- 原生cesium 实现 多图例展示+点聚合(base64图标)
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:cesium实践(原生)若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景解决思路解决效果index.vue需求背景1.需要展示多个站点图例的图表及闪烁效果2.需要考虑层级高时,多图例的点聚合效果,且点聚合显示需要采用设计的圆形图标解决思路闪烁效果:采用css3的anim
- WebGIS开发系列教程(5):Openlayers高级功能
WebGIS开发
GIS开发javascript开发语言webgisopenlayers
本系列教程为webgis二维开发入门openlayers零基础小白学习教程,本篇为第五篇。完整版可以查看文末链接下载。1.地图标注功能地图标注是将空间位置信息点与地图关联,通过图标、窗口等形式把相关的信息展现到地图上。地图标注也是WebGIS中比较重要的功能之一,在大众应用中较为常见。地图标注的基本原理:获取标注点的空间位置(X、Y逻辑坐标),在该位置上叠加显示图标(或包含信息的小图片),必要时以
- OpenLayers 入门指南【一】:WebGIS基础与OpenLayers概述
凌往昔
OpenLayers入门指南WebGISOpenLayers
目录一、什么是WebGIS1.定义2.常用技术栈3.典型应用场景二、什么是OpenLayers1、核心功能特性2、对比Leaflet3、应用场景与发展趋势三、总结一、什么是WebGIS1.定义WebGIS(网络地理信息系统)是传统GIS在互联网领域的延伸,通过浏览器实现空间数据的发布、共享与交互。其核心在于将地理信息处理与Web技术结合,支持跨平台、分布式的地理数据访问2.常用技术栈前端框架:Op
- OpenLayers 选中移动要素
GIS之路
OpenLayersWebGISmicrosoft前端信息可视化
前言页面交互的复杂度体现系统使用的难易程度,在开发WebGIS系统过程中,总会涉及要素操作,如何设计才能使交互操作变得简洁呢?OpenLayers提供了一些成熟的交互控件可以做到。1.选中和移动控件Select和Translate分别是选中控件、移动控件,它们都在ol.interaction包下。Select控件用于选中矢量要素,被选中的要素会进行默认会进行高亮显示,为选中默认样式,也可以自定义设
- OpenLayers 上传Shapefile文件
GIS之路
OpenLayersWebGISarcgis前端信息可视化
前言Shapefile是一种矢量数据文件,使用起来简单、方便。作为数据交换文件,在WebGIS开发中,经常需要实现实现上传shp文件。比如用户需要上传选址范围线或者叠加分析范围,都会选择上传shp文件。本文实现用户即可上传一个单独的shp文件,也可以上传包含所有shp文件的压缩包。在开始之前,请提前下载好所需引用文件:jszip:https://cdn.jsdelivr.net/npm/jszip
- WebGIS面试题(第十期)-OpenLayers
纸飞机的旅行
面试WebGISGIS面试WebGIS面试题
面试题10—OpenLayers文章目录1、OpenLayers和Leaflet两个库你都使用过,谈一谈你认为这两个库的区别。2、OpenLayers支持哪些坐标系统?1.地理坐标系(GeographicCoordinateSystems)2.投影坐标系(ProjectedCoordinateSystems)3.自定义坐标系使用示例3、OpenLayers如何添加地图缩放和平移功能?1.添加缩放控
- vue组件转html
对岸住着星星
vue.jshtml前端
最近做webgis的项目时,在地图上添加一些展示元素都是需要html,感觉直接写html太麻烦了所以参考mars3d官方文档并且封装了一下自用函数。import{App,Component,createApp}from"vue";/***将vue组件转换为html字符串**@paramrootComponentvue组件*@paramrootProps传递的props*@returns*/expo
- Cesium面试题1-openlayer,mapbox,cesium之间的区别
团子WebGIS
Cesium学习经验分享
https://zhuanlan.zhihu.com/p/450689556地图框架基本信息优缺点Cesium主要是实现三维地图的渲染引擎,暴露了过多了基础api。优点:唯一开源的WebGIS三维引擎;适用于Web强三维应用场景Mapbox支持二维和三维地图,使用EPSG:3857墨卡托坐标系。优点:最具美感的专题地图缺点:没有球体运用于互联网场景复杂地理信息表达,追求地图可视化效果Openlay
- GeoJSON 数据简介
GIS之路
WebGIS前端信息可视化
前言GeoJSON是一种用于编码各种地理数据结构的格式,采用JSON方式表示。在WebGIS开发中,被广泛应用于数据传输和共享交换。1.GeoJSON数据格式GeoJSON对象类型多样,具有Geometry类型:Point、LineString、Polygon、MultiPoint、MultiLineString、MultiPolygon以及GeometryCollection,要素类型Featu
- OpenLayers 创建坐标系统
GIS之路
OpenLayersWebGIS前端信息可视化
注:当前使用的是ol9.2.4版本,天地图使用的key请到天地图官网申请,并替换为自己的key在WebGIS系统开发中,坐标系统是重中之重,对于创建的地图,加载的图层,首先要确定的就是坐标系。在OpenLayers或者其他地图开发库中,一般默认支持EPSG:4326地理坐标系和EPSG:3857投影坐标系,而在生产实践中,要求使用EPSG:4490(CGCS2000),也就是2000国家大地坐标系
- OpenLayers 获取地图状态
GIS之路
OpenLayersWebGIShtml前端javascript
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key地图状态信息包括中心点、当前缩放级别、比例尺以及当前鼠标移动位置信息等,在WebGIS开发中,地图状态可以方便快捷的向用户展示基本地图信息,有利于增强与用户的交互。本节主要介绍地图状态。1.获取地图缩放级别通过监听地图渲染完成事件postrender获取地图缩放级别。constzoomEle=docume
- OpenLayers 地图标注之图文标注
GIS之路
OpenLayersWebGISmicrosoft
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key地图标注是将空间位置信息点与地图关联、通过图标、窗口等形式把相关信息展现到地图上。在WebGIS中地图标注是重要的功能之一,可以为用户提供个性化服务,如兴趣点等。地图标注表现方式有图文标注、Popup标注、聚合标注等。本节主要介绍加载图文标注。1.地图标注基本原理地图标注通过在已知坐标点添加图片、文字或者
- OpenLayers加载百度地图
GIS之路
OpenLayersWebGIS前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载百度地图数据。1.如何加载百度地图数据可以参照瓦片地图的方
- OpenLayers 加载高德地图
GIS之路
WebGISOpenLayers前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载高德地图数据。1.如何加载百度地图数据高德地图数据直接按照
- OpenLayers 加载ArcGIS瓦片数据
GIS之路
OpenLayersWebGISarcgis前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载百度地图数据。1.如何加载百度地图数据可以参照瓦片地图的方
- WebGIS地图框架有哪些?
duansamve
JavaScript其它JS框架leafletOpenLayersMapboxCesiumgiswebgisjavascript
地理信息系统(GIS)已经成为现代应用开发中不可或缺的一部分,尤其在前端开发中。随着Web技术的快速发展,许多强大而灵活的GIS框架涌现出来,为开发人员提供了丰富的工具和功能,使他们能够创建交互式、高性能的地图应用。WebGIS地图框架为开发人员提供了丰富的工具和功能,使他们能够创建交互式、高性能的地图应用。以下是一些主要的WebGIS地图框架:一、开源框架Leaflet:简洁灵活的地图库Leaf
- 《WebGIS之Vue进阶教程》(11)computed的实现
WebGIS开发
GIS开发vue.jsjavascript前端
1初步实现1)什么是计算属性:::info******计算属性**基于现有的状态再次加工得到一个新状态当现有状态改变时,新状态会重新计算:::使用演示constfullname=computed(()=>{returnstate.firstname+state.lastname})console.log(fullname.value)分析上面的示例不难看出computed()函数的参数是一个副作用
- WebGIS 实时渲染学习路线
fxshy
javascript
要掌握WebGIS实时渲染这项高级技能,需要系统地学习多个技术栈,并结合实践项目来强化理解。这里提供一个详细的学习路径和实践方法,帮助你从零开始逐步深入。1.阶段式学习路线阶段1:打好基础(前端&3D渲染)目标:掌握WebGL、GIS基础,为后续进阶学习铺路✅掌握JavaScript&TypeScript(Cesium和Mapbox都用TypeScript)学习ES6+特性(Promise、asy
- Vue3 + OpenLayers 开发教程 ( 三 ) 交互与空间分析
若愚6792
Openlayer+vue3vue交互arcgis
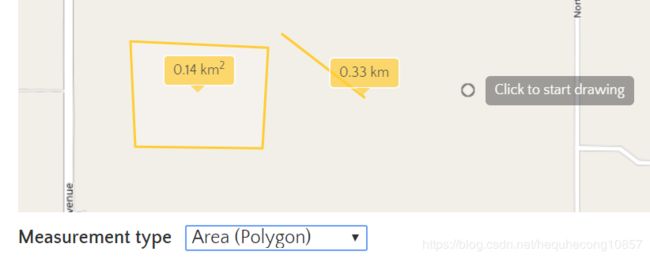
1.空间分析的重要性空间分析是GIS的核心功能之一,它可以帮助我们:分析地理要素之间的空间关系进行空间查询和统计支持决策制定预测和模拟地理现象2.地图交互2.1交互类型在WebGIS中,常见的交互类型包括:选择(Select):选择地图上的要素绘制(Draw):创建新的地理要素修改(Modify):编辑现有要素捕捉(Snap):辅助精确绘制和编辑2.2创建交互配置文件创建src/config/in
- 前端开发中如何实现WebGIS数据可视化(四)——鼠标事件
canyuegongzi
技术研究gisjavascript前端typescript
前言在之前的历史文章中介绍了leaflet、mapbox、cesium三种框架下的一些基本操作(点、线、面绘制),除简单的绘制之外,日常基本开发中可能还会用到地图的事件系统(如地图点击),这篇文章先通过点位拾取的功能简单了解下三种框架下不同的事件处理。通过这篇文章,能够有这些收获:在leaflet、cesium、mapBox中如何进行鼠标事件文章中相关代码均已提交到github,欢迎star。代码
- 基于react+leaflet+百度地图实现天气数据可视化-风场地图大数据展示
sniper-拒绝白嫖
leaflet天气数据可视化数据可视化百度地图天气数据可视化leafletreact
一:leaflet一个对移动端优化的交互地图且开源的Javascript库对于我的实际感受而言,leaflet是一个十分轻量级的WebGIS库。结合其周边资源,对于分析功能需求不那么复杂的WebGIS来说足以覆盖到绝大多数功能。基于leaflet,我们很容易嵌入百度地图,高德地图,谷歌地图等,基于上述地图,可以实现一些大数据可视化操作。如下是一些例子:二:react+leaflet+百度地图实现天
- 全面掌握GIS基础知识与应用
韩锋裂变营销
本文还有配套的精品资源,点击获取简介:地理信息系统(GIS)融合了计算机硬件、软件与地理数据,用于处理地理信息。GIS的核心功能包括数据采集、处理、空间分析、地图制图。通过这一系统,用户能够分析地理位置及属性数据,解决实际问题。GIS应用广泛,涵盖城市规划、环境保护等多个领域,并且有开源和商业软件版本。WebGIS和移动GIS让地理信息分享与访问变得更加便捷。随着技术进步,GIS正变得更智能化,应
- 3s专业转行指南:编程与非编程就业方向
新中地GIS开发老师
地理信息科学地信GIS开发arcgiswebgis大学生
无论是测绘、地信还是遥感专业的学生或从业者,面对行业内外环境的变化,转行已成为许多人的选择。掌握编程技能:高薪技术岗的敲门砖1.GIS开发工程师核心技能:WebGIS开发(HTML/CSS/JS、Leaflet/Cesium)、三维建模(Three.js、Blender)、空间数据库管理(PostGIS)等。薪资水平:应届生起薪8-15K,3年经验可达20-40K。优势:GIS与遥感、测绘技术深度
- 关于Cesium的公交车路线可视化项目
熟悉不过
Cesium之公交车路线可视化javascriptCesiumWebGIS
已经很久没写有关WebGIS的文章了,最近一直在重新回顾有关前端的一些知识,毕竟作为一个学生,在平常有些东西很少能用到,今天我正式想写一个有关公交车可视化的项目,正好用来巩固一下我学到的知识,本项目使用的是最新的vue3脚手架,搭配TS进行构建,我将每天更新直至完成这个项目。首先创建一个vue框架,在终端使用npmcreatevue@latest,搭建vue脚手架,勾选TypeScript,rou
- three 实现噪声山脉地形模拟
柳晓黑胡椒
#gis实践three噪声算法simplex-noise
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:gis实践若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景思路实现效果noiseTerrain.vue需求背景在网上看到一个蛮好看的三维场景思路simplex-noise噪声算法实现效果noiseTerrain.vueimport*asTHREEfrom'three';
- 【OpenLayers】WebGIS的二次开发(1)——代码编写
Anchenry
GIS可视化前端jsjson
0、缘起本文章主要讲述基于OpenLayers的WebGIS的二次开发功能的主要实现过程并附上部分代码,主要有地图缩放控件、导航控件、比例尺控件、鹰眼控件、全屏显示控件、图层探查控件、动画效果控件、地图切换功能、测量功能、图文标注功能、Popup标注功能、视图联动功能、地图定位功能、热点图、统计图以及搜索功能。本系列的第二篇文章将主要演示实现的效果。1、添加地图及地图切换功能开发网页地图首先就是需
- 2024年全新WebGIS开发学习方法
GIS好难学
学习方法GIS
现在每天都有越来越多的企业依靠与地理信息位置相关的数据来改善运营和增加利润,包括:客户位置、货物位置等,这些数据信息现在已经成为许多业务逻辑中不可或缺的一部分。但是,很少有人同时会GIS和编程,程序员分为很多种,但是GIS开发通常是指前端+GIS开发,大部分做前端的程序员,不会GIS框架,这也是GIS开发人才或缺的重要原因之一。如果想往GIS开发方向发展,但在学习的时候感到困惑,可以看下本篇文章,
- 图扑智慧展馆合集 | 打造城市基础设施数字化应用
智慧展览馆是指利用先进的科技手段和现代化管理方式,将传统的展览馆、科技馆等场所进行数字化、智能化改造的新型展览空间。其中包括智慧展厅、智慧展馆和智慧博物馆等不同形式,它们带来了全新的观展体验和更为高效的管理模式。效果展示图扑运用HT强大的渲染功能,数字孪生各类智慧展览馆,1:1地复现其内部独特的结构造型和建筑特色。通过应用可视化、WebGIS、倾斜摄影、VR、沉浸式交互等多重技术手段,构建数据共享
- 60秒看懂GIS开发高薪真相!!!
新中地GIS开发老师
javascriptarcgiswebgisGIS开发地信地理信息科学大学生
你是否还在为GIS开发的学习方向迷茫?是否因为缺乏实战经验而错失心仪offer?学校教ArcMap,企业却要WebGIS全栈开发跟着B站教程做项目,结果连坐标系转换都踩坑!想冲高薪岗位,但招聘要求上写的WebGIS、Cesium完全没接触过新中地GIS开发特训营,助你打破瓶颈,快速进阶!我们有企业级项目实战覆盖智慧城市、智慧地铁、智慧校园等实战项目,带你从需求分析到项目落地,掌握完整开发流程。名师
- 《ArcGIS API 4教程 初级入门》
迷斯湖水怪
arcgis信息可视化gisjavascript数据可视化
第一章:ArcGISAPI4简介地理信息系统(GIS)在当今数字化时代扮演着至关重要的角色,而ArcGISAPI4作为Esri公司推出的一款强大的GIS开发工具,为开发者提供了构建交互式和可视化地图应用的理想平台。在文中,我们将深入探讨ArcGISAPI4的背景、应用领域以及为何它成为GIS开发的首选工具。1.1ArcGISAPI4的背景和用途ArcGISAPI4是Esri公司基于WebGIS概念
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后