chrome谷歌浏览器使用技巧
一些Chrome的地址栏命令(这些命令会不停的变动,所有不一定都是好用的)
在Chrome的浏览器地址栏中输入以下命令,就会返回相应的结果。这些命令包括查看内存状态,浏览器状态,网络状态,DNS服务器状态,插件缓存等等。
about:version - 显示当前版本
about:memory - 显示本机浏览器内存使用状况
about:plugins - 显示已安装插件
about:histograms - 显示历史记录
about:dns - 显示DNS状态
about:cache - 显示缓存页面
about:network - 网络监控工具
about:gpu -是否有硬件加速
about:flags -开启一些插件 //使用后弹出这么些东西:“请小心,这些实验可能有风险”,不知会不会搞乱俺的配置啊!
about:stats - 显示状态 //本人在linux-ubuntu下试过,不好用,不知windows环境下情况如何。
about:internets //本人在linux-ubuntu下试过,不好用,不知windows环境下情况如何
view-cache:Stats - 缓存状态 //本人在linux-ubuntu下试过,不好用,不知windows环境下情况如何。
chrome-resource: //new-tab - 新标签页 //本人在linux-ubuntu下试过,不好用,不知windows环境下情况如何。
chrome-resource://favicon //本人在linux-ubuntu下试过,不好用,不知windows环境下情况如何。
chrome://extensions/ - 查看已经安装的扩展。
chrome://apps/ 网上应用商店
1.快速寻找文件:
F12 - source -- ctrl +P 输入文件名 搜索
2.在源代码中搜索代码
F12 -- Elements ctrl + F 输入搜索内容
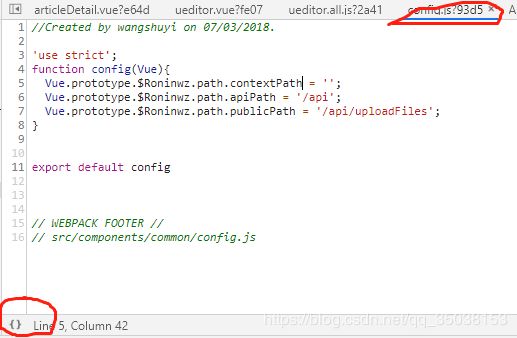
3.在源代码中快速跳转到指定的行
F12 -- Elements ctrl + G 输入行号
4.格式化代码 -- Pretty Print的按钮在Sources标签的左下角
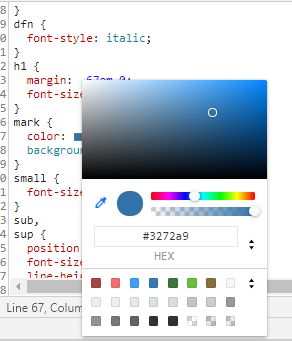
5.颜色模式切换:出来下面这个颜色框后 shift+click
6.选择下一个匹配项
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。
![]()
可视化的DOM阴影
eb浏览器在构建如文本框、按钮和输入框一类元素时,其它基本元素的视图是隐藏的。不过,你可以在Settings -> General 中切换成Show user agent shadow DOM,这样就会在元素标签页中显示被隐藏的代码。甚至还能单独设计他们的样式,这给你了很大的控制权。
这点特性在我的另一篇博文中有提到,当时遇到问题时找了半天才发现原因,如果早点能知道chrome的这个特性,我相信必定会节省不少时间。
用css3实现各种图标效果(2)
![]()
使用多个插入符进行选择
当编辑一个文件的时候,你可以按住Ctrl在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑
![]()
快捷键篇
1. Ctrl+T:打开新的标签页
突然想打开一个新的标签页,除了点击标签栏最右边的“+”,或者在标签栏单击鼠标右键选择“打开新的标签页”外,我们还可以通过按下 Ctrl+T 快速打开。
2.Ctrl+N:打开新的窗口
3.Ctrl+Shift+N:打开新的无痕窗口
当我们需要浏览另一个系列的网页时,新建一个窗口是最佳选择。有时候我们需要使用别人的电脑,但又不想破坏别人正在浏览的网页,也不想留下自己的浏览信息,这时候新建一个无痕窗口,把 所有问题都解决了。
4. Ctrl+W:关闭当前标签页
5. Ctrl+Shift+T:恢复之前关闭的标签页(可连续恢复)
这两组快捷键非常好用,当你在浏览一些**网页发现有别人靠近时,按下 Ctrl+W 快速关闭当前页面,避免尴尬,等别人离开后又可以通过按下 Ctrl+Shift+T 恢复之前的界面,很是方便。
6. 空格键:向下滚动一个完整的页面
7. Shift+空格键:向上滚动一个完整的页面
在浏览网页内容的时候你是通过什么方式滚动页面呢?滚动鼠标中间滚轮,还是通过触摸板?其实我们还可以通过按下 空格键/Shift+空格键 向下/上滚动整个页面。
8. Alt+D或Ctrl+L:让地址栏获取焦点
当我们需要复制当前网页的地址的时候,除了用鼠标点击地址栏链接,还可以通过按下 Alt+D 或 Ctrl+L 快速选中地址栏链接哟,然后就可以用 Ctrl+C/Ctrl+V 进行复制粘贴了。
9. Ctrl+Tab:按顺序切换标签页
10. Ctrl+1、2……8:切换到数字对应的标签页(如果标签页存在)
11. Ctrl+9:切换到末尾标签页
这三个组合键是切换标签页用的,记住有助于快速切换页面。
12. Ctrl+点击链接:将链接在新标签页打开,且不离开当前浏览页面
13. Ctrl+Shift+点击链接:将链接在新标签页打开,并跳转至新标签页
14. Shift+点击链接:将链接在新窗口打开
在我们浏览网页的时候常常需要打开一些超链接,这时候如果直接点击,有的会直接在当前标签打开,也有的会在新窗口打开,可是很多时候我们只想要它在特定的位置打开。当然我们可以鼠标右键点击链接,然后选择“在新标签页打开”或“在新窗口打开”,但采用上面的快捷键我们能更加随心所欲。
15. Ctrl+D:为当前网页添加书签
16. Ctrl+Shift+D:为所有标签页添加书签
当你打开许多个网页,想要收藏其中某个网页,我们只需在该页面下按下 Ctrl+D 即可;如果你想把当前打开的所有网页都收藏起来,那我们可以按下 Ctrl+Shift+D 即可调出添加书签对话框,这时候我们可以选择文件夹保存书签。
17. Ctrl+F:在当前标签页内查找内容
当我们写了很长一段文章后,突然想翻上去看看之前写的某个内容怎么办?这时候按下 Ctrl+F 即可调出查找对话框,在对话框中输入要查找内容的关键词,Chrome会为我们找出当前页面出现关键词的地方,对其他网页内容同样能查找哟。
18. Ctrl+H:查看历史记录
当我们需要打开之前关闭的某个网页怎么办?按下 Ctrl+H 在浏览记录里找到它并点击即可。
19. Shift+ESC:打开Chrome的资源管理器
也许你知道 Ctrl+Shift+ESC 能打开Windows的资源管理器,但是你知道Chrome也有自己的资源管理器吗?按下组合键 Shift+ESC 即可打开,你可以通过它查看Chrome当前所有程序的运行情况,也可以单击鼠标右键对进程进行管理。
20. Ctrl+Shift+V:将剪贴板内容粘贴为纯文本
Chrome可以帮助我们将复制内容的格式清除掉,包括超链接、字体颜色、字体大小等,让我们粘贴的内容为字体为系统默认的纯文本内容。
21. Ctrl+ + 或 -:放大或缩小页面;Ctrl+0:将放大或缩小的页面快速还原到原始大小。
22. F1:在新标签页打开帮助中心
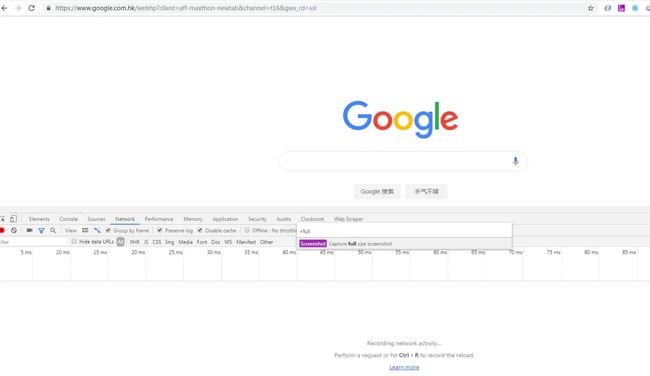
23.截长图:
网页长截图
按 F12 弹出控制台,按 ctrl+shift+p 弹出输入框
输入full,选择 capture full size screenshot 然后点击就会对当前网页进图并生成下载一个图片。 这个比用 QQ 截图好用的地方就是有滚动条的网页也可以全部截图到,所以叫长截图。
拖拽篇
Chrome里面的很多内容都是可以直接拖动的,有时候用拖拽的方式能使操作更方便,提高我们的效率,下面让我们来学习几个非常实用的拖拽技巧吧。
1. 拖动搜素/打开
选中对象(可以是本地或网页的文字、图片、链接、PDF、HTML等),按住鼠标左键不放,将它拖到标签栏最右端的标签右边,可以直接搜索或打开对象。
2. 调整标签或书签的位置
可以拖动书签或标签,随意调整它们的排列顺序;对于标签,如果将其中一个标签托出标签栏,可以生成包含这个标签的新窗口。
3. 快速添加书签
如果需要为网页中的某个链接添加书签,我们只需要在它上面单击鼠标左键并不放,将它拖到书签栏,以后它就会出现在那里了。
4. 保存和上传下载的文件
如果我们在Chrome里面下载了某个文件,我们可以直接拖动浏览器下方的下载模块,将下载的内容放在桌面或其他文件夹,也可以拖动上传到网页。
搜索技巧篇
1. Tab智能搜索
当你曾经使用Chrome打开过某个具有搜索功能的网站,并且使用了这个网站的搜索引擎进行搜索,那么当你下次在Chrome地址栏中输入这个网址的时候,Chrome会在地址栏最右端提示你“按 Tab 可通过****进行搜索”,当你按下 Tab键 再输入搜索内容使,Chrome会直接使用这个网站的搜索引擎进行搜索,这样我们就不必一层一层的打开网页了。
2. 自定义搜索引擎
编辑代码篇:
1.浏览器变编辑器:
data:text/html,
2.编辑网页:
javascript:void(document.body.contentEditable='true');
3.获取网页所有图片:
$$('img').map(function(item){return item.src}).join("\r\n")
打开控制台执行这个 copy($$('img').map(function(item){return item.src}).join("\r\n"))或者[...$$("img")].map(a => a.src).join('\r\n')就可以将所有图片地址复制好了。 复制所有链接使用copy($$('a').map(function(item){return item.href;}))然后把这些地址放在一个文件url.txt内。
接下来用wget一键下载。wget -i url.txt -P ./zhihu 所有图片都下载到本地目录zhihu了。
转载整理来自:http://www.360doc.com/content/18/0430/14/35242528_749894971.shtml
掘金chrome技巧 https://juejin.im/post/5ce534046fb9a07f0a2db6fa