HTML5学习随记4⃣️
1.表单
表单在网页中的应用相当重要,常见的有:登入时的输入账号和密码框、注册时填的表等等。
<form>form>1.单行文本输入框 text
<form>
<input type="text" name="..." size="..." maxlength="..." value="...">
form>name 属性定义的是文本框的名称
size 属性定义的是文本框的宽度,单位是单个字符的宽度
maxlength 属性定义的是最多输入字符数
value 属性定义的是文本框的初始值
2.多行文本框标记< textarea>
< textarea> 主要是用来输入较长的文本信息
示例:
name 属性定义了多行文本框的名称
cols 属性定义了多行文本框的宽度,单位是单个字符的长度
rows 属性定义了多行文本框的高度,单位同上
warp 属性定义了输入内容大于文本域时的显示方式
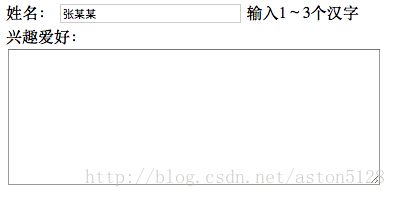
综合示例:
<html>
<meta charset="utf-8">
<head>
<title>自我介绍title>
head>
<body>
<form>
姓名:
<input type="text" name="name" size="25" maxlength="3" value="张某某">
输入1~3个汉字
<br/>
兴趣爱好:
<br/>
<textarea name="favorite" cols="50" rows="10" >textarea>
form>
body>
html>3.密码域 password
最常见的输入框之一,最感兴趣的东西来了
示例:
<form>
<input type="password" name="..." size="..." maxlength="...">
form>各属性与text一样
4.单选按钮 radio
示例:
<form>
<input type="radio" name="..." value="...">
from>name 属性定义了一组按钮的名称
value 属性定义了name组按钮中的单个按钮的名称
5.复选按钮 checkbox
示例:
<form>
<input type="checkbox" name="..." value="...">
form>各个属性和单选按钮radio一样
综合示例:
<html>
<meta charset="utf-8">
<head>
<title>表单title>
head>
<body>
<form>
请选择以下五个选项中的一个:<br/>
<input type="radio" name="boss" value="boss1"> 单选按钮1<br/>
<input type="radio" name="boss" value="boss2"> 单选按钮2<br/>
<input type="radio" name="boss" value="boss3"> 单选按钮3<br/>
<input type="radio" name="boss" value="boss4"> 单选按钮4<br/>
<input type="radio" name="boss" value="boss5"> 单选按钮5<br/>
<br/>情选择以下五个人选项中的多个:<br/>
<input type="checkbox" name="ot" value="ot1"> 多选按钮1<br/>
<input type="checkbox" name="ot" value="ot2"> 多选按钮2<br/>
<input type="checkbox" name="ot" value="ot3"> 多选按钮3<br/>
<input type="checkbox" name="ot" value="ot4"> 多选按钮4<br/>
<input type="checkbox" name="ot" value="ot5"> 多选按钮5<br/>
form>
body>
html>单选一般是圆形,多选一般是方形。
6.选择列表标记< select>
示例:
name 属性定义了列表的名称
size 属性定义了列表的行数
mutiple 属性为可多选,缺省为单选,可选
value 属性定义选项的值
select 属性表示默认选择此选项,省缺为false
<html>
<meta charset="utf-8">
<head>
<title>表单title>
head>
<body>
<form>
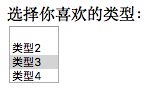
选择你喜欢的类型:<br/>
<select name="favorite" size="3">
<option value="n1"类型1</option>
<option value="n2">类型2option>
<option value="n3" selected>类型3option>
<option value="n4">类型4option>
<option value="n5">类型5option>
select>
form>
body>
html>7.普通按钮 button
普通按钮用来控制其他定义了脚本的处理工作
示例:
<form>
<input type="button" name="..." value="..." onclick="...">
form>name 属性定义的是提交按钮的名称
value 属性定义的是按钮显示的文字
onclick 属性定义了单机按钮时的行为
8.提交按钮 submit
提交按钮是用来将输入信息提交到服务器
示例:
<form>
<input type="submit" name="..." value="...">
form>name 属性定义的是提交按钮的名称
value 属性定义的是按钮显示的文字
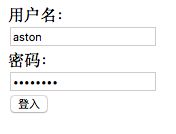
综合示例:
<html>
<meta charset="utf-8">
<head>
<title>表单title>
head>
<body>
<form>
用户名:<br/>
<input type="text" name="yourid" value="输入你的用户名" maxlength="20">
<br/>密码:<br/>
<input type="password" name="yourpassword" maxlength="16">
<br/>
<input type="submit" name="upbutton" value="登入">
form>
body>
html>8.重置按钮 reset
用来清空表单输入的信息
示例:
<form>
<input type="reset" name="..." value="...">
form>属性同提交按钮
2.表单高级属性
除了以上那些常规表单属性,html5的表单还包括:url、email、time、range和search属性等等
1.url 属性
url属性说明网站网址,在提交时会自动验证url的值
示例:
<form>
<input type="url" name="..." value="...">
from>name 属性定义表单名称
valude 属性定义默认值
min 属性定义了输入的最小值
max 属性定义了输入的最大值
以下所有高级表单属性都一致
2.email 属性
类似于url属性,提交时会自动验证所输入email是否合法
示例:
<form>
<input type="email" name="..." value="...">
form>……
3.date 和 time属性
date 属性:选取日、月和年;
month 属性:选取月和年;
week 属性:选取周和年;
time 属性:选取时间;
datetime 属性:选取时间、日、月和年;
datetime-local 属性:选取时间、日、月和年(本地时间)。
这一系列的属性的格式都大同小异:
<form>
<input type="time" name="..." value="...">
form>……
4.number 属性
数字框
示例:
<form>
<input type="number" name="..." value="...">
form>……
5.range 属性
滚动条
示例:
<form>
<input type="range" name="..." min="..." max="...">
form>与以上几种不同,range 属性中的 min 和 max 属性是必须存在的,默认滑块位于滚动条的中间。
6.required 属性
这个属性不单独成块,可以与之前的输入属性和用,表示此输入框必须输入
text、search、url、email、password、date、pickers、numer、checkbox和radio等都能添加这个required属性
综合示例:
<html>
<meta charset="utf-8">
<head>
<title>表单title>
head>
<body>
<form>
输入你的姓名:<br/>
<input type="text" name="yourname" maxlength="16" value="张晓强" required="required">
<br/>性别:
<input type="radio" name="yoursex" value="man" required="required"> 男
<input type="radio" name="yoursex" value="woman" required="required"> 女
<br/>输入你空间的网站:<br/>
<input type="url" name="yoururl" value="www.csdn.com">
<br/>输入你的邮箱:<br/>
<input type="email" name="youremail" value="[email protected]" required="required">
<br/>输入账号:<br/>
<input type="text" name="passcard" maxlength="16" value="xxxxx" required="required">
<br/>输入密码: <br/>
<input type="password" name="yourpassword" maxlength="16" required="required">
<br/>重复密码:<br/>
<input type="password" name="yourpassword" maxlength="16">
<br/>
<input type="submit" name="up" value="提交">
form>
body>
html>