删除按下的那一刻,曾经的一切,终将消逝,烟消云散,了无痕迹。
前言
起初,刚入坑 Flutter,拿到后台返回 json 串,整个人是比较懵逼的。
回想起 Android,从开始的 JsonArray、JsonObject,直到最后的 Gson,使用起来简直爽的嗨起~
而面对 Flutter 的解析 json,真的让我头大,倒不是有多难,而是没找对方式方法。
说一下本文重点:
- 其实就是拿到接口返回 json 串,复制 quicktype 中,获取生成的 bean 即可。
文末已附上链接,不想看水文的小伙伴可直接拉到底,上手 0 基础。
目的:
- 个人记录,微薄之力帮助有需要的小伙伴~
本文 json 对标网上找的一篇不错的 Flutter Json 处理的文章,文末已附上链接。
仅仅是个辅助工具,不包含对应的异常处理,毕竟,没学会走,就想跑?啥事儿不得慢慢来吗。
神器登场
虽然 Flutter 提供了 dart:convert 库,让我们无缝解析 json,但是实际上对于我一样的小白,尤其刚刚入坑的小白,上手程度还是有点费力。
那么,有没有一个神器,可以让类似我一样 0 基础的开发者,轻而易举解析 json 呢?
闪亮登场:
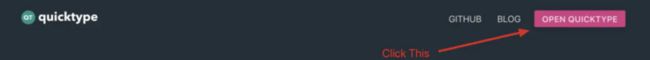
官网点击右上角,选择 open quicktype:
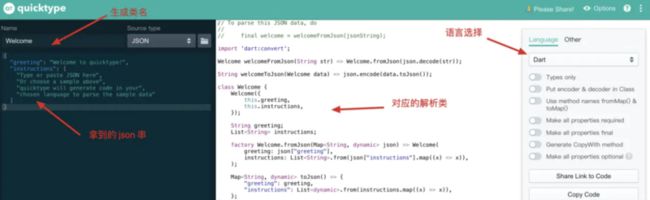
按需选择对应操作:
测试环节
由于关键解析实体还是通过 quicktype 生成,这里简单的举个例子,让我们一起来看,解析 json,到底多么 easy~
一、简单的 json 串
要解析的 json 串如下:
{
"id":"201314",
"name":"HLQ_Struggle",
"score" : 100
}对应拷贝 quicktype 获取对应实体类:
// To parse this JSON data, do
//
// final student = studentFromJson(jsonString);
import 'dart:convert';
Student studentFromJson(String str) => Student.fromJson(json.decode(str));
String studentToJson(Student data) => json.encode(data.toJson());
class Student {
Student({
this.id,
this.name,
this.score,
});
String id;
String name;
int score;
factory Student.fromJson(Map json) => Student(
id: json["id"],
name: json["name"],
score: json["score"],
);
Map toJson() => {
"id": id,
"name": name,
"score": score,
};
} 使用贼方便,例如解析当前这个 json:
GestureDetector(
child: _buildItemText('普通 json 解析'),
onTap: () {
showToast(studentFromJson(studentJson).name);
},
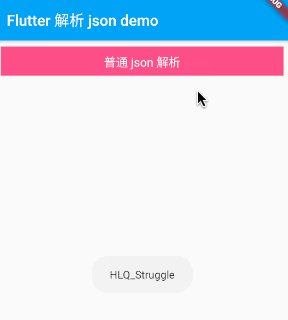
),效果如下:
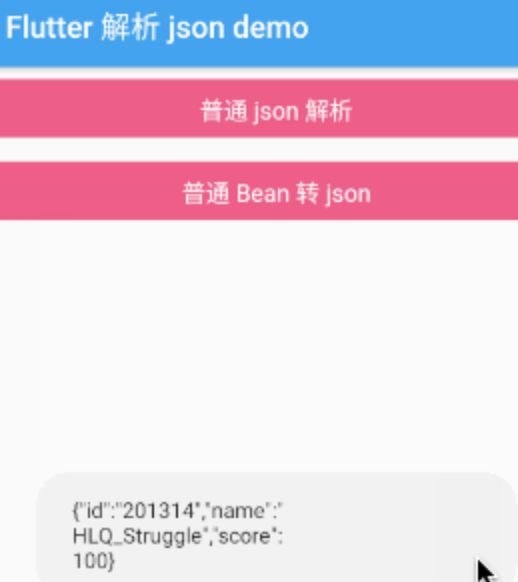
而普通实体转 json 也很 easy(当然这里我偷个懒):
GestureDetector(
child: _buildItemText('普通 Bean 转 json'),
onTap: () {
showToast(studentToJson(studentFromJson(studentJson)));
},
),效果如下:
二、json 包含数组
先来看下我们的 json 串:
{
"city": "张家口",
"streets": [
"尚义",
"张北"
]
}同样丢到 quicktype 获取最终的实体类:
import 'dart:convert';
Address addressFromJson(String str) => Address.fromJson(json.decode(str));
String addressToJson(Address data) => json.encode(data.toJson());
class Address {
Address({
this.city,
this.streets,
});
String city;
List streets;
factory Address.fromJson(Map json) => Address(
city: json["city"],
streets: List.from(json["streets"].map((x) => x)),
);
Map toJson() => {
"city": city,
"streets": List.from(streets.map((x) => x)),
};
} 效果如下:
内容较为简洁,就不一一展示了~
推荐使用~