CSS基础学习笔记一(详细)
文章目录
- 初识CSS
- 一些常见的属性
- 基础选择器
- 标签选择器
- id选择器
- 类选择器
- css高级选择器
- 后代选择器
- 交集选择器
- 并集选择器
- 通配符
- 一些CSS3选择器
- 儿子选择器
- 序选择器
- 下一个兄弟选择器
- CSS的继承性和层叠性
- 继承性
- 层叠性
- 权重问题深入
- 权重计算总结
- 盒模型
- 盒子中的区域
- 认识width、height
- 认识padding
- border
- 标准文档流
- 块级元素和行内元素
- 块级元素和行内元素相互转换
- 浮动
- 浮动的几个性质
- 浮动的元素脱标
- 浮动的元素互相贴靠
- 浮动的元素有“字围”效果
- 收缩
初识CSS
css是cascading style sheet(层叠样式表)的简写;css是从审美的角度负责页面的样式。

语法中,style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。
type=“text/CSS” 在html5中可以省略, 写上也比较符合规范, 所以这个地方可以写也可以省略。
此种方式是输入“内部样式表”,css也可以写在单独的文件里面(外部样式表),也可以直接写在html标签里(行内样式表)。
css也输入"text" 即 纯文本 。
css对换行和空格都不敏感,但是一定要有标准的语法。冒号,分号都不能省略。
语法:
选择器{
k:v;
k:v;
k:v;
}
选择器{
k:v;
k:v;
k:v;
}
一些常见的属性
1. color:red;
color属性的值可以是英语单词,也可以是rgb、十六进制。
2. font-size:40px; 字号大小
单位px(像素)必须加
3. background-color:blue; 背景颜色
4. font-weight:bold; 加粗
5. font-weight:normal; 不加粗
6. font-style:italic; 斜体
7. font-style:normal; 不斜体
8. text-decoration:underline; 下划线
9. text-decoration:none; 没有下划线
基础选择器
css怎么学?只需要两个知识部分:
- 选择器,怎么选;
- 属性,样式是什么。
标签选择器
就是使用标签的名字。
注意的是:
- 所有的标签,都可以是选择器。比如:ul、li、lable、dt、input…
- 无论这个标签藏得多深,一定能够被选择上。
<ul>
<li>
<ul>
<li>
<ul>
<li>
<p>我是一个段落标签p>
li>
ul>
li>
ul>
li>
ul>
- 选择的所有,而不是下一个。
标签选择器,选择的是页面上的所有这种类型的标签,所有经常描述“共性”,无法描述某一元素的“个性”的。
id选择器
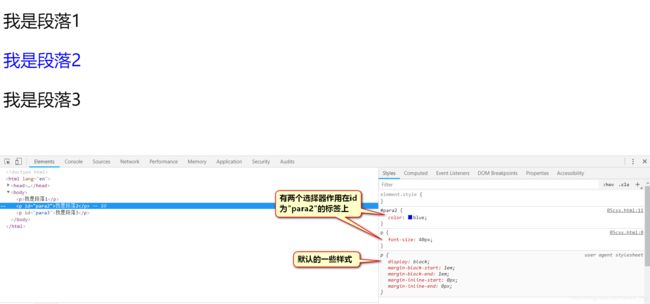
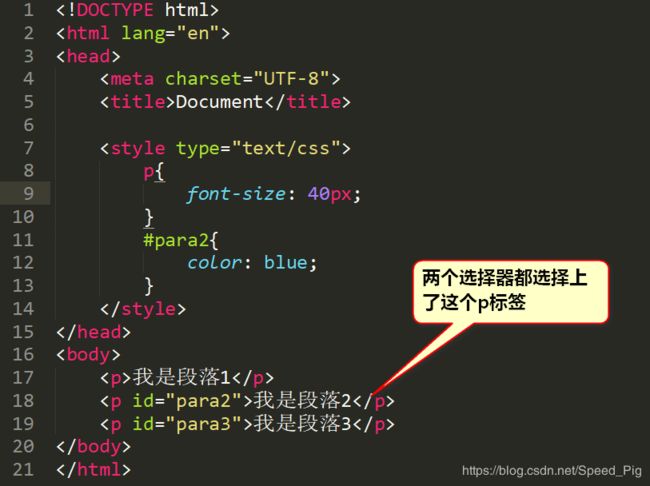
<p>我是段落1p>
<p id="para2">我是段落2p>
<p>我是段落3p>
css:
id选择器的选择符是“#”。
任何HTML标签都有id属性。表示这个标签的唯一标识。
这个标签的名字可以任意取,但是
1. 只能有字母、数字、下划线。
2. 必须以字母开头。
3. 不能和标签同名,比如id不能叫做:body、ul、img、a......
一个HTML页面,不能出现相同的id,哪怕他们不是一个类型的标签。比如一个di叫para的p标签,一个id叫para的div标签。

一个标签可以被多个css选择器选择,共同作用,这就是“层叠式”的第一层含义。
类选择器
.就是类的符号。
所谓的类就是class属性,class属性和id十分相似,任何的标签都可以携带class属性。
class属性可以重复,比如,页面上可能有很多标签都有special这个class;
<h3>我是一个h3啊1h3>
<h3 class="special">我是一个h3啊2h3>
<h3>我是一个h3啊3h3>
<p>我是一个段落啊1p>
<p class="special">我是一个段落啊2p>
<p class="special">我是一个段落啊3p>
css
<h3 class="special importance">我是一个h3啊2h3>
这样h3就同时属于special和importance类了。
总结:
- class可以重复,同一个页面上可能有多个标签同时属于某一个类。
- 同一个标签可以同时携带多个类。
类的使用能够决定一个人的css水平。
比如,我们现在做一个页面:

正确的思路就是使用“公共类”:
每一个标签去选择自己需要的样式。
<p class="lv da">段落1p>
<p class="lv xian">段落2p>
<p class="da xian">段落3p>
也就是说:
- 不要去试图用一个类名,把某个标签的样式写完。这个标签要多携带几个类,共同完成这个标签的样式。
- 每一个类要尽可能小,有“公共”的概念,能够让更多的标签进行复用。
到底用id还是class?
尽可能的用class,除非极其特殊的情况可以用id。
因为id一般是js用的,也就是说,js要通过id属性得到标签,所以我们css尽量不用id,要不然js就很别扭。另一个层面,我们会认为一个有id的元素,有动态效果。
css高级选择器
后代选择器
空格就表示后代,.div1 p就是.div1的后代所有p。
需要强调的是后代,不一定是儿子。
比如:
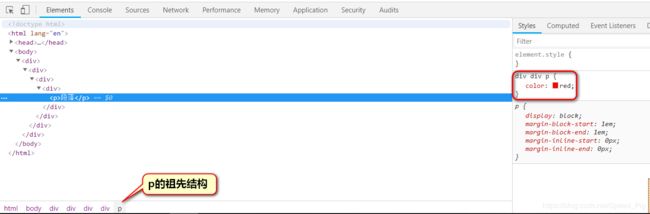
<div class="div1">
<ul>
<li>
<p>段落p>
<p>段落p>
<p>段落p>
li>
ul>
div>
css
所有的p能够被下面选择器选择上。
空格可以多次出现
就是.div里面的ul里面的li里面的所有p
后代选择器描述的是祖先结构。
交集选择器
选择的元素同时满足两个条件:必须是h3标签,然后必须是special。
交集选择器没有空格。
交集选择器可以连续交(一般不这么写)
交集选择器一般都是以标签名开头。
并集选择器
用逗号隔开表示交集。
通配符
*表示所有元素。
*{
color:red;
}
效率不高,如果页面上标签越多,效率越低,所以页面上不能出现这个这个选择器。
一些CSS3选择器
儿子选择器
IE开始兼容,IE6不兼容
div的儿子和div的后代截然不同。
能够选择上
<div>
<p>我是div的儿子p>
div>
<div>
<div>
<p>我是div的儿子p>
div>
div>
不能够选择上
<div>
<ul>
<li>
<p>我是div的重孙子p>
li>
ul>
div>
序选择器
IE8开始兼容,IE7、6不兼容
选择第一个li
ul li:first-child{
color: red;
}
选择最后一个li
ul li:last-child{
color: blue;
}
下一个兄弟选择器
IE7开始兼容,IE6不兼容
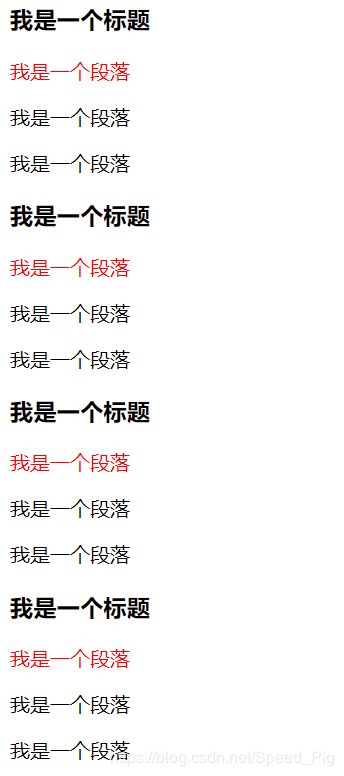
+表示下一个兄弟
选择上的是h3后面紧挨着的第一个兄弟。
<h3>我是一个标题h3>
<p>我是一个段落p>
<p>我是一个段落p>
<p>我是一个段落p>
<h3>我是一个标题h3>
<p>我是一个段落p>
<p>我是一个段落p>
<p>我是一个段落p>
<h3>我是一个标题h3>
<p>我是一个段落p>
<p>我是一个段落p>
<p>我是一个段落p>
<h3>我是一个标题h3>
<p>我是一个段落p>
<p>我是一个段落p>
<p>我是一个段落p>
CSS的继承性和层叠性
继承性

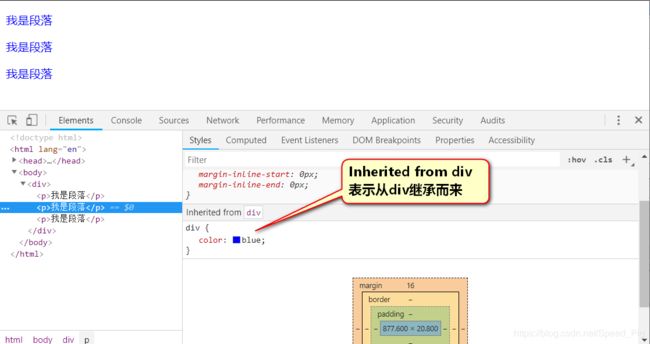
有一些属性,当给自己设置的时候,自己的后代都继承上了,这个就是继承性。
哪些属性能继承?
color、text-开头的、line-开头的、font-开头的。
这些关于文字样式的,都能够继承;所有关于盒子的,定位的,布局的属性都不能继承。
所以,如果我们页面的文字都是灰色,都是14px。那么就可以利用继承性:
body{
color:gray;
font-size:14px;
}
继承性是从自己开始,知道最小元素。
层叠性
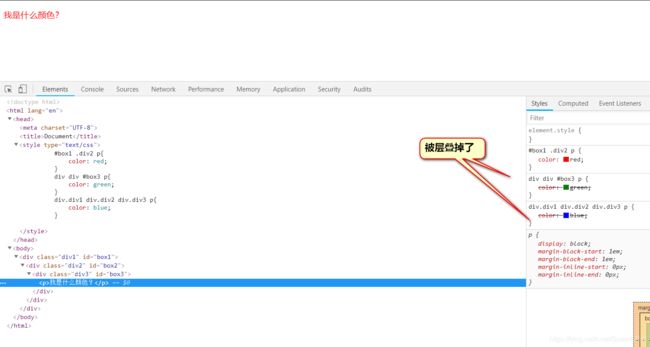
层叠性就是css处理冲突的能力。所有的权重的计算,没有任何兼容性问题!

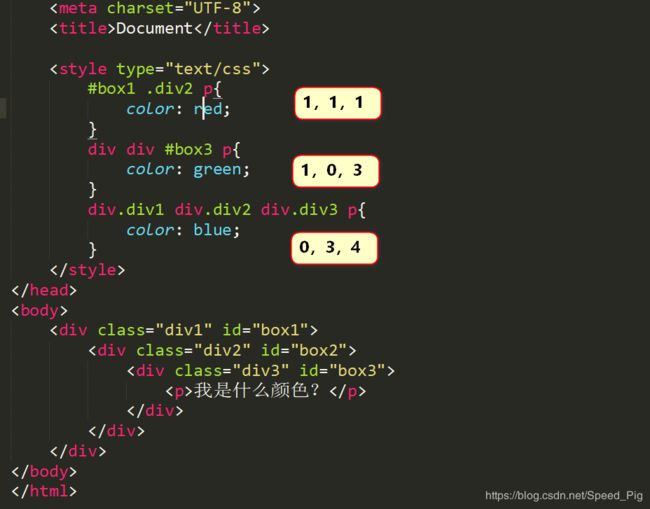
当选择器,选择上了某个元素的时候,那么要这样统计权重。
id的数量,类的数量,标签的数量

不进位,实际上能进位,(255个标签选择器,等于一个类选择器)这样没有任何意义。
如果不能直接选中某个元素,通过继承影响的话,权重为0。

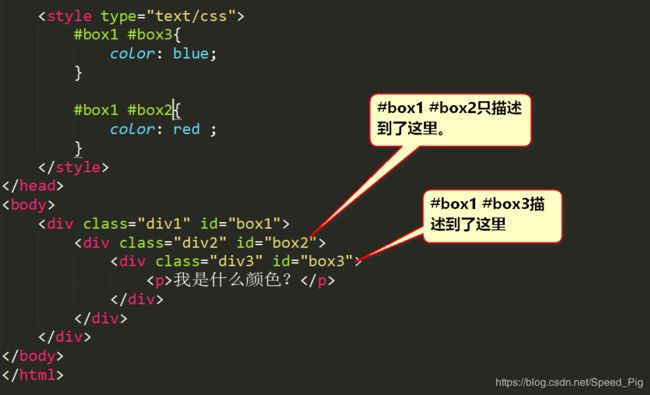
如果大家都没有选中,权重都为0,那么就遵循就近原则(谁描述的近,听谁的)
权重问题深入
同一个标签,携带了多个类名,有冲突:
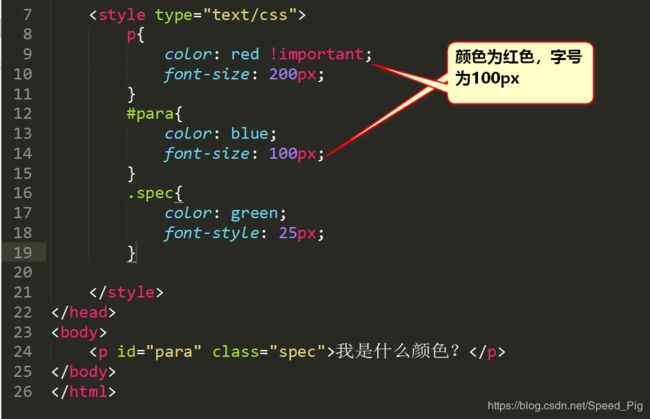
<p class="spec1 spec2">我是什么颜色?p>
<p class="spec2 spec1">我是什么颜色?p>
和标签中写类名的顺序无关,只和css的顺序有关。
红色。因为css总red写在后面。
!important标记
k:v !important;
来给一个属性提高权重。这个属性的权重就是无穷大。
需要注意的是:
!important无法提升继承的权重,该是0还是0,那么也就不会影响继承来的"就近原则"
一般做站的时候,不会使用到,因为hui会让css写的很乱。
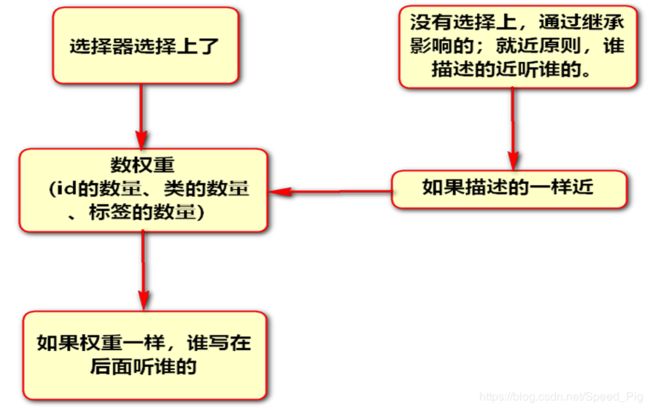
权重计算总结
盒模型
盒子中的区域
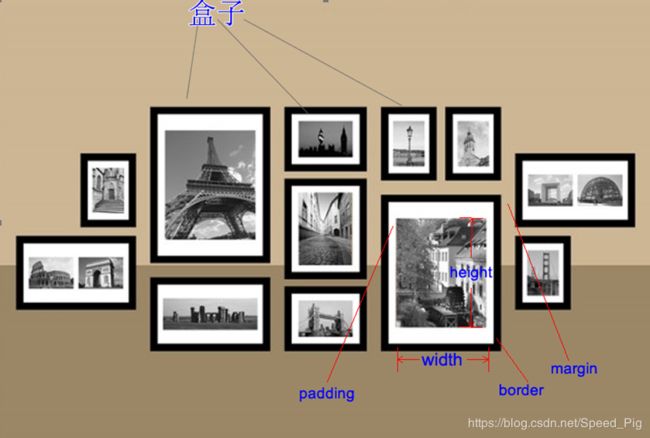
一个盒子中主要的属性就5个:width、height、margin、padding、border。
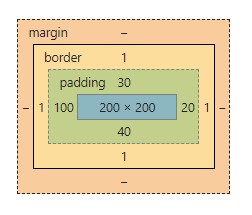
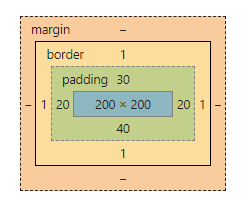
盒模型示意图:

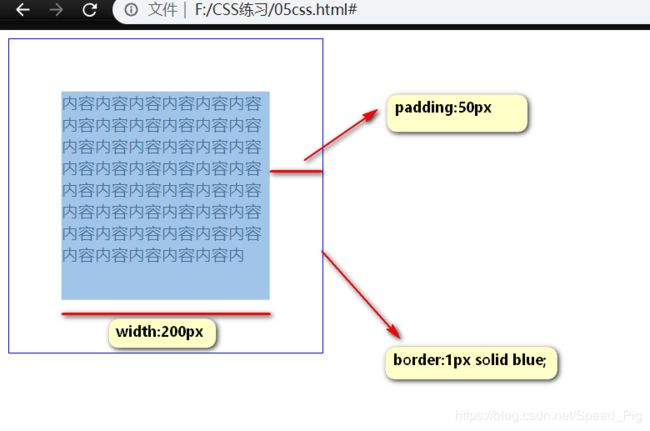
代码演示:

这个盒子的宽200px,高200px,但是真实占有的宽高是302*302,这是因为还要加上padding、border。宽度和真实占有宽度不是一个概念。
认识width、height
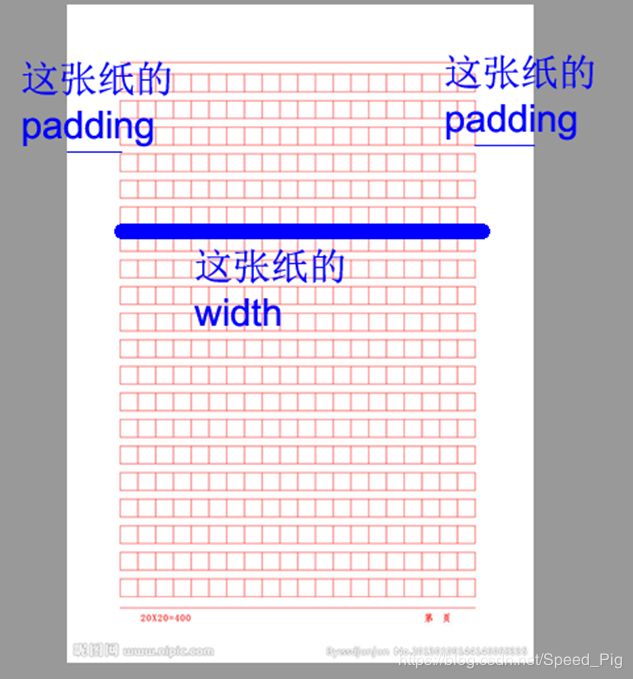
在前段开发工程师眼里,宽高与我们的常识上的是不同的。
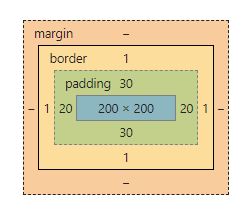
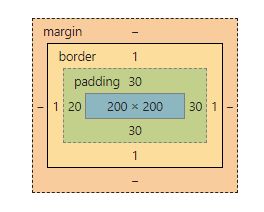
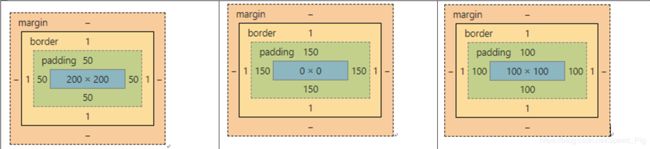
这三个盒子的盒模型图:

如果要想保持一个盒子的真实占有宽度不变,那么加width就要减padding。加padding就要减width。
认识padding
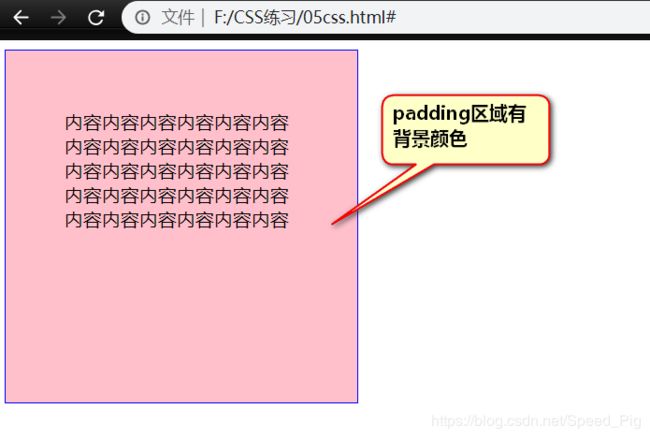
padding就是内边距。padding区域有颜色,css2.1前提下,并且背景颜色一定和内容区域的相同,也就是说background-color将填充所有border以内的区域。

padding是四个方向的,所以我们能够分别描述四个方向的padding。
方法有两种,第一种是写小属性,第二种是写综合属性,用空格隔开。
小属性:
padding-top: 30px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 100px;
上、右、下、左;少写一个就没有其对应的内边距。
综合属性:
padding: 30px 20px 40px 100px;
padding: 30px 20px 40px ;
padding: 30px 20px;
padding: 30px 20px;
等价于
padding-top: 30px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 20px;
要懂得用小属性层叠大属性。
padding: 30px;
padding-left: 20px;

所以,一般做站的时候,便于控制,总是喜欢清除这个默认的padding。
*{
margin:0;
padding:0;
}
但是*的效率不高,所以我们经常使用并集选择器,罗列所有的标签
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;
padding:04
}
border
边框;边框有三个要素:宽度,样式,颜色。
颜色如果不写,默认黑色,另外两个属性不写,无法显示。
border: 1px dashed red;
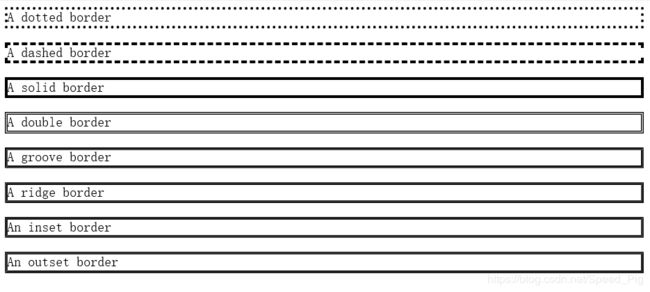
所有的样式:

如果要最求极高的还原度,那么就不能使用css来制作边框。就要用到图片,就要切图了。所以,比较稳定的就几个:solid dashed dotted
border是一个大综合的属性:
border:1px solid red ;
border属性能够被拆分;有两种拆分方式:
- 按3要素进行拆分:border-width,border-style,border-color。
- 按方向进行拆分:border-top,border-right,border-bottom,border-left。
border可以没有
border:none
border某一边没有
border-left:none;
调整左边边框的宽度
border-left-width:0;
标准文档流
宏观地讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作是个“流”,必须从上而下。而设计软件想往哪里画个东西,都能画。
标准文档流里的一些微观现象。
1、空白折叠现象。
比如,如果我们想让img标签之间没有空隙,必须紧密连接。
<img src="images/1.jpg"><img src="images/2.jpg"/><img src="images/3jpg"/>
2、高矮不齐,底边对其。
块级元素和行内元素
标准文档流等级森严,标签分为两种等级。
- 块级元素
霸占一行,不能与其他任何元素并列
能接受宽高
如果不设置宽度,宽度默认为父亲的100%
- 行内元素
与其他行内元素并列
不能设置宽高,默认宽度为文字宽度
在HTML中,已经将标签进行分过类,文本级和容器级。
文本级:p、span、a、b、i、u、s、em、strong、del、ins。。。。
容器级:div、h系列、ul、ol、li、dl、dt、dd。。。。
CSS的分类和上面很像,就p不一样:
所有的文本级都是行内元素;除了p,p是文本级,但是是一个块级元素。
所有的容器级都是块级元素。
块级元素和行内元素相互转换
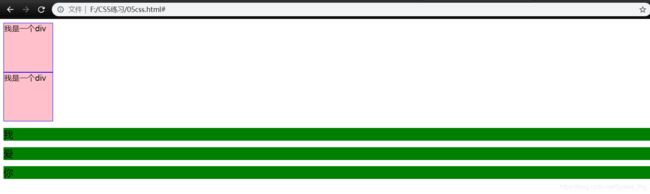
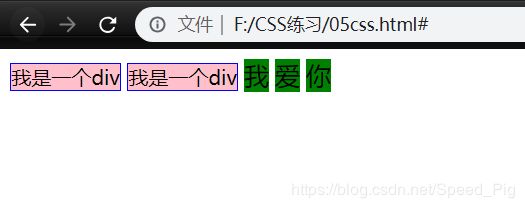
块级元素变行内元素:
未转换:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid blue;
background-color: pink;
}
h1{
background-color: green;
font-size: 20px;
font-weight: normal;
}
style>
head>
<body>
<div>我是一个divdiv>
<div>我是一个divdiv>
<h1>我h1>
<h1>爱h1>
<h1>你h1>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
div{
display: inline;
width: 100px;
height: 100px;
border: 1px solid blue;
background-color: pink;
}
h1{
display: inline;
background-color: green;
font-size: 20px;
font-weight: normal;
}
style>
head>
<body>
<div>我是一个divdiv>
<div>我是一个divdiv>
<h1>我h1>
<h1>爱h1>
<h1>你h1>
body>
html>
未转换
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
span{
width: 100px;
height: 100px;
background-color: pink;
}
a{
width: 250px;
height: 40px;
background-color: orange;
}
style>
head>
<body>
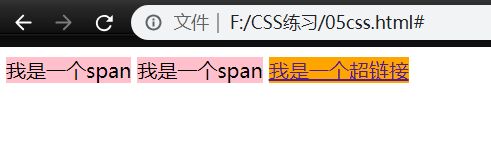
<span>我是一个spanspan>
<span>我是一个spanspan>
<a href="#">我是一个超链接a>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
span{
display: block;
width: 100px;
height: 100px;
background-color: pink;
}
a{
display: block;
width: 250px;
height: 40px;
text-align: center;
line-height: 40px;
background-color: orange;
}
style>
head>
<body>
<span>我是一个spanspan>
<span>我是一个spanspan>
<a href="#">我是一个超链接a>
body>
html>
标准文档流里面限制非常地多,标签的性质比较恶心,如果,我想既能设置宽高,又让其能并排(不霸占一行),这时候就要去脱离标准文档流。
CSS中有三种手段,使一个元素脱离标准文档流。
- 浮动
- 绝对定位
- 固定定位
浮动
浮动是CSS布局用的最多的属性。
浮动的几个性质
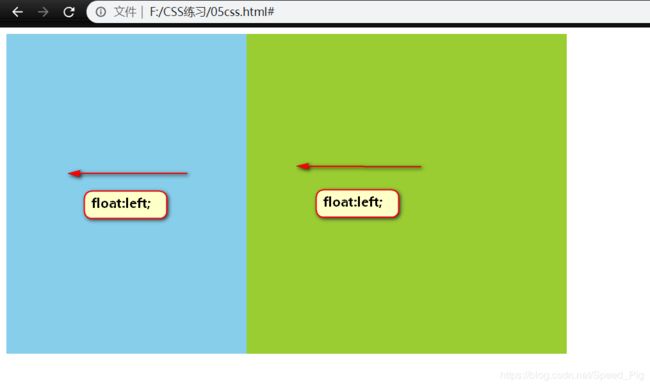
浮动的元素脱标
证明1:
<style type="text/css">
.box1{
float: left;
width: 300px;
height: 300px;
background-color: skyblue;
}
.box2{
width: 400px;
height: 400px;
background-color: yellowgreen;
}
style>
一个span标签,不需要转换成块级元素就可以设置宽高,所以一个元素一旦浮动了,那么,将能够设置宽高,能够并排,无论他是div还以一个span。
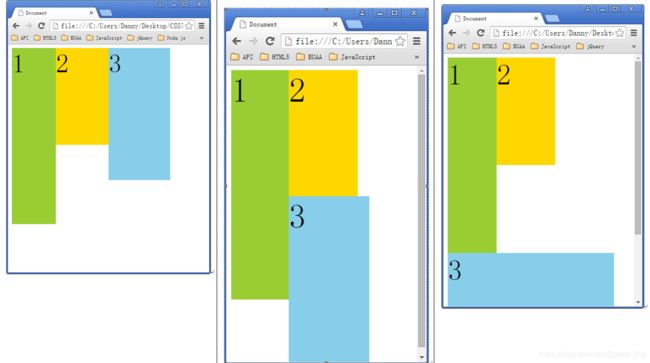
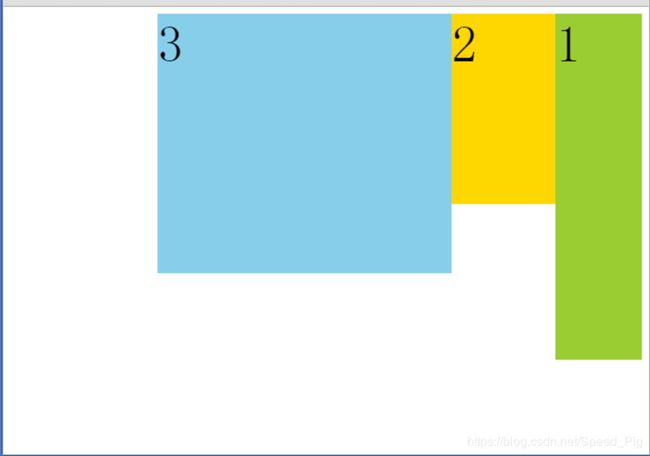
浮动的元素互相贴靠
如果有足够的空间,那么就会靠着2号,如果没有足够的空间,那么会靠着1号,若也没有足够的空间靠着1号,那么自己就会贴墙。
浮动的元素有“字围”效果
<div class="box1">
<img src="images/3.jpg" alt="">
div>
<p>
123文字文字(省略)
p>
收缩
即一个浮动的元素,如果没有设置width,那么将自动收缩为文字的宽度(非常像行内元素)。
比如:
未浮动默认宽度为父亲的100%