一 什么的DOM
简单地说,DOM就是一套对文档内容进行抽象和概念化地方法。DOM的英文全名为(Document Object Model)
- DOM中的 "D"
document 即文档,它可将你编写的网页文档转换为一个文档对象。 - DOM中的 "O"
object 即对象,对象是一种自足的数据集合。与某个对象相关联的变量称为这个对象的属性,只能通过某个特定对象去调用的函数称为这个对象的方法。每个节点都是一个对象。 -
DOM中的 "M"
model 即模型,节点树就是一种模型HTML中的各类标签的相互嵌套构成了模型。
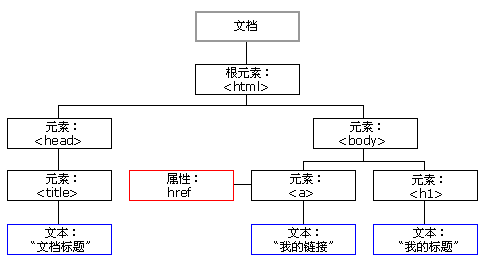
二 节点(node)
文档是由节点构成的集合,DOM节点可以包含其他类型的节点,具有嵌套关系而不是独立存在的。其中三种节点为:元素节点、文本节点和属性节点。
1)元素节点
元素节点是DOM的原子,即HTML的基本元素,如
、和
- 之类的元素。
没有被包含在其他元素里的唯一的元素是元素,它是节点树的根元素。
2)文本节点
元素节点只是节点类型的一种,例如
元素中包含着文本"hello topview!",它就是一个文本节点。文节点总是被包含在元素节点的内部,但也有例外,如表格元素
- ,只包含元素节点。
3)属性节点
属性节点用来对元素做出更具体的描述。因为属性总是被放在起始标签中,所以属性节点总是被包含在元素节点中。并非所有的元素都包含属性,但所有的属性都被元素包含。
三 获取元素
有三种DOM方法可以获取元素节点,分别是通过元素ID,通过标签名字和通过类名字来获取。
1)getElementById
这个方法将放回一个与那个有着给定id属性值的元素节点对应的对象。参数为标签的名字。
Shopping list
- Atin of beans
这个调用将会返回一个对象,在浏览器中加载这个文件,会弹出一个alert对话框,它向你们报告 document.getElementById("purchases")的类型,是一个对象。即对话框会显示 "object"。
2)getElementByTagName
getElementByTagName 方法返回一个对象数组,它的参数是标签的名字。
下面这个例子会返回一个列表项元素的个数 3。
Shopping list
- Atin of beans
- Atin of beans
- Atin of beans
另外getElementByTagName允许把一个通配符作为它的参数。
通配符是一种特殊语句,主要有星号(*)和问号(?),用来模糊搜索文件。 当查找文件夹时,可以使用它来代替一个或多个真正字符;当不知道真正字符或者懒得输入完整名字时,常常使用通配符代替一个或多个真正的字符。
可以通过下面的代码返回一份文档中元素节点的总数。
alert(document.getElementsByTagName("*").length);
3)getElementsByClassName
这个方法可以通过class属性中的类名来访问元素。与getElementsByTagName方法相似,getElementsByClassName也只接受一个参数,就是类名。
alert(document.getElementsByClassName("sale"));
使用这个方法还可以查找那些带有多个类名的元素,要指定多个类名,只要在字符串参数中使用空格分隔类名即可。例如:
alert(document.getElementsByClassName("important sale").length);
如果警告框显示1,则表示只有一个元素匹配,即只有一个元素同时带有两个类名。
注意类名的实际顺序和个数不重要,或者说没有限制。
四 获取和设置属性
上面讲的是三种获取特定元素的方法,下面说的是获取元素后对其属性进行获取和设置的方法。getAttribute方法可以用来获取属性,setAttribute方法可以用来更改属性节点的值。
1)getAttribute
getAttribute是一个函数,只有一个参数——你打算查询的属性的名字。
object.getAttribute(attribute);
与上面学的方法不同,getAttribute方法不属于document对象,所以不能通过document对象调用,它只能通过元素节点对象调用,例如下面的例子,可以与getElementByTagName方法合用,获取每个
元素的title属性。
Shopping list
Don't forget me!
hello world!
- Atin of beans
- Atin of beans
- Atin of beans
2)setAttribute
setAttribute()方法允许我们对某些节点的属性做出更改,和getAttribute一样,setAttribute只能用于元素节点。
object.setAttribute(attribute, value);
以下代码先从文档中获取全部带有title属性的
元素,然后把他们的title属性值都修改为zhong,原先的属性值会被覆盖。值得注意的是。文档源代码中title属性仍然是改变前的值,也就是说,setAttribute做出的修改不会反映到文档本身的源代码中。DOM的工作模式是先加载文档的静态内容,再动态刷新,动态刷新不影响文档的静态内容。也就是说,DOM可以对页面进行动态刷新却不需要在浏览器中刷新界面。
Shopping list
Don't forget me!
hello world!
- Atin of beans
- Atin of beans
- Atin of beans
注意以下的写法是错误的:
var paras = document.getElementsByTagName("p");
for (var i = 0; i < paras.length; i++) {
var title_text = paras[i].setAttribute("title","zhong");
if (title_text) {
//paras[i].setAttribute("title","zhong");
alert(paras[i].getAttribute("title"));
}
}
setAttribute()只能单独使用,不能赋值给某个变量。