- 鸿蒙 元服务摘要
阿旭哟嘿
harmonyos华为
元服务(原名原子化服务),是HarmonyOS提供的一种面向未来的服务提供方式,是有独立入口的(用户可通过点击方式直接触发)、免安装的(无需显式安装,由系统程序框架后台安装后即可使用)、可为用户提供一个或多个便捷服务的用户应用程序形态。例如:某传统方式的需要安装的购物应用A,在按照元服务理念调整设计后,成为由“商品浏览”“购物车”“支付”等多个便捷服务组成的、可以免安装的购物元服务A*。元服务基于
- JAVA学习-练习试用Java实现“对大数据集中的网络日志进行解析和异常行为筛查”
守护者170
java学习java学习
问题:编写一个Spark程序,对大数据集中的网络日志进行解析和异常行为筛查。解答思路:下面是一个简单的Spark程序示例,用于解析网络日志并筛查异常行为。这个示例假设日志文件格式如下:timestamp,ip_address,user_id,action,event,extra_info2023-01-0112:00:00,192.168.1.1,123,login,success,none202
- JAVA学习-练习试用Java实现“实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选”
守护者170
java学习java学习
问题:实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选。解答思路:要实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选,需要按照以下步骤进行:1.环境准备确保的环境中已经安装了ApacheSpark。可以从[ApacheSpark官网](https://spark.apache.org/downloads.html)下载并安装。2.创建Spark应用以下是
- 基于koajsAdmin+mongodb的后台管理快速开发框架安装运行记录
后青春期的诗go
经验分享mongodb数据库node.jsvue.jselementui
前置操作下载源码源码地址:https://gitee.com/zhoushuigui/koajs-admin安装mongodb数据库并连接安装yarnnpminstallyarn-g安装nodemonnpminstallnodemon-g前端运行安装依赖进入项目根目录,在命令行执行如下命令安装依赖:yarn--registry=https://registry.npmmirror.com启动服务y
- FastGPT-Admin 用户管理系统搭建与配置指南
张栋涓Kerwin
FastGPT-Admin用户管理系统搭建与配置指南项目地址:https://gitcode.com/gh_mirrors/fa/fastgpt-admin项目简介FastGPT-Admin是一个专为FastGPT平台设计的后台用户管理系统,支持FastGPT的特定版本(例如4.8.3),提供了基本的用户管理功能,包括增加、删除、编辑和查询用户。该系统通过现代Web技术堆栈构建,易于部署,并且支持
- Angular Material表格的动态列宽设置
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发中,AngularMaterial表格(mat-table)是非常流行的组件之一。它提供了丰富的功能,如排序、分页和过滤等。然而,有时我们需要动态调整表格列的宽度,以适应不同的数据和用户需求。本文将介绍如何在TypeScript中获取mat-table的列宽,并据此设置相应的过滤器宽度。问题描述在使用AngularMaterial表格时,如何获取每个列的宽度?例如,我们希望为每一列设置一
- orcal数据库与国产数据库 gabse 8a的数据库语法函数差异
Shawsw
数据库oracle
orcal数据库与国产数据库GBase8a的数据库语法函数差异,工作中遇到的,仅作参考,有错误欢迎指正orcal数据库与国产数据库gabse8a的数据库语法函数差异语法或函数说明rownumgbase没有rownum,如果设计到分页可以使用Limit,用作排序可使用row_number()over()代替,但gbase不支持connectby,涉及connectby需要对语句进行改写(修正:可支持
- vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持
龙井>_<
vue.js前端javascriptelementPlus
目录一.项目文件结构二.实现代码1.子组件(表格组件)2.父组件(使用表格)一.项目文件结构1.表格组件(子组件)位置2.使用表格组件的页面文件(父组件)位置3.演示图片位置elementPlus表格Table表格|ElementPlus4.笑果演示表格笑果点击图片放大显示笑果二.实现代码1.子组件(表格组件)1.src/views/Table.vuehtml部分{{scope.$index+1}
- 怎样用Java实现快速排序与找到数组中第k小的值?
上官美丽
java算法排序算法
大家好,今天我们来聊聊在Java中如何实现快速排序算法,以及如何利用这个排序算法来找到一个数组中的第k小的值。这两个主题在算法和数据结构的学习中都非常重要,理解这些内容对编写高效程序有很大的帮助!快速排序(QuickSort)是一种非常流行的排序算法,因为它在平均情况下表现得非常迅速。它的基本思路是通过一个“基准”值将数组分为两部分,然后递归对这两部分进行排序。听起来简单吧!接下来,我们深入了解一
- 解决 OBS 截图黑屏问题 —— 确保源处于 Active 和 Showing 状态
吃面不喝汤66
OBS二次开发c++
在OBS插件或二次开发中,很多开发者遇到过这样的问题:在录制过程中使用OBS内部接口进行截图时,得到的图像却始终为黑屏。本文将详细介绍出现黑屏的原因,并分享一种简单有效的解决方案——通过手动激活源来确保OBS渲染出有效帧。问题背景在我们的项目中,我们通过AreaCaptureStrategy搭建了一个主场景(mainScene),用于实现区域录制。在录制过程中,OBS内部已经在后台采集屏幕内容,并
- Hive与Spark的UDF:数据处理利器的对比与实践
窝窝和牛牛
hivesparkhadoop
文章目录Hive与Spark的UDF:数据处理利器的对比与实践一、UDF概述二、HiveUDF解析实现原理代码示例业务应用三、SparkUDF剖析-JDBC方式使用SparkThriftServer设置通过JDBC使用UDFSparkUDF的Java实现(用于JDBC方式)通过beeline客户端连接使用业务应用场景四、Hive与SparkUDF在JDBC模式下的对比五、实际部署与最佳实践六、总结
- 仿新浪微博typecho主题源码
酷爱码
phpPHPtypecho博客源码
源码介绍仿新浪微博typecho主题源码,简约美观,适合做个人博客,该源码为主题模板,需要先搭建typecho,然后吧源码放到对应的模板目录下,后台启用即可源码特点支持自适应个性化程度高可设置背景图、顶栏背景图可自定义导航栏、资料卡、关注按钮等文章大图多样化选择,支持随机图适配Typecho最新版本(1.2.1)与PHP8.0源码免费获取仿新浪微博typecho主题源码
- 前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
- uniapp集成保利威直播SDK,ios为什么不能后台挂起uniapp插件?
背景问题:用uniapp开发小程序和APP,集成保利威直播SDK的时候,ios端不能后台挂起uniapp插件,怎么处理?解决办法:ios端使用后台音频播放和画中画功能,没有在manifest.json进行权限配置,在manifest.json进行权限配置即可。
- vite中使用Web Worker 脚本
MDN对WebWorker的说明WebWorker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,它们可以使用XMLHttpRequest(尽管responseXML和channel属性总是为空)或fetch(没有这些限制)执行I/O。一旦创建,一个worker可以将消息发送到创建它的JavaScript代码,通过将消息发布到该代码指定的事件处理器(反
- Springboot整合MyBatis-plus:单条数据查询,批量查询,条件查询,分页查询
快乐骑行^_^
前端和后端开发SpringbootMyBatis-plus批量查询条件查询分页查询
Springboot整合MyBatis-plus:单条数据查询,批量查询,分页查询一、单条数据查询//单条数据查询@TestpublicvoidtestSelectById(){Stu_infouser=stuMapper.selectById(2
- Peach-Editor,一款Web版电子病例编辑器实验版本上线了
大神1573
Peach-Editor编辑器
经过一年多的辛苦钻研,一款web版本的电子病例编辑器基础word编辑功能版本终于和大家见面了,编辑器实现了参照传统文档编辑习惯,尽可能的还原原汁原味的文档编辑体验。目前初步完成了基础的文本编辑、表格、分页、页面控制等后续还加加入电子病例相关内容,整个编辑器的研发进度正在有序推进中,现将阶段性成果展示给大家。整体界面,沿用了传统的文档编辑习惯,菜单栏分为文件、编辑、插入、页面、审阅。编辑菜单内容主要
- DevOps中集成自动化测试的具体案例
Zachary AI
CICD相关devops运维
在DevOps中集成自动化测试的具体案例可以从多个角度进行分析,包括金融行业、分布式系统、大型企业等不同领域的实践。以下是几个具体的案例:金融行业的DevOps实践:在金融行业中,DevOps被广泛应用于提升软件开发和运营的效率。例如,通过解析后台接口代码日志格式,自动化生成接口测试案例,解决了接口自动化测试过程中各交易输入值难以确定的问题,从而提高了接口测试效率[14]。此外,农行手机银行系统存
- 大整数加、减法(Java实现)与debug找错
gfu_
java算法数据结构
前言这篇文章主要内容涉及大整数加法的实现以及debug使用的简单记录。以前当我碰到程序报错时,总是想找别人帮忙,感觉debug太难了,自己根本看不懂。这次,自己在做一道算法题时,程序能够运行,结果却出错了。本来想找别人帮忙,但想着学习还是要脚踏实地,于是自己硬着头皮上了,先在网上了解如何debug,然后一步一步找到了错误所在。主要是想记录下第一次debug找到问题的快乐。一、大整数加法(java)
- 个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩人工智能开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
- springboot整合mybatis分页插件不生效问题
潘 令
springbootmybatisjava后端
原因分析做项目时发现导入分页插件的场景启动器后,分页插件不生效,一直查询出所有数据上网搜索发现分页插件不生效主要有以下原因:1、没有导入分页插件的场景启动器,而是导入了普通的分页插件依赖com.github.pagehelperpagehelper5.1.10导入该依赖后还需要进行额外的配置1).在MyBatis配置xml中配置拦截器插件<propertyname="param1&
- 使用Java实现Oracle表结构转换为PostgreSQL的示例方案(AI)
秉承初心
AI创造javaoraclepostgresql
核心代码importjava.sql.*;importjava.util.ArrayList;importjava.util.HashMap;importjava.util.List;importjava.util.Map;publicclassOracleToPGConverter{//类型映射表privatestaticfinalMapTYPE_MAPPING=newHashMapcolumn
- 自己搭建react + antd + less + ts项目
可缺不可滥
react框架逻辑前端项目框架reactantdlessts
文章目录第一步通过官方的create-react-app,找个喜欢的目录,执行:第二步暴露配置的文件,执行:第三步支持less第四步创建路由第五步解决跨域问题第六步实现mockjs分离式开发第七步axios请求后台接口或mock接口第八步(可选):配置antd,及其按需加载第九步将项目改造为typescript第一步通过官方的create-react-app,找个喜欢的目录,执行:/**最后面是项
- 【后端】【django】Django 自带的用户系统与 RBAC 机制
患得患失949
django知识数据库sqlitedjango
Django自带的用户系统与RBAC机制Django自带的用户系统(django.contrib.auth)提供了身份验证(Authentication)和权限管理(Authorization),能够快速实现用户管理、权限控制、管理员后台等功能,同时具备RBAC(基于角色的访问控制,Role-BasedAccessControl)的基本实现。本文将详细介绍Django用户系统的功能、管理员账号创建
- Docker安装Nginx并部署vue项目
sdgiuser
vue.jsdockernginx
拉取Nginx镜像dockerpullnginx查看本地镜像dockerimages运行容器dockerrun--namenginx-p8080:80-dnginx–namenginx:容器名称。-p8080:80:端口进行映射,将本地8080端口映射到容器内部的80端口。-dnginx:设置容器在在后台一直运行。访问端口通过浏览器可以直接访问8080端口的nginx服务修改配置文件查看容器内部的
- 自己总结的谷歌黑客语法,非常好用(野战必备)
网络安全指导员
网络安全黑客程序员web安全安全网络学习php
常用:site:gov.cninurl:.login.asp(z政府网站后台)inurl:gov.cn/admin(百度就可以)inurl:gitlab公司filetype:txtinurl:gitlab公司intext:账号site:*.gitee.comintext:账号(ftp://*:*密码地址)site:*.gitee.comfiletype:txt账号(ftp://*:*密码地址)si
- java实现二叉树的深度优先遍历
开往1982
深度优先算法java
深度优先三种遍历方法1.先序遍历2.中序遍历3.后序遍历1.定义树节点(这里我重构了tostring方法)packagecom.data.tree;publicclassNode{intvalue;Nodeleft;Noderight;publicNode(intval){value=val;}@OverridepublicStringtoString(){return"Node[value="+
- java for循环内执行多线程
m0_74823434
面试学习路线阿里巴巴资料职业发展javapython开发语言后端
目录一、java用多线程来加快循环效率(推荐第3种!!!!)?第一种:线程池搭配闭锁?第二种:分页概念执行线程?第三种:分页概念执行线程进阶版!!!!一、java用多线程来加快循环效率(推荐第3种!!!!)第一种:线程池搭配闭锁涉及知识:Executors(线程池)、CountDownLatch(闭锁)优点:代码简洁,方便阅读,性能稳定;缺点:Executors创建的线程池是公用的,如果多个地方使
- MyBatis-Plus分页查询IPage的使用方法,如何自定义分页查询功能?
程序猿ZhangSir
Spring全家桶微服务#MyBatismybatis开发语言
目录1.MyBatis-Plus分页插件介绍2.准备工作-创建项目配置环境2.1创建数据库表Product商品表2.2创建Maven项目,创建包,接口,类2.3添加MyBatisPlus依赖和Lombok插件2.4编写Configuration分页插件配置文件2.5编写application.properties配置文件2.6实体类代码,接口代码3.IPage分页的使用方式4.自定义分页查询5.Q
- 按照时间排序的分布式游标分页
像云~
记录分布式
背景最近有这么一个需求,就是在分页查询的时候,需要返回最近的pagesize条记录,即按照时间倒序的近pagesize条记录。有两个问题:一个就是这些记录来自于不同的存储位置,不能通过一次查询统一排序取数据,而需要分开查询读入,再汇总统一排序另一个就是在进行分页的时候,要保证当前页数据与上一页的连贯性,有点类似刷短视频的瀑布流。即分页查询是统一的,而数据存储是分布式的。方案由于是在高并发的场景下,
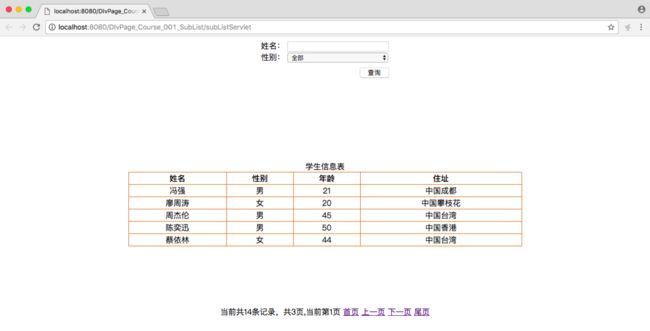
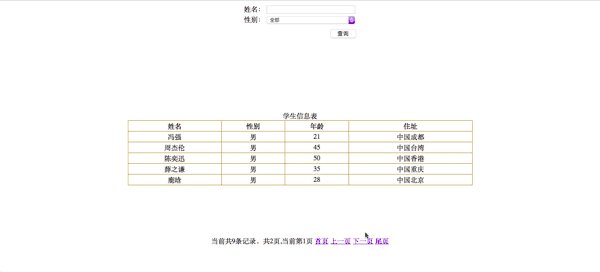
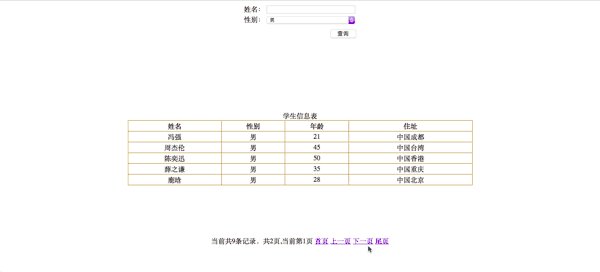
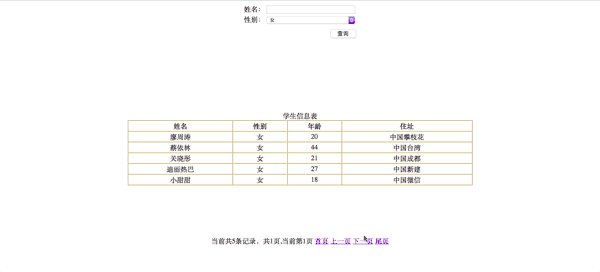
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st
![]()