vue学习笔记
vue eslint关闭
eslint是针对vue代码书写格式等的检测,由于在写项目的时候往往会因为一两个空格键等报错,一直在调整样式,所以这里直接将其先关闭,不然严重影响代码进度,特别是平常没有怎么注意代码书写格式的人:
操作:
找到webpack.base.conf.js 在里面搜索eslint 找到定义这个eslint的rules然后让其调用的方法注释就可以了
vue的配置安装
npm安装指定版本的vue配置用@版本号
vue2相对vue1的改动
hello,我是头部标题{{fmsg}}
//里面必须要一个根元素才行写多个html标签的话
2. 关于组件定义
Vue.extend 这种方式,在2.0里面有,但是有一些改动,这种写法,即使能用,咱也不用——废弃
Vue.component(组件名称,{在2.0继续能用
data(){}
methods:{}
template:
});
2.0推出一个组件,简洁定义方式:
var Home={
template:'' -> Vue.extend()
};
3. 生命周期
之前:
init
created
beforeCompile
compiled
ready √-> mounted
beforeDestroy
destroyed
现在:
beforeCreate 组件实例刚刚被创建,属性都没有
created 实例已经创建完成,属性已经绑定
beforeMount 模板编译之前
mounted 模板编译之后,代替之前ready *
beforeUpdate 组件更新之前
updated 组件更新完毕 *
beforeDestroy 组件销毁前
destroyed 组件销毁后
4. 循环
2.0里面默认就可以添加重复数据
arr.forEach(function(item,index){
});
去掉了隐式一些变量
$index $key
之前:
v-for="(index,val) in array"
现在:
v-for="(val,index) in array"
5 track-by="id"
变成
6. 自定义键盘指令
之前:Vue.directive('on').keyCodes.f1=17;
现在: Vue.config.keyCodes.ctrl=17
6. 过滤器
之前:
系统就自带很多过滤
{{msg | currency}}
{{msg | json}}
....
limitBy
filterBy
.....
一些简单功能,自己通过js实现
到了2.0, 内置过滤器,全部删除了
lodash 工具库 _.debounce(fn,200)
自定义过滤器——还有
但是,自定义过滤器传参
之前: {{msg | toDou '12' '5'}}
现在: {{msg | toDou('12','5')}}
------------------------------------------------------
组件通信:
vm.$emit()
vm.$on();
父组件和子组件:
子组件想要拿到父组件数据:
通过 props
之前,子组件可以更改父组件信息,可以是同步 sync
现在,不允许直接给父级的数据,做赋值操作
问题,就想更改:
a). 父组件每次传一个对象给子组件, 对象之间引用√
b). 只是不报错, mounted中转
------------------------------------------------------
可以单一事件管理组件通信: vuex
var Event=new Vue();
Event.$emit(事件名称, 数据)
Event.$on(事件名称,function(data){
//data
}.bind(this));
------------------------------------------------------
debounce ---》 延迟时间 废弃
-> lodash
_.debounce(fn,时间)
vue2路由的更改
主页
新闻页
transition 用于页面切换中的时候属于单页面的东西
深入响应式原理
在new Vue中定义的data里面的参数数据是响应的,只有在Vue里面才会被响应,在外面的不会被响应
由于 Vue 不允许动态添加根级响应式属性,所以你必须在初始化实例前声明根级响应式属性,哪怕只是一个空值:
var vm = new Vue({
data: {
// 声明 message 为一个空值字符串
message: ''
},
template: '
})
// 之后设置 `message`
vm.message = 'Hello!'
vm.$nextTick()?????
过渡效果
过渡
过渡的-CSS-类名的-CSS-类名
过渡的-CSS-类名会有 4 个(CSS)类名在 enter/leave 的过渡中切换
-
v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。 -
v-enter-active: 定义进入过渡的结束状态。在元素被插入时生效,在transition/animation完成之后移除。 -
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。 -
v-leave-active: 定义离开过渡的结束状态。在离开过渡被触发时生效,在transition/animation完成之后移除。 -
v只是前缀可以切换成下面的
.slide-fade-enter-active, .slide-fade-leave-active {
transition: opacity .5s
}
.slide-fade-enter, .slide-fade-leave-active {
opacity: 0
}
/*CSS 动画
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。*/
.slide-fade-enter-active {
transition: all .3s ease;
}
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-active {
transform: translateX(10px);
opacity: 0;
}CSS 动画
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-out .5s;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
@keyframes bounce-out {
0% {
transform: scale(1);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(0);
}
}
自定义过渡类名
我们可以通过以下特性来自定义过渡类名:
enter-classenter-active-classleave-classleave-active-class
| "https://unpkg.com/[email protected]/animate.min.css" rel="stylesheet" type="text/css"> > Toggle render name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" > "show" |
| new Vue({ el: '#example-3', data: { show: true } }) |
和组件框架连用
elementUI:
如何使用
官网:http://element.eleme.io/
使用:
1. 安装 element-ui
npm i element-ui -D
npm install element-ui --save-dev
// i -> install
// D -> --save-dev
// S -> --save
vue里面的响应式和非响应式实现 https://run.iviewui.com/woLuy4k9 这里顺便提供一个iview 的测试地址,有什么不太确定或者是看api需要实践的都可以先在这里演示一下
主要原因是在用v-model的时候不能绑定值,所以查了一下资料是由于响应式原理的问题
受现代 JavaScript 的限制 (以及废弃 Object.observe),Vue 不能检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的
1、在data里面设置一个对象 testFormData:{}
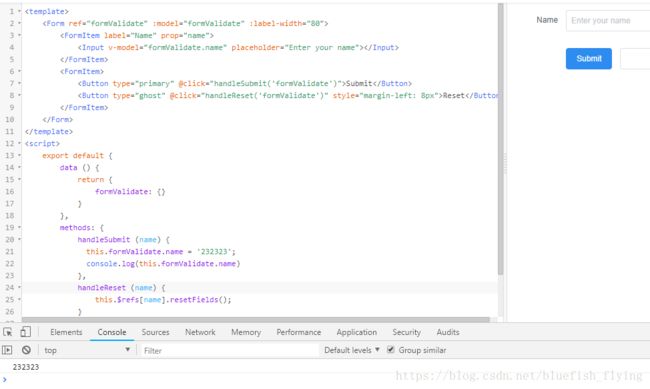
2、直接通过后台get或者post请求设置 this.testFormData.userName = "323233";可以看到当点击Submit按钮后input框是没有数据展示出来的,但是下面console.log()是可以展示出来的数据,这就是Vue不能检测到对象属性的添加和删除,因为刚开始你的对象formValidate是没有任何属性的,你只是在方法里面添加了,但是vue不能识别,这里解决办法有三个
a、在全局对象中设置需要改变赋值的属性 ,这样点击Submit的时候是有值的哦
b、像api里面写的一样 如果你需要改变的数据是json对象,可以使用
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应的
vm.b = 2
// `vm.b` 是非响应的
|
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性 (root-level reactive property)。然而它可以使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上:
Vue.set(vm.someObject, 'b', 2) |
您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,'b',2) |
有时你想向已有对象上添加一些属性,例如使用 Object.assign() 或 _.extend() 方法来添加属性。但是,添加到对象上的新属性不会触发更新。在这种情况下可以创建一个新的对象,让它包含原对象的属性和新的属性:
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 }) |
c、如果是数字的时候
// Vue.set Vue.set(vm.items, indexOfItem, newValue) |
// Array.prototype.splice vm.items.splice(indexOfItem, 1, newValue) |
你也可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名:
vm.$set(vm.items, indexOfItem, newValue) |
为了解决第二类问题,你可以使用 splice:
vm.items.splice(newLength) |
vue过滤器
先设置过滤器的命名,然后在方法中设置filters的方法中设置capitalize这个过滤方法,默认过滤方法的参数就是下面message
这里pagelist,cc是在全局变量中设置的值,可以直接使用;可以在过滤条件中设置多个参数方便在过滤中实现更精确的过滤
{{ message | capitalize(pagelist,cc) }}
|
filters: {
capitalize: function (value,arg1,arg2) {
console.log(arg1);
console.log(arg2);
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}