原理:
物理像素:
一个物理像素是显示器(手机屏幕)上的最小物理显示单元。
设备独立像素:
设备独立像素(密度无关像素),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css像素),然后由相关系统转换为物理像素。
设备像素比:
设备像素比(简称dpr)定义了物理像素和设备独立像素的对应关系,它的值可以按如下的公式的得到:
设备像素比 = 物理像素 / 设备独立像素 // 在某一方向上,x方向或者y方向
在javascript中,可以通过window.devicePixelRatio获取到当前设备的dpr。
以iphone6为例子:
1、设备宽高为375×667,可以理解为设备独立像素(或css像素)。
2、dpr为2,根据上面的计算公式,其物理像素就应该×2,为750×1334。
我们称dpr大于1的屏幕为高清屏(retina)。
对于:
width: 2px;
height: 2px;
在不同的屏幕上(普通屏幕 vs retina屏幕),css像素所呈现的大小(物理尺寸)是一致的,不同的是1个css像素所对应的物理像素个数是不一致的。
在普通屏幕下,1个css像素 对应 1个物理像素(1:1)。 在retina 屏幕下,1个css像素对应 4个物理像素(1:4)。
引入原因:
retina下,border: 1px问题
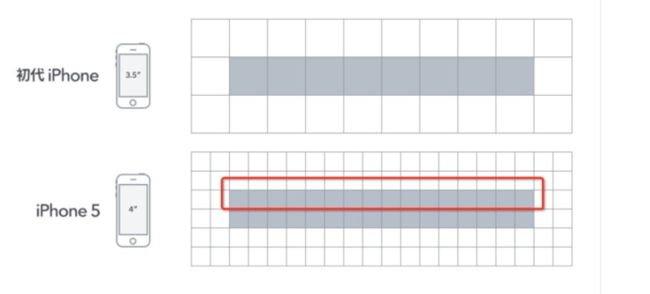
那么retina显示屏的优势在哪里,设计师为何觉得高清屏下(右图)这个线条粗呢?明明和左右一样的~
上图中,对于一条1px宽的直线,它们在屏幕上的物理尺寸(灰色区域)的确是相同的,不同的其实是屏幕上最小的物理显示单元,即物理像素,所以对于一条直线,iphone5它能显示的最小宽度其实是图中的红线圈出来的灰色区域,用css来表示,理论上说是0.5px。
所以,设计师想要的retina下border: 1px;,其实就是1物理像素宽,对于css而言,可以认为是border: 0.5px;,这是retina下(dpr=2)下能显示的最小单位。 然而,无奈并不是所有手机浏览器都能识别border: 0.5px;,ios7以下,android等其他系统里,0.5px会被当成为0px处理,那么如何实现这0.5px呢?
然而,无奈并不是所有手机浏览器都能识别border: 0.5px;,ios7以下,android等其他系统里,0.5px会被当成为0px处理,那么如何实现这0.5px呢?
1、简单的做法
.scale{
position: relative;
}
.scale:after{
content:"";
position: absolute;
bottom:0px;
left:0px;
right:0px;
border-bottom:1px solid #ddd;
webkit-transform:scaleY(.5);
webkit-transform-origin:0 0;
}
我们照常写border-bottom: 1px solid #ddd;,然后通过transform: scaleY(.5)缩小0.5倍来达到0.5px的效果,但是这样hack实在是不够通用(如:圆角等),写起来也麻烦。
2、推荐的做法
这样,页面中的所有的border: 1px都将缩小0.5,从而达到border: 0.5px;的效果。
缩放的公式:
var dpr = window.devicePixelRatio;
var ratio = 1 / dpr;
var content = 'width=device-width, initial-scale=' + ratio + ', user-scalable=no, minimum-scale=' + ratio + ',
maximum-scale=' + ratio;
viewport.setAttribute('content', content);
这样页面就根据dpr的值来进行对应的缩放。
然而,页面scale,必然会带来一些问题:
1、字体大小会被缩放
2、页面布局会被缩放(如: div的宽高等)
多屏适配布局问题:
移动端布局,为了适配各种大屏手机,目前最好用的方案莫过于使用相对单位rem。
基于rem的原理,我们要做的就是: 针对不同手机屏幕尺寸和dpr动态的改变根节点html的font-size大小(基准值)。
对于M站:
因为UI从来是拿iphone6的标注来给前端,所以我们直接用iphone6的标准。
根据rem,iphone6下的font-size应该是 32px 得出一个比率称为bRate = 750 / 32; bRate: 23.4275; 所以一切其他的手机屏幕都可以围绕这个bRate设置font-siez基准值。
fontSize = document.documentElement.getBoundingClientRect().width / bRate
htmls.setAttribute('style', 'font-size: ' + fontSize + 'px');
这样实现了根据不同的屏幕宽度和dpr来实现不同响应式布局,很好的解决了border: 1px问题,也真正用到了rem。
好处:
1、 border: 1px问题。
2、 解决了以前根据屏幕宽度来手动做适应的是问题,比如iphone4上展示两个标签,iphone6上展示4个标签这种问题。
如果将rem转为为px :
ipone6下 将 xxxrem 转换为 px的方法 xxx * 32 即可
要求:
由于引入了rem,会对开发人员有一点点要求:
1、不能在html.tpl中的 styl里面写 px,所有的style都写在样式表里面。
不允许:

推荐:

2、不能在js中的写px,所有的位置计算,都以一个dom为基准计算,不允许平白无故写px。
不允许:
$(‘.mydom’)
.css(
{ height: ‘40px’ }
);
if ($(‘.myDom’).height > 100)
推荐:
$(‘.mydom’).addClass(‘setHeight’);
if ($(‘.myDom’).height > $(‘.otherDom’).height)
3、不推荐在html里面拼大量的字符串,如果需要前端渲染模板,不推荐写在Js里面,而是用artTemplate进行渲染。
如果只有一两行的html话
不允许:
var s = ‘’;
推荐:
var s =’’
不兼容问题:
1、富文本:
富文本中可以自己定义px,会造成部分被缩放的问题,所以建议凡是引用富文本的地方建议进行过滤处理。
过滤函数 M1,M2 common/function/transToRem.js
2、播放器:
由于每个手机原生的H5 video标签的播放器都不一样,所以不推荐有播放器的页面进行自适应缩放。
(会有播放进度条和播放按钮过被压缩过小的问题,如果PM接受可以用缩放)。
3、嵌入外部网页的iframe
如果要嵌入主站的iframe或者别的网站的iframe的话(子页面没设置fontSize的话),也不推荐使用缩放。
这种页面M站有 引用百家云SDK播放器、百度地图。
开关:
模板:针对上述情况,在M1、M2中设置了开关,只需要在入口模板中的
加{{$isNeedScale = false}}
js: TODO: 暂时还没提取,会提取一个公共js来判断js是否被缩放开关。
M2的react TODO: 暂时还没提取,会提取一个公共js来判断js缩放开关。