目录
- 前言
- 开始
- 环境准备
- Docker基础概念
- Docker基础命令
- Docker命令实践
- 构建Docker镜像
- Dockerfile
- bulid & run
前言
Docker 是一个开源的应用容器引擎,它十分火热,如今几乎成为了后端开发人员必须掌握的一项技能。即使你在生产环境中可能用不上它,就算把它当作一个辅助开发的工具来使用,也是非常方便的。本文就介绍一下.Net Core应用在Docker中的一些基本使用。
开始
环境准备
首先安装docker,去官网下载:https://www.docker.com/get-started
windows系统的话,默认win10(较新的版本更好,可以用wsl)。win7只能用Docker Toolbox,bug非常多,不建议使用。。。
windows/mac 直接下载对应的文件安装就可以(本文的系统环境是win10 2004版本。),linux可以通过命令来安装。关于安装,网上已经有很多资料了,就不多介绍。只是安装后有2个必要的设置需要注意一下:
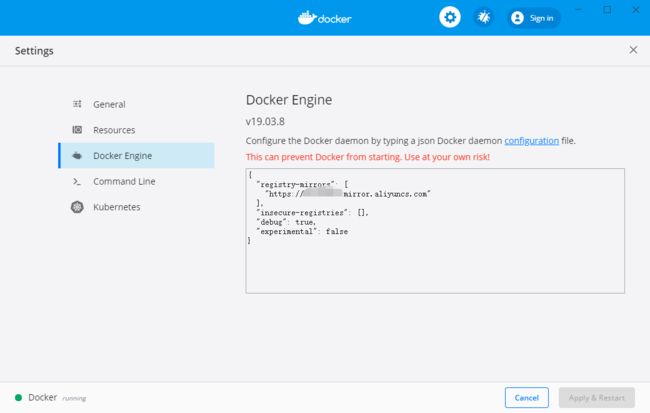
镜像加速
有很多提供免费加速服务的网站,可以自行搜索,我这里用的是阿里云。这个国内网络必须配置,不然镜像几乎拉取不下来。
- 镜像储存路径
默认docker的运行文件是在C盘,C盘空间不够的话,可以设置到别的盘。
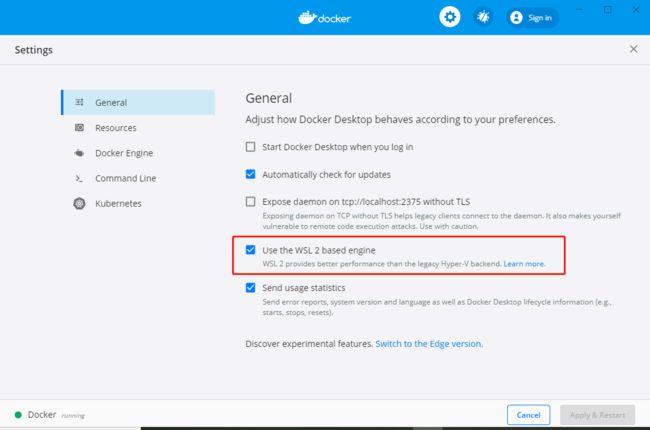
新版本的windows Docker Desktop默认使用wsl运行:
这个设置比较麻烦,具体可以参考我之前的一篇:win10使用WSL 2运行Docker Desktop,运行文件从C盘迁移到其他目录。如果是老版本Hyper-V启动的话,界面上设置就可以。
Docker基础概念
docker中最重要的2个概念就是“镜像”和“容器”。
- 镜像:
镜像(Image)就是一堆只读层(read-only layer)的统一视角。
- 容器:
容器(container)的定义和镜像(image)几乎一模一样,也是一堆层的统一视角,唯一区别在于容器的最上面那一层是可读可写的。
要理解docker镜像和docker容器之间的区别,确实不容易。
想象一下,我们开发的一个asp.net mvc应用,使用Visual Studio将它发布出来后,会得到一堆发布后的文件,包含dll,cshtml,css,js,静态资源文件等等。那么这堆文件就类似于一个镜像,镜像是无法直接运行的。当我们把这堆文件挂载到IIS的一个站点上,就可以运行了,也能被外界访问了,这个IIS站点就类似是一个容器。容器相当于是镜像的一个运行实例,需要注意的是,容器的所有读写操作都只是针对容器的文件系统,并不会影响到镜像。一个镜像可以运行多个容器,容器之间是相互隔离的。
Docker基础命令
- 镜像相关:
docker images:列出所有本地镜像。
docker rmi 镜像...|镜像ID...:删除本地镜像,可以同时指定多个。
docker build -t myimage:1.1 .:基于Dockerfile构建一个名为myimage,tag为1.1的镜像,结尾的 . 代表当前目录。
docker pull mcr.microsoft.com/mssql/server:2019-CU5-ubuntu-18.04:从微软镜像仓库中拉取tag为2019-CU5-ubuntu-18.04的sqlserver 2019镜像。
......
- 容器相关:
docker ps:列出运行中的容器。
docker ps -a:列出所有的容器,包含未运行的。
docker run -it --rm -p 8080:80 --name mynginx nginx:使用镜像nginx创建并启动一个名为mynginx的容器;-it代表以交互模式启动,并为容器重新分配一个伪输入终端;-p指定端口映射,将容器的80端口映射到主机的8080端口;--rm代表容器停止时自动删除容器。
docker run -d -p 8080:80 -v /nginx/data:/data --name mynginx nginx:latest:使用镜像nginx(tag为latest)创建并启动一个名为mynginx的容器;-d代表以后台模式启动;-p指定端口映射,将容器的80端口映射到主机的8080端口;-v代表挂载卷,将主机的/nginx/data目录挂载到容器的 /data目录。
docker run -e "ACCEPT_EULA=Y" -e "SA_PASSWORD=:使用sqlserver镜像(tag为2019-CU5-ubuntu-18.04)创建并启动一个名为sqlserver2019的容器;-d代表以后台模式启动;-p指定端口映射,将容器的1433端口映射到主机的1433端口;-e是指定环境变量。
docker start/stop/restart 容器名...|容器ID...:分别是启动,停止,重启容器,可以同时指定多个。
docker rm 容器名...|容器ID... :删除容器,可以同时指定多个。
docker logs 容器名|容器ID:查看容器日志。
......
Docker命令实践
下面在docker中使用sqlserver2019镜像启动一个容器。
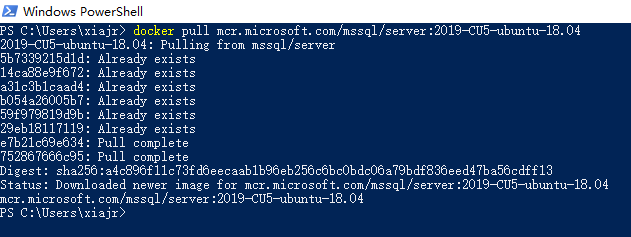
- 拉取镜像:
docker pull mcr.microsoft.com/mssql/server:2019-CU5-ubuntu-18.04
注意,mcr.microsoft.com是微软的镜像源,国内访问会比较慢。。。
- 启动容器:
docker run -e "ACCEPT_EULA=Y" -e "SA_PASSWORD=Password@2020" -d -p 1433:1433 --name sqlserver2019 mcr.microsoft.com/mssql/server:2019-CU5-ubuntu-18.04
![]()
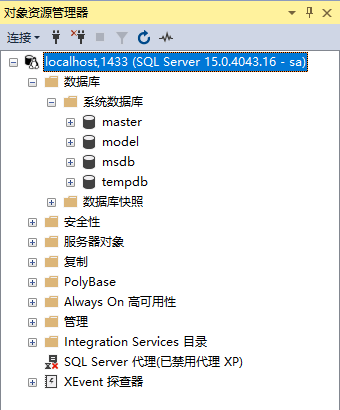
- 连接测试
使用可视化工具连接数据库测试,工具有很多,我这里使用的是SQL Server Management(也可以直接在docker中使用命令进入容器连接数据库测试)。
使用账号sa/Password@2020连接。服务器名称localhost,1433这个1433也可以省略,默认端口就是1433。
测试连接成功。以上通过2个命令即可得到一个sqlserver2019数据库,是不是比直接安装到电脑上要方便很多呢。类似的很多开发环境都可以这么搭建,比如mysql,postgres,redis,mongodb,rabbitmq等等,各种工具随便折腾,玩坏了大不了删除容器,重新再来。。。
构建Docker镜像
下面使用docker构建一个asp.net core web应用的镜像。
首先使用vs2019新建一个asp.net core web应用程序,选择web api作为项目模板。
Dockerfile
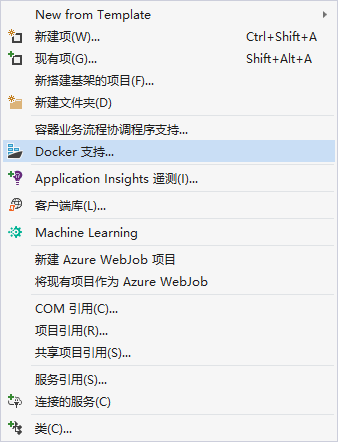
右键项目-添加-Docker支持,目标OS选择Linux。
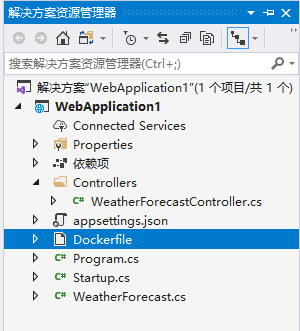
添加docker支持后,vs2019会自动帮我们创建Dockerfile文件。Dockerfile就是用来构建镜像的文件,其中包含了各种指令。以下是Dockerfile指令详解:
#使用asp.net core 3.1作为基础镜像,起一个别名为baseFROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base#设置容器的工作目录为/appWORKDIR /app#暴露80端口EXPOSE 80#使用.net core sdk 3.1作为基础镜像,起一个别名为buildFROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build#设置容器的工作目录为/srcWORKDIR /src#拷贝WebApplication1/WebApplication1.csproj项目文件到容器中的/src/WebApplication1/目录COPY ["WebApplication1/WebApplication1.csproj", "WebApplication1/"]#执行dotnet restore命令,相当于平时用vs还原nuget包RUN dotnet restore "WebApplication1/WebApplication1.csproj"#拷贝当前目录的文件到到容器的/src目录COPY . .#设置容器的工作目录为/src/WebApplication1WORKDIR "/src/WebApplication1"#执行dotnet build命令,相当于平时用vs生成项目。以Release模式生成到容器的/app/build目录RUN dotnet build "WebApplication1.csproj" -c Release -o /app/build#将上面的build(.net core sdk 3.1)作为基础镜像,又重命名为publishFROM build AS publish#执行dotnet publish命令,相当于平时用vs发布项目。以Release模式发布到容器的/app/publish目录RUN dotnet publish "WebApplication1.csproj" -c Release -o /app/publish#将上面的base(asp.net core 3.1)作为基础镜像,又重命名为finalFROM base AS final#设置容器的工作目录为/appWORKDIR /app#拷贝/app/publish目录到当前工作目录COPY --from=publish /app/publish .#指定容器入口命令,容器启动时会运行dotnet WebApplication1.dllENTRYPOINT ["dotnet", "WebApplication1.dll"]内容挺长,实际上做的事情主要就是通过.net core cli命令来定义了一系列打包发布运行的过程。
bulid & run
来到项目根目录,启动PowerShell或cmd执行docker命令。
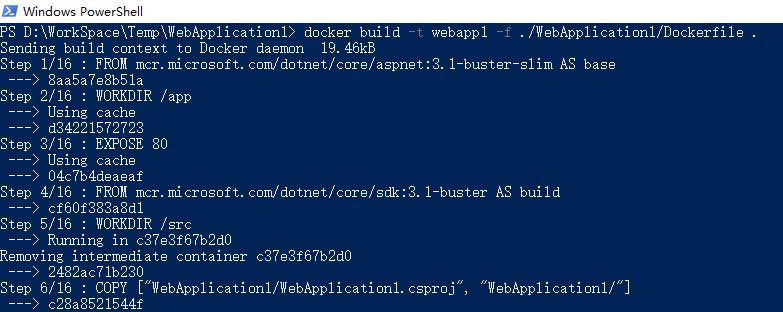
构建镜像:docker build -t webapp1 -f ./WebApplication1/Dockerfile .参数-f是指定Dockerfile所在的目录。
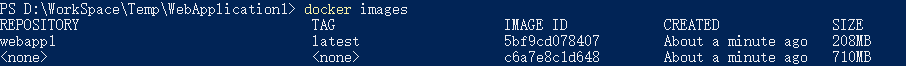
使用docker images查看本地镜像,webapp1就是上面构建完成的镜像:
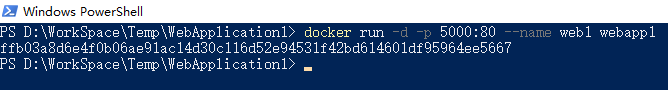
启动容器:docker run -d -p 5000:80 --name web1 webapp1
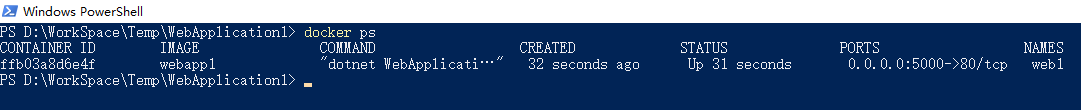
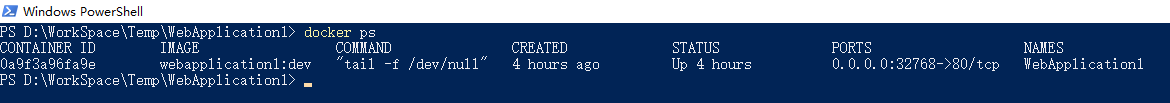
使用docker ps查看运行中的容器:
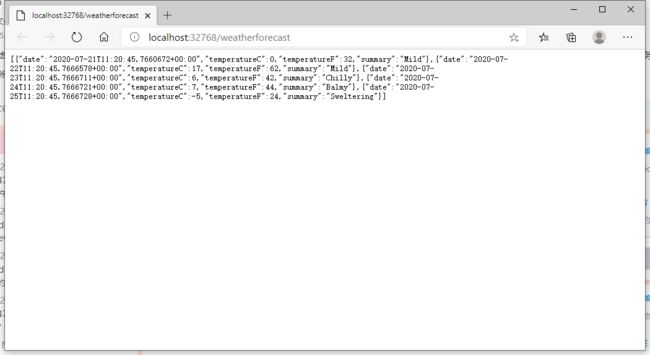
浏览器访问 src="https://img2020.cnblogs.com/blog/610959/202007/610959-20200720172911794-1235578946.png" alt="" loading="lazy">
至此,一个简单的asp.net core web应用就成功运行于docker之中。
其实vs2019本身对docker支持就非常好,以上操作直接可以在vs2019中完成,无需手动执行docker命令。
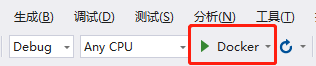
将项目设置为Docker启动:
Ctrl+F5即可启动:
注意,这里容器工具首次加载会比较慢。。。启动完成后会自动打开浏览器,并绑定了一个随机端口:
这就是vs2019自动帮我们创建的容器:
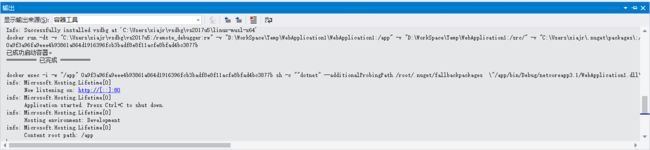
查看vs2019中容器工具的输出日志,可以看到vs2019执行的指令内容。
本篇先写到这里。
.Net Core in Docker极简入门(上篇)文章转载:http://www.shaoqun.com/a/463411.html