- HIBERNATE - 符合Java习惯的关系数据库持久化
popkiler
Atleap代码读解hibernate数据库javasessionclasspayment
HIBERNATE-符合Java习惯的关系数据库持久化Hibernate2参考文档2.1.1TableofContents前言1.在Tomcat中快速上手1.1.开始Hibernate之旅1.2.第一个可持久化类1.3.映射cat1.4.与猫同乐1.5.结语2.体系结构2.1.总览2.2.持久化对象标识(PersistentObjectIdentity)2.3.JMX集成2.4.JCA支持3.Se
- 如果,你想找 AI大模型相关的工作,这三个建议你一定要看!
我爱学大模型
人工智能chatgptAI大模型AI大模型入门转行程序员
01各种大厂小厂创业团队和AI擦边的面试难度,由难到简单,依次是:大模型算法(⭐⭐⭐⭐⭐)模型部署加速(⭐⭐⭐⭐)RAG等相关技术(⭐⭐⭐)纯应用(⭐⭐)Prompt工程师等其他自媒体(⭐)会简单应用就行02这结果方向,B站找几个视频看看,这里推荐用Qwen7B,开源的模型,一个3060都能跑。例如这个,如何微调Qwen开源模型。https://www.bilibili.com/video/BV1
- 【NLP 39、激活函数 ⑤ Swish激活函数】
L_cl
NLP自然语言处理人工智能
我的孤独原本是座荒岛,直到你称成潮汐,原来爱是让个体失序的永恒运动——25.2.25Swish激活函数是一种近年来在深度学习中广泛应用的激活函数,由GoogleBrain团队在2017年提出。其核心设计结合了Sigmoid门控机制和线性输入的乘积,通过引入平滑性和非单调性来提升模型性能。一、数学定义与变体1.基础形式Swish的标准表达式为:Swish(x)=x⋅σ(βx)其中:σ(x)是Sigm
- 机器学习(Machine Learning)
七指琴魔御清绝
大数据学习
原文链接:http://blog.csdn.net/zhoubl668/article/details/42921187希望转载的朋友,你可以不用联系我.但是一定要保留原文链接,因为这个项目还在继续也在不定期更新.希望看到文章的朋友能够学到更多.《BriefHistoryofMachineLearning》介绍:这是一篇介绍机器学习历史的文章,介绍很全面,从感知机、神经网络、决策树、SVM、Ada
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- 在 ASP.NET Core WebAPI 中使用 JWT 验证
.NET跨平台
ASP.NETCoreWebAPIIdentityServer4OAuth2.0协议.NETCOREWEBAPIJWT
为了保护WebAPI仅提供合法的使用者存取,有很多机制可以做,透过JWT(JSONWebToken)便是其中一种方式,这篇示范如何使用官方所提供的System.IdentityModel.Tokens.Jwt扩充套件,处理呼叫API的来源是否为合法的使用者身分。顺道一提,要产生JWTToken有很多套件可以帮助开发者快速建立,JWT这个NuGet套件就是其中一个,但这裡我使用官方所提供的Syste
- 【Go语言圣经1.1】
Pyroyster
golang开发语言后端
目标学习Go的编译方式、包的组织方式以及工具链的统一调用方式概念与定义packageGo语言通过包来组织代码。包类似于其它语言的库librarries或模块modules,每个包通常对应一个目录,目录中的所有.go文件都属于同一个包。特殊的main包:当代码使用packagemain声明时,表示这是一个可独立执行的程序而非一个库。程序的执行入口就是main函数import通过import语句,编译
- 大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!
AGI学习社
语言模型学习人工智能LLM大模型大数据自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- 机器学习实战——音乐流派分类(主页有源码)
喵了个AI
机器学习实战机器学习分类人工智能
✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨1.简介音乐流派分类是音乐信息检索(MusicInformationRetrieval,MIR)中的一个重要任务,旨在通过分析音频信号的特征,将音乐自动分类到不同的流派(如古典、摇滚、爵士、流行等)。随着数字音乐平台的普及,音乐流派分类技术被广泛应用于音乐推荐、自动标签生成和音乐库管理
- Flutter中使用NetworkImage加载网络图片缓存问题学习实践
云水-禅心
flutter缓存
Flutter中默认的NetworkImage会有缓存机制,如果图片的url不变化,但是url的图片已经发生变化,NetworkImage不会下载新的图片deepseek是这么解决问题的,但是在鸿蒙上禁用缓存无效在Flutter中,NetworkImage默认会使用缓存机制来优化性能。如果你想禁用缓存,可以通过以下几种方式实现:1.使用NetworkImage的headers参数你可以通过设置he
- 什么是XSS
藤原千花的败北
web漏洞xss前端web安全网络安全
文章目录前言1.前端知识2.什么是XSS3.漏洞挖掘4.参考前言之前对XSS的理解就是停留在弹窗,认为XSS这种漏洞真的是漏洞吗?安全学习了蛮久了,也应该对XSS有更进一步的认识了。1.前端知识现代浏览器是一个高度复杂的软件系统,由多个核心组件协同工作,旨在高效、安全地呈现网页内容并执行交互逻辑。对一般用户来讲,其主要功能就是向服务器发出请求,在窗口中展示用户所选择的网络资源。这里所说的资源一般是
- Oracle创建表空间、删除、状态、重命名、修改、增加、移动
水煮白菜王
Oracleoracle数据库
目录Oracle基本学习笔记创建表空间1.表空间创建格式3.表空间状态属性4.重命名表空间5.修改表空间数据文件的大小6.删除表空间的数据文件7.修改表空间中数据文件的状态8.表空间中数据文件的移动Oracle基本学习笔记创建表空间需要使用CREATETABLESPACE语句。其基本语法如下:CREATE[TEMPORARYIUNDO]TABLESPACEtablespacename[DATAFI
- python catia catalog文件_Python封装的获取文件目录的函数
卢新生
pythoncatiacatalog文件
获取指定文件夹中文件的函数,网上学习时东拼西凑的结果。注意,其中文件名如1.txt,文件路径如D:\文件夹\1.txt;direct为第一层子级importos#filePath输入文件夹全路径#mode#1递归获取所有文件名;#2递归获取所有文件路径;#3获取direct文件名;#4获取direct文件路径;#5获取direct文件名和direct子文件夹名;#6获取direct文件路径和dir
- 【WPF】Slider滑动方法(INotifyPropertyChanged、ValueChanged )响应速度对比分析
wangnaisheng
WPFC#c#wpf
一、Slider基础用法在XAML中添加一个Slider控件,并设置其基本属性:Maximum="100"Value="50"Width="200"Height="30"HorizontalAlignment="Left"VerticalAlignment="Top"TickFrequency="10"TickPlacement="BottomRight"IsSnapToTickEnabled="
- CSS入门指南:从零开始学习网页开发——(一)简介
GIS小白吃
css学习前端
一、什么是CSS?CSS(CascadingStyleSheets,层叠样式表)是一种用于描述网页的外观和布局的样式表语言。它通过定义网页元素的样式(如颜色、字体、边距等)来与HTML内容分离,提升了网页的可维护性和设计的灵活性。CSS的核心目的是增强网页的表现力。早期的网页仅使用HTML来进行内容的展示,但由于HTML只能描述内容的结构,页面设计和内容变得难以管理。于是,CSS作为一种辅助技术应
- 学习笔记09——并发编程之线程基础
码代码的小仙女
高级开发必备技能学习笔记python
线程基础1.1进程与线程的区别,Java中线程的实现(用户线程与内核线程)进程是操作系统分配资源的基本单位,而线程是CPU调度的基本单位。每个进程有独立的内存空间,而同一进程内的线程共享内存.可以从资源分配、切换开销、通信方式和独立性四个方面来比较两者的区别资源分配进程:操作系统分配资源(如内存、文件句柄等)的基本单位,拥有独立的地址空间。线程:隶属于进程,共享进程的资源(如内存、文件等),是CP
- 学习笔记10——并发编程2线程安全问题与同步机制
码代码的小仙女
高级开发必备技能java知识学习笔记
线程安全问题与同步机制线程安全的本质问题线程安全问题源于多线程环境下对共享资源(数据或状态)的非原子性、非可见性、非有序性访问,导致程序行为不符合预期。主要表现如下:竞态条件(RaceCondition):多个线程对同一资源进行非原子操作,导致结果依赖线程执行顺序。示例:两个线程同时执行count++(非原子操作,实际包含读-改-写三步)。内存可见性问题:线程修改共享变量后,其他线程无法立即看到最
- Java学习笔记——并发编程(三)
__________习惯
javajava
一、wait和notifywait和notify原理Owner线程发现条件不满足,调用wait方法,即可进入WaitSet变为WAITING状态BLOCKED和WAITING的线程都处于阻塞状态,不占用CPU时间片BLOCKED线程会在Owner线程释放锁时唤醒WAITING线程会在Owner线程调用notify或notifyAll时唤醒,但唤醒后并不意味着立刻获得锁,仍需进入EntryList重
- C 语言中的数组详解
812503533
c语言java开发语言
在C语言中,数组是一种非常基础且常用的数据结构。数组是存储一组相同类型元素的集合,允许我们以统一的方式访问和操作这些元素。C语言中的数组不仅在编程中使用广泛,而且它的灵活性和效率使得它成为了许多算法实现的基础。本篇文章将深入分析C语言中的一维数组,包括定义、存储方式、操作方式、常见问题等等,所有的数据结构都可以从这几个方面来学习。1.数组的定义与存储方式1.1一维数组的定义数组的定义方式包括数组大
- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- Godot对话系统教程
孔岱怀
Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了
- SeisMoLLM: Advancing Seismic Monitoring via Cross-modal Transfer with Pre-trained Large Language
UnknownBody
LLMDailyMultimodal语言模型人工智能自然语言处理
摘要深度学习的最新进展给地震监测带来了革命性变化,但开发一个能在多个复杂任务中表现出色的基础模型仍然充满挑战,尤其是在处理信号退化或数据稀缺的情况时。本文提出SeisMoLLM,这是首个利用跨模态迁移进行地震监测的基础模型,它无需在地震数据集上进行直接预训练,就能充分发挥大规模预训练大语言模型的强大能力。通过精心设计的波形标记化处理和对预训练GPT-2模型的微调,SeisMoLLM在DiTing和
- 50 种不同编程语言的“Hello World”,你知多少?
逗逗逗逗666
编程helloworld编程语言
当我们学习一门编程语言时,都是从“Hello,World!”开始。所有程序员在其职业生涯中,都至少接触过一个经典的“Hello,World!”程序。通常程序员会使用多种编程语言,多的甚至实现了十几种。还有一种称为TTHW(Timeto“Hello,World!”)的方法,来衡量程序员创建一个新的“Hello,World!”程序的时间。你可以用多少种不同的语言编写一个“Hello,World!”程序
- AbMole| 纳米药物递送系统IL@H-PP在乳腺癌和脑转移光热疗法
AbMole
AbMole生物化学生物试剂科研生物实验
近年来,光热疗法(PTT)作为一种非侵入性的癌症治疗手段,因其独特的优势而受到广泛关注。来自四川大学华西药学院药物靶向与药物递送系统重点实验室的范童,胡海丽,徐燕燕等多名研究人员发表了题为《HollowcoppersulfidenanoparticlescarryingISRIBforthesensitizedphotothermaltherapyofbreastcancerandbrainmet
- 【C语言】八进制、十六进制
Octopus2077
c语言开发语言算法visualstudio
前言在我们日常生活中使用的数往往是十进制的,而当我们学习C语言后我们会接触到许多不同的进制并且时常需要去思考与使用这些不同的进制(尤其是2的幂相关的进制,因为这种计数系统比十进制更接近于计算机的二进制系统),所以学习和掌握这些不同进制是非常重要的。本文将对八进制和十六进制(8和16都为2的幂)进行一些讲解。通常情况C语言都假定整型常量是十进制的数,但在表达与计算机相关的值时,八进制和十六进制却十分
- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- 学习笔记12——并发编程之线程之间协作方式
码代码的小仙女
高级开发必备技能javajvm开发语言
线程之间协作有哪些方式当多个线程可以一起工作去解决某个问题时,如果某些部分必须在其他部分之前完成,那么就需要对线程进行协调。共享变量和轮询方式实现:定义一个共享变量(如volatile修饰的布尔标志)。线程通过检查共享变量的状态来决定是否继续执行。publicclassTest{ privatestaticvolatilebooleanflag=false; publicstaticvoi
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- 使用LangChain访问个人数据第一章-简介
明志刘明
大模型学习手册langchain
需要学习提示词工程的同学请看面向开发者的提示词工程需要学习ChatGPT的同学请查看搭建基于ChatGPT的问答系统需要学习LangChian开发的同学请查看基于LangChain开发应用程序正文在大数据时代,数据价值逐渐凸显,打造定制化、个性化服务,个人数据尤为重要。要开发一个具备较强服务能力、能够充分展现个性化智能的应用程序,大模型与个人数据的对齐是一个重要步骤。作为针对大模型开发应运而生的框
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
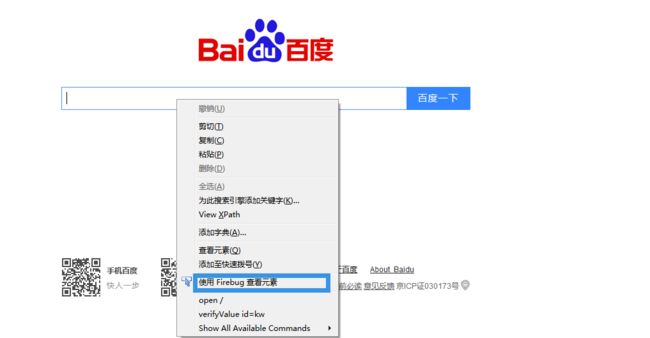
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR