Vue渐进式框架开发
Vue渐进式框架开发
一、 Vue基础
1.1 什么是vuejs
Vuejs是一个用于构建交互式web界面的库。并提供了双向数据绑定功能和一个可组合的组件系统。
1.2 Vue的特点
① 使用简洁,只需HTML模板加上JSON数据,再创建一个Vue实例即可。
② 自动追踪依赖的模板表达式和计算属性。
③ 24kb轻量级的运行时库。
④ 精确有效的异步批量DOM更新。
⑤ 解耦可复用的组件来构建界面。
二、 Vue的使用方式
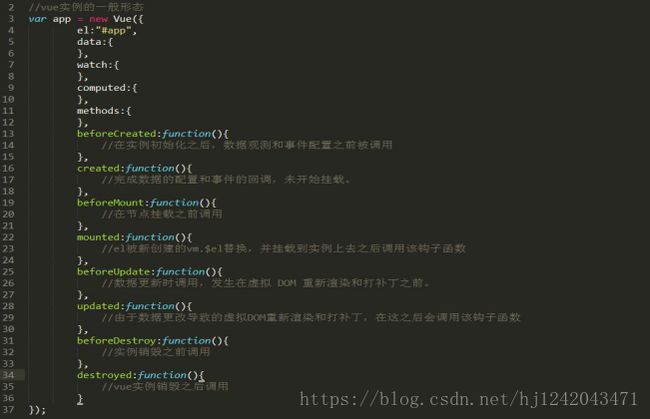
图 2-1 vue实例的一般结构
三、vue指令
指令名称 |
作用 |
v-text |
更新元素的文本内容 |
v-html |
更新元素的Innerhtml |
v-show |
显示或隐藏元素 |
v-if |
条件显示 |
v-else |
条件显示 |
v-else-if |
条件显示 |
v-for |
多次渲染函数或模板 |
v-on |
绑定事件监听器 |
v-bind |
动态的绑定一个或多个特性到表达式 |
v-model |
在表单控件或组件上创建双向绑定 |
v-pre |
跳过此节点和子节点的额编译过程 |
v-cloak |
隐藏未变异的额Mustache标签,直到实例准备完毕 |
v-once |
只渲染元素或组件一次,之后不再更新 |
|
|
三、 特殊特性
Key 用于vue的虚拟DOM算法。
Ref 给元素或组件注册引用信息。
四、 组件
注意不要把模板放在Vue的元素内部