Vue基础知识微笔记
一.建立搭建Vue 项目
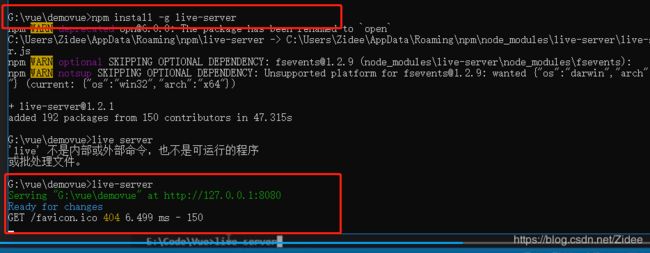
1.在项目路径下输入命令行 npm install -g live-server
安装npm及服务
2.输入 live-server 启动服务器
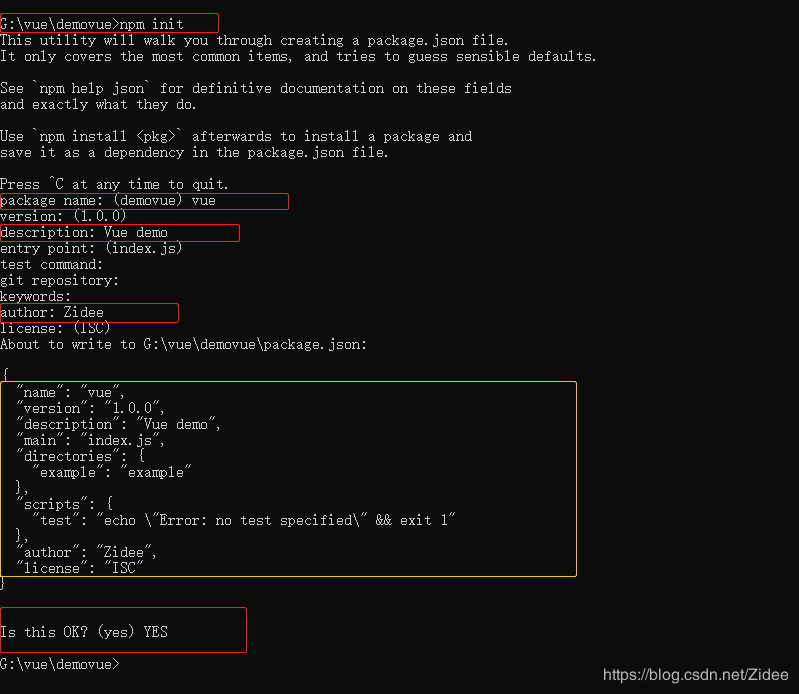
3. 在项目路径下输入 npm init
4.按步骤输入实例项目内容(创建npm)
1)package name: vue
2) description: Vue demo
3) author: Zidee
4)确认黄色部分无误
5)Yes,成功创建并生成 package.json 文件
书写格式demo
5. 输入 live-server 启动服务器
6.v-if
7.v-show
8.v-if and v-show区别
1.v-if:判断是否加载,可以减轻服务器的压力,在需要时加载。
2.v-show:调整css display属性,可以使客户端操作更加流畅。
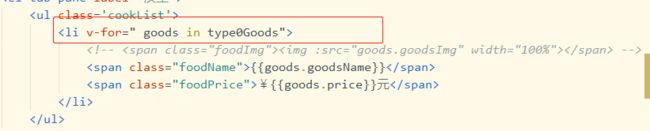
9.v-for
10.computed中调用方法。并且赋给新的sortItems,不能改变data数据,需要重新命名
11.给对象赋值方式
12.v-text
v-text="message",取代双括号,优点在于用户体验,当网速不好时,不会先加载出{{message}}标签后加载。
13.v-html(不建议使用)
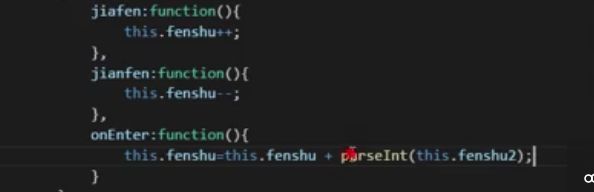
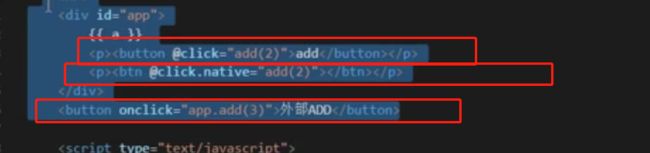
14.v-on
键盘码
http://blog.csdn.net/zhaozhbcn/article/details/38852583
15.v-model
1)简单的双向绑定
2)v-model.lazy 失去焦点触发双向绑定
3)v-model.number 必须为数字
4)v-model.trim 去空格
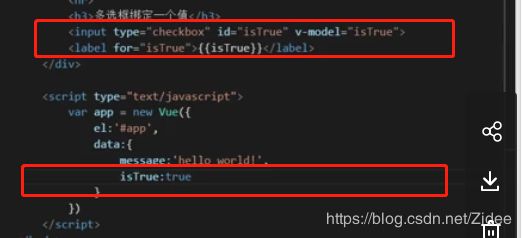
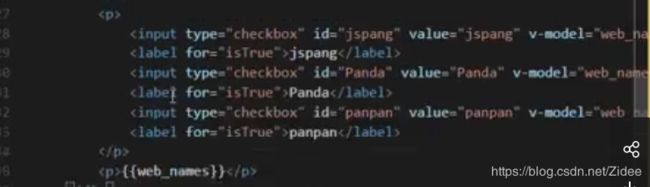
5)多选框绑定数组
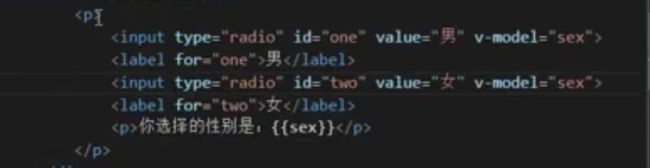
6)单选框绑定 需要在data中定义sex属性
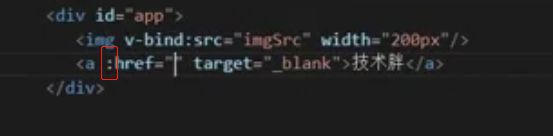
16.v-bind 可简写为“:”
2)双向数据绑定+bind绑定class属性
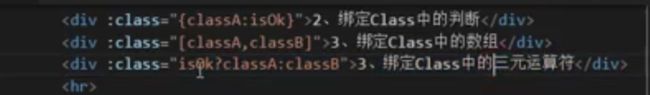
3):class,:style
17.v-cloak,渲染完成后,才显示
18.v-pre,原样输出,不进行渲染
19.v-once,只进行一次渲染
20.Vue.directive 自定义指令
多个函数同时自定义
21.Vue.extend 扩展实例构造器
22.Vue.set
23.生命周期
1) beforeCreate:function(){
console.log("1. beforeCreate 初始化之前");
}
2) created:function(){
console.log("2. created 创建完成");
}
3) beforeMount:function(){
console.log("3. beforeMount 挂载之前");
}
4) mounted:function(){
console.log("4. mounted 在挂载之后");
}
5) beforeUpdate:function(){
console.log("5. beforeUpdate 数据更新之前");
}
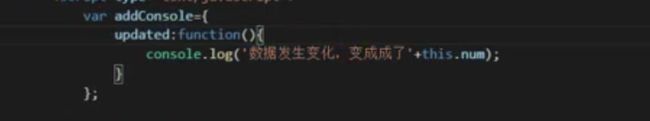
6) updated:function(){
console.log("6.updated 被更新后");
}
7) beforeDestory:function(){
console.log("7. beforeDestor 销毁之前");
}
8) destoryed:function(){
console.log("8. destoryed 销毁之后");
}
9)
24.Template模板(当前介绍3种方式)
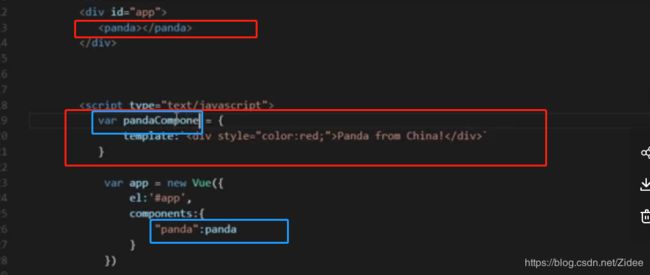
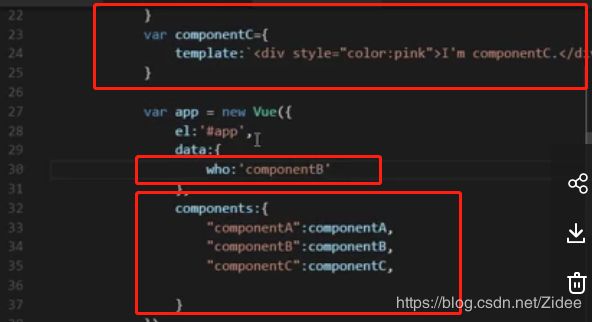
25.component 组件
1)必须在vue作用域内才能生效,全局,当前只能创建一个
2)局部,可创建多个
3)
4)
5)
6)父子
7)
26.propsDataOption
27.computed option
28.methodsoption
29.watchoption 监控数据方法一二
方法二
30.mixinsOption 不改变构造函器,在构造器进行混入
全局混入最先执行,混入后执行,原生最后执行
31.改变“{{ }}” 变为“${ }”
32.扩展方法:
1)$mount(),挂载方法
2)$destroy,卸载方法
3)$forceUpdate()更新方法(刷新)
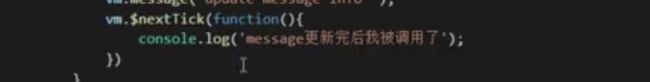
4)$nextTick数据修改方法
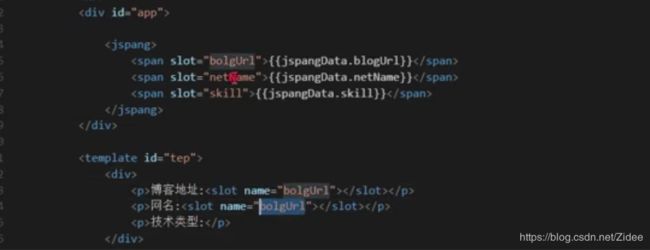
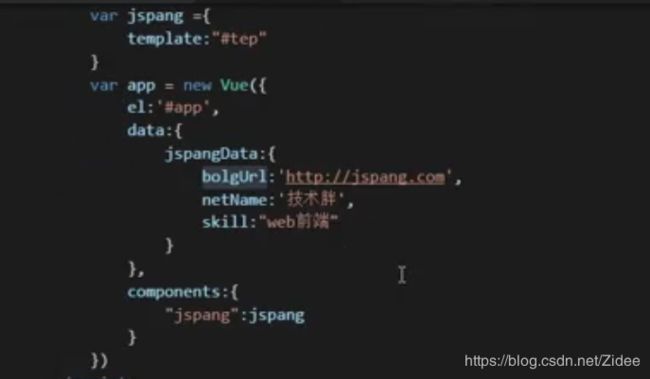
33.slot
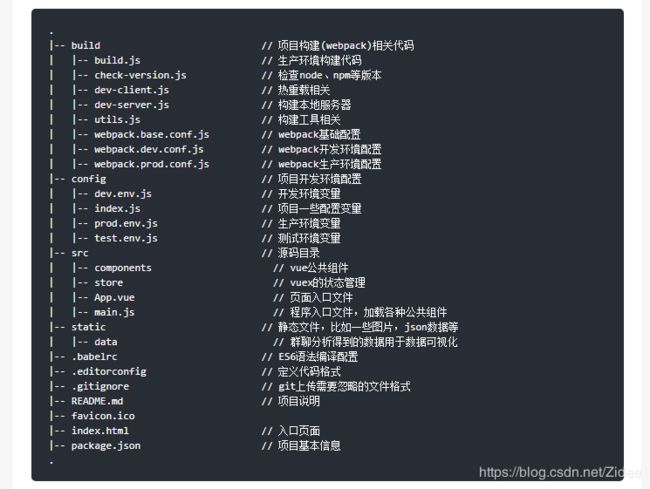
四.VUE-cli
目录讲解
1.使用命令生成dist目录。随后可以上传到服务器
2.css只对当前文件起作用+scoped属性
五、vue-router
1.如没安装vue-router
2.开启服务
![]()
3.新建新的页面
4.在index.js中引入
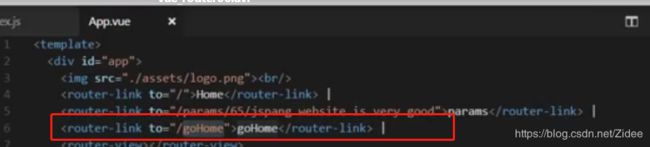
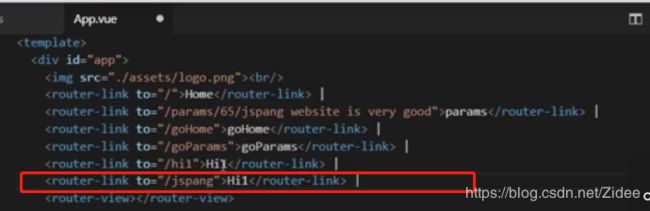
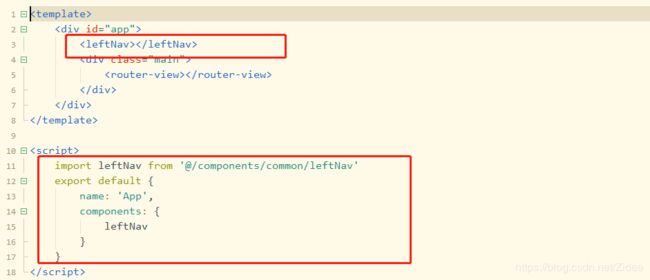
5.在APP.vue中添加对应导航router-link,类似a标签
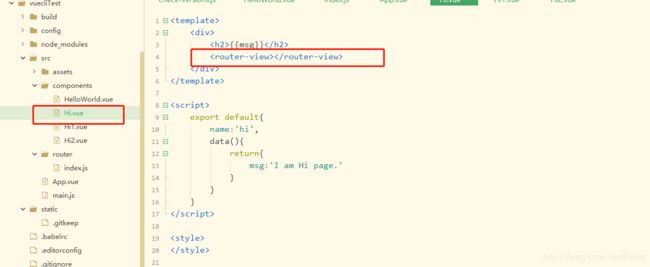
6.子页面的嵌套,Hi的子页面Hi1,Hi2
1)新建Hi1,Hi2页面
2)Hi页面中加上router-view标签
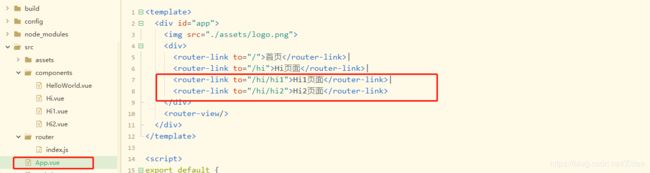
3)在APP.vue 中加入导航属性
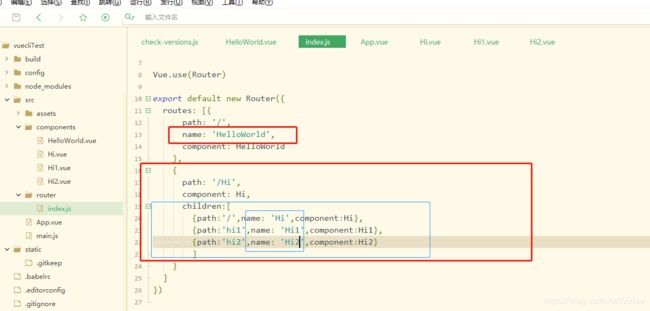
4)在index.js中加入
7.router传参
1)单纯传name值(很少用)
2)通过name传参(name需一样)
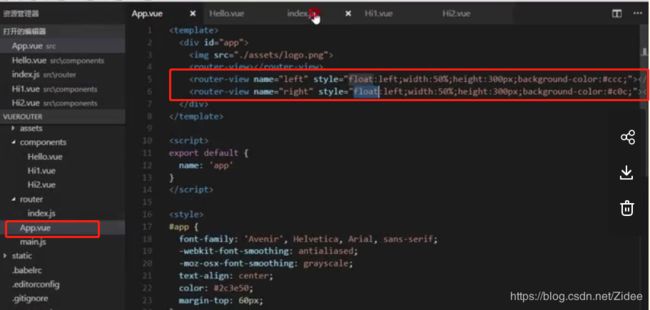
3)多个router-view使用,用name识别
8.通过URL传参
1)
2)在APP.vue下传参
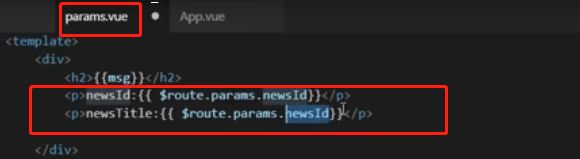
3)在params下接收
4)添加正直表达式在后面直接加()
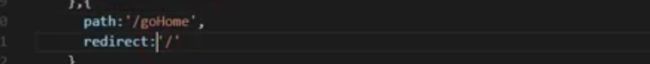
9.路由重定向 redirect
1)
2)返回时带参数
10.别名
1)注意:根目录不能用别名只能用重定向
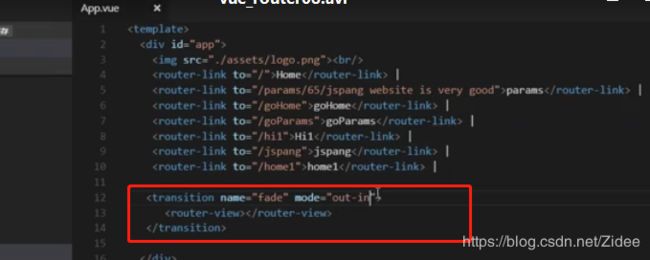
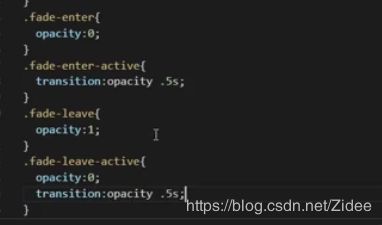
11.过度效果 transition,out-in 先退出后进入, in-out 先进入后退出
12、去掉路径上的#(默认是有#的,hash)(去掉时用history)
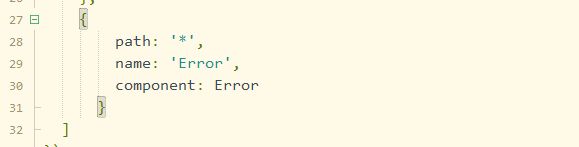
13.引出404页面(自定义404)
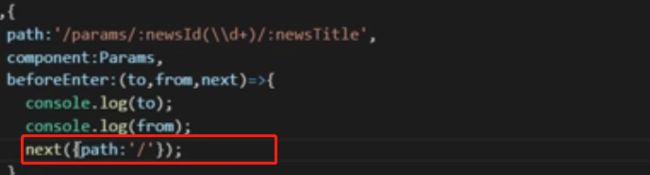
14.路由的两个钩子函数{ next()必须写,不写不会跳转,next()中可以直接填入跳转的路径path:'/' }
1)在index.js中写入
2)在模板.vue中写入
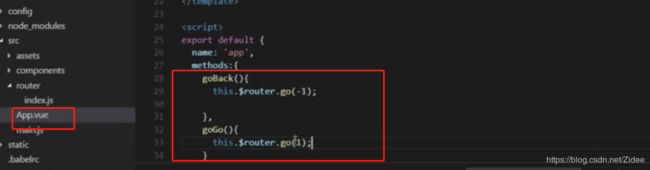
15.vue前进+后退+指定页
六.Vuex
1.安装vuex npm install vuex --save
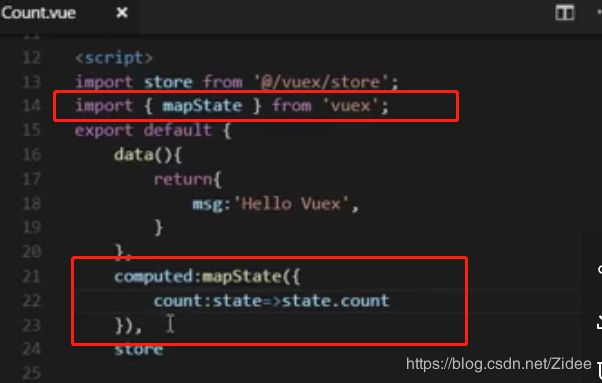
3.简化为“count”
1)方法一
2)方法二
3)方法三(推荐,最简洁)
4.简化函数
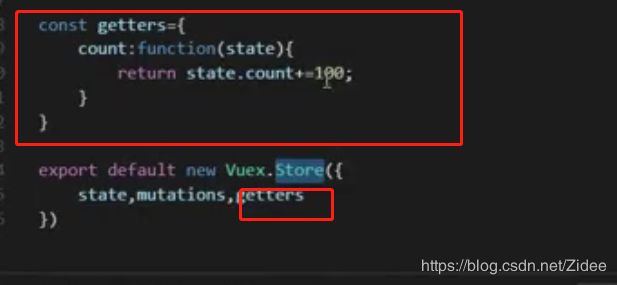
5.过滤属性getters,在进行操作时先执行过滤
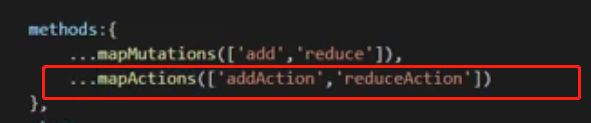
6.异步执行 actions
![]()
7.axios 与后端交互,推荐
8.模块组A module
七.重要掌握
https://blog.csdn.net/qq_40646960/article/details/82774679
最新安装步骤
![]()