创建vue项目(四)路由相关知识、路由守卫、插槽、打包小细节
一、路由相关点
1. 路由跳转传参以及接参
https://segmentfault.com/a/1190000012393587
方法一:

(1) 参数配置:
{ path : 'xx/:参数变量',component:xx}
<router-link to='xx/参数'></router-link>
<router-link to='xx/参数?a=1&b=2'></router-link>
(4) 获取参数
this.$route.params
this.$route.query
方法二:
(1)参数配置
{ path : 'xx/:参数变量A',component:xx}
(2) 使用及传参
<router-link to='{name:'xx',params:{参数变量A:值},query:{}}'></router-link>
(3) 获取参数
this.$route.params
this.$route.query
注意:name 中的 ‘xx’ 是 router 配置中的 name 值,params 中的参数变量要与 router 配置中 path 的 参数变量一致,query 是要传的参数,相当于 a=1&b=2
方法三:
(1) 使用及传参
this.$router.push({
path: '/propertyInfo/mall/mallList',
// name: 'mallList',
query: {
mallCode: 'M000989'
}
})
(2)获取参数:
this.$route.query
2. keep-alive
keep-alive 会记录缓存,若不想被记录缓存,可以将生命函数钩子替换为: activated() 钩子。

例如:直接在 created 中写 console.log ,它在第一次进入这个页面时会被打印,后面将不会再打印出来

![]()
将 created 替换成 activated 后,每次进入该页面,该页面都将清楚缓存(有点类似 F5 刷新)
![]()
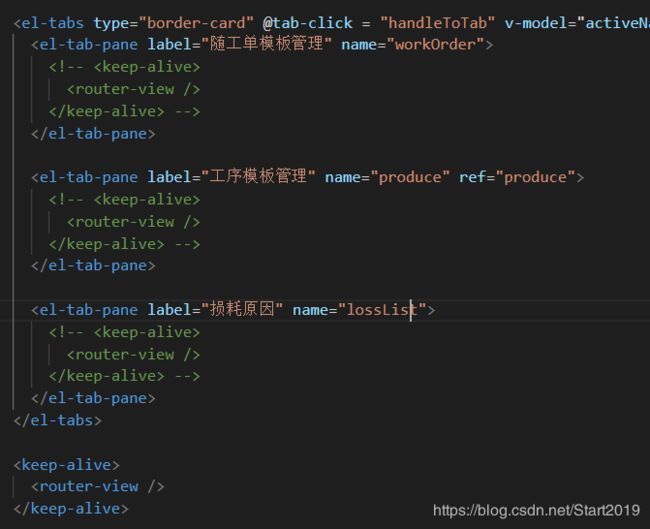
3. router-view

若果像注释那样写,将会在页面上渲染出3个相同的组件,调用接口时,将会被多次调用。
解决办法: 在后面写一个router-view就好了
<keep-alive>
<router-view />
</keep-alive>
产生的问题是,渲染出来的DOM结构与 tabs 不是父子关系,而是兄弟关系。
上面的问题可以使用组件解决



注意: 因为是在同一个父组件中,tabs 之间如果要路由跳转,可以使用命名视图。
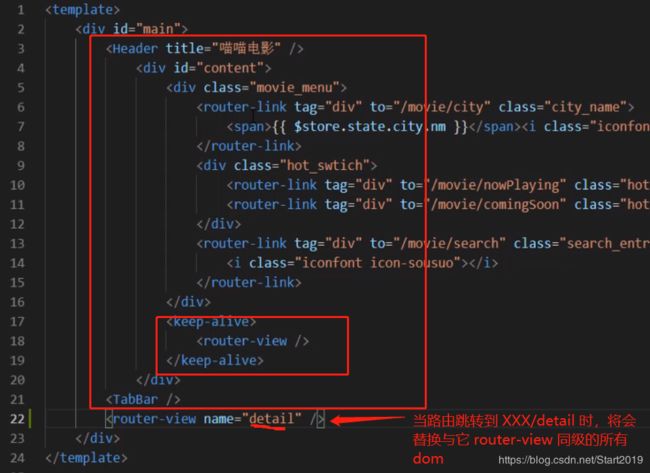
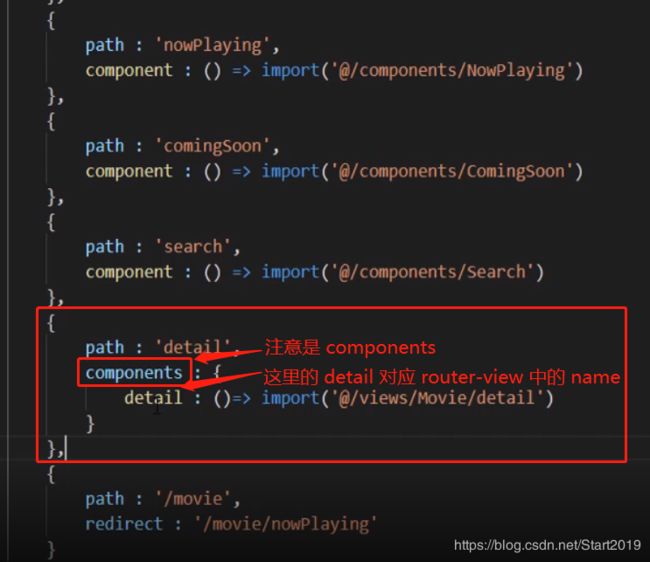
4. 命名视图
https://router.vuejs.org/zh/guide/essentials/named-views.html
路由官网: https://router.vuejs.org/zh/
(1) 使用方法:可作为页面的二级页面-详情页

修正一下: 命名视图并不会替换与它 router-view 同级的所有dom
(3) 路由配置:

二、路由进阶 - 路由守卫
vue-Router文档
导航守卫的三种实现方法:全局守卫、路由独享的守卫、组件内的守卫
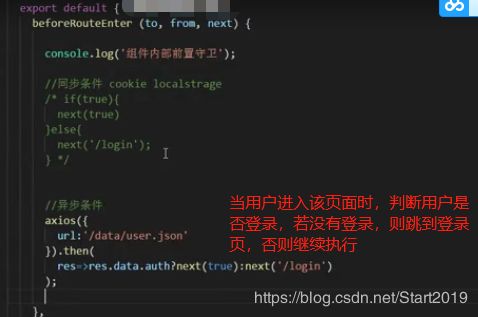
前置守卫: 判断用户是否登录,如登录就可以进入用户页,否则阻止用户进入用户页。登录之后跳到用户页
后置守卫: 在某一个页面输入一系列信息之后,用户失误点击了跳转到另外一个页面,再跳转到该页面,此时用户之前输入的信息将会被清空。后置守卫是为了用户输入信息后未保存就跳转页面时,信息不会被清空

1. 全局前置守卫:beforeEach 、afterEach
//在 main.js中
router.beforeEach(to,form,next) =>{
//to: 即将要进入的目标 路由
//from : 当前导航正要离开的路由
//next(): 让from->to这一过程执行完,如果不写next(),就相当于执行了next(false)
//next(false): 中断 from-> to 这一过程
})
router.afterEach((to, from) => {
// ...
})
2. 路由独享守卫: beforeEnter、afterEnter
在路由配置上直接定义,只有该路由会被守卫
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => {
// ...
}
}
]
//或者
let userIn = (to, from, next) => {
// ...
}
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: userIn
}
]
3. 组件内的守卫: beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave
组件内的守卫 在组建中的 export default{} 中

三、插槽
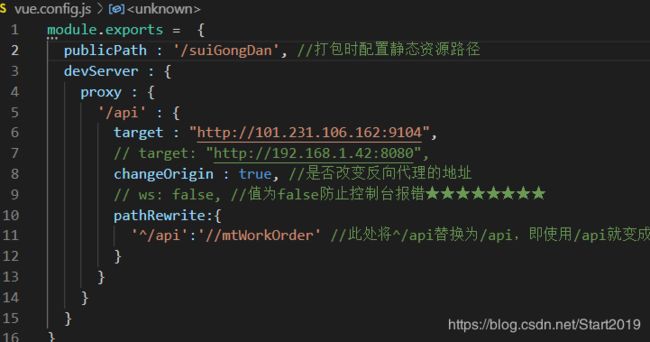
四、打包小细节
-
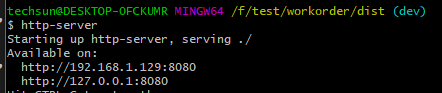
如果还是打不开,在该项目下 “以管理员身份” 打开 cmd ,安装
npm install http-server -g,然后进入 cd dist 文件夹,输入 http-server

用任意一个地址 + /index.html 打开,例如这里我用http://127.0.0.1:8080/index.html
(1) 如果 http-server 安装不成功,检查是否是在 管理员身份 下运行,必须在管理员身份下才能运行。
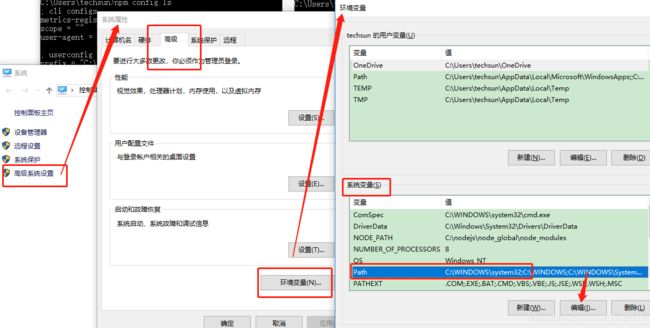
(2)http-server 不是内部命令的问题:在cmd 上输入npm config ls,检查npm 的安装路径,复制 prefix 中的路径,把它添加到 环境变量中,注意环境变量中只有一个 \

(3)怎么配置环境变量:如下图方式打开

属性->高级系统设置->高级->环境变量 ->path ->编辑

-
http-server 后还报404?配 nginx
https://blog.csdn.net/qq_35437791/article/details/97271373