前言
先赞再看,养成习惯(艳遇不断)~
在本教程中,将向你展示如何仅使用CSS变换和CSS滤镜创建3D无限效果。
CSS教程之3D无限效果www.bilibili.com
视频观看可点击上方链接
HTML
因此,首先让我们从HTML结构开始。创建一个容器,然后创建一个子div并为其分配一个框架类,到此为止,让我们来研究CSS。
CSS
1.将容器的宽度和高度设置为100%,并将位置设置为相对
然后将布局设置为可弯曲显示,以使每个子元素居中。对于帧div,我将尺寸设置为900px正方形。然后将位置设置为绝对,边界半径和浅蓝色实线边界。
.container {
width:100%;
height: 100%;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.frame {
width: 900px;
height: 900px;
position: absolute;
border-radius: 50px;
border: 5px #087be6 solid;
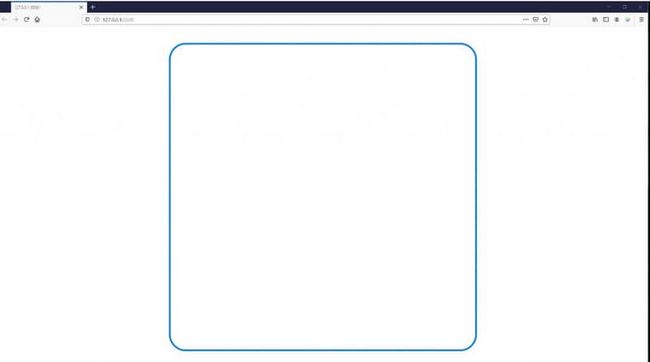
}现在,可以在屏幕中间看到一个圆形正方形。
2.使用CSS 渐变生成器工具生成背景色:
使用深蓝色和深紫色创建线性渐变。然后将代码复制到我们的CSS文件中,并将其放置在body元素中。
body {
...
background: linear-gradient(90deg, rgba(0,41,69,1) 6%, rgb(53, 0, 56) 29%, rgba(7,33,71,1) 84%);
}3.向box元素添加box-shadow
第一组阴影,我将使用2层浅蓝色。一种用于外部,另一种用于内部(插图),然后重复代码以创建另一个集合。这次,我将使用浅紫色和更多模糊距离。
.frame {
...
box-shadow:
0px 0px 20px #00ccff,
inset 0px 0px 20px #00ccff,
0px 0px 60px #ff00c8,
inset 0px 0px 60px #ff00c8;
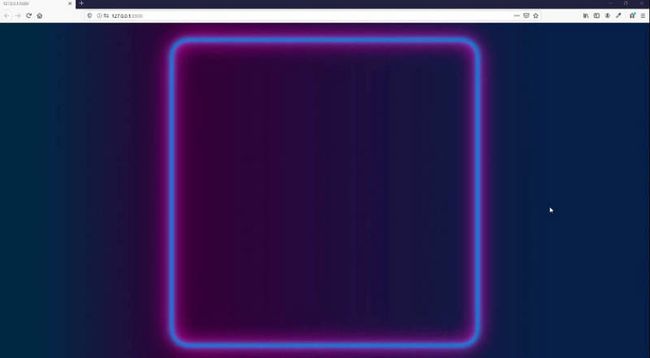
}这就是结果,怎么样?开始看起来不错吧!
对于想要学习前端,但是不知道从何入手的小伙伴们,我特意准备了个群545667817,整理了一份最全面的前端学习资料(最基础的【HTML+css+JavaScript】到移动端的HTML5的项目实战教程视频),想学习的都可以加入另外,本次专栏中的所以面向初学者的编码教学在qun内皆可领取到(找管理小姐姐领取),喜欢的朋友还请点个star+关注~
接下来,我将向容器中添加更多框架,你可以根据需要添加任意数量的框架。
然后在CSS中,使用第n个子选择器来选择每个子选择器。添加一个transform属性,将它们旋转40度,然后逐渐增加translateY并减少translateZ和不透明度(重复代码以匹配您添加的frame元素的数量)。
注意:Sass 是编写这样的冗余CSS规则的理想方法。
.frame:nth-child(1) {
transform: rotate(40deg) translateY(0px) translateZ(0px);
opacity: 1.00;
animation-delay: 0.1s;
}
.frame:nth-child(2) {
transform: rotate(40deg) translateY(50px) translateZ(-10px);
opacity: 0.9;
animation-delay: 0.3s;
}
.frame:nth-child(3) {
transform: rotate(40deg) translateY(100px) translateZ(-20px);
opacity: 0.85;
animation-delay: 0.5s;
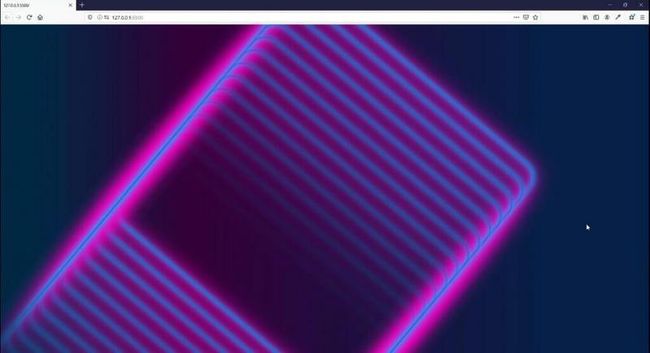
}这是结果
混乱的原因是因为我们尚未设置容器的previous属性。因此,浏览器尝试将我们的变换渲染为2D。我将添加50像素透视图,并添加CSS滤镜以增加阴影的亮度和对比度,以达到美观的目的。
.container {
...
perspective: 50px;
}
.frame {
...
filter:brightness(1.5) contrast(3);
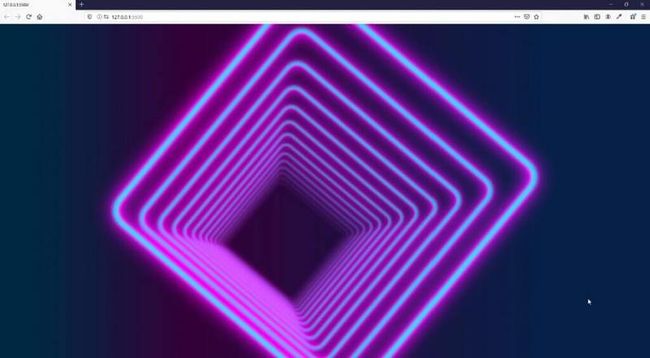
}结果出现!
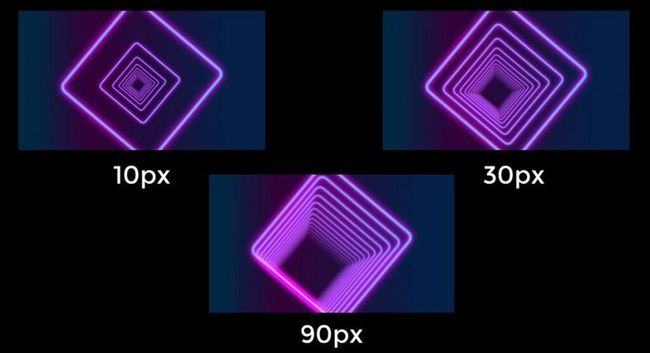
另外,你还可以尝试更改透视量以尝试不同的视角。
动画
现在,最后一步是添加发光和缩放的动画。首先创建关键帧,以动画化每个帧的亮度和对比度以及容器的透视图。
@keyframes breathing {
0% {filter: brightness(1.5) contrast(3);}
50% {filter: brightness(1.1) contrast(2);}
100% {filter: brightness(1.5) contrast(3);}
}
@keyframes zooming {
0% {perspective: 45px;}
50% {perspective: 50px;}
100% {perspective: 45px;}
} 然后应用动画
.container {
...
animation: zooming 10s ease-in-out infinite;
}
.frame {
...
animation: breathing 3s ease-out infinite;
}诀窍是将动画延迟添加到每个动画延迟中并逐渐增加延迟
.frame:nth-child(1) {
...
animation-delay: 0.1s;
}
.frame:nth-child(2) {
...
animation-delay: 0.3s;
}
.frame:nth-child(3) {
...
animation-delay: 0.5s;
}
...最后,需要源码的伙伴们可以在我的交流群内(545667817)找管理小姐姐领取
如果你想看更多有趣的web开发技巧和教程,请不要忘记关注我└(^o^)┘。