Spring Boot + Vue前后端分离(六)使用Element渲染登录界面
你好,【程序职场】专注于:Spring Boot ,微服务 和 前端APP开发,闲暇之余一起聊聊职场规划,个人成长,还能带你一起探索 副业赚钱渠道,在提升技术的同时我们一起交流 敏捷流程 提高工作效率,从技术到管理一步步提升自我!
标签:一个执着的职场程序员!
上篇文章说到登录拦截器,讲到了前端和后端两种拦截器,可以不同情况使用,Spring Boot + Vue前后端分离(五)登录拦截器;本篇文章我们来说一下界面的渲染,系列第三篇我们做的登录页面实在是太烂了,所以我们本篇文章只说怎么做好界面效果,这里用到了Element组件库。
本文是Spring Boot + Vue前后端分离 系列的第六篇,了解前面的文章有助于更好的理解本文:
1.Spring Boot + Vue前后端分离(一)前端Vue环境搭建
2.Spring Boot + Vue前后端分离(二)前端Vue启动流程
3.Spring Boot + Vue前后端分离(三)实现登录功能
4.Spring Boot + Vue前后端分离(四)前端路由
5.Spring Boot + Vue前后端分离(五)登录拦截器
目录
(一).安装并且引入Element
(二).优化登录界面
(三).通过Cookies实现忘记密码
前言
上一篇大家都学习到了 登录拦截器,其实就是为了拦截恶意登录,或者在不登录情况下访问后台的其他功能,本文主要说一下 界面的渲染工作,在这个体验为王的时代,好的界面效果才能吸引人的第一感受,这里我们介绍一种很强大的组件库 Element ,来完善登录界面。
(一).安装并且引入Element
我们先来看 官网怎么说他们自己的:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
我都一一看了一下提供的这些组件,真的很实用,不需要我们做太多,直接就可以复制来用。
说这么多,还是自己去看比较实在,下面我们就来说一下 怎么安装和引用Element。
(1) 安装
安装很简单,和安装其他一样,在项目根目录下 执行命令行:npm i element-ui -S
(2)引入Element
引入也很简单了,需要在main.js 文件 中引入。
你可以引入整个 Element,或是根据需要仅引入部分组件。我们先介绍如何引入完整的 Element。
在 main.js 中写入以下内容:
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import App from './App'import router from './router'import store from './store'import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'// cookiesimport VueCookies from 'vue-cookies'// 设置反向代理,前端请求默认发送到 http://localhost:8082/var axios = require('axios')axios.defaults.baseURL = 'http://localhost:8082/req'// 全局注册,之后可在其他组件中通过 this.$axios 发送数据Vue.prototype.$axios = axiosVue.config.productionTip = falseVue.use(ElementUI)Vue.use(VueCookies)router.beforeEach((to, from, next) => {if (to.meta.requireAuth) {if (store.state.user.username) {next()} else {next({path: 'login',query: {redirect: to.fullPath}})}} else {next()}})/* eslint-disable no-new */new Vue({el: '#app',render: h => h(App),router,store,components: { App },template: '' })
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
上面通过这两行引入了 Element ,注意如果要引入样式需要单独引入,或者参考官网文档
https://element.eleme.cn/#/zh-CN/component/quickstart
当我们引入成功后,就可以使用 它的对应标签了 比如:el-form,el-form-item
添加后界面效果会有变化,但是还是巨丑。
(二).优化登录界面
上面做好了组件的铺垫,现在我们来优化一下我们之前做的丑到爆的登录页面。
我直接上代码Login.vue的文件。
label-width="0px" ref="loginForm" :model="loginForm" :rules="loginRules">书圈后台管理系统
auto-complete="off" placeholder="账号">auto-complete="off" placeholder="密码">记住密码 登录
1,对比之前的登录界面,我们修改的地方是 标签内的 html 和
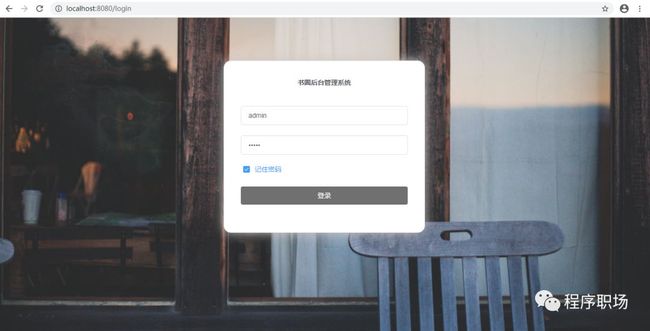
解释: 2,poster 为设置id为 poster 的样式添加背景图,position: fixed;是位置设置 3,其他不用多说了,就是输入框的位置和标题的位置样式设置 4,记住密码的样式在标签的属性中添加了 界面效果: 看起来是不是舒服多了,背景图还挺不错吧,这个是借鉴别人的,图好难找啊啊啊啊 (三).通过Cookies实现忘记密码 在我们操作中习惯记住登录的密码,选择记住密码会记住登录成功后的,账号和密码,下次再进入登录界面的时候,这些信息会填充。无需再次输入。 这里我们用到了vue-cookies 组件。 大家可以看这篇文章中的使用,我们这里会讲到引入,存储,读取,移除 cookies等操作。 vue-cookies https://www.cnblogs.com/s313139232/p/9341762.html (1) 引入 引入之前需要安装该组件 ,在项目根目录输入命令行:npm install vue-cookies --save 引入操作很简单,打开 main.js文件,添加下面两行代码。即可引入。。。 import VueCookies from 'vue-cookies' Vue.use(VueCookies) (2) 获取信息赋值 (3)添加和移除 判断选择状态来操作,如果选择了记住密码将输入信息存储cookies中,如果是没有选择记住密码,移除cookies中信息。 好了 最后提供一下 登录界面的完整代码:
1,body 样式,是对标签body的样式设置,页面距离所有边框的距离为0,// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import App from './App'import router from './router'import store from './store'import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'// cookiesimport VueCookies from 'vue-cookies'// 设置反向代理,前端请求默认发送到 http://localhost:8082/var axios = require('axios')axios.defaults.baseURL = 'http://localhost:8082/req'// 全局注册,之后可在其他组件中通过 this.$axios 发送数据Vue.prototype.$axios = axiosVue.config.productionTip = falseVue.use(ElementUI)Vue.use(VueCookies)
router.beforeEach((to, from, next) => { if (to.meta.requireAuth) { if (store.state.user.username) { next() } else { next({ path: 'login', query: {redirect: to.fullPath} }) } } else { next() }})
/* eslint-disable no-new */new Vue({ el: '#app', render: h => h(App), router, store, components: { App }, template: '})
getCookie () { const username = this.$cookies.get('username') const password = this.$cookies.get('password') const rememberMe = this.$cookies.get('rememberMe') this.loginForm = { username: username === undefined ? this.loginForm.username : username, password: password === undefined ? this.loginForm.password : password, rememberMe: rememberMe === undefined ? false : Boolean(rememberMe) } },
if (_this.loginForm.rememberMe) { // this.$cookies.set(keyName, time) _this.$cookies.set('username', this.loginForm.username, { expires: 30 }) _this.$cookies.set('password', this.loginForm.password, { expires: 30 }) _this.$cookies.set('rememberMe', this.loginForm.rememberMe, { expires: 30 }) } else { _this.$cookies.remove('username') _this.$cookies.remove('password') _this.$cookies.remove('rememberMe') }
label-width="0px" ref="loginForm" :model="loginForm" :rules="loginRules"> 书圈后台管理系统
auto-complete="off" placeholder="账号"> auto-complete="off" placeholder="密码">
源码链接:https://github.com/ProceduralZC/bookcircle
好了,登录拦截器是不是很简单,快快用起来 本篇到这里就ok了,敬请期待下篇。。。
![]()
作者:小小蒲公英