Flare动画简介
Flutter的动画大体可以分为使用AnimationController 和Animation控制的基础动画、使用 Hero的转场动画和使用CustomPainter 的自定义动画三大类。除此之外,Flutter还支持矢量动画,是一种类似Android开发中的Lottie动画。
Flare是一家可以快速制作矢量动画的网站,提供专门的Flutter组件来承载网站导出的动画文件,使用Flare创建的动画不仅可以有效减少安装包的体积,还能创建更加复杂绚丽的动画体验。Flare动画最早出现在2019年12月举行的Flutter技术大会上,一经发布立马受到开发者的喜爱和追捧。
作为一个专业制作矢量动画的网站,Flare提供了非常丰富的免费矢量动画。由于Flare并没有提供桌面版的开发工具,所以创建Flare动画之前需要登录Flare官网来制作Flare动画文件,如果还没有Flare账号可以先注册一个。
Flare通常以工程形式来创建和管理动画项目,目前Flare支持创建动画项目有两类,分别是Flare和Nima,它们的区别如下。
- Flare:为App和Web构建实时、快速的动画,同时也支持构建游戏应用动画。
- Nima:为游戏引擎和应用构建2D动画。
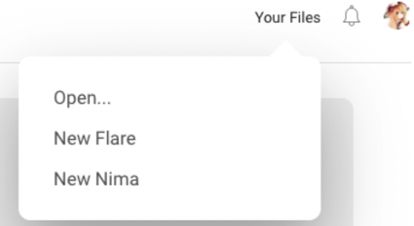
由于Nima主要用于构建2D游戏动画,所以如果是普通的应用开发只需要新建一个Flare项目即可。打开Flare官网,然后点击【Your Files】菜单即可新建一个Flare项目,如下图所示。
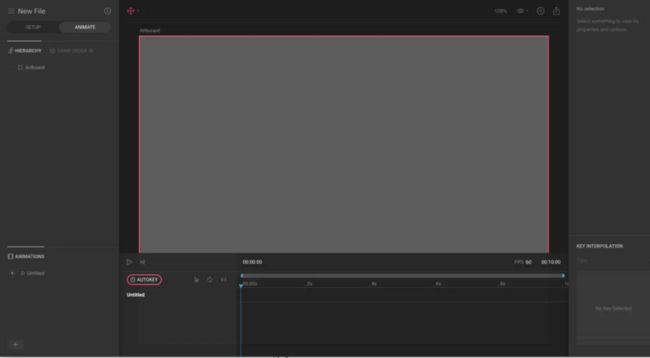
然后,系统会初始化一个空白的工作区用于开发者创建和制作动画文件,如下图所示。
在工作区的左上角有两个切换按钮,分别是SETUP和ANIMATE,表示两种不同的工作模式。其中,SETUP模式用于导入和绘制矢量元素,而ANIMATE模式则用于处理矢量元素的动画交互,动画交互需要用到的动画节点名称位于工作区的左下角。
通常,制作Flare动画文件是一项专业且复杂的工作,如果只是为了体验Flare动画的魅力,那么可以使用Flare提供的免费矢量动画,如下图所示。
制作Flare动画
如果我们需要创建Flare动画,那么首先需要初始化一个动画项目,如下图所示。
如上图所示,在工作区的左上角有两个切换按钮,分别是SETUP和ANIMATE,表示两种不同的工作模式。
- SETUP:用于导入和绘制矢量元素
- ANIMATE用于处理矢量元素的动画交互
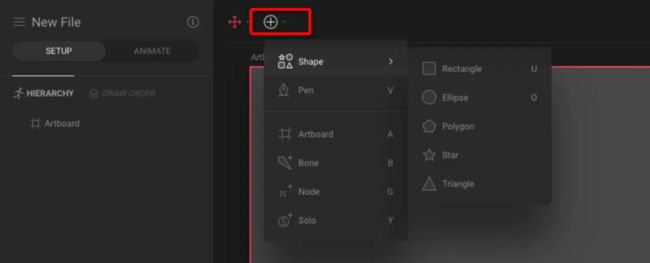
在SETUP模式下,我们可以通过Hierarchy树状图来查看所有控件的层级结构关系,一般顶级结点是一个artboard,可以定义scene的尺寸、背景颜色等属性。一个Flare动画可以有多个artboard,并且控件都可以拥有自己的子控件,子控件会继承父控件的所有变换。如果要添加矢量元素,可以点击 SETUP模式下工作区的“+”号按钮,如下图所示。
关于如何创建Flare动画,可以参考官方开源的例子,以及 Flare动画和Flutter动画之Flare的制作与使用。
Flare动画使用
制作Flare动画文件是一项专业且复杂的工作,如果只是为了体验Flare动画的魅力,那么可以使用Flare提供的免费矢量动画。首先,打开一个免费的矢量动画,然后点击面板中【OPEN IN RIVE】按钮打开Flare动画文件,如下图所示。
然后,点击工作区右上角的导出图标即可导出Flare动画文件,该文件是一个flr 格式的文件,Flare动画组件操作的就是该文件。
在Flutter中开发Flare动画需要使用到flare_flutter或者smart_flare库。其中,smart_flare库是对flare_flutter库的高度封装,开发者只需要使用少量代码即可实现与Flare动画的交互。打开Flutter工程,并在pubspec.yaml文件中添加如下依赖配置。
dependencies:
flare_flutter: ^2.0.5
smart_flare: ^0.2.9+1然后,使用flutter packages get命令将依赖的插件拉取到本地。然后,将之前导出的flr动画文件拷贝到assets资源目录下,并在pubspec.yaml配置文件中注册该动画文件,如下所示。
assets:
- assets/button-animation.flr
如果只是单纯的加载动画文件,而不需要处理与动画交互,那么可以使用flare_flutter库提供的FlareActor组件来加载动画文件,如下所示。
FlareActor(
"assets/Shake.flr",
animation: "idle",
alignment: Alignment.center,
fit: BoxFit.contain
)
其中,Shake.flr表示Flare动画文件的名称,animation表示动画的初始节点。通常,flr文件会有多个动画节点,可以使用artboard.getNode(String name)方法获取动画的节点,然后通过节点来对动画进行精确地控制。
flare_flutter库使用
使用flare_flutter库执行动画交互操作时,需要我们继承FlareControls类,并对initialize()、advance()和setViewTransform()三个方法进行重写,如下所示。
- initialize():一般用于动画的初始化,由于FlareActor控件已经构建完成,所以可以在此方法中获取动画节点。
- setViewTransform():每执行一帧动画都会调用此方法。
- advance():在每一次动画即将被刷新的时候调用。
例如,下面是使用flare_flutter库实现登录的动画,在此登录交互动画中,效果如下图。
在上面的动画交互中,主要包含如下6种动画交互事件,分别是:
- idle:无任何操作时的状态(熊的身体会上下浮动和眨眼睛)
- test:当我们在 email 输入框中输入时的状态(熊会看向输入框,且随着你输入的长度旋转头部)
- hands_up:当我们在 password 输入框中输入时的状态 (熊会用手蒙上眼睛)
- hands_down:当我们在 password 输入框输入完成时的状态 (熊会放下双手)
- fail:当我们登录失败时的状态(熊会做出难过的表情)
- success:当我们登录成功时的状态(熊会做出高兴的表情)
那么如果要对用户的行为进行精准的响应,那么就需要我们继承FlareControls,然后通过ActorNode的artboard.getNode(String name)获取节点后执行对于的事件,如下所示。
class FlareSignInController extends FlareControls {
ActorNode _faceControl;
Mat2D _globalToFlareWorld = Mat2D();
Vec2D _caretGlobal = Vec2D();
Vec2D _caretWorld = Vec2D();
Vec2D _faceOrigin = Vec2D();
Vec2D _faceOriginLocal = Vec2D();
bool _hasFocus = false;
String _password;
static const double _projectGaze = 60.0;
@override
bool advance(FlutterActorArtboard artboard, double elapsed) {
super.advance(artboard, elapsed);
Vec2D targetTranslation;
if (_hasFocus) {
Vec2D.transformMat2(_caretWorld, _caretGlobal, _globalToFlareWorld);
_caretWorld[1] +=
sin(new DateTime.now().millisecondsSinceEpoch / 300.0) * 70.0;
Vec2D toCaret = Vec2D.subtract(Vec2D(), _caretWorld, _faceOrigin);
Vec2D.normalize(toCaret, toCaret);
Vec2D.scale(toCaret, toCaret, _projectGaze);
Mat2D toFaceTransform = Mat2D();
if (Mat2D.invert(toFaceTransform, _faceControl.parent.worldTransform)) {
Vec2D.transformMat2(toCaret, toCaret, toFaceTransform);
targetTranslation = Vec2D.add(Vec2D(), toCaret, _faceOriginLocal);
}
} else {
targetTranslation = Vec2D.clone(_faceOriginLocal);
}
Vec2D diff =
Vec2D.subtract(Vec2D(), targetTranslation, _faceControl.translation);
Vec2D frameTranslation = Vec2D.add(Vec2D(), _faceControl.translation,
Vec2D.scale(diff, diff, min(1.0, elapsed * 5.0)));
_faceControl.translation = frameTranslation;
return true;
}
@override
void initialize(FlutterActorArtboard artboard) {
super.initialize(artboard);
_faceControl = artboard.getNode("ctrl_face");
if (_faceControl != null) {
_faceControl.getWorldTranslation(_faceOrigin);
Vec2D.copy(_faceOriginLocal, _faceControl.translation);
}
play("idle");
}
@override
void onCompleted(String name) {
play("idle");
}
@override
void setViewTransform(Mat2D viewTransform) {
Mat2D.invert(_globalToFlareWorld, viewTransform);
}
void lookAt(Offset caret) {
if (caret == null) {
_hasFocus = false;
return;
}
_caretGlobal[0] = caret.dx;
_caretGlobal[1] = caret.dy;
_hasFocus = true;
}
void setPassword(String value) {
_password = value;
}
bool _isCoveringEyes = false;
coverEyes(cover) {
if (_isCoveringEyes == cover) {
return;
}
_isCoveringEyes = cover;
if (cover) {
play("hands_up");
} else {
play("hands_down");
}
}
void submitPassword() {
if (_password == "bears") {
play("success");
} else {
play("fail");
}
}
}
由于使用flare_flutter库实现登录动画比较复杂,所以详细的代码就不多讲解,有兴趣的可以看看源码:登录动画源码。
smart_flare库使用
使用flare_flutter实现的Flare动画,需要开发者编写FlareControls来控制动画交互,需要开发者具备较好的数学和物理基础,实现起来也比较复杂。相比flare_flutter插件库来说,使用smart_flare插件库实现Flare动画要简单许多,只需要调用smart_flare插件库提供的组件,然后传入对应的参数即可。
ActiveArea(
debugArea: true,
area: Rect.fromLTWH(thirdOfWidth*2, 0, thirdOfWidth, animationHeight / 2),
animationName: 'image_tapped',
onAreaTapped: () {
print('image_tapped…');
}
),
其中,area表示需要显示的元素在屏幕的位置,animationName表示执行动画交互时动画节点的名称,debugArea表示是否开启调试模式,如果开启调试模式会看到该元素区域有一个阴影,onAreaTapped用于响应用户的点击。
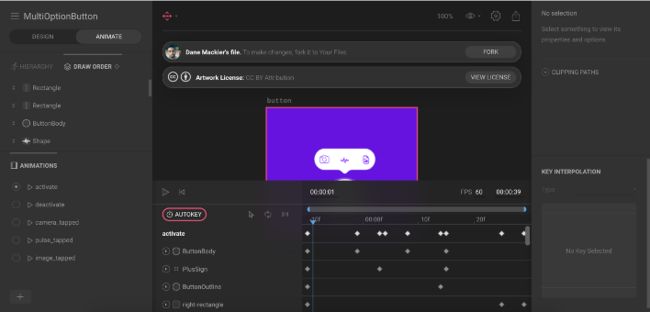
例如,下面是使用smart_flare库提供的SmartFlareActor和ActiveArea组件实现的菜单动画的例子,效果如下。
下面是smart_flare库实现按钮弹出菜单的示例,源码如下。
class FlareAnimPage extends StatefulWidget {
@override
_FlareAnimPageState createState() => _FlareAnimPageState();
}
class _FlareAnimPageState extends State {
@override
Widget build(BuildContext context) {
var animW = 295.0;
var animH = 251.0;
var animWThirds = animW / 3;
var halfAnimHeight = animH / 2;
var activeAreas = [
ActiveArea(
area: Rect.fromLTWH(0, 0, animWThirds, halfAnimHeight),
debugArea: false,
guardComingFrom: ['deactivate'],
animationName: 'camera_tapped',
),
ActiveArea(
area: Rect.fromLTWH(animWThirds, 0, animWThirds, halfAnimHeight),
debugArea: false,
guardComingFrom: ['deactivate'],
animationName: 'pulse_tapped'),
ActiveArea(
area: Rect.fromLTWH(animWThirds * 2, 0, animWThirds, halfAnimHeight),
debugArea: false,
guardComingFrom: ['deactivate'],
animationName: 'image_tapped',
onAreaTapped: () {
print('image_tapped!');
}
),
ActiveArea(
area: Rect.fromLTWH(0, animH / 2, animW, animH / 2),
debugArea: true,
animationsToCycle: ['activate', 'deactivate'],
onAreaTapped: () {
print('Button tapped!');
})
];
return Scaffold(
appBar: AppBar(
title: Text('Flare Anim'),
),
body: Container(
color: Color(0xffcccccc),
child: Align(
alignment: Alignment.bottomCenter,
child: SmartFlareActor(
width: animW,
height: animH,
filename: 'assets/button-animation.flr',
startingAnimation: 'deactivate',
activeAreas: activeAreas,
),
),
),
);
}
}