Qt:基于Qt样式表的一个界面皮肤设计
简述
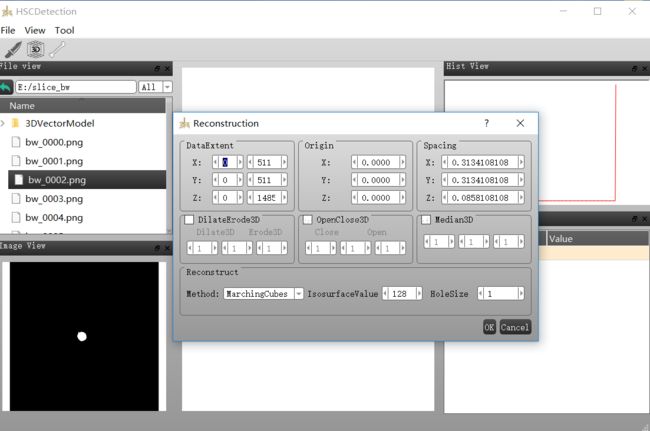
使用Qt样式表可以非常方便的对界面外观进行设计,相关qss教程可以参考 Qt帮助文档里的Qt Style Sheets Examples。英文不好可以看一下参考文献一的讲解内容。本人在自己的程序里设计了一个黑色的皮肤。效果如下:
相关代码;
QWidget#frmLogin,QWidget#frmPopup,QWidget#frmHostInfo,QWidget#frmLogout,QWidget#frmConfig,QWidget#frmData,QWidget#frmDefence,QWidget#frmHost,QWidget#frmMain,QWidget#frmPwd,QWidget#frmSelect,QWidget#frmMessageBox{
border:1px solid #4D4D4D;
border-radius:0px;
}
.QFrame{
border:1px solid #636363;
border-radius:5px;
}
QWidget#widget_title{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QDialog,QMainWindow{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #DBDBDB, stop:1 #969696);
}
QMainWindow{
color: #FCFCFC;
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QLineEdit {
border: 1px solid #636363;
border-radius: 5px;
padding: 2px;
background: none;
selection-background-color: #4D4D4D;
}
QLineEdit[echoMode="2"] {
lineedit-password-character: 9679;
}
.QGroupBox{
border: 1px solid #636363;
border-radius: 5px;
padding-top: 7px;
}
.QDockWidget{
top: -12px;
left: 10px;
color: #F0F0F0;
}
QDockWidget::title{
border-radius:0px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QDockWidget::close-button{
image: url(:/style/close.png);
}
QDockWidget::float-button{
}
.QPushButton{
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 3px;
min-height: 20px;
border-radius:5px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
.QPushButton[focusPolicy="0"] {
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 0px;
min-height: 5px;
border-radius:3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
.QPushButton:hover{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
.QPushButton:pressed{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(25, 134, 199, 0), stop:1 #636363);
}
QPushButton#btnMenu_Close:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(238, 0, 0, 128), stop:1 rgba(238, 44, 44, 255));
}
QCheckBox {
spacing: 2px;
}
QCheckBox::indicator {
width: 20px;
height: 20px;
}
QCheckBox::indicator:unchecked {
image: url(:/style/checkbox_unchecked.png);
}
QCheckBox::indicator:checked {
image: url(:/style/checkbox_checked.png);
}
QRadioButton {
spacing: 2px;
}
QRadioButton::indicator {
width: 15px;
height: 15px;
}
QRadioButton::indicator::unchecked {
image: url(:/style/radio_normal.png);
}
QRadioButton::indicator::checked {
image: url(:/style/radio_selected.png);
}
QComboBox,QDateEdit{
border-radius: 3px;
padding: 1px 10px 1px 5px;
border: 1px solid #636363;
}
QComboBox::drop-down,QDateEdit::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 15px;
border-left-width: 1px;
border-left-style: solid;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-left-color: #636363;
}
QComboBox::down-arrow,QDateEdit::down-arrow {
image: url(:/downArrow);
}
.QDoubleSpinBox,.QSpinBox{
border-radius: 3px;
height: 20px;
padding: 1px 10px 1px 5px;
border: 1px solid #636363;
}
QDoubleSpinBox::up-button,QSpinBox::up-button{
subcontrol-position:right;
height: 20px;
width: 9px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #636363;
image: url(:/rightArrow);
}
QDoubleSpinBox::down-button,QSpinBox::down-button{
subcontrol-position:left;
height: 20px;
width: 9px;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #636363;
image: url(:/leftArrow);
}
QDoubleSpinBox::up-button:pressed,QSpinBox::up-button:pressed,QDoubleSpinBox::down-button:pressed,QSpinBox::down-button:pressed{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QMenu {
background-color:#FCFCFC;
margin: 2px;
padding: 2px;
}
QMenu::item {
padding: 5px 25px;
}
QMenu::indicator {
width: 13px;
height: 13px;
}
QMenu::item:selected {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QMenu::separator {
height: 1px;
background: #636363;
}
QProgressBar {
border-radius: 5px;
text-align: center;
border: 1px solid #636363;
}
QProgressBar::chunk {
width: 5px;
margin: 0.5px;
background-color: #4D4D4D;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal {
background: #808080;
height: 8px;
border-radius: 3px;
}
QSlider::sub-page:horizontal {
height: 8px;
border-radius: 3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QSlider::handle:horizontal {
width: 13px;
margin-top: -3px;
margin-bottom: -3px;
border-radius: 6px;
background: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,stop:0.6 #F0F0F0, stop:0.778409 #636363);
}
QSlider::handle:horizontal:hover {
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0,stop:0.778409 #4D4D4D);
}
QSlider::groove:vertical,QSlider::sub-page:vertical {
background:#808080;
width: 8px;
border-radius: 3px;
}
QSlider::add-page:vertical {
width: 8px;
border-radius: 3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QSlider::handle:vertical {
height: 14px;
margin-left: -3px;
margin-right: -3px;
border-radius: 6px;
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0, stop:0.778409 #636363);
}
QSlider::handle:vertical:hover {
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0,stop:0.778409 #4D4D4D);
}
QScrollBar:vertical {
width:10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal {
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px; padding-right:10px;
}
QScrollBar::handle:vertical {
width:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
QScrollBar::handle:horizontal {
height:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
QScrollBar::handle:vertical:hover {
width:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QScrollBar::handle:horizontal:hover {
height:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QScrollBar::add-line:vertical {
height:10px;
width:10px;
subcontrol-position: bottom;
subcontrol-origin: margin;
border-image:url(:/style/add-line_vertical.png);
}
QScrollBar::add-line:horizontal {
height:10px;
width:10px;
subcontrol-position: right;
subcontrol-origin: margin;
border-image:url(:/style/add-line_horizontal.png);
}
QScrollBar::sub-line:vertical {
height:10px;
width:10px;
subcontrol-position: top;
subcontrol-origin: margin;
border-image:url(:/style/sub-line_vertical.png);
}
QScrollBar::sub-line:horizontal {
height:10px;
width:10px;
subcontrol-position: left;
subcontrol-origin: margin;
border-image:url(:/style/sub-line_horizontal.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical {
width:10px;
background: #C0C0C0;
}
QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal {
height:10px;
background: #C0C0C0;
}
QScrollArea {
border: 0px ;
}
QTreeView,QListView,QTableView{
border: 1px solid #636363;
selection-background-color: #4D4D4D;
selection-color: #F0F0F0;
}
QTableView::item:selected, QListView::item:selected, QTreeView::item:selected {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QTableView::item:hover, QListView::item:hover, QTreeView::item:hover {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
QTableView::item, QListView::item, QTreeView::item {
padding: 5px;
margin: 0px;
}
QHeaderView::section {
padding:3px;
margin:0px;
color:#F0F0F0;
border: 1px solid #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
QTabBar::tab {
border-bottom-left-radius:0px;
border-bottom-right-radius:0px;
color: #F0F0F0;
min-width: 60px;
min-height: 20px;
padding: 3px 8px 3px 8px;
margin:1px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
QTabBar::tab:selected, QTabBar::tab:hover {
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QStatusBar::item {
border: 1px solid #636363;
border-radius: 3px;
}把图片资源链接附上:
链接:http://pan.baidu.com/s/1o78fKP8 密码:fjzq
参考文献:
qss教程
qss样式表语法