- 【自动化测试】UI自动化的分类、如何选择合适的自动化测试工具以及其中appium的设计理念、引擎和引擎如何工作
Lossya
ui自动化测试工具自动化测试appium
引言UI自动化测试主要针对软件的用户界面进行测试,以确保用户界面元素的交互和功能符合预期文章目录引言一、UI自动化的分类1.1基于代码的自动化测试1.2基于录制/回放的自动化测试1.3基于框架的自动化测试1.4按测试对象分类1.5按测试层次分类1.6按测试执行方式分类1.7按测试目的分类二、如何选择合适的自动化测试工具2.1项目需求分析2.2工具特性评估2.3成本考虑2.4团队技能2.5试用和评估
- appium中遇到WebDriverException: Message: An unknown server-side error occurred while processing the ...
Kingtester
selenium.common.exceptions.WebDriverException:Message:Anunknownserver-sideerroroccurredwhileprocessingthecommand.Originalerror:Anewsessioncouldnotbecreated.Details:sessionnotcreated:pleaseclose'com.te
- Python之Base64加解密
Wu_Candy
探索类
欢迎关注【无量测试之道】公众号,回复【领取资源】,Python编程学习资源干货、Python+Appium框架APP的UI自动化、Python+Selenium框架Web的UI自动化、Python+Unittest框架API自动化、资源和代码免费送啦~文章下方有公众号二维码,可直接微信扫一扫关注即可。1、什么是Base64Base64是一种基于64个可打印字符来表示二进制数据的表示方法。由于2^6
- Appium原理及版本变化细节
萧十一郎456
Appium原理小结Api接口调用selenium的接口,android底层用android的instrumentation(API2.3+通过绑定另外一个独立的selendroid项目来实现的)、uiautomator接口(API4.2+),ios底层用ios的uiautomation接口。Client/ServerArchitectureAppiumserver是用node.js写的,安装no
- 华为APP UI自动化测试岗面试真题,真实面试经历。
自动化测试君
自动化测试接口测试软件测试ui面试职场和发展经验分享软件测试
1.AndroidAPP内存不足时,如何获得内存?系统优先结束被挂起(暂停)的进程,释放内存。2.APP测试常见问题有哪些?原因有哪些?常见的有crash、ANR(应用无响应、卡死),一般由设备碎片化、网络波动大、内存泄漏、代码编写错误。3.APP自动化测试工具开放性问题,带点主观意见:对比其他熟悉的自动化工具的优缺点;自动化的简要方案(简要的同时关键内容请具体)。4.Android与web测试区
- 学习一下Appium 常用方法介绍
Feng.Lee
漫谈测试学习appium
由于appium是扩展了Webdriver协议,所以可以使用webdriver提供的方法,比如在处理webview页面,完全可以使用webdriver中的方法。当然在原生应用中,也可以使用。1.1点击操作WebElementbutton=driver.findElement(By.id(“login”));或者WebElementbutton=driver.findElementById(“log
- Appium 总是提示setting、unlock、Appium Android Input Manager for Unicode 问题
TungChiu
问题:在appium自动化时有一些手机会每次启动都弹出一些setting、unlock、AppiumAndroidInputManagerforUnicode的问题,导致自动化无法进行解决办法:需要修改以下2个android-helpers.js文件注:我的版本是appium-desktop1.6.41、进入appium的安装目录:C:\Users\lenovo\AppData\Local\Pro
- 探秘Appium:自动化移动应用测试的新篇章
房耿园Hartley
探秘Appium:自动化移动应用测试的新篇章项目简介Appium是一个开源的自动化测试框架,它允许开发者对原生(Native)、混合(Hybrid)以及移动Web应用程序进行自动化测试。无论你的应用程序是基于iOS还是Android平台,Appium都能提供一套统一的API,让你以熟悉的编程语言如Java、Python、Ruby等编写测试脚本。技术分析WebDriver接口Appium的核心理念是
- 【L1.第五章】 Appium Capablility 配置参数详细解析
一禅(OneZen)
「Appium」App自动化测试appiumpythonweb自动化seleniumpytest
Python+Appium+Pytest自动化测试教程AppiumCapablility配置参数详细解析1、W3C标准Capability解析2、常用的公共Capability解析3、Android部分特有参数配置解析4、IOS独有参数配置解析5、DesireCapability初始化参数6、DesireCapability推荐添加参数7、DesireCapablility完美优化参数Appium
- selenium.common.exceptions.WebDriverException: Message: Could not proxy command to remote server....
DuffyMagic
环境:appium1.8.1python3.6问题:appium1.8.1使用android_uiautomator查找元素,在capabilities列表中增加'automationName':'uiautomator2'字段,运行报错:selenium.common.exceptions.WebDriverException:Message:Couldnotproxycommandtoremo
- 技术分享 | app自动化测试(Android)--元素定位方式与隐式等待
霍格沃兹测试开发学社测试人社区
软件测试技能自动化运维
本文节选自霍格沃兹测试开发学社内部教材元素定位是UI自动化测试中最关键的一步,假如没有定位到元素,也就无法完成对页面的操作。那么在页面中如何定位到想要的元素,本小节讨论Appium元素定位方式。Appium的元素定位方式定位页面的元素有很多方式,比如可以通过ID、accessibility_id、XPath等方式进行元素定位,还可以使用Android、iOS工作引擎里面提供的定位方式。隐式等待设置
- APP自动化-- 02 Appium环境配置
zyanwei2018
python-testandroidappium自动化
文章目录1.基础环境配置1.1Win安装.NETFramework1.2安装JDK1.3安装node1.4安装AndroidSDK2.appium安装2.1appium-server2.2appium-client2.3appium-desktop3.其他3.1参考文档3.2爬坑记录3.3调试脚本1.基础环境配置1.1Win安装.NETFramework检查电脑是否安装Microsoft.NETF
- 测试岗位应该学什么
程序员牛马家
有关计算机就业的自我观点数据结构
以下是测试岗位需要学习的一些关键内容:1.测试理论和方法-了解不同类型的测试,如功能测试、性能测试、压力测试、安全测试、兼容性测试等。-掌握测试策略和测试计划的制定。2.编程语言-至少熟悉一种编程语言,如Python、Java或JavaScript,以便编写自动化测试脚本。3.自动化测试工具-学习使用Selenium、Appium等用于Web和移动应用的自动化测试工具。-掌握JMeter用于性能测
- Python + Appium 自动化操作微信入门看这一篇就够了
Python_sn
pythonappiumPython编程编程语言
简介Appium是一个开源的自动化测试工具,支持Android、iOS平台上的原生应用,支持Java、Python、PHP等多种语言。Appium封装了Selenium,能够为用户提供所有常见的JSON格式的Selenium命令以及额外的移动设备相关的控制命令,比如:多点触控手势、屏幕朝向等。很多人学习python,不知道从何学起。很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上
- APP UI自动化测试思路总结
程序员老鹰
ui测试工具开发语言软件测试经验分享程序人生程序员
首先想要说明一下,APP自动化测试可能很多公司不用,但也是大部分自动化测试工程师、高级测试工程师岗位招聘信息上要求的,所以为了更好的待遇,我们还是需要花时间去掌握的,毕竟谁也不会跟钱过不去。接下来,一起总结一下APPUI自动化测试的思路吧。一,开发语言选择通常用于自动化测试的编程语言有:Python、Java、Javascript、Ruby、C#、PHP等。一般我们会选择自己熟悉的编程语言来编写自
- appium自动化测试完整项目
自动化测试薰儿
软件测试技术分享appium
前言Appium是一个开源的自动化测试框架,支持跨平台,支持多种编程语言,可用于原生,混合和移动web应用程序,使用webdriver驱动ios,android应用程序、那么为了学习app自动化测试首要任务肯定就是搭建测试开发环境,因此在这里记一次搭建Appium自动化测试环境的完整过程,文章较长,需要花费一定的时间,请耐心阅读,如果文中有什么错误请指正安装JavaJDKJDK环境可以看我之前安装
- App自动化测试之Appium 环境搭建保姆级教程(全网最全)
程序员勋勋
软件测试技术分享appium
前言APP自动化测试运行环境比较复杂,稍微不注意安装就会失败。我见过不少朋友,装了1个星期,Appium的运行环境还没有搭好的。搭建环境本身不是一个有难度的工作,但是Appium安装过程中确实存在不少隐藏的比较深的坑,如果一不小心踩中了其中的一个,那可能会花费比较长的时间来解决。今天出一个Appium安装的详细教程,只要你照着这个做,并且注意我标出来的每一个注意事项,就可以轻松地装好Appium运
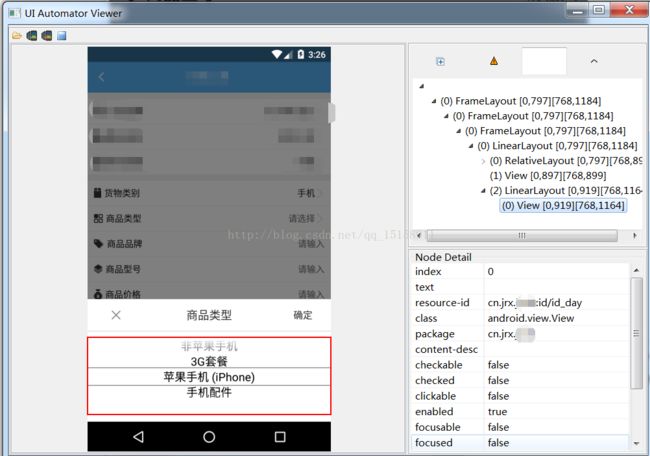
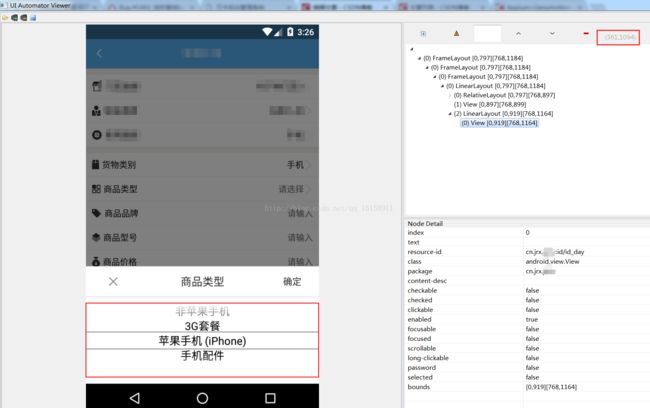
- 『与善仁』Appium基础 — 23.uiautomatorviewer定位工具
繁华似锦Fighting
之前我们在做web页面自动化的时候就说过,元素定位是页面自动化的第一步。同理App自动化测试的第一步,也是元素的定位。在APP中定位元素的话,需要借助一些元素定位工具。APP中的元素定位工具大致有三种:uiautomatorviewerAppiumInspectorChromeInspect(一)uiautomatorviewer定位工具1、uiautomatorviewer介绍在开始编写测试代码
- 【appium】app特殊手势操作、滑动 |殊场景元素定位、toast元素、不定时弹窗 Popups
墨撕酒家
UI自动化测试app测试appiumappium测试工具
目录一、手势操作——滑动1、实战示例:向上滑动1.2应用:滑动停止判断问题:怎么判断加载完成,不能一直没停止的滑动呀,怎么停止滑动呢二、特殊场景元素定位1、toast元素定位获取方式:toast定位实例:(显示等待等待元素存在:presenceOfElementLocated)⚠️在我们等待元素可见的时候,不要用visibility_of_element_located,因为它对Toast的可见处
- 搭建Appium工具环境
测试涛叔
软件测试自动化测试技术分享appium
1、安装JavaDevelopmentKit(JDK)前往Oracle官网下载JDK。在https://www.oracle.com/java/technologies/javase-jdk11-downloads.html找到最新版本的JDK。根据操作系统选择适合的版本,并根据指示下载安装程序。安装JDK。运行下载的安装程序,并按照指示进行安装。配置JAVA_HOME环境变量。打开系统环境变量设
- 推荐一款自动化测试神器---Katalon Studio
.咖啡加剁椒
软件测试功能测试软件测试程序人生自动化测试职场和发展
KatalonStudio介绍KatalonStudio是一款在网页应用、移动和网页服务方面功能强大的自动化测试解决方案。基于Selenium和Appium框架,KatalonStudio集成了这些框架在软件自动化方面的优点。这个工具支持不同层次的测试技能集。非程序员也可以快速上手一个自动化测试项目,同时也节省了程序员和高级测试人员构建新库和维护脚本的时间。近几年,KatalonStudio凭着傻
- appium定位xpath报错的解决办法(亲测有效)error“:“invalid argument“,“message“:“Exception while reading JSON“
空城雀
appiumjson
通过weditor定位xpath的元素,确定存在,但是代码运行就是报错:error":“invalidargument”,“message”:“ExceptionwhilereadingJSON”解决办法如下:进到python的安装目录python311\Lib\site-packages\selenium\common有个文件:exceptions.py编辑该文件,加入类classInvalid
- Python+appium+yaml移动端自动化测试框架实现详解
代码小怡
pythonappium软件测试程序员接口测试自动化测试测试工程师
结构介绍之前分享过一篇安卓UI测试,但是没有实现数据与代码分离,后期维护成本较高,所以最近抽空优化了一下。大致结构如下:testyaml管理用例,实现数据与代码分离,一个模块一个文件夹public存放公共文件,如读取配置文件、启动appium服务、读取Yaml文件、定义日志格式等page存放最小测试用例集,一个模块一个文件夹results存放测试报告及失败截图logs存放日志testcase存放测
- Python+Appium+POM实现APP端自动化测试
测试领头羊
移动端测试appiumpython自动化移动端测试
1.POM及POM设计原理POM(pageobjectmodel)页面对象模型,主要应用于UI自动化测试框架的搭建,主流设计模式之一,页面对象模型:结合面向对象编程思路:把项目的每个页面当做一个对象进行编程2.POM一般分为四层第一层:basepage层:描述每个页面相同的属性及行为第二层:pageobject层(每个的独有特征及独有的行为)第三层:testcase层(用例层,描述项目业务流程)第
- python主讲移动端自动化测试框架appium_GitHub - h080294/appium_python_android: Android移动端自动化测试框架...
weixin_39663605
appium_pyton_android继承并封装了appium,Android移动端自动化测试框架。支持多设备并发运行testcase,直接错误log及截图功能,html输出测试报告等。简单介绍下用法:1、运行前请添加测试包、设备信息到config.yaml中NiceAPK:/Users/xxxxx/xxx.apk#测试包的路径Devices:deviceid:5HUC9S6599999999#
- 移动端自动化测试框架-unittest+appium
测试开发-东方不败之鸭梨
#appium自动化
本文介绍通过python实现APP自动化的框架,对通讯录软件进行测试,文末有实操源码。具体业务逻辑可基于框架补充。预备知识:APP移动端自动化基础及appium环境搭建appium元素定位APP自动化测试框架框架功能:业务功能封装、测试用例封装、测试包管理、截图出来、断言处理、日志获取、测试报告生成、测试驱动、数据配置项目目录如下部分,截图为教学案例,因没有教学案例所用APP安装包,实操部分,使用
- Python+Appium移动端自动化测试框架实现
wespten
全栈软件测试自动化测试性能测试测试开发python开发语言
一、Appium概述1、Appium简介Appium是一个开源的自动化测试框架,可以用来测试基于iOS、Android和FirefoxOS平台的原生与混合的应用。该框架使用SeleniumWebDriver,在执行测试时用于和SeleniumServer通信的是JSONWireProtocol。在Selenium2中,Appium将取代iPhoneDriver和AndroidDriverAPI,并
- python+appium+yaml移动端自动化测试框架实现
爱码哥
自动化测试
结构介绍之前分享过一篇安卓UI测试,但是没有实现数据与代码分离,后期维护成本较高,所以最近抽空优化了一下。不想看文章得可以直接去Github,欢迎拍砖大致结构如下:结构.pngtestyaml管理用例,实现数据与代码分离,一个模块一个文件夹public存放公共文件,如读取配置文件、启动appium服务、读取Yaml文件、定义日志格式等page存放最小测试用例集,一个模块一个文件夹results存放
- Appium+Pytest+Allure实现APP自动化测试,小试牛刀
测试小鬼
软件测试接口自动化测试自动化测试大数据pytestpython经验分享软件测试
Hi,大家好。Appium结合Pytest开展App自动化测试时,你知道如何自动运行用例并发执行吗?费话不多说,直接上代码,毕竟想让每个人都能看明白也不容易,所以附上代码,有兴趣的自行研究,如需获取框架源码可以在ITester软件测试公众号后台回复“APP框架”。一、项目介绍1、项目环境项目环境如下:Pythonpytestallureappiumnode夜神模拟器2、项目环境项目结构截图如下所示
- python+appium+yaml移动端自动化测试框架
wanan安
pythonappium软件测试程序员接口测试自动化测试测试工程师
结构介绍之前分享过一篇安卓UI测试,但是没有实现数据与代码分离,后期维护成本较高,所以最近抽空优化了一下。不想看文章得可以直接去Github,欢迎拍砖大致结构如下:testyaml管理用例,实现数据与代码分离,一个模块一个文件夹public存放公共文件,如读取配置文件、启动appium服务、读取Yaml文件、定义日志格式等page存放最小测试用例集,一个模块一个文件夹results存放测试报告及失
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本