Android Studio 使用 java 通过 OpenCV4Android 实现 Hello OpenCV
本文记录了如何使用官方提供的OpenCV4Android库在android下使用OpenCV
一、基础环境
1、系统环境
macOS Sierra + jdk 1.8
2、开发工具
Android Studio 2.3.3
3、引用库
OpnCV 2.4.11 (Android pack)
4、程序运行环境
android模拟器(CPU/ABI:x86_64 Api:23)
注:对于刚入门的程序员,为了减少调试机型的兼容问题,建议先在模拟器上调试运行
二、过程
1、把从http://opencv.org/releases.html下载下来的
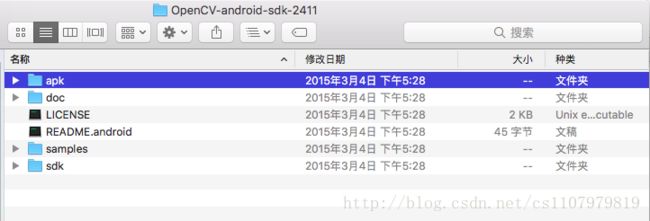
OpenCV-2.4.11-android-sdk.zip 解压。得到如下文件

- apk :OpenCV Manager安装包所在目录,根据不同机器cpu架构来选,这里使用模拟器来调试,使用的架构是x86_64, 所以选择OpenCV_2.4.11_Manager_2.20_x86.apk
- samples:opencv示例程序及其源码
- sdk :开发所需的类库
2、通过Android Studio 创建一个普通项目(HelloOpenCV2)、然后在当前项目的目录下创建个文件夹(比如:OpenCVModule2411)

把刚才解压出来的OpenCV-2.4.11-android-sdk.zip里的sdk/java底下的所有文件复制到OpenCVModule2411 里

3、在Android Studio中引入OpenCVModule2411 为module
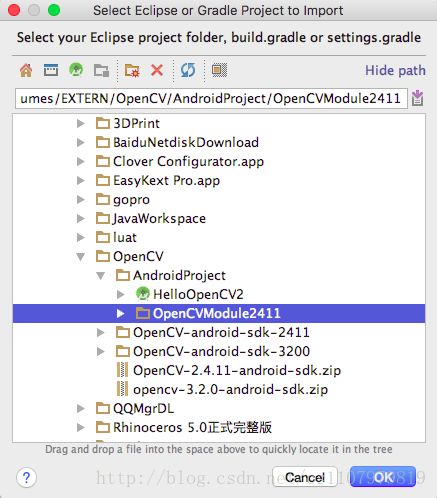
Android Studio–>File–>Import Module

导入后,如果开发环境没有安装到相对应的版本android sdk,就会报错,解决方法可以根据Android Studio 的控制台提示点击 fix xxx,
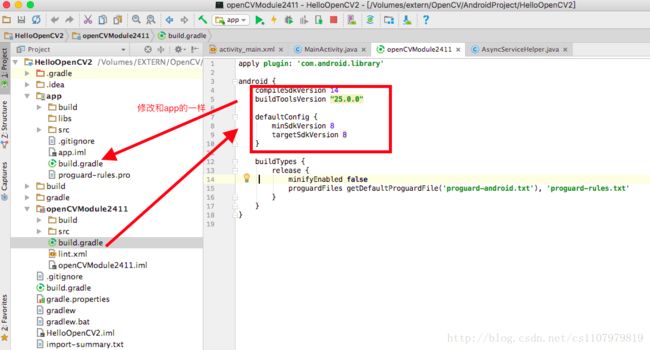
或者是修改OpenCVModule2411/build.gradle里各sdk版本号和app/build.gradle里的一致
4、添加OpenCVModule2411作app的module
Android Studio–>File –>Project Structure
选择 app ,并切换到Dependencies栏 点➕ 添加 ,选择Module Dependency,选择刚才引入的OpenCVModule2411点ok完成。
5、在Android Studio 里的 app/src/main创建一个文件夹命名为jniLibs(这个名字是不能改的),把OpenCV-2.4.11-android-sdk.zip解压出来的 sdk/native/libs里的所有文件复制到刚才创建的jniLibs里面

到此基本的配置已经完成,可以正常运行(还没添加OpenCV代码,所以没有效果)。
添加OpenCV代码:
MainActivity.java部分代码
public class MainActivity extends Activity {
private Button btn;
private ImageView img;
private Bitmap srcBitmap;
private Bitmap grayBitmap;
private static boolean flag = true;
private static boolean isFirst = true;
private static final String TAG = "OPENCV";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img = (ImageView)findViewById(R.id.img);
btn = (Button)findViewById(R.id.btn);
btn.setOnClickListener(new ProcessClickListener());
}
@Override
protected void onResume() {
super.onResume();
OpenCVLoader.initAsync(OpenCVLoader.OPENCV_VERSION_2_4_11, getApplicationContext(), mLoaderCallback);
Log.i(TAG, "onResume sucess load OpenCV...");
}
//OpenCV库加载并初始化成功后的回调函数
private BaseLoaderCallback mLoaderCallback = new BaseLoaderCallback(this) {
@Override
public void onManagerConnected(int status) {
Log.i(TAG, "mLoaderCallback:status"+status);
// TODO Auto-generated method stub
switch (status){
case BaseLoaderCallback.SUCCESS:
Log.i(TAG, "成功加载");
break;
default:
super.onManagerConnected(status);
Log.i(TAG, "加载失败");
break;
}
}
};
public void procSrc2Gray(){
Mat rgbMat = new Mat();
Mat grayMat = new Mat();
srcBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.opencv);
grayBitmap = Bitmap.createBitmap(srcBitmap.getWidth(), srcBitmap.getHeight(), Bitmap.Config.RGB_565);
Utils.bitmapToMat(srcBitmap, rgbMat);//convert original bitmap to Mat, R G B.
Imgproc.cvtColor(rgbMat, grayMat, Imgproc.COLOR_RGB2GRAY);//rgbMat to gray grayMat
Utils.matToBitmap(grayMat, grayBitmap); //convert mat to bitmap
Log.i(TAG, "procSrc2Gray sucess...");
}
public class ProcessClickListener implements View.OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(isFirst){
procSrc2Gray();
isFirst = false;
}
if(flag){
img.setImageBitmap(grayBitmap);
btn.setText("查看原图");
flag = false;
}else{
img.setImageBitmap(srcBitmap);
btn.setText("灰度化");
flag = true;
}
}
}
}布局文件 activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:text="OpenCV"/>
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/opencv"
android:layout_marginTop="100dp"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/img"
android:layout_centerHorizontal="true"
android:text="灰度化"/>"
RelativeLayout>运行,有可能出现错误,参考
http://blog.csdn.net/gao_chun/article/details/72654286
解决,不过作为程序员,要坚信大部分问题都可以通过百度或者google直接或间接地解决,善于使用搜索引擎及知识的共享带来的便利
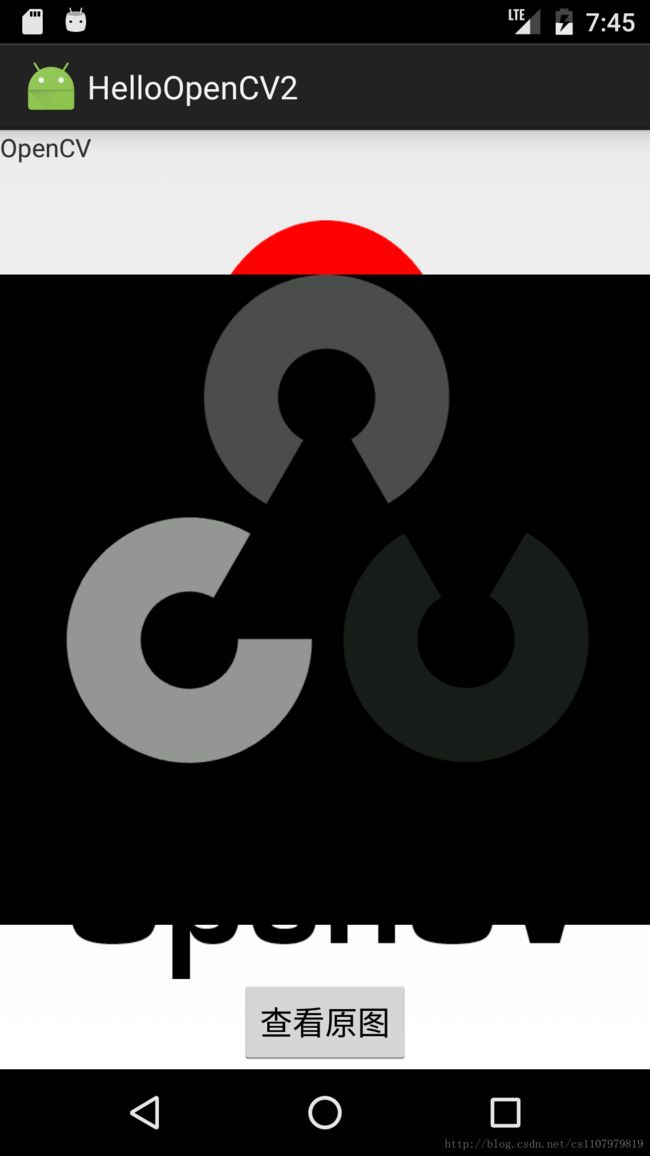
如果没有则大功告成,运行如下:
github:
https://github.com/1107979819/HelloOpenCV2
尊重每一份的付出,参考及代码引用:
http://blog.csdn.net/gao_chun/article/details/49359535
http://blog.csdn.net/gao_chun/article/details/72654286
转载注明来源:
http://blog.csdn.net/cs1107979819/article/details/74140673