【Fiddler抓包】Fiddler基础用法-基于Fiddler5中文汉化版
Fiddler基础知识
-
Fiddler是强大的抓包工具,它的原理是以web代理服务器的形式进行工作的,使用的代理地址是:127.0.0.1,端口默认为8888,我们也可以通过设置进行修改。
-
代理就是在客户端和服务器之间设置一道关卡,客户端先将请求数据发送出去后,代理服务器会将数据包进行拦截,代理服务器再冒充客户端发送数据到服务器;同理,服务器将响应数据返回,代理服务器也会将数据拦截,再返回给客户端。
-
Fiddler可以抓取支持http代理的任意程序的数据包,如果要抓取https会话,要先安装证书。
HTTP协议
要分析Fiddler抓取的数据包,我们首先要熟悉HTTP协议。HTTP即超文本传输协议,是一个基于请求与响应模式的、无状态的、应用层的协议,绝大多数的Web开发,都是构建在HTTP协议之上的Web应用。
HTTP的工作过程:当我们请求一个超链接时,HTTP就开始工作了,客户端先发送一个请求到服务器
请求内容包括:协议版本号、请求地址、请求方式、请求头和请求参数;服务器收到请求后做相应的处理,并将响应数据返回到客户端
响应内容包括:协议版本号、状态码和响应数据。前端根据响应数据做相应的处理,就是最终我们看到的内容。这些过程是HTTP自动完成的,我们只是输入或点击请求地址,然后查看前端给我们展示的内容。
更多关于HTTP协议的介绍请参考:HTTP协议
请求方式常用的有:GET、PUT、POST、DELETE。
HTTP状态码主要分为5类:
- 以1开头的代表请求已被接受,需要继续处理;
- 以2开头的代表请求已成功被服务器接收、理解、并接受;
- 以3开头的代表需要客户端采取进一步的操作才能完成请求;
- 以4开头的代表了客户端看起来可能发生了错误,妨碍了服务器的处理;
- 以5开头的代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。
常见的主要有:
- 200:服务器成功处理了请求;
- 404:未找到资源;
- 500:内部服务器错误;
- 503:服务器目前无法为请求提供服务;
- 302:请求的URL已临时转移;
- 304:客户端的缓存资源是最新的,要客户端使用缓存。
每个状态码的详细介绍请参考:HTTP协议状态码
Fiddler的使用
-
Fiddler是一个很好用的抓包工具,可以将网络传输发送与接收的数据包进行截获、重发、编辑等操作。也可以用来检测流量。
-
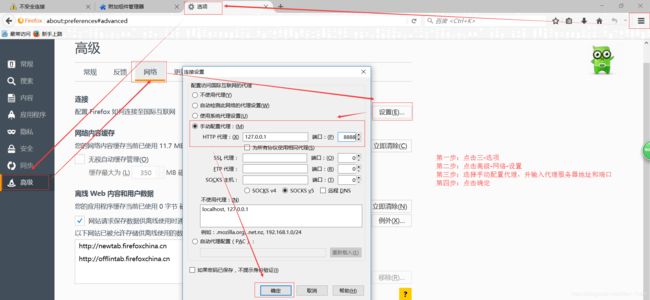
Fiddler安装后,设置的端口默认为8888,当Fiddler启动后,默认将IE的代理设为了127.0.0.1:8888,而其他如火狐浏览器需要手动设置代理后才可以抓包。设置
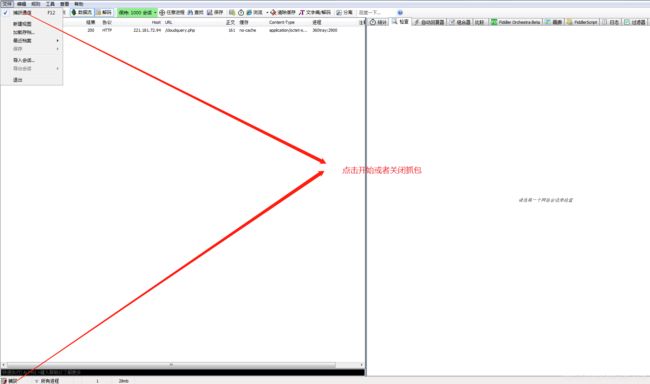
1)要使用Fiddler进行抓包,首先需要确保捕获通信是开启的(安装后是默认开启的),勾选:文件->捕获通信,也可以直接点击Fiddler界面左下角的图标,或者快捷键F12来开启和关闭抓包。

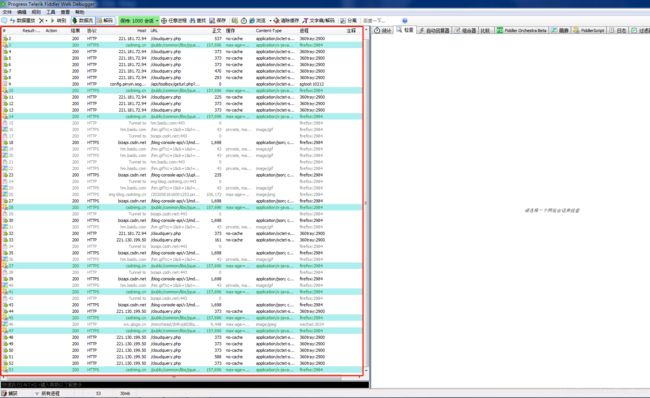
2)所以基本上不需要做什么配置,安装后就可以进行抓包了。那么我们怎么分析抓到的这些数据包呢?如图所示的区域为数据包列表,要分析这些数据包,首先要了解各字段的含义。

| 名称 | 用途 |
|---|---|
| # | 顺序号,按照抓包的顺序从1递增 |
| 结果(Result) | HTTP状态码 |
| 协议(Protocol) | 请求使用的协议,如HTTP/HTTPS/FTP等 |
| HOST | 请求地址的主机名或域名 |
| URL | 请求资源的位置 |
| 正文(Body) | 请求大小 |
| 缓存(Caching) | 请求的缓存过期时间或者缓存控制值 |
| Content-Type | 请求响应的类型 |
| 进程(Process) | 发送此请求的进程ID |
| 注释(Comments) | 备注 |
| 自定义(Custom) | 自定义值 |
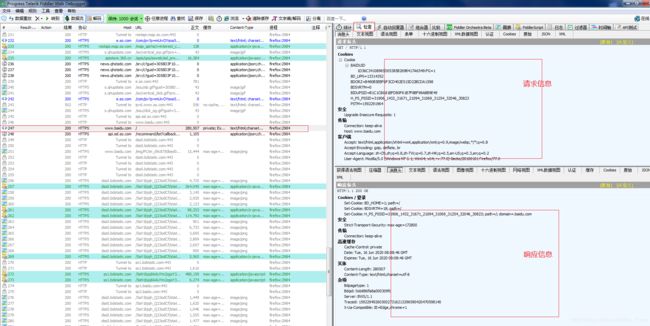
3)每个Fiddler抓取到的数据包都会在该列表中展示,点击具体的一条数据包可以在右侧菜单点击检查查看详细内容。主要分为请求(即客户端发出的数据)和响应(服务器返回的数据)两部分。

4)HTTP 请求标头:以百度为例,查看请求百度主页这条数据包的请求数据,从上面的Headers中可以看到如下内容:
 请求方式:GET
请求方式:GET
协议: HTTP/1.1
客户端:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 ---------浏览器端可以接受的媒体类型
Accept-Encoding: gzip, deflate, br ---------压缩方法
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 ---------语言类型
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:77.0) Gecko/20100101 Firefox/77.0 ---------客户端使用的操作系统和浏览器的名称和版本
COOKIE头域:将cookie值发送给服务器
传输:
Connection:当网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接是否关闭。keep-alive表示不会关闭,客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接;close表示关闭,客户端再次访问这个服务器上的网页,需要重新建立连接。
HOST:主机名或域名,若没有指定端口,表示使用默认端口80.
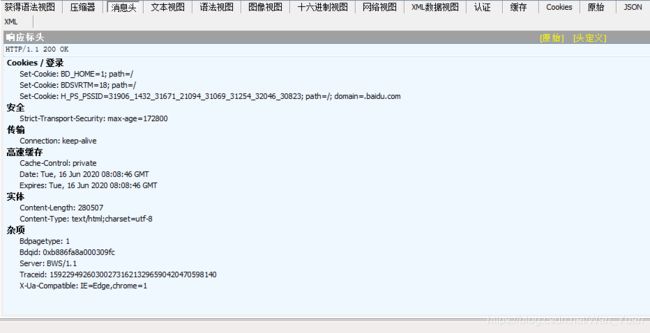
5)HTTP 响应标头:继续以百度为例,如图所示:

协议:HTTP/1.1
状态码:200
高速缓存
Cache-Control: private ---------此响应消息不能被共享缓存处理,对于其他用户的请求无效
Date: Tue, 16 Jun 2020 08:08:46 GMT ---------生成消息的具体时间和日期
Expires: Tue, 16 Jun 2020 08:08:46 GMT ---------浏览器会在指定过期时间内使用本地缓存
Cookie/登陆 头域
Set-Cookie: BDSVRTM=18; path=/ ---------把cookie发送到客户端
Set-Cookie: BD_HOME=1; path=/
Set-Cookie: H_PS_PSSID=31906_1432_31671_21094_31069_31254_32046_30823; path=/; domain=.baidu.com
实体 头域
Content-Length: 280507 ---------正文长度
Content-Type: text/html;charset=utf-8 ---------告知客户端服务器本身响应的对象的类型和字符集
杂项 头域
Bdpagetype: 1
Bdqid: 0xb886fa8a000309fc
Server: BWS/1.1 ---------指明HTTP服务器的软件信息
Traceid: 1592294926030027316213296590420470598140
X-Ua-Compatible: IE=Edge,chrome=1
安全 头域
Strict-Transport-Security: max-age=172800 ---------基于安全考虑而需要发送的参数
传输 头域
Connection: Keep-Alive
总结:
通过Fiddler可以抓取请求和响应参数,通过对参数进行分析,可以定位是前端还是后台问题。
例如我们在测试登录接口时,输入了正确的手机号和密码,但前端提示“请输入正确的用户名和密码”;仅仅通过界面提示我们只能描述bug表象,但不能分析出问题原因。
假设通过抓包我们发现是由于前端参数名错误或参数值为空,从而导致后台报错。这个时候我们将bug指向前端开发人员,并将参数数据和接口文档中对应的报文数据作为附件上传,是不是可以提高bug的解决效率呢?
Fiddler在实际的功能测试中有很大的作用,一方面帮助我们更好的了解某个业务中客户端和服务器端是通过哪些接口进行请求的,从而更好的了解代码逻辑;另一方面,我们还可以通过响应数据判断哪里出现了问题
例如可能服务器程序挂了,导致前端报“服务器故障”,这时我们通过抓包发现响应数据返回502,这时我们可以手动去重启服务或是联系运维重启服务,从而提高问题的解决效率。