map标签与area标签构建映射图片解析
目录:
- 需求分析
- map标签的用途
- 语法学习地址
- 参考实例
- 如何获取coords点的坐标
- 编写实例
- 图片,热区域自适应
一、需求分析

在给的UI设计图,有两个a标签或者button,以往需要将其分成三部分背景图,两个下载按钮
需要将背景图放于一div中,按钮相对背景图做定位或者其它方式.
它的优点:按钮点击的动态效果可以自行添加,美观;
它的缺点:自适应适配难做,设备宽度有大有小,按钮的定位在某些程度上会存在偏差; 花费时间长;简单功能复杂化;
优化方案
使用map标签,area标签,img标签,Adobe Dreamweaver软件绘制获取原始热力点坐标,js动态处理图片宽度变化热区域点坐标,完全自适应;
它的优点:完美自适应,不需要切图,拼图;
它的缺点:按钮点击的动态效果单一;
二.map标签的用途
定义一个客户端图像映射。图像映射(image-map) 指带有可点击区域的一幅图像
map与img标签绑定使用,常备用来赋予给图像某处特殊的含义,点击该区域可进行跳转;
area标签存在于map标签中,且至少存在一个;
area的主要属性有alt、coords、href、shape、target等
alt属性 :
在未显示图像的浏览器上显示代替的文本字符串。这个文本应该能传达给用户与显示图像而没有文本的情况下同等的选择
coords属性:
给热点区域设定具体的坐标值。这个值的数值和意义取决于这个值所描述的形状属性.。对于矩形或长方形, 这个coords 值为两个X,Y对:左上、右下。 对于圆形, 这个值是 x,y,r ,这里的 x,y 是一对确定圆的中心的坐标而 r 则表示的是半径值.。对于多边和多边形,这个值是用x,y对表示的多边形的每一个点:x1,y1,x2,y2,x3,y3,等等,HTML5里, 只可能是像素的数量。
自解coords:这个属性的各个点的坐标获取其实与精灵图类似。除过圆特殊(x,y)坐标是圆心距离原始图片左上角的水平和垂直像素大小,r指半径的像素大小。其它的(x,y)均是相对于原图左上角的像素值。
href属性:
area的超链接, 值为一个URL.
href属性:
area的超链接, 值为一个URL.
shape属性:
相关联的热点的形状。HTML 5和HTML 4的规范定义了值rect,它定义了一个矩形区域;圆圈,它定义了一个圆形区域;多边形,它定义了一个多边形;默认情况下,这表示整个区域超出了任何定义的形状。
target属性
_self: 在当前区域加载链接指向的资源. 这个是默认值.
_blank: 在新的未命名的窗口或者tab里加载超链接资源.
_parent: 在父级加载超链接资源. HTML4里, 是当前frame的父级, HTML5里是当前的浏览器上下文, 如果当前环境没有父级, 行为和_self一样.
_top: HTML4里: 将响应加载到完整的原始窗口中,取消所有其他帧。在HTML5中:将响应加载到顶级浏览上下文(也就是说,浏览上下文是当前版本的祖先,并且没有父类)。如果没有父类,这个选项的行为方式与self相同
三.语法学习地址
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/area
四.参考实例
https://profos.xyz/#/blog 叶佳伟博客

五.如何获取coords点的坐标
几经查找,找到adobe dreamweaver软件,简称(DW);
1.认识adobe dreamweaver
Adobe Dreamvear是制作网页页面的软件,集网页设计与开发,它在设计模式下可以帮助我们拿到原始图coords坐标,方便快捷。
2. 安装adobe dreamweaver
下载地址:http://www.zdfans.com/html/8892.html (windows开发者);
备注:chrome浏览器下载时会进行拦截,可以更换浏览器进行下载。

将其解压到固定文件夹,如果解压遇到输入密码,密码为:123
3. 获取初始coords点坐标
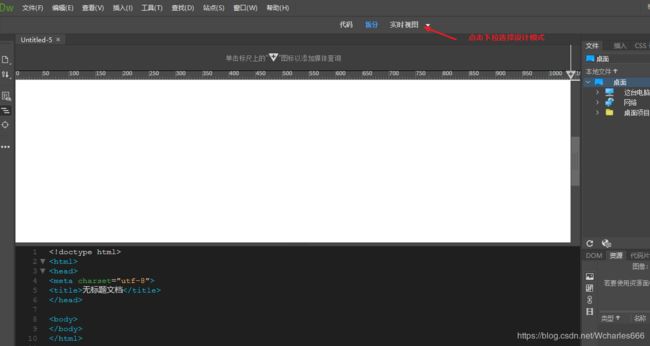
点击文件 -》新建,选择html文件,确认创建

导入图片,选择菜单插入-》选择Image要设置热区域的图片
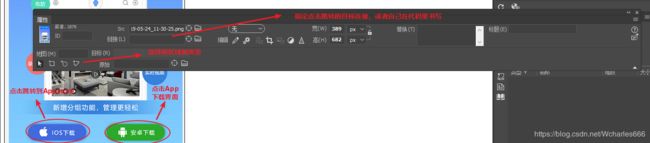
设计模式下,右键选择属性


空白处点击保存,选中代码模式进行查看

原始值已经拿到:
可以将此html中复制到自己的工程目录中进行使用;
六.编写实例
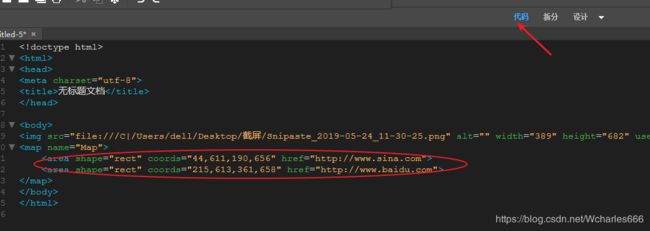
构建html代码:
Title

备注:目前已经完成原始图片的map映射,然而图片的大小是固定的,在为保证图片不变形的情况下,既保持与原始图片的宽高比,通过js重新获取coords的坐标值,即可解决。
七. 图片,热区域自适应
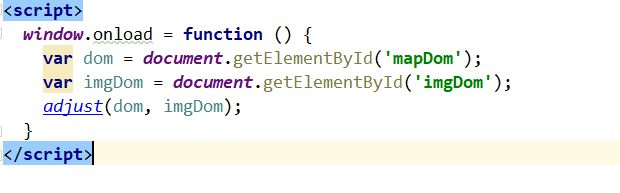
引入getNewPosition.js文件

页面加载后,调用获取点坐标的方法。

getNewPosition文件如下:
此段代码有参考:
/*imgDom为image的dom元素*/
function adjustPosition(position, imgDom) {
// 获取原始尺寸
var pageWidth = imgDom.clientWidth;
var pageHeight = imgDom.clientHeight;
// 获取图片原始尺寸
var imagenaturalWidth = imgDom.naturalWidth;
var imagenaturalHeight = imgDom.naturalHeight;
// 拿到原始点
var each = position.split(",");
/*
* math.round: 如果参数的小数部分大于0.5,则舍入到相邻的绝对值更大的整数。如果参数小于0.5.则舍入到相邻的绝对值耿晓的整数。
* 如果参数的小树备份恰好等于0.5.则舍入到相邻的在正无穷方向上的整数。
* */
for (var i = 0; i < each.length; i++) {
if(i%2==0){
// 新的y轴坐标
each[i] = Math.round(parseInt(each[i]) * pageHeight / imagenaturalHeight).toString();
}else{
// 新的x轴坐标
each[i] = Math.round(parseInt(each[i]) * pageWidth / imagenaturalWidth).toString();
}
}
var newPosition = "";
for (var j = 0; j < each.length; j++) {
newPosition += each[j];
if (j < each.length - 1) {
newPosition += ",";
}
}
return newPosition;
}
/*获取coords属性的坐标值,并用新计算出来的坐标点进行替换:*/
/*dom为传入的mapDom元素*/
function adjust(mapDom, imgDom) {
var area = mapDom.getElementsByTagName('area');
for (var i = 0; i < area.length; i++) {
var oldCoords = area[i].getAttribute("coords");
var newcoords = adjustPosition(oldCoords, imgDom);
area[i].setAttribute("coords", newcoords);
}
}