之前做的地图项目都是基于百度地图或者高德地图,这次项目里用到的是Arcgis,自然要学习起来了。
推荐看官方的文档入门:官方文档,下载需要注册,不过我已经下载好了下载链接。以上都是基于10.2.9版本的。github上也有官方示例代码链接,需要10.2.9版本的话可以在Branch中选择Tags为10.2.9的,直接点击Download ZIP下载。
1.引入
首先在Project的gradle配置中引入maven仓库地址:
repositories {
google()
jcenter()
maven {
url 'https://esri.bintray.com/arcgis'
}
}
然后在Module的gradle配置中添加依赖:
dependencies {
......
compile 'com.esri.arcgis.android:arcgis-android:10.2.9'
}
可能会遇到Duplicate files copied in APK META-INF/LICENSE等重复文件问题
在APP的gradle文件里添加:
packagingOptions {
exclude 'META-INF/LGPL2.1'
exclude 'META-INF/LICENSE'
exclude 'META-INF/NOTICE'
}
在Manifest文件中加入:
2.显示地图
在XML文件中加入MapView控件:
我因为用了DataBinding所以最外层是
这样地图就显示出来了,注意MapView控件中还有3个mapoptins属性
//地图类型:卫星图,还有其他如STREETS 街道图、OCEAN海洋图等
//可以在MapOptions.MapType中看到
mapoptions.MapType="SATELLITE"
//缩放比例
mapoptions.ZoomLevel="16"
//地图中心纬经度,注意“,”后还有1个空格
mapoptions.center="30.2872234998, 120.0115407685"
如果你不加mapoptions.MapType属性,那么地图显示的是一片黑色,即使你用代码设置也没用
MapOptions mapOptions = new MapOptions(MapOptions.MapType.SATELLITE);
mapOptions.setCenter(30.2872234998,120.0115407685);
mapOptions.setZoom(10);
mActivityMainBinding.mapView.setMapOptions(mapOptions);
因为MapView只是一个容器,具体的内容需要你加,这里就涉及到图层Layer的概念,你需要添加一个图层:
private static final String DEFAULT_BASEMAP_SERVICE_URL = "http://services.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer";
mapView.addLayer(new ArcGISDynamicMapServiceLayer( DEFAULT_BASEMAP_SERVICE_URL));
我这里加了一个官方的图层,XML里mapoptions.MapType属性可能在MapView构造函数中加了图层
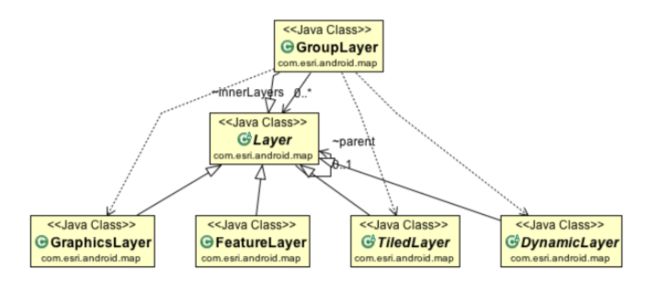
3.Layer图层
图层有点像ps里的图层,一层一层添加在MapView中显示。一个MapView至少需要1个图层
图层分为4种:
例如
− ArcGISTiledMapServiceLayer 用于显示缓存服务,瓦片地图。
− ArcGISDynamicMapServiceLayer 用于显示动态服务。
− ArcGISFeatureLayer 用于显示和操作要素图层。
− GraphicsLayer 用来在地图上显示一些额外的,或者临时的元素。
4.点线面的编辑
点线面的编辑主要在GraphicsLayer图层上操作,首先给MapView添加1个GraphicsLayer图层:
mGraphicsLayer = new GraphicsLayer();
mapView.addLayer(mGraphicsLayer);
然后要给MapView设置一个点击事件的监听:
mActivityMainBinding.mapView.setOnSingleTapListener(new OnSingleTapListener() {
@Override
public void onSingleTap(float x, float y) {
//x,y就是屏幕上点击的坐标
}
});
4.1 Point点
添加点:
//把屏幕坐标转化为地图上的坐标点
Point point = mapView.toMapPoint(x, y);
//点的样式
SimpleMarkerSymbol sms = new SimpleMarkerSymbol(Color.RED, 16, SimpleMarkerSymbol.STYLE.CIRCLE);
//把点和样式组合成一个Graphic,显示图形的载体
Graphic graphic = new Graphic(point, sms);
//添加到图层上显示
mGraphicsLayer.addGraphic(graphic)
//mGraphicsLayer.addGraphic(graphic)返回的是一个int id值,表示操作的ID,删除Graphic需要用到
//int id = mGraphicsLayer.addGraphic(graphic)
//删除相应的addGraphic操作
//mGraphicsLayer.removeGraphic(int id)
4.2 Polyline线
线就是多个点连成的线,有个起点
添加线:
//是否设置了起点
private boolean mIsSetStart;
Point point = mActivityMainBinding.mapView.toMapPoint(x, y);
Polyline polyline = new Polyline();
if (!mIsSetStart) {
polyline.startPath(point);
mIsSetStart = true;
} else {
polyline.lineTo(point);
}
SimpleLineSymbol sms = new SimpleLineSymbol(Color.BLUE, 16, SimpleLineSymbol.STYLE.SOLID);
Graphic graphic = new Graphic(polyline, sms);
mGraphicsLayer.addGraphic(graphic);
4.3 Polygon面
面和线类似,也有起点。
//是否设置了起点
private boolean mIsSetStart;
Polygon polygon = new Polygon();
Point point = mActivityMainBinding.mapView.toMapPoint(x, y);
if (!mIsSetStart) {
polygon.startPath(point);
mIsSetStart = true;
} else {
polygon.lineTo(point);
}
SimpleFillSymbol sms = new SimpleFillSymbol(Color.BLUE, SimpleFillSymbol.STYLE.SOLID);
Graphic graphic = new Graphic(polygon, sms);
mGraphicsIds.add(mGraphicsLayer.addGraphic(graphic));
4.4 Graphic
大家可能都发现了,点线面3者流程上都一样,不同的是构成Graphic参数的不同。
Graphic有3个属性:
- Geometry:图形的地理位置信息
点—Point、线—Polyline、面——Polygon - Symbol:图形的样式
点— SimpleMarkerSymbol、线—SimpleLineSymbol、面—— SimpleFillSymbol - attributes(可选):图形储存的信息,以Map键值对的方式储存
这篇文章记录的就这么多,很基本的内容。接下来会记录一些具体的操作,比如Task类种的各种查询任务等。