QT5(5)窗口布局
代码自行补充头文件
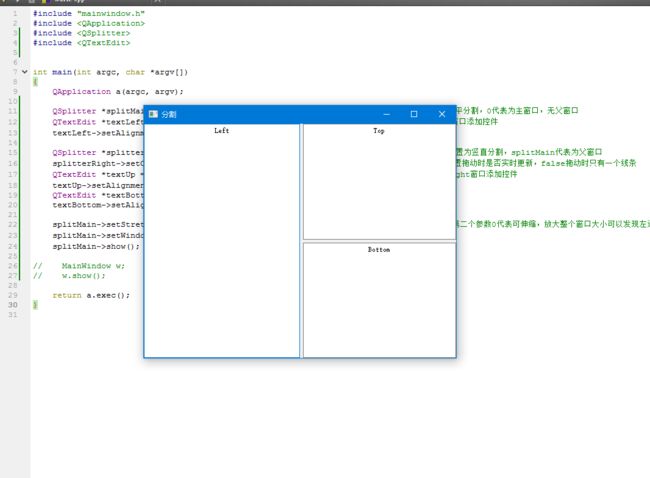
一、分割窗口QSplitter
在新建项目时不选创建窗口,在main.cpp中修改为:
#include "mainwindow.h"
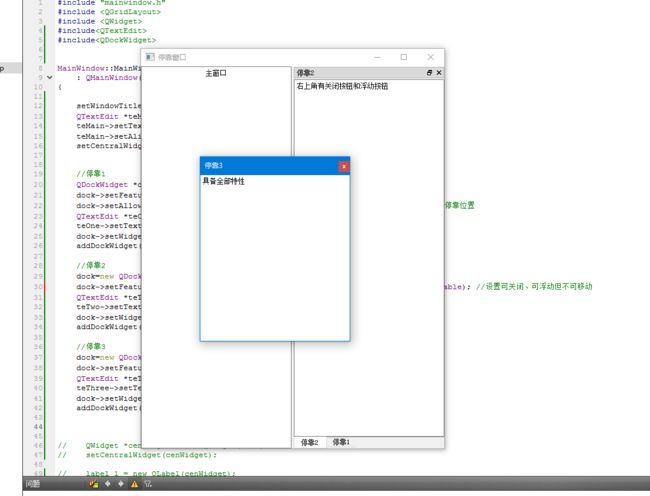
#include 二、停靠窗口QDockWidget
在新建项目时不选创建窗口,在mainwindow.cpp中修改为:
setWindowTitle(tr("停靠窗口")); //设置主窗口的标题
QTextEdit *teMain=new QTextEdit(this);
teMain->setText(tr("主窗口"));
teMain->setAlignment(Qt::AlignCenter);
setCentralWidget(teMain);
//停靠1
QDockWidget *dock=new QDockWidget(tr("停靠1"),this);
dock->setFeatures(QDockWidget::DockWidgetMovable); //设置可移动
dock->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea); //设置停靠位置
QTextEdit *teOne =new QTextEdit();
teOne->setText(tr("可左右停靠"));
dock->setWidget(teOne);
addDockWidget(Qt::RightDockWidgetArea,dock); //将窗口放在右边
//停靠2
dock=new QDockWidget(tr("停靠2"),this);
dock->setFeatures(QDockWidget::DockWidgetClosable|QDockWidget::DockWidgetFloatable); //设置可关闭、可浮动但不可移动
QTextEdit *teTwo =new QTextEdit();
teTwo->setText(tr("右上角有关闭按钮和浮动按钮"));
dock->setWidget(teTwo);
addDockWidget(Qt::RightDockWidgetArea,dock); //将窗口放在右边
//停靠3
dock=new QDockWidget(tr("停靠3"),this);
dock->setFeatures(QDockWidget::AllDockWidgetFeatures); //设置允许全部特性
QTextEdit *teThree =new QTextEdit();
teThree->setText(tr("具备全部特性"));
dock->setWidget(teThree);
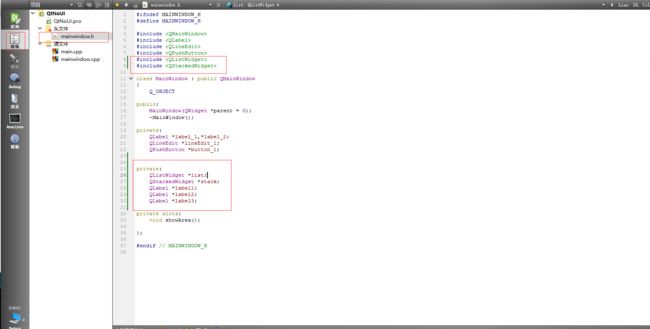
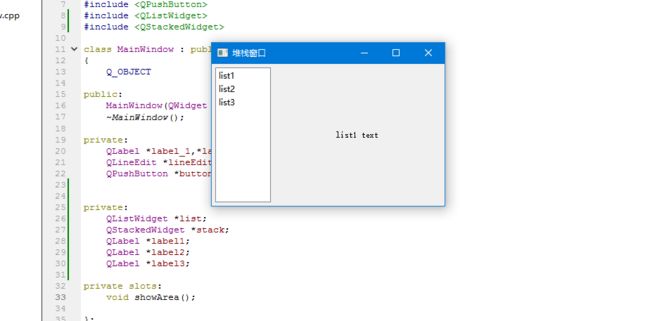
addDockWidget(Qt::RightDockWidgetArea,dock);三、堆栈窗体QStackedWidget
在新建项目时不选创建窗口,在mainwindow.cpp中修改为:
QWidget *cenWidget = new QWidget(this); //避免layout重复
setCentralWidget(cenWidget);
setWindowTitle(tr("堆栈窗口"));
list = new QListWidget(cenWidget); //新建list控件
list->insertItem(0,tr("list1"));
list->insertItem(1,tr("list2"));
list->insertItem(2,tr("list3"));
label1 =new QLabel(tr("list1 text")); //新建三个lebel
label2 =new QLabel(tr("list2 text"));
label3 =new QLabel(tr("list3 text"));
stack =new QStackedWidget(cenWidget); //新建栈控件并将三个label添加其中
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
QHBoxLayout *mainLayout =new QHBoxLayout(cenWidget); //使用QHBoxLayout布局
mainLayout->setMargin(5);
mainLayout->setSpacing(5);
mainLayout->addWidget(list);
mainLayout->addWidget(stack,0,Qt::AlignHCenter);
mainLayout->setStretchFactor(list,1); //修改控件占据比例
mainLayout->setStretchFactor(stack,3);
connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int))); //绑定list和stackprivate:
QListWidget *list;
QStackedWidget *stack;
QLabel *label1;
QLabel *label2;
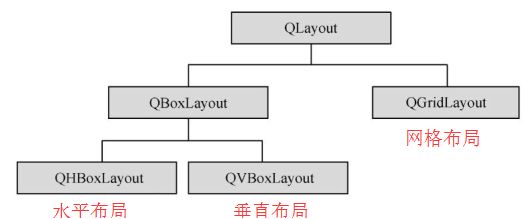
QLabel *label3;四、基本布局QLayout
基本布局类继承关系如下:

在mainwindow.h中修改为:
private:
//左侧
QLabel *UserNameLabel;
QLabel *NameLabel;
QLabel *SexLabel;
QLabel *DepartmentLabel;
QLabel *AgeLabel;
QLabel *OtherLabel;
QLineEdit *UserNameLineEdit;
QLineEdit *NameLineEdit;
QComboBox *SexComboBox;
QTextEdit *DepartmentTextEdit;
QLineEdit *AgeLineEdit;
QGridLayout *LeftLayout;
//右侧
QLabel *HeadLabel; //右上角部分
QLabel *HeadIconLabel;
QPushButton *UpdateHeadBtn;
QHBoxLayout *TopRightLayout;
QLabel *IntroductionLabel;
QTextEdit *IntroductionTextEdit;
QVBoxLayout *RightLayout;
//底部
QPushButton *OkBtn;
QPushButton *CancelBtn;
QHBoxLayout *ButtomLayout;在mainwindow.cpp中修改为:
QWidget *cenWidget = new QWidget(this); //避免layout重复
setCentralWidget(cenWidget);
setWindowTitle(tr("UserInfo"));
/************** 左侧 ******************************/
UserNameLabel =new QLabel(tr("用户名:"));
UserNameLineEdit =new QLineEdit();
NameLabel =new QLabel(tr("姓名:"));
NameLineEdit =new QLineEdit();
SexLabel =new QLabel(tr("性别:"));
SexComboBox =new QComboBox();
SexComboBox->addItem(tr("女"));
SexComboBox->addItem(tr("男"));
DepartmentLabel =new QLabel(tr("部门:"));
DepartmentTextEdit =new QTextEdit();
AgeLabel =new QLabel(tr("年龄:"));
AgeLineEdit =new QLineEdit();
OtherLabel =new QLabel(tr("备注:"));
OtherLabel->setFrameStyle(QFrame::Panel|QFrame::Sunken);
LeftLayout =new QGridLayout(); //网格布局
LeftLayout->addWidget(UserNameLabel,0,0); //用户名
LeftLayout->addWidget(UserNameLineEdit,0,1);
LeftLayout->addWidget(NameLabel,1,0); //姓名
LeftLayout->addWidget(NameLineEdit,1,1);
LeftLayout->addWidget(SexLabel,2,0); //性别
LeftLayout->addWidget(SexComboBox,2,1);
LeftLayout->addWidget(DepartmentLabel,3,0); //部门
LeftLayout->addWidget(DepartmentTextEdit,3,1);
LeftLayout->addWidget(AgeLabel,4,0); //年龄
LeftLayout->addWidget(AgeLineEdit,4,1);
LeftLayout->addWidget(OtherLabel,5,0,1,2); //其他 5为行,0为列,1为类似行高,2为类似列高
LeftLayout->setColumnStretch(0,1);
LeftLayout->setColumnStretch(1,3);
/***************右侧************************************/
HeadLabel =new QLabel(tr("头像: ")); //右上角部分
HeadIconLabel =new QLabel;
QPixmap icon("312.jpg");
HeadIconLabel->setPixmap(icon);
HeadIconLabel->resize(icon.width(),icon.height());
UpdateHeadBtn =new QPushButton(tr("更新"));
TopRightLayout =new QHBoxLayout(); //水平布局
TopRightLayout->setSpacing(20);
TopRightLayout->addWidget(HeadLabel);
TopRightLayout->addWidget(HeadIconLabel);
TopRightLayout->addWidget(UpdateHeadBtn);
IntroductionLabel =new QLabel(tr("个人说明:")); //右下角部分
IntroductionTextEdit =new QTextEdit;
RightLayout =new QVBoxLayout(); //垂直布局
RightLayout->setMargin(10);
RightLayout->addLayout(TopRightLayout);
RightLayout->addWidget(IntroductionLabel);
RightLayout->addWidget(IntroductionTextEdit);
/*--------------------- 底部 --------------------*/
OkBtn =new QPushButton(tr("确定"));
CancelBtn =new QPushButton(tr("取消"));
ButtomLayout =new QHBoxLayout(); //水平布局
ButtomLayout->addStretch();
ButtomLayout->addWidget(OkBtn);
ButtomLayout->addWidget(CancelBtn);
/*---------主布局:固定三个布局模块位置----------------------*/
QGridLayout *mainLayout =new QGridLayout(cenWidget);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
mainLayout->addLayout(LeftLayout,0,0);
mainLayout->addLayout(RightLayout,0,1);
mainLayout->addLayout(ButtomLayout,1,0,1,2);
mainLayout->setSizeConstraint(QLayout::SetFixedSize);