPrice;
}
}
return goodsJdbcDao.queryForListBySql(offset, rows, sql);
}
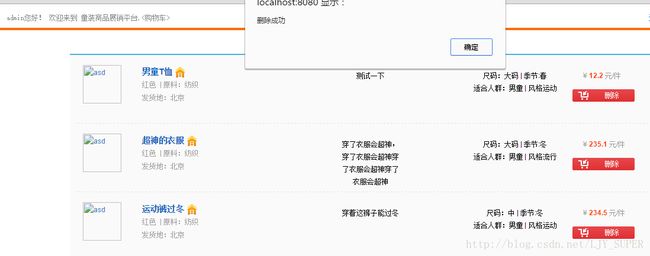
点击加入购物车按钮,购物车数据加1,
点击右下角购物车按钮,跳转到购物车页面,点击删除即可删除购物车中商品

前端代码
function getShopList(){
$.ajax({
type : 'post',
timeout : 50000,
url : "/goods/ShopUserCtrl/cartList",
contentType : "application/x-www-form-urlencoded; charset=utf-8",
dataType : 'json',
success : function(msg) {
console.log(msg);
if(msg.length>0){
$("#M-main-b").empty();
for(var i= 0;i< msg.length;i++){
console.log(msg[i].name);
html='';
html+='';
html+='';
html+=' '" width="65" height="65" alt="asd" /> ';
html+='';
html+='';
html+='
'" width="65" height="65" alt="asd" /> ';
html+='';
html+='';
html+=''
+msg[i].name+'';
html+=''
+msg[i].color+' | 原料:'+msg[i].material+'';
html+='发货地:'
+msg[i].source_area+'';
html+='';
html+='';
html+='';
html+=''+msg[i].introduce+'';
html+='';
html+='';
html+='尺码:'
+msg[i].size+' | 季节:'+msg[i].season+'';
html+='适合人群:'
+msg[i].sex+'童 | 风格'+msg[i].style+'';
html+='';
html+='';
html+='';
html+='¥'+msg[i].price+'元/件
';
html+='';
html+='';
html+='')" cart Id="'+msg[i].id+'" size="'+msg[i].size+'" class="baseBg Q-buy-btn" id="buy-s-'+msg[i].id+'">删除';
html+='';
html+='';
$("#M-main-b").append(html);
}
}else{
currentPage = currentPage-1;
alert("已经是最后一页");
}
},
error : function(data, status, e) {
alert("网络环境不佳,请检查网络。如有疑问,请联系客服。");
}
});
}
/* $(function() {
$('.Q-buy-btn').shoping({
car_obj : '.J-shoping'
}); //调用shoping函数
}); */
function delCart(obj){
var goodsId = $(obj).attr("goodsId");
var size = $(obj).attr("size")
$.ajax({
type : 'post',
timeout : 50000,
url : "/goods/ShopUserCtrl/delCart?cartId="+obj,
contentType : "application/x-www-form-urlencoded; charset=utf-8",
dataType : 'json',
success : function(msg) {
alert("删除成功");
window.location.href="/goods/ShopUserCtrl/toCartList";
},
error : function(data, status, e) {
alert("网络环境不佳,请检查网络。如有疑问,请联系客服。");
}
});
}
$(function(){
$.get("/goods/ShopUserCtrl/getCartCount",function(count){
$("#countId").text(count);
})
})后台代码
@Override
public void addCart(String goodsId, ShopUser user, String size) throws DaoException {
HashMap cons = new HashMap();
cons.put("goods_id", goodsId);
cons.put("user_id", user.getId());
cons.put("size", size);
cartJdbcDao.update(cons);
}
@Override
public void delCart(int cartId, int userId) throws DaoException {
HashMap cons = new HashMap();
cons.put("id", cartId);
cons.put("user_id", userId);
cartJdbcDao.delByCons(cons);
}
@RequestMapping(value = "/cartList")
@ResponseBody
public List> cartList(HttpSession session) throws Exception {
ShopUser user = (ShopUser) session.getAttribute("LoginUser");
return shopUserService.getCartList(user.getId());
}
@RequestMapping(value = "/test")
public String test(Model model) {
return "shopping/text";
} $(function($) {
var totalPrice=0;
forEach items="${requestScope.list}" var="item" varStatus="vs">
totalPrice+=parseFloat("${item.price}");
forEach>
console.log(totalPrice);
$("#totalPrice").html(totalPrice.toFixed(2));
$("#J_ActualFee").html(totalPrice.toFixed(2));
});
function commitOrder(){
var msg=$("#msg").val();
console.log(msg);
$.ajax({
url : "payOrder.do",
dataType : "json",
contentType : "application/x-www-form-urlencoded; charset=utf-8",
type : "post",
data : {"msg":msg},
success : function(data) {
if(data.success){
alert(data.msg);
window.location.href="toCartList";
}
else alert(data.msg);
}
});
}<div id="page">
<div id="content" class="grid-c">
<div>
<h3 class="dib">确认订单信息h3>
<table cellspacing="0" cellpadding="0" class="order-table" id="J_OrderTable" summary="统一下单订单信息区域">
<caption style="display: none">统一下单订单信息区域caption>
<thead>
<tr>
<th class="s-title">宝贝<hr/>th>
<th class="s-price">单价(元)<hr/>th>
<th class="s-amount">数量<hr/>th>
<th class="s-total">小计(元)<hr/>th>
tr>
thead>
<tbody data-spm="3" class="J_Shop" data-tbcbid="0" data-outorderid="47285539868" data-isb2c="false" data-postMode="2" data-sellerid="1704508670">
<tr class="first"><td colspan="5">td>tr>
<tr class="shop blue-line">
<td colspan="2" class="promo">
<div>
<ul class="scrolling-promo-hint J_ScrollingPromoHint">
ul>
div>
td>
tr>
<c:forEach items="${requestScope.list}" var="item" varStatus="vs">
<tr class="item" data-lineid="19614514619:31175333266:35612993875" data-pointRate="0">
<td class="s-title">
<img src="../Goods/getPhoto.do?imgSrc=${item.img_src}" class="itempic"><span class="title J_MakePoint" >${item.name}span>
<div class="props">
<div>介绍:${item.introduce}div>
<span>颜色: ${item.color} span>
<span>发货地: ${item.source_area} span>
<span>种类: ${item.variety} span>
<span>材质: ${item.material} span>
div>
<div>
div>
td>
<td class="s-price">
<span class='price '>
<em class="style-normal-small-black J_ItemPrice" >${item.price}em>
span>
<input type="hidden" name="costprice" value="630.00" class="J_CostPrice" />
td>
<td class="s-amount" data-point-url="">
<input type="hidden" class="J_Quantity" value="1" name="num"/>1
td>
<td class="s-total">
<span class='price '>
<em class="style-normal-bold-red J_ItemTotal " >${item.price}em>
span>
<input id="furniture_service_list_b_47285539868" type="hidden" name="furniture_service_list_b_47285539868"/>
td>
tr>
c:forEach>
<tr class="item-service">
<td colspan="5" class="servicearea" style="display: none">td>
tr>
<tr class="blue-line" style="height: 2px;"><td colspan="5">td>tr>
<tr class="other other-line">
<td colspan="5">
<ul class="dib-wrap">
<li class="dib user-info">
<ul class="wrap">
<li>
<div class="field gbook">
<label class="label">给卖家留言:label>
<textarea style="width:350px;height:80px;" title="选填:对本次交易的补充说明(建议填写已经和卖家达成一致的说明)" name="msg" id="msg">textarea>
div>
li>
ul>
li>
<li class="dib extra-info">
<div class="shoppointarea">div>
<div class="extra-area">
<ul class="dib-wrap">
<li class="dib title">发货时间:li>
<li class="dib content">卖家承诺订单在买家付款后,72小时内发货li>
ul>
div>
<div class="servicearea" style="display: none">div>
li>
ul>
td>
tr>
<tr class="shop-total blue-line">
<td colspan="5">合计:
<span class='price g_price '>
<span>¥span><em class="style-middle-bold-red J_ShopTotal" id="totalPrice">0.00em>
span>
<input type="hidden" name="1704508670:2|creditcard" value="false" />
<input type="hidden" id="J_IsLadderGroup" name="isLadderGroup" value="false"/>
td>
tr>
tbody>
<tfoot>
<tr>
<td colspan="5">
<div class="order-go" data-spm="4">
<div class="J_AddressConfirm address-confirm">
<div class="kd-popup pop-back" style="margin-bottom: 40px;">
<div class="box">
<div class="bd">
<div class="point-in">
<em class="t">实际付款金额:em> <span class='price g_price '>
<span>¥span><em class="style-large-bold-red" id="J_ActualFee" >0.00em>
span>
div>
div>
div>
<a id="J_Go" class=" btn-go" data-point-url="" tabindex="0" title="点击此按钮,提交订单。" onclick="commitOrder()">提交订单<b class="dpl-button">b>a>
div>
div>
div>
td>
tr>
tfoot>
table>
div>
<input type="hidden" id="J_useSelfCarry" name="useSelfCarry" value="false" />
<input type="hidden" id="J_selfCarryStationId" name="selfCarryStationId" value="0" />
<input type="hidden" id="J_useMDZT" name="useMDZT" value="false" />
<input type="hidden" name="useNewSplit" value="true" />
<input type="hidden" id="J_sellerIds" name="allSellIds" value="1704508670" />
form>
div>
<div id="footer">div>
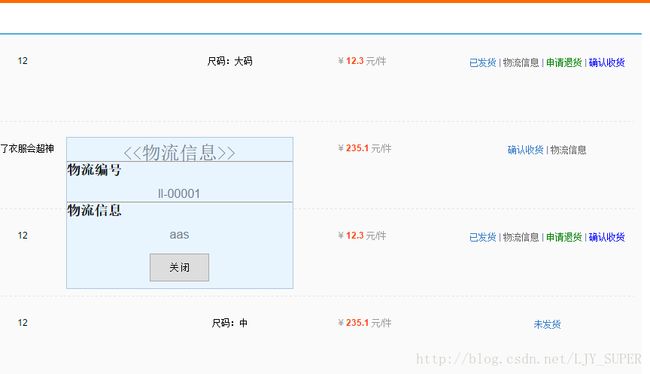
div>订单模块

生成的订单将在此页面展示,可查看物流或确认收货



前端代码
<div class="top" style="height: 40px;">
<div class="toptitle" style="padding-top: 8px;">
<div class="toptext1" id = "LoginId">
<span>${userName}您好!span> <span>欢迎来到span> <span>童装商品展销平台,<购买记录>
span>
div>
<div class="toptitle2"><a href="/goods/ShopUserCtrl/toShoping">返回首页a>丨 <a href="/goods/ShopUserCtrl/toOrderList">购买记录a>|<a href="/goods/">退出a>div>
div>
div>
<div class="middle">
<div id="M-main-b" style="min-height: 400px;">
div>
<script type="text/javascript" src="../views/shopping/js/jquery.min.js">script>
<script type="text/javascript" src="../views/shopping/js/jquery-shopping.js">script>
<div style="text-align: center; clear: both">
div>
<div class="botttxt">
<p>
<a href="/goods/ShopUserCtrl/toIntroduct">关于我们 丨a> <a href="###">联系我们 丨a> <a href="###">网站联盟
丨a> <a href="###">法律声明a>
p>
<p class="txtp">公司地址:广东从化经济开发区高技术产业园广从南路548号(广州大学华软软件学院)
热线电话:020-2222-2222p>
<p class="txtp">
Copyright © 2002-2016 <a href="http://www.sise.com.cn/"
target="_blank">http://www.sise.com.cn/a> Inc. All Rights
Reserved.
p>
<p class="txtp">京ICP备12000770号-1p>
<p class="txtp">京公网安备110105015414p>
div>
div>
<div class="back_css" id="back_css" style="display:none;">
<div style="text-align: center;margin-top:20px;">
<div style="font-size: 25px;">退货原因div>
<div style="margin-top: 20px;">
<input type="hidden" id = orderId />
<textarea id = "evaluate" cols="50" rows= "8" style="border:1px solid #444444;"> textarea>
div>
<div style="margin-top: 15px;">
<button onclick="applyBlack()" style="border:1px solid #AAAAAA;padding:10px 25px;">提交button>
<button onclick="closrDiv()" style="border:1px solid #AAAAAA;padding:10px 25px;">关闭button>
div>
div>
div>
<div class="back_css" id="info" style="display:none;width:300px;height:200px;margin-left:-120px;margin-top:-100px;border:1px solid #A9C9E2;background-color: #E8F5FE">
<div style="text-align: center;margin-top:10px;">
<div style="font-size: 25px;color:#708090;font-family:sans-serif;"><<物流信息>>div>
<hr>
<h2 style="text-align: left;margin-left:0px;">物流编号h2>
<div style="margin-top: 10px;align:left">
<span id="idSpan" style="font-size: 16px;color:#708090;font-family:Arial,Helvetica,sans-serif,SimSun;align:left">span>
div>
<hr>
<h2 style="text-align: left;margin-left:0px;">物流信息h2>
<div style="margin-top: 10px;align:left">
<span id="infoSpan" style="font-size: 16px;color:#708090;font-family:Arial,Helvetica,sans-serif,SimSun;align:left">span>
div>
<div style="margin-top: 15px;">
<button onclick="closrInfoDiv()" style="border:1px solid #AAAAAA;padding:10px 25px;">关闭button>
div>
div>
div>
body>var currentPage = 1;
var pageSize = 2;
getShopList();
function getShopList(){
$.ajax({
type : 'post',
timeout : 50000,
url : "/goods/ShopUserCtrl/orderList",
contentType : "application/x-www-form-urlencoded; charset=utf-8",
dataType : 'json',
success : function(msg) {
console.log(msg);
if(msg.length>0){
$("#M-main-b").empty();
for(var i= 0;i< msg.length;i++){
// console.log(msg[i].goodsName);
var logisticsInfo=msg[i].logisticsInfo;
var logisticsId=msg[i].logisticsId;
var info="";
if(logisticsInfo!=null&&logisticsInfo!=""&&logisticsId!=null&&logisticsId!=""){
info=' | '\',\''+logisticsId+'\')">物流信息';
}
// 订单状态 0 未发货 1 已发货 2退货中 3 确认收货 4退货完成
var orderState = msg[i].orderState;
var stateString = null;
if(orderState==0){
stateString = "未发货";
}
if(orderState==1){
stateString = "已发货";
}
if(orderState==2){
stateString = "退货中";
}
if(orderState==3){
stateString = "确认收货";
}
if(orderState==4){
stateString = "退货完成";
}
html='';
html+='';
html+='';
html+=''+msg[i].goodsMsg+'';
html+='';
html+='';
html+='尺码:'
+msg[i].goodSize+'';
/* html+='剩余:'+msg[i].stock+'件
'; */
html+='';
html+='';
html+='';
html+='¥'+msg[i].actualPayment+'元/件
';
html+='';
html+='';
html+='';
$("#M-main-b").append(html);
}
}else{
currentPage = currentPage-1;
alert("没有数据");
}
},
error : function(data, status, e) {
alert("网络环境不佳,请检查网络。如有疑问,请联系客服。");
}
});
}
function submit(obj){
var goodsId = $(obj).attr("goodsId");
var size = $(obj).attr("size")
$.ajax({
type : 'post',
timeout : 50000,
url : "/goods/ShopUserCtrl/delCart?cartId="+obj,
contentType : "application/x-www-form-urlencoded; charset=utf-8",
dataType : 'json',
success : function(msg) {
alert("删除成功");
window.location.href="/goods/ShopUserCtrl/toCartList";
},
error : function(data, status, e) {
alert("网络环境不佳,请检查网络。如有疑问,请联系客服。");
}
});
}
function showBlack(orderId){
$("#back_css").css("display","block");
$("#orderId").val(orderId);
$("#evaluate").val("");
}
function closrDiv(){
$("#back_css").css("display","none");
}
function applyBlack(){
var orderId = $("#orderId").val();
var evaluate = $("#evaluate").val();
$.ajax({
type : 'post',
timeout : 50000,
url : "/goods/ShopUserCtrl/goodsBlack",
data:{"orderId":orderId,"evaluate":evaluate},
contentType : "application/x-www-form-urlencoded; charset=utf-8",
dataType : 'json',
success : function(msg) {
if(msg.success){
alert("提交成功");
window.location.href="/goods/ShopUserCtrl/toOrderList";
}else{
alert("提交失败")
}
},
error : function(data, status, e) {
alert("网络环境不佳,请检查网络。如有疑问,请联系客服。");
}
});
}
function comitOrder(id){
var result= confirm('是否确认收货');
if(result){
$.ajax({
type : 'post',
timeout : 50000,
url : "/goods/ShopUserCtrl/comitOrder?orderId="+id,
contentType : "application/x-www-form-urlencoded; charset=utf-8",
dataType : 'json',
success : function(msg) {
if(msg.success){
alert("提交成功");
window.location.href="/goods/ShopUserCtrl/toOrderList";
}else{
alert("提交失败")
}
},
error : function(data, status, e) {
alert("网络环境不佳,请检查网络。如有疑问,请联系客服。");
}
});
}
}
function showLogisticsInfo(info,id){
$("#info").fadeIn("slow");
// $("#info").css("display","block");
$("#idSpan").html(id);
$("#infoSpan").html(info);
}
function closrInfoDiv(){
$("#info").fadeOut("slow");
// $("#info").css("display","none");
}后台代码
// 购买记录列表
@RequestMapping(value = "/orderList")
public @ResponseBody List orderList(HttpSession session) throws Exception {
ShopUser user = (ShopUser) session.getAttribute("LoginUser");
return shopUserService.orderList(user);
}
@RequestMapping(value = "/comitOrder")
public @ResponseBody Feedback doUpdateOrders(int orderId) {
try {
shopUserService.doUpdateOrders(orderId);
return Feedback.success();
} catch (Exception e) {
e.printStackTrace();
return Feedback.error("提交失败");
}
}