- 通俗易懂,一看就懂的React与Vue的区别
More more
react.jsvue.js
React和Vue是当前最主流的前端框架,对开发者而言,日常开发中它们的区别可以总结为以下几点(用实际场景举例说明):一、写模板的方式不同React:用JSX(JavaScript+HTML混合写法),所有UI逻辑都在JavaScript中完成。Vue:用类似HTML的模板语法,逻辑和模板分离,但也可以通过JSX扩展。//React组件(JSX)functionButton(){const[cou
- React与Vue的区别?
扎西_德勒
vue.jsreact.jsjavascript
一、区别:1.语法Vue采用自己特有的模板语法;React是单向的,采用jsx语法创建react元素。2.监听数据变化的实现原理不同Vue2.0通过Object.defineproperty()方法的getter/setter属性,实现数据劫持,每次修改完数据会触发diff算法(双端对比)React默认是通过shouldComponentUpdata生命周期来决定是否需要渲染更新,再触发它的dif
- 【vue】this.$router.push 点击跳转新标签页
花间半盘棋
Vuevue.jsjavascript前端
大致步骤:使用this.$router.resolve来获取跳转路径和携带参数等信息;使用window.open()进行新标签页跳转;具体:传参记得用query,用params接收不到:constrouteUrl=this.$router.resolve({name:"toExam",query:{isReview:true,sid:id},});window.open(routeUrl.href
- 【Vue.js】 Mixin 局部混入与全局混入的介绍和使用总结以及优缺点分析
生活、追梦者
vuevue.js前端javascript
1.Vue.jsMixin概述1.1Mixin的定义与作用Mixin在Vue.js中是一种灵活的组件复用机制。它允许我们将多个组件之间的共通功能抽象出来,形成一个混入对象。这样,我们就可以避免在多个组件中重复编写相同的代码,提高代码的复用性和可维护性。Mixin对象可以包含多种组件选项,如数据(data)、计算属性(computed)、方法(methods)、生命周期钩子(lifecyclehoo
- uni-app中view和text组件和动画的使用
uni-app修炼之路(七)viewtext参考官方文档:https://uniapp.dcloud.io/component/viewview视图容器。它类似于传统html中的div,用于包裹各种元素内容。如果使用nvue,则需注意,包裹文字应该使用组件。属性说明属性名类型默认值说明hover-classStringnone指定按下去的样式类。当hover-class=“none”时,没有点击态
- vue在ios手机上的一些问题(这次写的h5公众号)和后面补充的小程序问题
摆烂兔
小程序uniappvue营地html5vue.js小程序uni-app
坑一:使用定位fixed,底部导航不显示,代码我就不写,总结就是定位套定位,心累代码太多不想贴;坑二:禁止页面放大缩小,解决:Vue移动端禁止页面放大缩小_fuf_xyxnxss的博客-CSDN博客_移动端禁止放大缩小坑三:移动端h5页面禁止长按选择复制,解决:移动端h5页面禁止长按选择复制_艾欢欢的博客-CSDN博客坑四:苹果手机IOS点击输入框弹出键盘后,所有按钮点击位置上移,解决:苹果手机I
- 基于uniapp小程序的诗词学习系统附带文章源码部署视频讲解等
文章目录前言详细视频演示具体实现截图核心技术介绍小程序框架Uniapp前端框架Vue持久层框架MyBaits为什么选择我代码参考数据库参考测试用例参考源码获取前言博主介绍:✌CSDN特邀作者、资深全栈开发程序员,曾在互联网大厂担任高级职位、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域毕业项目实战
- 在屏幕中心显示定位点
letposition=this.map.getCenter();this.$ownerInstance.callMethod('savePoint',{//调用Vue组件中的方法position});//转换屏幕坐标varpixel=this.map.lngLatToContainer(position);this.$ownerInstance.callMethod('saveMap',{//调
- 浅谈 Vue2 的 Mixin 混入和 Vue3 的 Hooks(组合式 API)
一个水瓶座程序猿.
Vue.js系列文章Vuevue.jsjavascriptecmascript
嘿,各位前端小伙伴!今天咱来好好唠唠Vue2里的Mixin混入和Vue3的Hooks(组合式API),这里面的门道可不少,我把自己的经验分享出来,希望能帮大家避避坑。一、Vue2的Mixin混入1.啥是Mixin混入Mixin混入就像是一个魔法口袋,你可以把一些通用的代码逻辑装进去,然后在多个组件里使用。简单来说,它就是一种代码复用的方式。比如说,你有多个组件都需要处理用户登录状态,那你就可以把这
- 学生选课系统(11457)
codercode2022
visualstudiocodespringboot开发语言matlabjavalaravelobjective-c
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- 介绍electron
几道之旅
electronjavascript前端
一、Electron是什么?Electron是一个基于Chromium和Node.js的框架,允许开发者使用前端技术(HTML/CSS/JavaScript)构建原生桌面应用。其核心优势在于:跨平台:一次开发,生成Windows、macOS、Linux三端应用;技术栈统一:前端开发者无需学习新语言,直接复用Web生态(如Vue/React);混合架构:Chromium:负责渲染界面,支持现代CSS
- Vue-Vue 中 v-html 内容不换行?别忘了 white-space: pre-wrap
目录引言问题复现原因解析HTML中不会自动识别\n如何让换行符生效?正确解决方案拓展知识点:white-space的几种常见取值安全性提示:小心XSS攻击总结引言在开发Vue项目的过程中,我们经常会遇到需要将服务端返回的HTML字符串渲染到页面上的需求,最常用的方式就是通过v-html指令。但你是否遇到过这样的情况:文本中明明有\n换行符,页面上却完全没有换行,所有文字都被渲染成一行?本文将详细剖
- OpenLayers 入门指南:序言
凌往昔
OpenLayers入门指南WebGISOpenLayers
本专栏旨在帮助零GIS基础的开发人员系统掌握OpenLayers这一强大的开源Web地图库,通过“理论+实战”结合的方式,逐步实现从创建地图到构建一个基础地图应用模版。无论你是前端开发者、GIS爱好者,都可以通过此专栏零基础开始用OpenLayers开发一个基础地图应用。如果你对OpenLayers已经有过了解和使用,且对API也掌握的比较熟了,不建议订阅此专栏!一、前端框架Vue3TypeScr
- springboot中使用注解获取前台header信息
星月昭铭
SpringBootspringMVCspringbootheader请求头信息
今天在写vue时,需要实现一个功能,就是前台通过header(请求头)将token发送到服务端,后台使用的是springboot,第一下想到是springboot注解,但是百度了挺久发现很多人都是使用的原生servlet对象来获取头信息,其实springboot(mvc)中有一个获取请求头信息的注解@RequestHeader()publicStringaddAddress(@RequestHea
- 【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?
患得患失949
数字孪生前端3djavascript
前端数字孪生全解:Vue与Three.js的最佳实践、3D模型网站推荐、自带动画控制详解在数字孪生(DigitalTwin)和三维可视化逐渐成为前端热点的今天,很多开发者开始转向WebGL+前端框架的集成实践,最常见的组合包括:React+Three.js(通过@react-three/fiber与@react-three/drei)Vue+Three.js(本文重点)本文将从以下几个维度全面解析
- 【前端工程化】前端工作中的业务规范有哪些
前端
在企业级后台系统中,业务逻辑往往复杂、层级多、交互密集。为了保证系统的可维护性与团队协作效率,我们需要在开发过程中遵循统一的业务实现规范。本规范主要围绕应用结构设计和用户交互控制展开,帮助团队在开发过程中形成一致的编码习惯和设计思路。一、应用结构1.分层架构设计UI层(View)负责页面展示和用户交互,由Vue/React组件构成;页面组件存放在views/*,对应具体路由;通用组件存放在comp
- vue3页面缓存解决方案 keepalive
Mr. 假老练
前端vue缓存
页面缓存解决方案keep-alive1.//*.vue//固定写法//include要缓存的exclude不缓存的//固定写法exportdefault{data(){return{openedTabs:['about']}}}2.//about.vueexportdefault{name:'about'//这里组件名用来缓存区分}
- 高效的在Vue3中使用Vuex
苹果醋3
面试题汇总与解析nginx运维javaspringbootmysql
前言我们都知道,vuex的使用在项目中颇为繁琐,因为它有几大概念使得它不能像普通ref或者data对象一样直接被我们使用,在我们想要更改vuex中的数据时,我们需要通过mutation来进行提交,获取vuex中存储的变量的时候,我们又需要通过computed属性来进行声明,试想,如果项目足够庞大,那么我们使用vuex的负担就过于重了,这违背了我们使用状态管理的本意。问题的提出首先,我们需要明确,我
- Vue3高级-第二十六篇:Vue3 与 WebGL 的融合探索
程序员勇哥
前端全套教程vue.js前端javascript开发语言前端框架
Vue3高级-第二十六篇:Vue3与WebGL的融合探索1.WebGL基础与Vue3集成准备深入了解WebGL的概念、功能与应用场景概念:WebGL(WebGraphicsLibrary)是一种用于在网页上进行2D和3D图形渲染的JavaScriptAPI。它基于OpenGLES2.0规范,允许开发者在浏览器环境中直接操作图形硬件,无需安装额外插件。WebGL通过在浏览器中创建一个绘图上下文,利用
- Vite 完整功能详解与 Vue 项目实战指南
慧一居士
前端vue.js前端
Vite完整功能详解与Vue项目实战指南Vite是下一代前端开发工具,由Vue作者尤雨溪开发,提供极速的开发体验和高效的生产构建。以下是完整功能解析和实战示例:一、Vite核心功能亮点闪电般冷启动基于原生ES模块(ESM)按需编译启动时间与项目大小无关即时热更新(HMR)毫秒级更新,保留应用状态支持Vue/JSX/CSS的HMR开箱即用支持TypeScriptJSX/TSXCSS预处理器(Sass
- <script setup>中的setup作用以及和不带的区别对比
在Vue3中,setup函数是CompositionAPI的核心入口,其作用与“不带setup”(即传统OptionsAPI)的区别主要体现在代码组织、复用性、类型支持等方面。以下是具体分析:一、setup的作用初始化响应式状态在setup中,可以通过ref和reactive创建响应式数据,替代OptionsAPI中的data选项[1][3]。示例:setup(){constcount=ref(0
- Vue Router 完整使用示例及完整实战演示
慧一居士
前端vue.js前端
以下是一个完整的VueRouter使用示例及实战演示,涵盖基础配置、动态路由、嵌套路由、导航守卫等核心功能。一、环境准备创建Vue3项目:npminitvue@latest#选择TypeScript/JS+VueRouter选项手动添加VueRouter:npminstallvue-router@4二、基础路由配置1.目录结构src/├──components/│├──Home.vue│├──Ab
- vue create 和npm init 创建项目对比
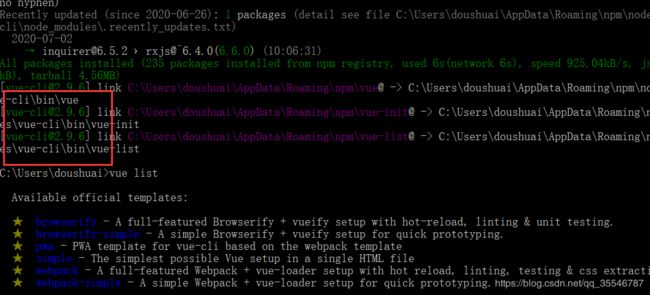
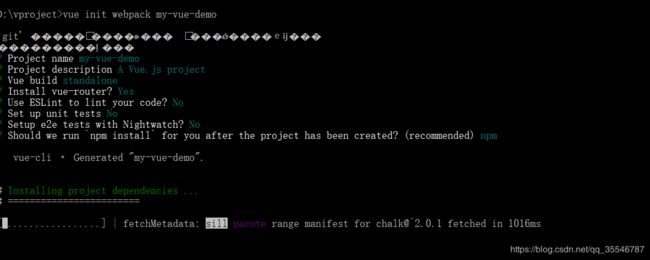
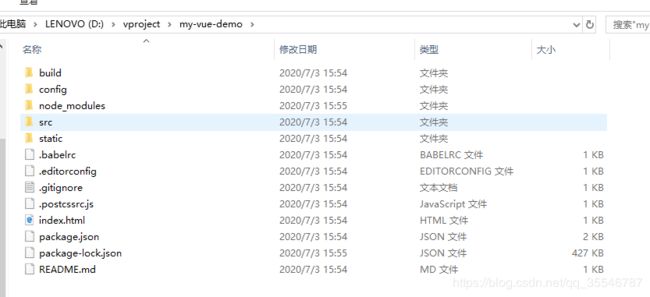
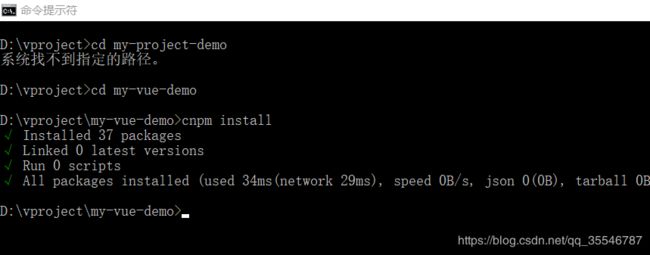
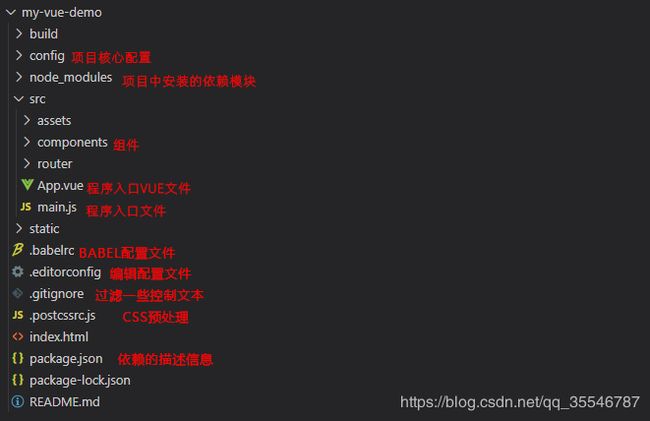
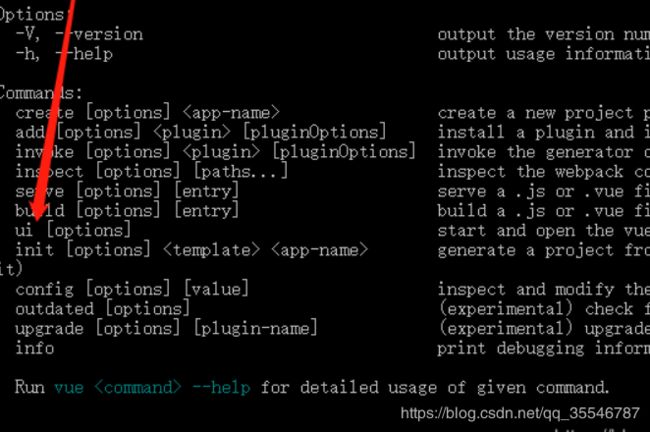
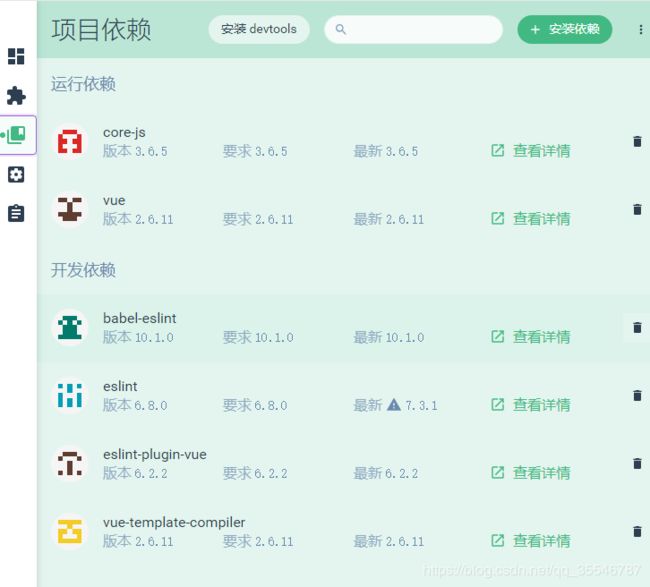
以下是关于vuecreate和npminit的对比分析:1.定位与功能vuecreate定位:Vue官方提供的脚手架工具,基于VueCLI,用于快速创建标准化的Vue项目,支持Vue2和Vue3。功能:提供交互式配置(如选择Vue版本、TypeScript、路由、状态管理等),生成预配置的项目结构(如目录分层、开发脚本、ESLint等),集成Webpack作为构建工具[1][7][9]。特点:强调
- vue中的mixin传参(混入)的用法
牧杉-惊蛰
vue.js前端javascript
项目场景:提示:这里简述项目相关背景:在项目开发的过程中总会遇到一些需要复用的事件和逻辑,我们可以将其单独的抽离出来,放到一个js文件中,在需要的地方进行引入,比如通过mixin混入实现。用于实现把多个组件共用的配置提取成一个混入对象今天在做uniapp是遇到一个问题,uniapp在做微信小程序的时候背景图class中的background-image不生效,需要在标签中使用style,且路径需要
- vue鼠标右键自定义菜单_vue添加自定义右键菜单的完整实例
王希亚
vue鼠标右键自定义菜单
一、写原生方法1.在所编辑的页面,需要添加右键菜单的元素,绑定contextmenu事件,如下:v-for="iteminresourceList":key="item.id"@click="handleClickFolder(item)"@contextmenu.prevent="openMenu($event,item)">...2.在页面编写右键菜单内容:内容3.在data()中定义需要的变
- Softhub软件下载站实战开发(十三):软件管理前端分片上传实现
叹一曲当时只道是寻常
前端golang
文章目录Softhub软件下载站实战开发(十三):软件管理前端分片上传实现前言前端分片上传架构设计️核心组件实现1.上传资源组件(`uploadResource.vue`)2.分片上传逻辑实现3.资源管理组件(`editResource.vue`)文件大小格式化组件大整数处理方案总结Softhub软件下载站实战开发(十三):软件管理前端分片上传实现前言在之前文章中,我们实现了软件分片上传的后端接口
- 大小转换组件
叹一曲当时只道是寻常
前端javascript前端vue.js
一个小组件、用于转换大小为人类友好的格式{{formattedSize}}import{computed,defineProps}from'vue';constprops=defineProps();constsizeInBytes=computed(()=>{returntypeofprops.sizeInBytes==='string'?Number(props.sizeInBytes):pr
- Vue前端项目接收webSocket信息
DavieLau
vue.js前端websocket
(1)package.js安装websocket包{"name":"aihelperv1.0.1","version":"0.1.0","private":true,"scripts":{},"dependencies":{"sockjs-client":"^1.5.2","stompjs":"^2.3.3"}(2)vue.config.js配置webSocket访问接口module.export
- vue禁止页面中的鼠标右键操作
No labor _no gain
vue.jsjavascript前端
一、第一步二、第二步exportdefault{methods:{disableRightClick(event){event.preventDefault();//阻止默认右键菜单的显示}}};
- Vue2 原生实现右键菜单组件 - menujs
Vue2原生实现右键菜单组件-menujsmenujsVue2原生实现右键菜单组件,零依赖项目地址:https://gitcode.com/gh_mirrors/me/menujs项目基础介绍和主要的编程语言menujs是一个基于Vue2的原生右键菜单组件,主要使用JavaScript和Vue框架进行开发。该项目旨在为Vue2开发者提供一个轻量级、零依赖的右键菜单解决方案,使得开发者能够轻松地在项
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?