Html5+Css3实现类似网易云音乐的移动版播放器
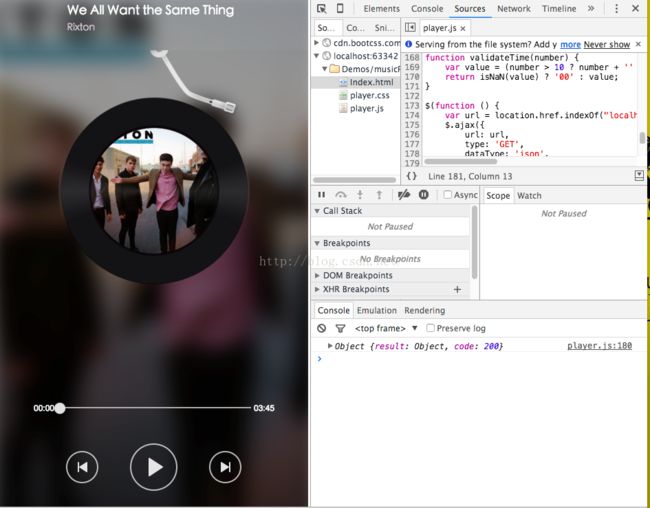
Demo
Demo链接如下(支持Chrome与Safari,其它浏览器未测试)并非太完善,主体功能已实现,其它功能有时间在加上吧。
http://followyourheart.sinaapp.com/Demos/musicPlayer/Index.html
↑↑↑↑↑↑↑↑↑↑狠狠戳上面链接看效果。↑↑↑↑↑↑↑↑↑↑
网易云音乐的网页版是没有移动页面的,我突发奇想,大不了我来做一个玩玩:
1.音乐资源的获取
这本身是算不上什么技术的啊,这Demo本身就是仿网易云音乐,资源最好来自网易了,自己琢磨出来的API,应该不算官方public出来的。
http://music.163.com/api/playlist/detail?id=173934373
上面这个地址打开后会得到一串JSON,用过网易云音乐的应该知道,音乐一般以各种歌单形式程序,只要在网页版的云音乐了点开某个歌单,在地址栏中我们可以拿到歌单的id,通过构造上面的地址,就可以拿到歌单的所有信息,真的,是所有!
这个API本身也没必要解释了,大家可以在Console中通过JSON.parse()方法来转成Object查看具体内容吧,这样清晰一些。Demo中我已经在控制台写了一个对象,这就是上面地址得到的Object,详情见Console。
当然,你想仅仅通过前端来获取这个JSON串是行不通的,为什么?当然是跨域的问题了,ajax是不能直接去网易的服务器上拿数据的。解决这个问题最简单高效的方案就是自己写个代理了,因为代码少功能单一,直接就用PHP了。虽然本人不懂PHP的,但是Java 、.NET 、Python之类的Web项目还是写过一些的,所以稍微查了查语法写了几句PHP代码,直接可以做代理使用了:
$(function () {
var url = './playlist.php?id=173934373';
$.ajax({
url: url,
type: 'GET',
dataType: 'json',
success: function (data) {
console.log(data);
ctx.playList = data.result.tracks;
ctx.init();
},
error: function (msg) {
alert(msg);
}
});
});2.UI资源
最没品的是这个了,直接下载云音乐的安卓apk文件,解压,GET到所有图片.3.页面效果实现
3.1 虚化背景
为了更好的将图片融入到背景中,我还是选用div+backgroud的结构,选image标签会有调整大小这类问题。这里涉及到模糊的问题,各浏览器兼容情况不一,很难做到都适应。当然,用canvas是大一统了,但是考虑到前面说的image做背景的位置大小调整问题与canvas中图片跨域问题(能解决,又写个代理嘛),所以直接采用css来实现模糊了。具体代码如下:
.bg {
background: url(../resource/images/demo.jpg) center;
position: absolute;
top: 0px;
left: 0px;
height: 110%;
width: 110%;
margin: -5%;
background-size: cover;
filter: url(blur.svg#blur);
-webkit-filter: blur(15px) brightness(0.6);
-moz-filter: blur(15px) brightness(0.6);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); /* IE6~IE9 */
z-index: -1;
}
-webkit-filter:blur(15px) brightness(0.6) 主要是这句,其它的主要为兼容考虑的,但是IE11和Edge貌似不领情,但苹果及安卓机器自带的浏览器都没问题,那就行啦,本来就是做的移动页面嘛,记得背景图大小设置为cover,位置为center。
关于模糊在各浏览器上的支持情况可参考张鑫旭大神的博客http://www.zhangxinxu.com/wordpress/2013/11/css-svg-image-blur/
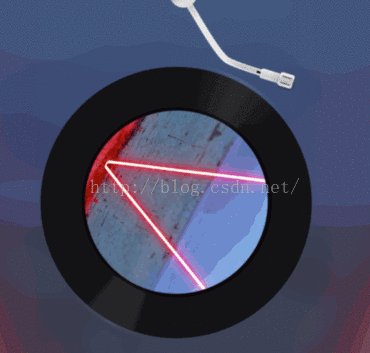
3.2 唱片机
唱片机动画可以借助css3来实现,具体动画效果如下:
@keyframes rotate-disk {
100% {
ransform: rotateZ(360deg)
}
}
@keyframes rotate-needle-pause {
100% {
transform: rotateZ(-20deg);
}
}
@keyframes rotate-needle-resume {
0% {
transform: rotateZ(-20deg);
}
100% {
transform: rotateZ(0deg);
}
}这是三段动画的定义,第一个rotate-disk是下面音乐碟的动画,后两个是磁针的动画。这几段定义很好理解,磁盘就是顺时针转360度,磁针就是从-20度转向0度跟0度转向-20度。
在来定义几个css class,方便js通过add/remove class来实现动画的启用与停用。
.pause-needle {
animation: rotate-needle-pause 0.5s 1 normal linear;
animation-fill-mode: forwards;
}
.resume-needle {
animation: rotate-needle-resume 0.5s 1 normal linear;
animation-fill-mode: forwards;
}.play-needle {
position: absolute;
top: -23px;
left: 50%;
margin: 0px -12px;
z-index: 10;
width: 100px;
transform-origin: 20px 20px;
}
对于转盘的动画,就不用专门定义动画的class了,直接将其写在它本身的class中:
animation: rotate-disk 20s infinite normal linear;
animation-play-state: paused;
思考:
对于磁针这种只有两种状态,中间只是经过了一个过渡,有必要定义两个key-frame跟两个额外的class吗?对于解决这类问题,又有什么更好的方案呢?这里就要提到CSS3 中的transition属性,它用来给元素应用上过渡效果的。这个属性定义非常简洁,比如:transition:width 1s就是指元素的width产生的变化应用上时长1s的过渡效果。所以上面的效果完全可以用下面的代码来代替,而且不容易出错,在具体的js逻辑中,只需要切换css class便可以改变状态并带有过渡效果:
.play-needle {
position: absolute;
top: -23px;
left: 50%;
margin: 0px -12px;
z-index: 10;
width: 100px;
transform-origin: 20px 20px;
transition: transform 0.8s;
}
.pause-needle {
transform: rotateZ(-25deg);
}
.resume-needle {
transform: rotateZ(0deg);
}
具体的页面结构,定位之类的,直接在demo上开启开发者工具查看吧,都是基础的绝对定位了,没有什么技术难度。
3.3播放进度
上图是demo中的进度条效果图,前后两端是时间,这个不用介绍。中间的进度条是分为三种的,最底下一层是总进度,深灰色表示;其次是缓冲进度,即歌曲加载的进度,为浅灰色;最上层是播放进度,用红色表示。其实还是一个进度的小球,这个小球我们可以让它固定在红色进度的右端,这样就可以跟随红色进度移动了。
HTML结构如下:
00:00
00:00
.process {
width: 350px;
height: 50px;
position: absolute;
bottom: 100px;
margin: 0px -175px;
left: 50%;
font-size: 12px;
font-family: Arial, Helvetica, sans-serif;
}
.process .process-bar {
position: absolute;
left: 36px;
width: 280px;
margin-top: 5px;
background-color: #615D5C;
}
.process-bar .rdy {
background-color: #B1ADAC;
height: 2px;
}
.process-bar .cur {
background-color: #FB0D0D;
height: 2px;
position: absolute;
top: 0;
left: 0;
}
.cur .process-btn {
cursor: pointer;
background-image: url(../resource/images/process_btn.png);
background-size: cover;
position: absolute;
top: -9px;
right: -13px;
width: 22px;
height: 22px;
margin-left: -11px;
}关于进度条,有一个重要的特点,就是可以手动调整进度,操作方式为鼠标拖动或者手指在触摸屏上拖动。
先贴上一段js代码,主要是给进度小球应用上拖动功能的。
ctx.initProcessBtn = function ($btn) {
var moveFun = function () {
var e = event;
e.preventDefault();
if (ctx.processBtnState) {
var moveX = (e.clientX || e.touches[0].clientX) - ctx.originX,
newWidth = ctx.$curBar.width() + moveX;
if (newWidth > ctx.$processBar.width() || newWidth < 0) {
ctx.processBtnState = 0;
} else {
ctx.$curBar.width(newWidth);
}
ctx.originX = (e.clientX || e.touches[0].clientX);
}
},
startFun = function () {
var e = event;
ctx.processBtnState = 1;
ctx.originX = (e.clientX || e.touches[0].clientX);
},
endFun = function () {
if (ctx.processBtnState) {
ctx.player.currentTime = ctx.$curBar.width() / ctx.$processBar.width() * ctx.player.duration;
ctx.processBtnState = 0;
ctx.updateProcess();
}
};
$btn.on('mousedown', startFun);
$btn.on('touchstart', startFun);
$("body").on('mouseup', endFun);
$("body").on('touchend', endFun);
$("#process").on('mousemove', moveFun);
$("#process").on('touchmove', moveFun);
}
可以看出逻辑并不是很复杂,这里我定义了一个标识位processBtnState,主要表示当前是否处于拖动中。主要逻辑是,当鼠标左键按下时,processBtnState为1,松开时为0。鼠标在进度条区间移动时,如果processBtnState为1,则同时更新进度条的位置。主要从拖动开始记录开始位置,拖动过程计算鼠标偏移量,从而设置进度条偏移量。停止拖动时,就可以进行播放器的更新了。由于上面是代码片段,部分调用的字段或方法未展示出来,请自行查看源码(鼠标右键查看源代码)。
4.播放逻辑
由于是基于Html5的Audio标签来进行音乐播放的,所以没有什么难度。
| buffered | 返回表示音频已缓冲部分的 TimeRanges 对象。 |
| duration | 返回音频的长度(以秒计)。 |
| currentTime | 设置或返回音频中的当前播放位置(以秒计)。 |
buffered返回一个TimeRanges对象,demo中主要用来获取已经缓冲的时间,从而更新缓冲进度条。
var buffer = ctx.player.buffered,
bufferTime = buffer.length > 0 ? buffer.end(buffer.length - 1) : 0,
duration = ctx.player.duration,
currentTime = ctx.player.currentTime;duration为音乐的总时间,currentTime为当前播放的时间。这些信息需要及时更新到进度条中,可以用setInterval来实现。
| play() | 开始播放音频。 |
| pause() | 暂停当前播放的音频。 |
这两个方法没什么好介绍,最核心的两个方法。当然,在点击播放按钮时除了触发play()方法,同时还需要做一些页面处理,比如讲上面提到的转盘 animation-play-state设置为running,将磁针的css class切换为resume-needle,从而实现一个视觉上开始播放的效果。暂停的话就将这些设置成相反的即可。
| src | 设置或返回音频的 src 属性的值。 |
设置音频源,这个在网易返回的json中会有的,之前代码提到过,
ctx.playList = data.result.tracks;
这个播放列表中每一项就是一首歌的所有信息,比如ctx.playList[0].mp3Url就是第一首歌的地址,把它直接赋值给audio的src属性就行了,这个主要在下一首上一首中有用到,同时需要ctx.playList[0].album.picUrl得到图片信息更新到页面上的转盘跟背景。为了方便,我代码中的ctx.currentSong就是存储当前播放歌曲的json信息。
| ended | 返回音频的播放是否已结束。 |
这个事件在音乐播放结束后触发,用于音乐结束后自动加载下一首:
ctx.player.addEventListener('ended', ctx.next);
用到的API就这几个了,更多的API请参考http://www.w3school.com.cn/jsref/dom_obj_audio.asp。
如果想对音频做高级的设置,比如画个频谱图,做个均衡器之类的,就不能用audio这个现成的播放器了,需要用到AudioContext类,这个功能非常强大,可能后面会专门写一篇博客来做些介绍。
5.源代码
本来是准备贴博客里,后来觉得还是托管到github吧,以下是github地址,有不太明白的请在留言中回复即可。
https://github.com/petrelselina/awesome
其中用到JQuery,纯粹为了用一些功能函数,毕竟原生的写起来比较麻烦。个人觉得ajax方法很方便,我以前也用Xhr实现过跟JQuery ajax方法差不多的一个函数,要考虑的东西挺多,代码量也不少,所以个人比较推荐用JQuery.但是使用JQuery需要多注意一些规范,比如我代码中将很多JQuery对象存在了ctx中,这些元素都是要频繁调用的,这样就不用多次通过选择器去得到某个元素,从代码清晰及性能方面考虑都要注意这点。链式调用也是JQuery的特点,所以尽量使用它来做到代码体积减小,简洁易读。
写代码尽量使用命名空间,这就是ctx这个对象的作用。虽然这个播放器属于一个页面,而不是一个插件,如果是插件,就需要将方法都封装到类里面。放命名空间主要为了不会污染其他函数或变量,不会跟其他代码造成冲突,用命名空间是写js一个需要养成的习惯。
大家可以通过开发者模式进行Demo的研究,后续很多新特性会加入。
Demo地址http://followyourheart.sinaapp.com/Demos/musicPlayer/Index.html
欢迎大家有什么想法就在下面留言,大家一起成长。