使用EasyUI的DataGrid组件结合json实现简单的数据分页显示
这是六一之前做的一个小案例,因为时间忙,补更上!
还是看看我们项目的框架:
步骤一:我们事先准备了json数据,在herodata2.json中,vs工具中,不能直接创建json格式的文件,我们可以先建一个xml文件,在把它的后缀名更改为.json。
{
"total": 20,
"rows": [
{
"heroNum": "hero001",
"heroName": "Uzi",
"addTime": "2010-10-1",
"Place": "ADC",
"heroCount": "1010550"
},
{
"heroNum": "hero002",
"heroName": "Ming",
"addTime": "2017-12-21",
"Place": "Support",
"heroCount": "48872"
},
{
"heroNum": "hero003",
"heroName": "Mlxg",
"addTime": "2017-2-1",
"Place": "Jungle",
"heroCount": "54883"
},
{
"heroNum": "hero004",
"heroName": "XiaoHu",
"addTime": "2016-2-12",
"Place": "Mid",
"heroCount": "87874"
},
{
"heroNum": "hero005",
"heroName": "Karsa",
"addTime": "2017-1-1",
"Place": "Jungle",
"heroCount": "52548"
},
{
"heroNum": "hero006",
"heroName": "ZiTai",
"addTime": "2016-10-21",
"Place": "Top",
"heroCount": "61558"
},
{
"heroNum": "hero007",
"heroName": "ClearLove7",
"addTime": "2018-1-1",
"Place": "Jungle",
"heroCount": "78848"
},
{
"heroNum": "hero008",
"heroName": "Faker",
"addTime": "2014-1-1",
"Place": "Mid",
"heroCount": "914488"
},
{
"heroNum": "hero009",
"heroName": "LubenWei",
"addTime": "2018-1-1",
"Place": "Mid",
"heroCount": "95154"
},
{
"heroNum": "hero010",
"heroName": "Weisheng",
"addTime": "2018-1-1",
"Place": "Mid",
"heroCount": "115480"
},
{
"heroNum": "hero011",
"heroName": "Uzi",
"addTime": "2010-10-1",
"Place": "ADC",
"heroCount": "1010550"
},
{
"heroNum": "hero012",
"heroName": "Ming",
"addTime": "2017-12-21",
"Place": "Support",
"heroCount": "48872"
},
{
"heroNum": "hero013",
"heroName": "Mlxg",
"addTime": "2017-2-1",
"Place": "Jungle",
"heroCount": "54883"
},
{
"heroNum": "hero014",
"heroName": "XiaoHu",
"addTime": "2016-2-12",
"Place": "Mid",
"heroCount": "87874"
},
{
"heroNum": "hero015",
"heroName": "Karsa",
"addTime": "2017-1-1",
"Place": "Jungle",
"heroCount": "52548"
},
{
"heroNum": "hero016",
"heroName": "ZiTai",
"addTime": "2016-10-21",
"Place": "Top",
"heroCount": "61558"
},
{
"heroNum": "hero017",
"heroName": "ClearLove7",
"addTime": "2018-1-1",
"Place": "Jungle",
"heroCount": "78848"
},
{
"heroNum": "hero018",
"heroName": "Faker",
"addTime": "2014-1-1",
"Place": "Mid",
"heroCount": "914488"
},
{
"heroNum": "hero019",
"heroName": "LubenWei",
"addTime": "2018-1-1",
"Place": "Mid",
"heroCount": "95154"
},
{
"heroNum": "hero020",
"heroName": "Weisheng",
"addTime": "2018-1-1",
"Place": "Mid",
"heroCount": "115480"
}
]
}为保证json文件格式是正确的,可以用jsonview小工具检查。
步骤二:添加html,用于easyui数据的显示,下面的代码可能过于长,有一定基础的看起来应该不怎么吃力,有注释。
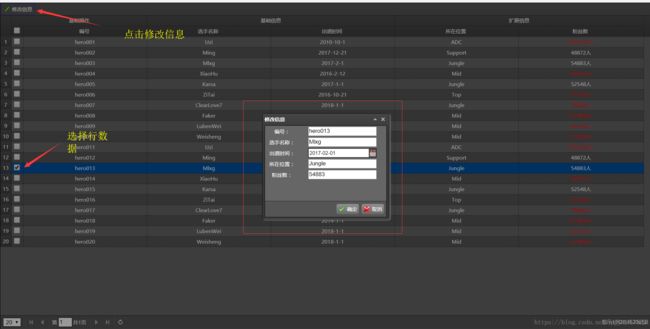
此处的更新数据功能是个假的,但是也能选中某行数据,对它进行编辑。还是非常不错的。
看看最后的效果: